
alexa
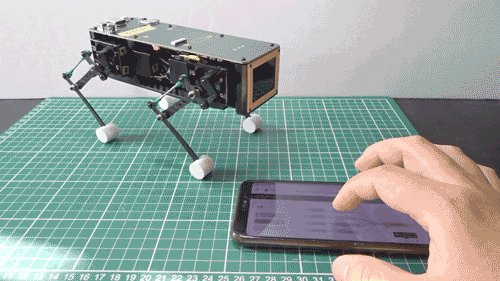
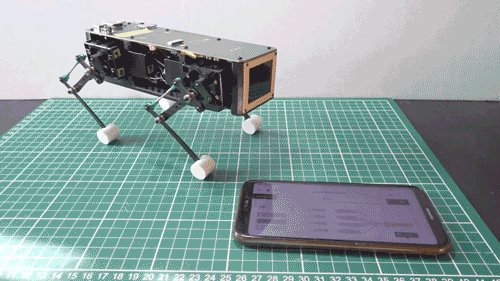
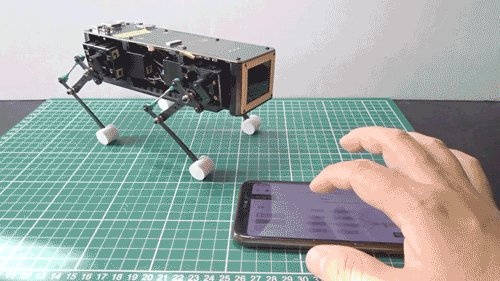
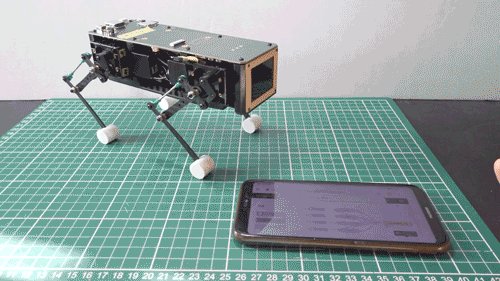
次期モデル Mini Pupper 2 に Raspberry Pi Compute Module 4 を搭載
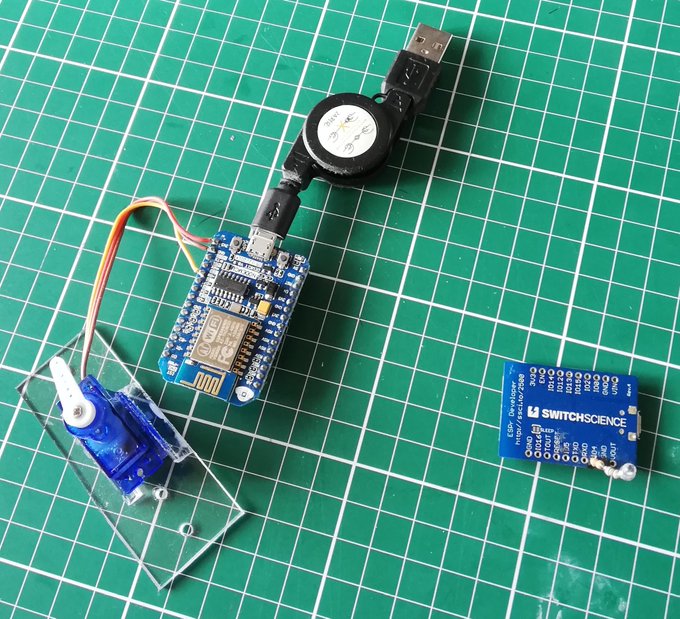
これまでは次期モデル Mini Pupper 2 をESP32のみで楽しんでまいりました。 前回はより製品版に近いとされる基板の動作を確認しました。 https://homemadegarbage.com/minipupper2-05// Mini Pupper 2...
ATOM Echo おしゃべりティラノくんをAlexaと連動
前回はATOM Echo を用いて、我が家を見守るコンシェルジュ おしゃべりティラノくんを製作しました。 https://homemadegarbage.com/atomecho04 定期的に自発発話してくれるティラノくんを 今回はスマートスピーカAmazon Echo Dotと連携させて ...
2019年 スマスピ活用術
スマートスピーカー Advent Calendar 2019 |6日目 Amazon Echo Dotを購入して早1年半ほど。もはや我が家にはなくてはならない必需品となっております。 天気を訪ねたりタイマーをかけたりなどのオーソドックスな利用はもちろんのこと、自分たちのライフスタイルに合わせるべ...
2019年 おうちハック事情
おうちハック Advent Calendar 2019 |4日目 今年も家族に対してゴミばかり作っているわけではないことを証明するべく、生活に役立つものを目指して色々と作りました。 実際に役に立っているかの検証は一生しないつもりですので、まずは今年やったことをご紹介したく宜しくお願い致します。 ...
Advent Calendar / 金魚水槽 / 電子工作
fauxmoESP で スマートホームデバイス自作
ずいぶん長いことAmazon Echoを愛用させていただき、esp8266-alexa-wemo-emulator ライブラリで自作のAlexa連携デバイスも使用してきました。 What an IoT!!#AmazonEcho #Alexa #ESP8266 #messy pic.twitte...
Alexa 画面付きデバイス向けスキル公開 「カラーデコード」
去年の2018年後半から画面付きのAmazon Echoが続々発売されて、Fire TVもAlexa対応になりましたね。 [amazonjs asin="B01J6A7CT6" locale="JP" title="Echo Spot (エコースポット) - スクリーン付きスマートスピーカー wi...
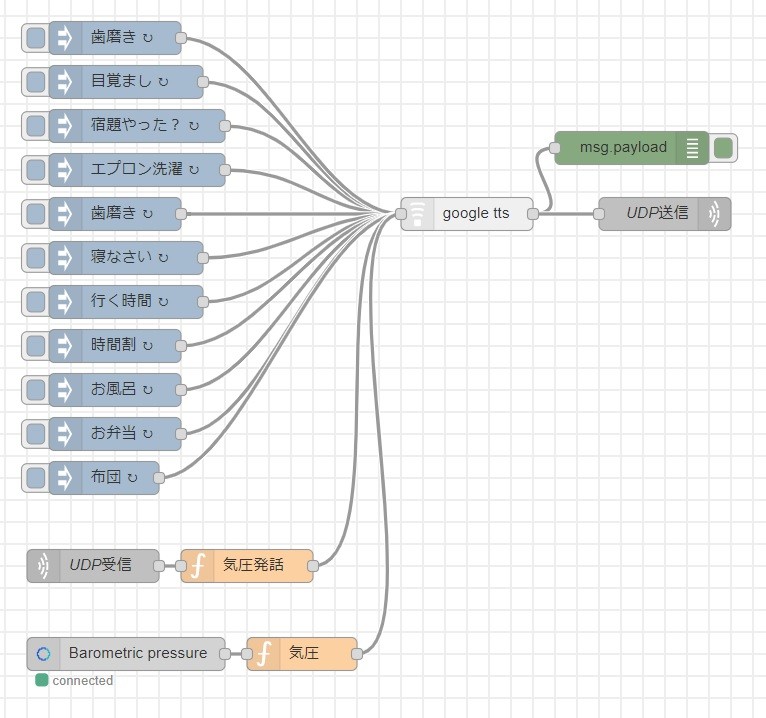
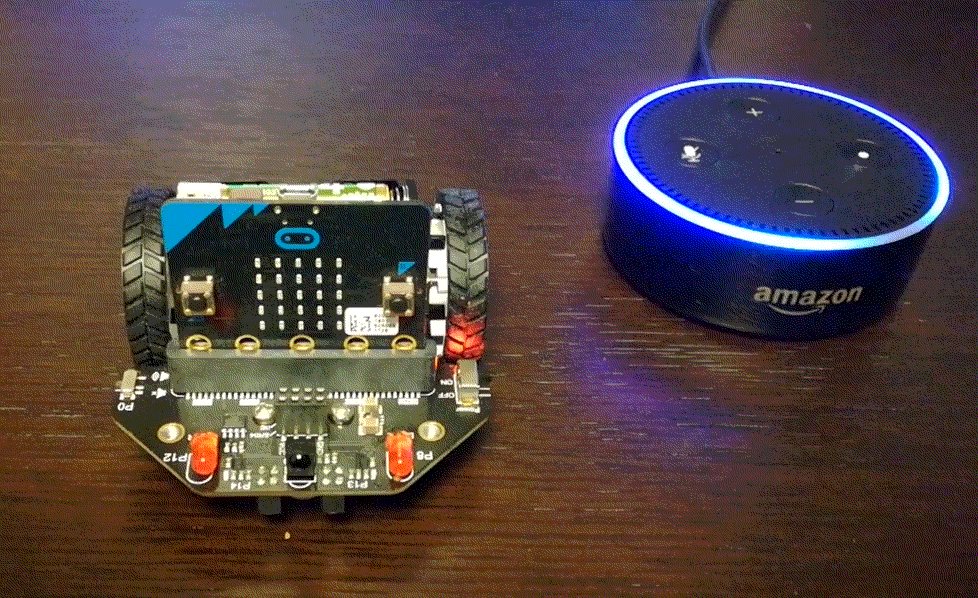
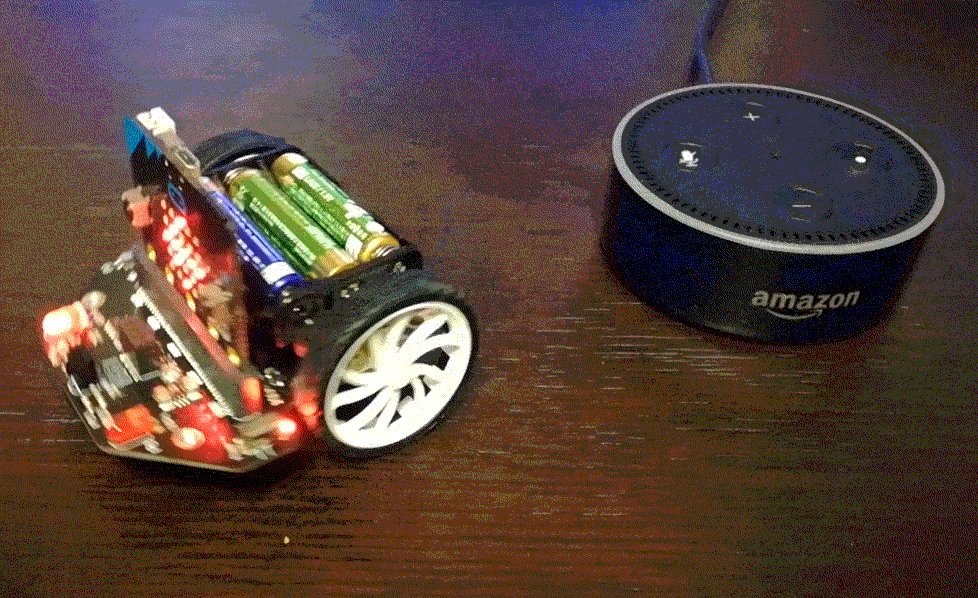
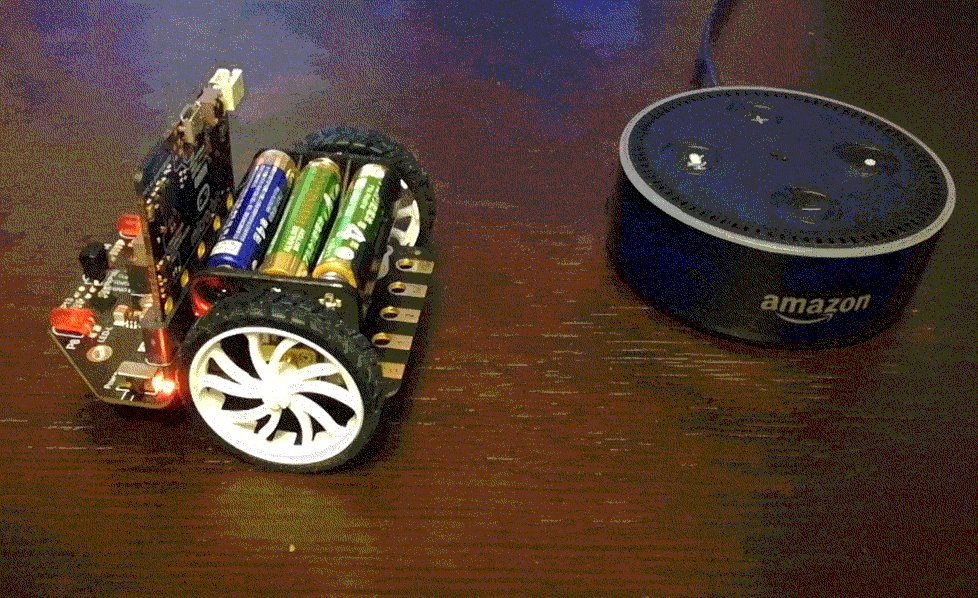
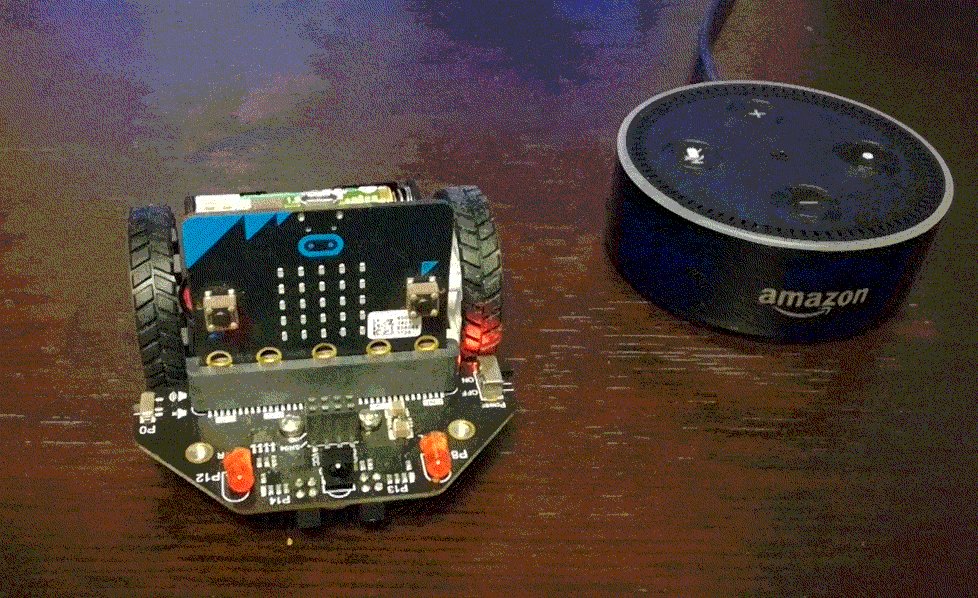
micro:Maqueen 発話でラジコン! ー Alexa + Node-RED + micro:bit ー
ものすごく便利なNode-REDモジュールを見つけてしまいました。 Node-RED Alexa Home Skill Bridge というもので、仮想のAlexaデバイスを作成して発話応答をNode-REDへ返してくれます。まさにブリッジとなってAmazon Echoへの発話とNode-REDの...
Alexaスキル:AudioPlayer で音楽配信スキル作成から公開まで
Alexaスキルで、音楽配信スキルを作成しました! [amazonjs asin="B07JNHPJNL" locale="JP" title="welcome脳の音楽"] スキル作成経験者であるお父ちゃんに教えてもらいながら無事公開へ至りました。 お父ちゃん作成スキル「夏休みの友」 htt...
Amazon Echo と 安物 ESP8266 で スマートホーム ―壁スイッチ ON/OFF―
これまでガラクタを作っては壊してきたお父ちゃん しかし唯一ほぼ毎日使って家族にも喜ばれているものがあります。 それはAmazon Echoでの家電制御システムです。 https://homemadegarbage.com/espalexa01 https://homemadegarbage....
Alexaスキル公開 「夏休みの友」
せっかくAmazon Echo Dot を手に入れたのでスキル作成に挑戦してみました。 [amazonjs asin="B07GBW17DL" locale="JP" title="夏休みの友"] 作成したAlexaスキル「夏休みの友」は夏休みや冬休みなどの長期休業中の宿題集の進...
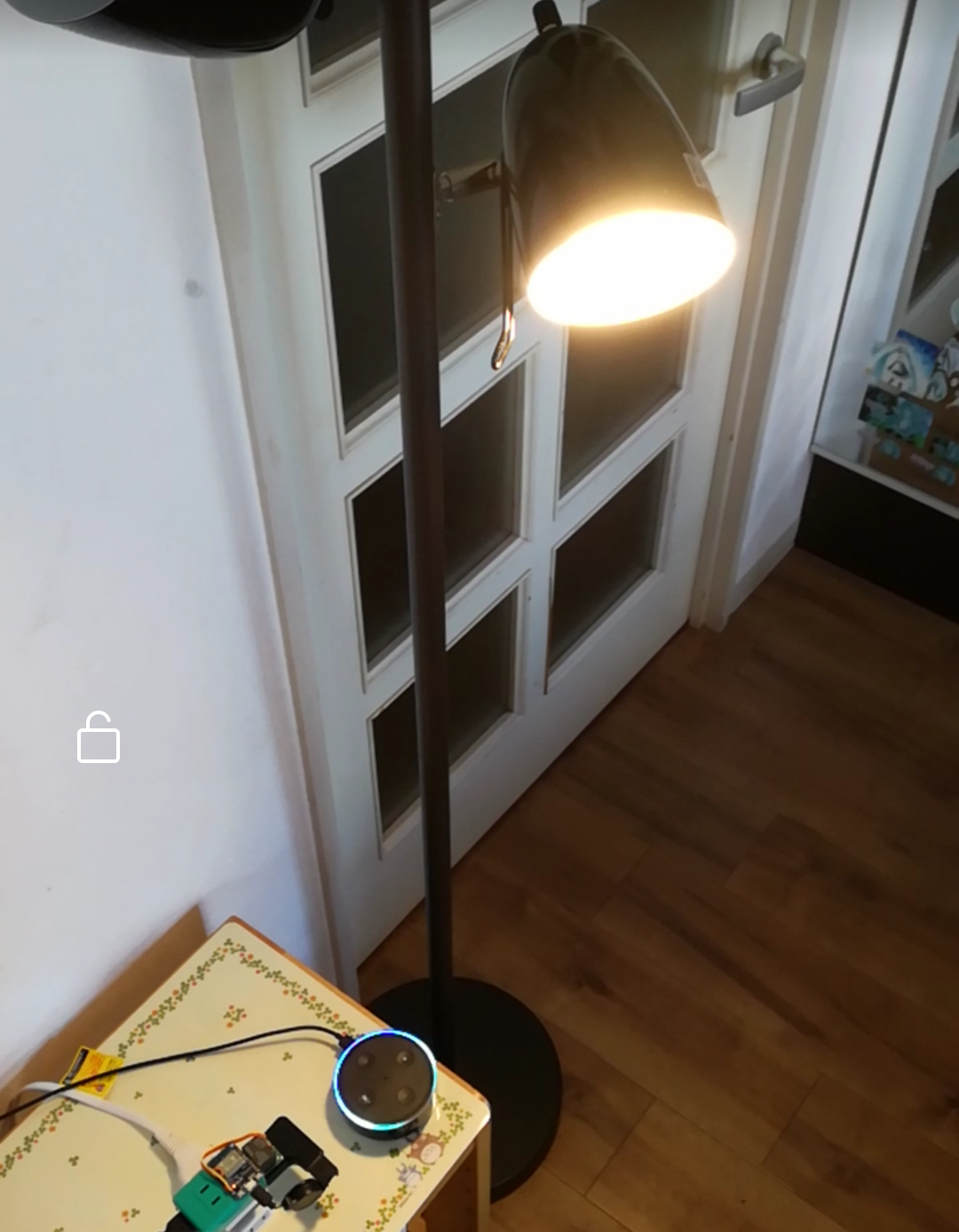
Amazon Echo と ESP8266 で スマートホーム ―電気スタンド制御―
Amazon Echoを購入してから、いろいろ活用しているこの頃の我が家。Amazon Music で音楽を楽しんだり、料理時のタイマーや起床時のアラーム、ジョイサウンドのスキルでお家カラオケごっこなど大活躍です。長女ちゃんは算数の宿題(習いたての割り算)の答えを聞いたり。。。 以前、ESP826...
Amazon Echo と ESP8266 で スマートホーム ―テレビ制御―
以前ラズパイでスマートスピーカAmazon Echoを自作したのだけど、ウェブカメラのマイクで感度が低かったりAmazon Musicと連携ができないなどで。。。 https://homemadegarbage.com/avs-raspi 本物ほしいなぁなんて思っていたら。。。。先日のプライムデ...