
eペーパー
Home >
電子ペーパーと Blynk でリモートメモ帳
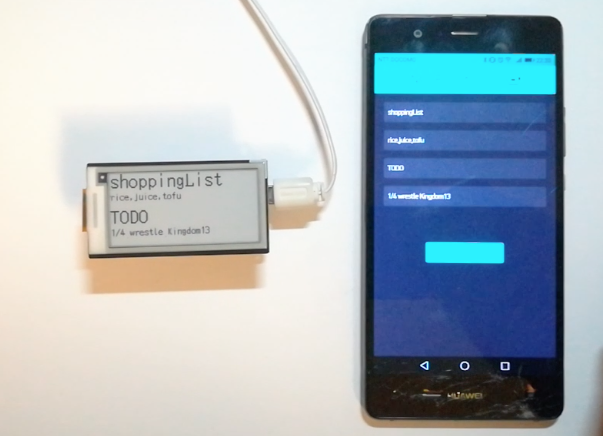
先日DFRobot様より提供いただいた電子ペーパーモジュールで Blynkでユビキタス(いまでも使われているのこの言葉?)に書き込めるメモ帳をこしらえてみました。動作は一番下に動画リンクしていますー 構成 電子ペーパーモジュールをFirebeetle ESP32に載せてスマホアプリBlynkでテ...
電子ペーパー モジュールを使ってみた
DFRobot様より提供いただいた電子ペーパー モジュールを使ってみました。オリジナルの絵を表示したりできたので報告します! #DFRobot 様より再び部品提供頂きました! 見るからに楽しげな部品。随時記事書いて報告させていただきます。 pic.twitter.com/6vSUIUMdWp ...