電子ペーパー モジュールを使ってみた
本記事にはアフィリエイト広告が含まれます。
DFRobot様より提供いただいた電子ペーパー モジュールを使ってみました。オリジナルの絵を表示したりできたので報告します!
#DFRobot 様より再び部品提供頂きました! 見るからに楽しげな部品。随時記事書いて報告させていただきます。 pic.twitter.com/6vSUIUMdWp
— HomeMadeGarbage (@H0meMadeGarbage) 2018年11月9日
目次
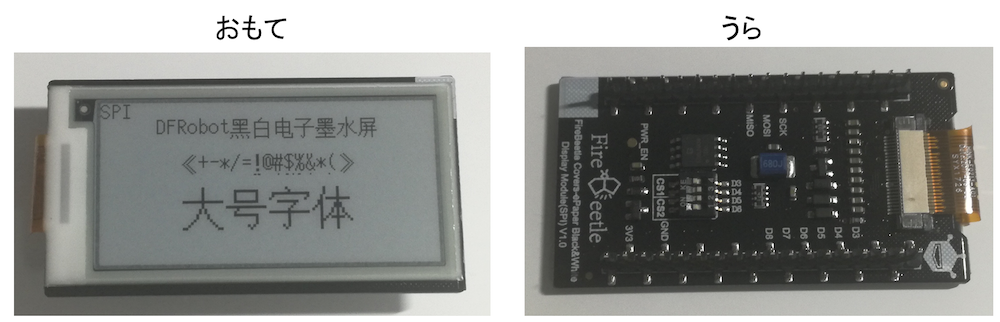
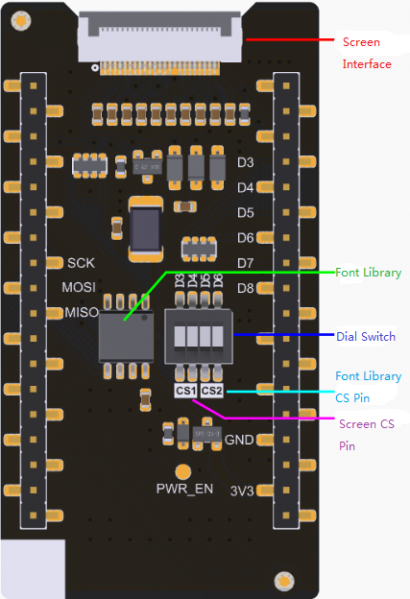
FireBeetle Covers-ePaper Black&White Display Module
解像度250✕122ピクセル、2.13 インチの白黒2色の電子ペーパーモジュールでDFRobot社のFirebeetleシリーズのマイコン(Firebeetle ESP32もしくはFirebeetle ESP8266)に搭載して使用します。マイコンとディスプレイモジュールのインターフェイスはSPIです。
GT30L24A3Wというフォントチップが搭載されており各言語のフォントが使用できますが、後ほど紹介するコードライブラリは現状(2018年11月) 中国語と英語のみサポートしています。
オフィシャルショップは以下
スイッチサイエンスでもお取り寄せ購入できるようです。3,589円。
ここではFirebeetle ESP32マイコンに載っけて使用しました。Firebeetle ESP32については以下参照ください。
Arduinoプログラミング
電子ペーパーモジュールをFirebeetle ESP32に載せてArduinoでコーディングしてディスプレ表示します。
使用ライブラリ
以下の2つのArduinoライブラリを使用します。文字表示は中国語と英語のみサポート(2018年11月)。
-
DFRobot_ePaper Library
https://github.com/DFRobot/DFRobot_ePaper
- DFRobot_Display Library
https://github.com/DFRobot/DFRobot_Display
サンプルコード
サンプルコードで絵を表示してみます。DFRobot_ePaper Libraryの以下のサンプルを書き込みました。
以下のように2種の画像が交互に表示されるコードです。電源を切っても表示を保持します。まさに紙!印刷してるみたいでおもしろい。
#DFRobot FireBeetle Cover-ePaper Black&White Display Module pic.twitter.com/ySLPwhqtWu
— HomeMadeGarbage (@H0meMadeGarbage) 2018年11月11日
文字表示ができない。。。。 (解決済み)
現在調査中ですが、なぜか文字表示ができないんです。。手元のボードに現謂があるのか、コードに問題があるのか。。判明次第ご報告させていただきます!
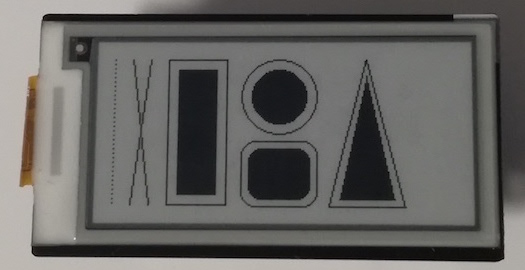
図形と文字を出す以下のサンプルコードを書き込むと
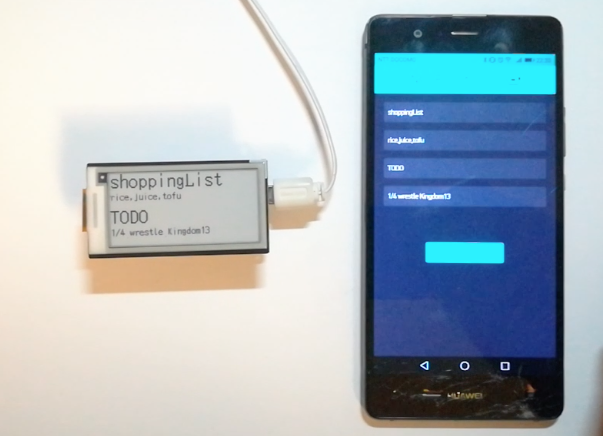
下の写真のように図形と英語(SPI)と漢字が表示されるはずなのですが、
手元の基板では図形しか表示されないのです。。。文字だけを表示するコードを書き込んでも何も表示されず。。要調査します!
文字表示エラー解決!(追記 2018/11/30)
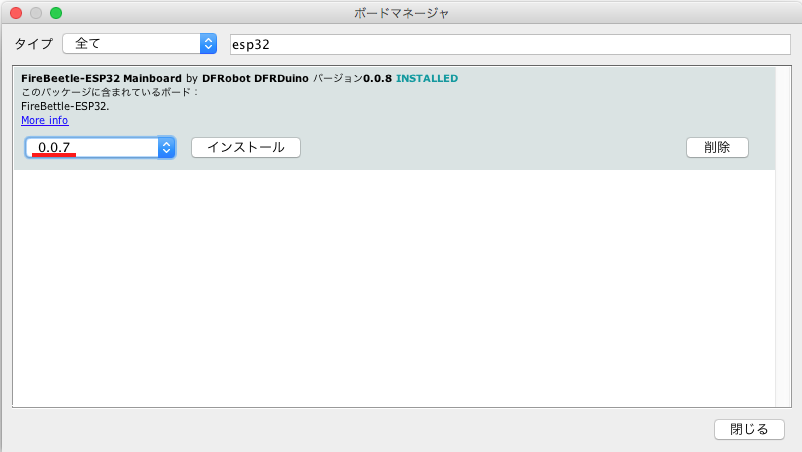
DFRobotのエンジニアの方に解決方法教えてもらいました!Firebeetle ESP32のファームウェア最新版(バージョン0.0.8)にエラーがあったようです。。。
Arduino IDE の [Board Manager] 内 ”FireBeetle-ESP32 Mainboard”のバージョン”0.0.7″を選択し[Install]をクリック
で解決!漢字と英語が表示できます!
ライブラリ改修で解決!(追記 2019/1/27)
Firebeetle ESP32のファームウェアが0.0.9にバージョンアップされており、電子ペーパー モジュール文字表示も問題ないこと確認できました!!
オリジナル画像を表示させる
以下の250✕122ピクセルの画像を表示させてみます。
画像のバイト配列生成
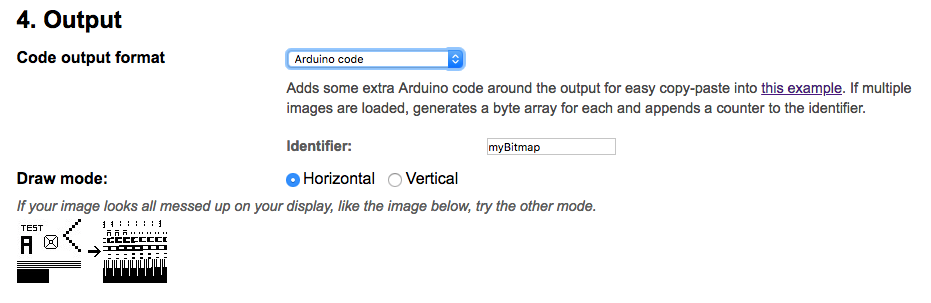
mage2cppというツールで画像データからバイト配列を生成しました。
http://javl.github.io/image2cpp/
Arduinoコード
前出の絵を出すサンプルコードを参考にプログラミングしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 |
#include "Arduino.h" #include "DFRobot_IL3895_SPI.h" DFRobot_IL3895_SPI epaper; #define EPAPER_CS D3 #define Font_CS D6 #define EPAPER_DC D8 #define EPAPER_BUSY D7 const unsigned char pic1[] = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xc0, 0x1f, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0xfc, 0x00, 0x03, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0xf0, 0x00, 0x00, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0xc0, 0x00, 0x00, 0x3f, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0x7f, 0xf8, 0x00, 0x00, 0x80, 0x00, 0x00, 0x1f, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0x7f, 0xf8, 0x00, 0x00, 0x00, 0x00, 0x00, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x0f, 0xc0, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x7f, 0xf0, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0xff, 0xfc, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x01, 0xff, 0xfc, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x03, 0xff, 0xfe, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x07, 0xff, 0xfe, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x7f, 0xf0, 0x7f, 0xf0, 0x00, 0x00, 0x07, 0xf8, 0x1e, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x7f, 0xe0, 0x7f, 0xf0, 0x00, 0x00, 0x07, 0xf8, 0x1e, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x7f, 0xe0, 0x7f, 0xf0, 0x00, 0x00, 0x07, 0xf8, 0x1e, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x7f, 0xe0, 0x7f, 0xf0, 0x00, 0x00, 0x07, 0xf8, 0x1e, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x7f, 0xe0, 0x7f, 0xf0, 0x00, 0x00, 0x03, 0xf8, 0x18, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x21, 0xe0, 0x7f, 0xe0, 0x14, 0x60, 0x00, 0x00, 0x03, 0xf8, 0x00, 0x03, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x7f, 0xe0, 0x7f, 0xf0, 0x00, 0x00, 0x01, 0xf8, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x7f, 0xe0, 0x7f, 0xf0, 0x00, 0x00, 0x00, 0xf8, 0x00, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x7f, 0xe0, 0x7f, 0xf0, 0x00, 0x00, 0x00, 0x78, 0x00, 0x03, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x7f, 0xe0, 0x7f, 0xf0, 0x00, 0x00, 0x00, 0x78, 0x00, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x7f, 0xe0, 0x7f, 0xf8, 0x00, 0x00, 0x00, 0x78, 0x00, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x00, 0x00, 0x78, 0x00, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x78, 0x00, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x78, 0x00, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x78, 0x00, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x78, 0x00, 0x01, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0xff, 0xf8, 0x1f, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0xff, 0xf8, 0x1f, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0xff, 0xf8, 0x1f, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0xff, 0xf8, 0x1f, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0xff, 0xf8, 0x1f, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0xff, 0xf1, 0xf8, 0x3f, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0x7f, 0xf8, 0x00, 0x00, 0xff, 0xc0, 0x70, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0x7f, 0xf8, 0x00, 0x00, 0xff, 0xc0, 0x60, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0x7f, 0xf8, 0x00, 0x00, 0xff, 0x80, 0x40, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0x7f, 0xf0, 0x00, 0x00, 0xff, 0x80, 0xc0, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x37, 0xe0, 0x00, 0x00, 0xff, 0x80, 0xc0, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0x00, 0x00, 0x00, 0x00, 0xff, 0x81, 0x80, 0x03, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x07, 0xff, 0xe0, 0x00, 0x00, 0x00, 0xff, 0x83, 0x80, 0x03, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x0f, 0xff, 0xf8, 0x00, 0x00, 0x00, 0xff, 0x87, 0x83, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xff, 0xfc, 0x00, 0x00, 0x00, 0xff, 0x87, 0x87, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xfe, 0x00, 0x00, 0x00, 0xff, 0x87, 0x8f, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0x00, 0x00, 0x00, 0xff, 0x83, 0x9f, 0x1f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0x80, 0x00, 0x00, 0xff, 0x83, 0x1c, 0x3f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0x80, 0x00, 0x00, 0xff, 0x80, 0x00, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xc1, 0xff, 0xc0, 0x00, 0x00, 0xff, 0xc0, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x03, 0xff, 0x00, 0x7f, 0xc0, 0x00, 0x00, 0xff, 0xc0, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x03, 0xfe, 0x00, 0x3f, 0xc0, 0x00, 0x00, 0xff, 0xe0, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x03, 0xfe, 0x00, 0x3f, 0xc0, 0x00, 0x00, 0xff, 0xf0, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x03, 0xfe, 0x00, 0x3f, 0xc0, 0x00, 0x00, 0xff, 0xff, 0xfc, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x03, 0xff, 0x00, 0x7f, 0xc0, 0x00, 0x00, 0xff, 0xff, 0xff, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xe3, 0xff, 0xc0, 0x00, 0x00, 0xff, 0xff, 0xff, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0x00, 0x1f, 0xff, 0xff, 0xfc, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0x00, 0x1f, 0xff, 0xff, 0xf8, 0x1f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0x00, 0x1f, 0xff, 0xff, 0xf9, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0x7f, 0xff, 0xff, 0xff, 0x81, 0xff, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xff, 0xfe, 0x7f, 0xff, 0xff, 0xff, 0x81, 0xff, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xfc, 0x7f, 0xff, 0xff, 0xff, 0x81, 0xff, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x07, 0xff, 0xf8, 0x7f, 0xff, 0xff, 0xff, 0x81, 0xfe, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x01, 0xff, 0xc0, 0x7f, 0xff, 0xff, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xe0, 0x1f, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xfe, 0x00, 0x3f, 0xff, 0xfc, 0x1f, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xfe, 0x00, 0x3f, 0xff, 0xff, 0x1f, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xfe, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xfe, 0x00, 0x3f, 0xff, 0xff, 0xfc, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0xff, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xe1, 0xff, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc1, 0xff, 0x03, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xc3, 0xff, 0xfe, 0xff, 0x81, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xcf, 0xff, 0xf0, 0xff, 0x80, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xcf, 0xff, 0x80, 0x7f, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x1f, 0xff, 0x80, 0x3f, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x1f, 0xff, 0x80, 0x3f, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x7f, 0x80, 0x3f, 0xff, 0xc0, 0x1f, 0xff, 0xe0, 0x7f, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0xfe, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xfe, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xfe, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xc3, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xfe, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xc3, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0x80, 0x3f, 0xff, 0xff, 0xff, 0xc3, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0x00, 0x1f, 0xc0, 0x00, 0x00, 0x3f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0x00, 0x1f, 0xc0, 0x00, 0x00, 0x3f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0x00, 0x1f, 0xc0, 0x00, 0x00, 0x1f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xfe, 0x00, 0x0f, 0xff, 0xf0, 0x38, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xc0, 0x1c, 0x3c, 0xff, 0xe0, 0xfe, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xe0, 0x3f, 0xc0, 0x3e, 0x7e, 0xff, 0xc1, 0xff, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0xff, 0x00, 0x3f, 0xc0, 0x7f, 0xff, 0xff, 0xc3, 0xff, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xfe, 0x00, 0x3f, 0xc0, 0x7f, 0xff, 0xff, 0x81, 0xff, 0x03, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xfe, 0x00, 0x1f, 0x80, 0x7f, 0xff, 0xff, 0x80, 0xfe, 0x03, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xfe, 0x00, 0x3f, 0xc0, 0x7d, 0xff, 0xff, 0x80, 0x7c, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0x00, 0x3f, 0xc0, 0x79, 0xff, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xe0, 0x3f, 0xc0, 0x79, 0xef, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xc0, 0x79, 0xcf, 0xff, 0xc0, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xc0, 0x79, 0xde, 0xff, 0xc0, 0x00, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xc0, 0x7f, 0xfe, 0xff, 0xe0, 0x00, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xc0, 0x7f, 0xff, 0xff, 0xf0, 0x00, 0x1f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xc0, 0x7f, 0xff, 0xff, 0xfc, 0x00, 0x7f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xc0, 0x3f, 0xff, 0xff, 0xff, 0x81, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xc0, 0x3f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xc0, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x03, 0xff, 0xff, 0xc0, 0x07, 0xff, 0xff, 0xe0, 0xf8, 0x1f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xc0, 0x00, 0x0f, 0xff, 0xc0, 0x60, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xc0, 0x00, 0x3f, 0xff, 0xc0, 0x60, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xc0, 0x00, 0x7e, 0xff, 0x80, 0x40, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x30, 0xff, 0x80, 0xc0, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x01, 0xff, 0xc0, 0x00, 0x03, 0xe0, 0xff, 0x81, 0xc0, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x07, 0xff, 0xf0, 0x00, 0x0f, 0xf8, 0xff, 0x81, 0x80, 0x03, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xfc, 0x00, 0x1f, 0xfe, 0xff, 0x83, 0x80, 0x03, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xff, 0xfe, 0x00, 0x3f, 0xfe, 0xff, 0x87, 0x83, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0x00, 0x7f, 0xff, 0xff, 0x87, 0x87, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0x80, 0x7f, 0xff, 0xff, 0x87, 0x8f, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0x80, 0x7f, 0xff, 0xff, 0x83, 0x9e, 0x1f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xc0, 0x7f, 0xff, 0xff, 0x81, 0x18, 0x3f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xc0, 0x7c, 0x1f, 0xff, 0x80, 0x00, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xdf, 0x3c, 0x0f, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x03, 0xfe, 0xf8, 0xff, 0xdf, 0x1c, 0x1f, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x03, 0xfc, 0xf8, 0x7f, 0xdf, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x03, 0xfc, 0xf8, 0x3f, 0xdf, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x03, 0xfc, 0xf8, 0x3f, 0xdf, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x03, 0xfc, 0xf8, 0x3f, 0xdf, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x03, 0xfe, 0xf8, 0x3f, 0xdf, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xf8, 0x3f, 0xdf, 0xff, 0xff, 0xff, 0xff, 0xff, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xf8, 0x3f, 0xdf, 0xff, 0xff, 0xff, 0xff, 0xff, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xf8, 0x7f, 0xc0, 0x00, 0x1f, 0xff, 0xff, 0xf8, 0x0f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xf8, 0xff, 0x80, 0x00, 0x1f, 0xff, 0xff, 0xf0, 0x1f, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xf9, 0xff, 0x80, 0x00, 0x0f, 0xff, 0xff, 0xfb, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xf9, 0xff, 0x00, 0x03, 0xf0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xf9, 0xfe, 0x00, 0x0f, 0xfc, 0xff, 0xf8, 0x7e, 0x1e, 0x3f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x0f, 0xf9, 0xf8, 0x00, 0x1f, 0xfe, 0xff, 0xf0, 0x1c, 0x04, 0x1f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x03, 0xf9, 0xe0, 0x00, 0x3f, 0xfe, 0xff, 0xe0, 0x00, 0x00, 0x0f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x18, 0x00, 0x00, 0x3f, 0xff, 0xff, 0xc0, 0x00, 0x01, 0x0f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xc0, 0x00, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xc0, 0x07, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7f, 0x9f, 0xff, 0x80, 0x07, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x79, 0x8f, 0xff, 0x80, 0x07, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x79, 0x8f, 0xff, 0x87, 0x07, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7d, 0x8f, 0xff, 0x87, 0x87, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x60, 0x00, 0x00, 0x7f, 0x8f, 0xff, 0x87, 0x87, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0xe0, 0x00, 0x00, 0x7f, 0x8f, 0xff, 0x87, 0x87, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x01, 0xe0, 0x00, 0x00, 0x3f, 0x9f, 0xff, 0x87, 0x87, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x03, 0xe0, 0x00, 0x00, 0x3f, 0xbf, 0xff, 0x80, 0x07, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x07, 0xe0, 0x00, 0x00, 0x1f, 0xbe, 0xff, 0x80, 0x07, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x0f, 0xe0, 0x00, 0x00, 0x0f, 0xbc, 0xff, 0x80, 0x07, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xe0, 0x00, 0x00, 0x07, 0xb8, 0xff, 0xc0, 0x0f, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xc0, 0x0f, 0x03, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xe0, 0x1f, 0x01, 0x8f, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xe0, 0x3f, 0x00, 0x0f, 0xc0, 0x00, 0x00, 0x00, 0x03, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xe0, 0xff, 0x00, 0x0f, 0xc0, 0x00, 0x00, 0x00, 0x07, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xc7, 0xff, 0x00, 0x0f, 0xc0, 0x00, 0x00, 0x00, 0x0f, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0xff, 0x87, 0xff, 0x00, 0x0f, 0xc0, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0xff, 0x80, 0xff, 0x00, 0x1f, 0xc0, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0xff, 0x80, 0x7f, 0x80, 0x1f, 0xc0, 0x00, 0x00, 0x00, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0xff, 0x80, 0xff, 0x80, 0x3f, 0xc0, 0x00, 0x00, 0x01, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xc1, 0xff, 0xe0, 0xff, 0xc0, 0x00, 0x00, 0x03, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x07, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x3f, 0xff, 0xc0, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x1f, 0xff, 0xc0, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x0f, 0xff, 0xc0, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x0f, 0xff, 0xc0, 0x00, 0x03, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x81, 0x0c, 0x07, 0xff, 0xc0, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x83, 0x9e, 0x07, 0xff, 0xc0, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x83, 0x9f, 0x03, 0xff, 0xc0, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x83, 0x9f, 0x03, 0xff, 0xc0, 0x03, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x83, 0x9f, 0x03, 0xff, 0xc0, 0x07, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0x83, 0x9f, 0x03, 0xff, 0xc0, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0x80, 0x1f, 0x07, 0xff, 0xc0, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0x80, 0x1f, 0x07, 0xff, 0xc0, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xc0, 0x1f, 0x07, 0xff, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xc0, 0x1c, 0x07, 0xff, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xe0, 0x1c, 0x0f, 0xff, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xf0, 0x1c, 0x1f, 0xff, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xf8, 0x1c, 0x3f, 0xff, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xfc, 0x1c, 0xff, 0xff, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xff, 0xdf, 0xff, 0xff, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x3f, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x60, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x03, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x00, 0x00, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x0f, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x07, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x60, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }; void setup(void) { Serial.begin(115200); //Select the corresponding pins epaper.begin(EPAPER_CS, Font_CS, EPAPER_DC, EPAPER_BUSY); //Clear the screen and display white epaper.fillScreen(WHITE); //Refresh screen display epaper.flush(FULL); } void loop(void) { //Display image 1 epaper.drawPicture(pic1); //Local refresh screen epaper.flush(FULL); delay(8000); } |
配列 pic1にはmage2cppで生成した画像のバイト配列を貼り付けます。
書き込み結果
書き込み後にマイコンから取り外しています。印刷したような品質で不思議な感覚です♪
e-ペーパー面白い。印刷されてるみたいだ。身につけたくなる。#DFRobot FireBeetle Cover-ePaper Black&White Display Module pic.twitter.com/vGS8CDXBRg
— HomeMadeGarbage (@H0meMadeGarbage) 2018年11月11日
おわりに
文字出力できないのは原因調査必要ですが、絵は出せたので今後応用考えたいです。
電子ペーパーディスプレイ面白いですね。だいぶ昔にKindleで見たことあったけど自分でコード書き込んで表示させたときの感動はひとしおですwww
現物からは液晶とも紙印刷とも違う不思議な印象を受けます。
車間距離とれ pic.twitter.com/A0kWVq7hd9
— HomeMadeGarbage (@H0meMadeGarbage) 2019年1月27日
 お父ちゃん
2018.11.16
お父ちゃん
2018.11.16