
IFTTT
Home >
さくらのIoTモジュールで郵便ポスト検知 〜ユー・ガット・メール〜
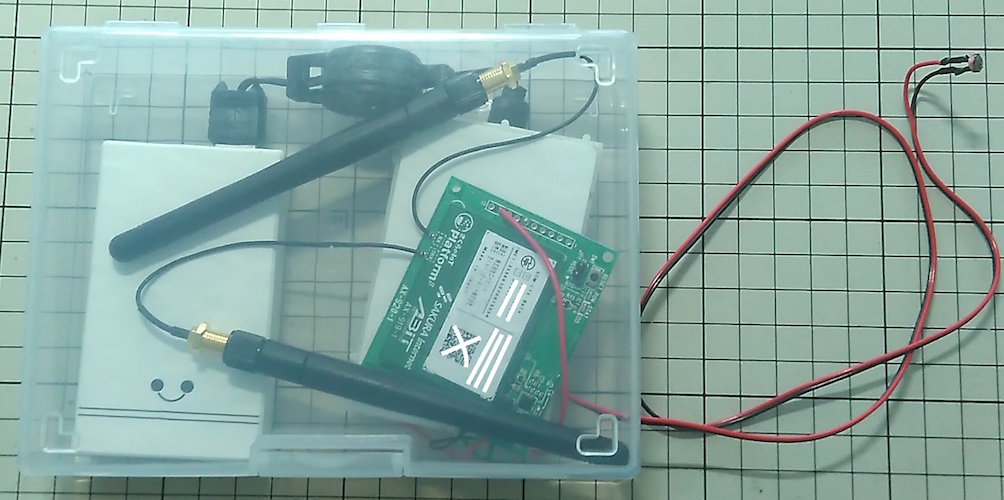
我が家はポストのある階とよく出入りする入り口の階が違うので郵便物や不在届を何日も放置してしまいます。。。 :-( そこで郵便物が届くとスマホに通知がくるシステムを構築しました!構築と言ってもいつもの手作り丸出しハンドメイドで安く解決です(*´ω`*)! 概要 通信にはさくらのIoTプラッ...
さくらのIoTモジュールでGPSリアルタイムトラッキング(完成編)
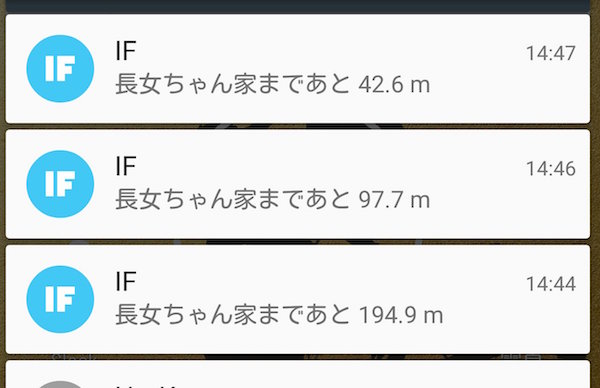
さくらのIoTモジュールでGPSリアルタイムトラッキング を行いまして、長女ちゃんの登下で実用していたのですが、今回IFTTTで帰宅時に家に近づくとスマホに通知が来るようにしましたので完結編としてまとめます。 概要 さくらのIoTモジュールでGPS情報を送り、Web上のマップでリアルタイムに...
IoT / さくらのIoTプラットフォームα版 / 電子工作