LEGO
長男くんのLEGO作品 2023
HomeMadeGarbage Advent Calendar 2023 |6日目 今年も長男くんはたくさんのLEGO作品を製作いたしました。 ここにまとめて報告させていただきます。 2023年 年初め お年玉でLEGOキットを購入した際にもらったウサギのキット そういえば2023年はウサ...
長男くん のレゴ作品
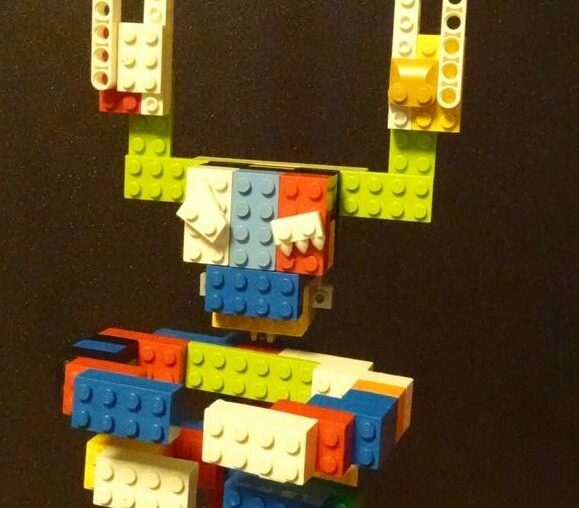
長男くん監修のもとお父ちゃんが記事作成 ティラノサウルスの骨をイメージして作りました。 頭の部分を特にこだわって、骨の抜け感を表現しました。 過去一番の力作です!!...
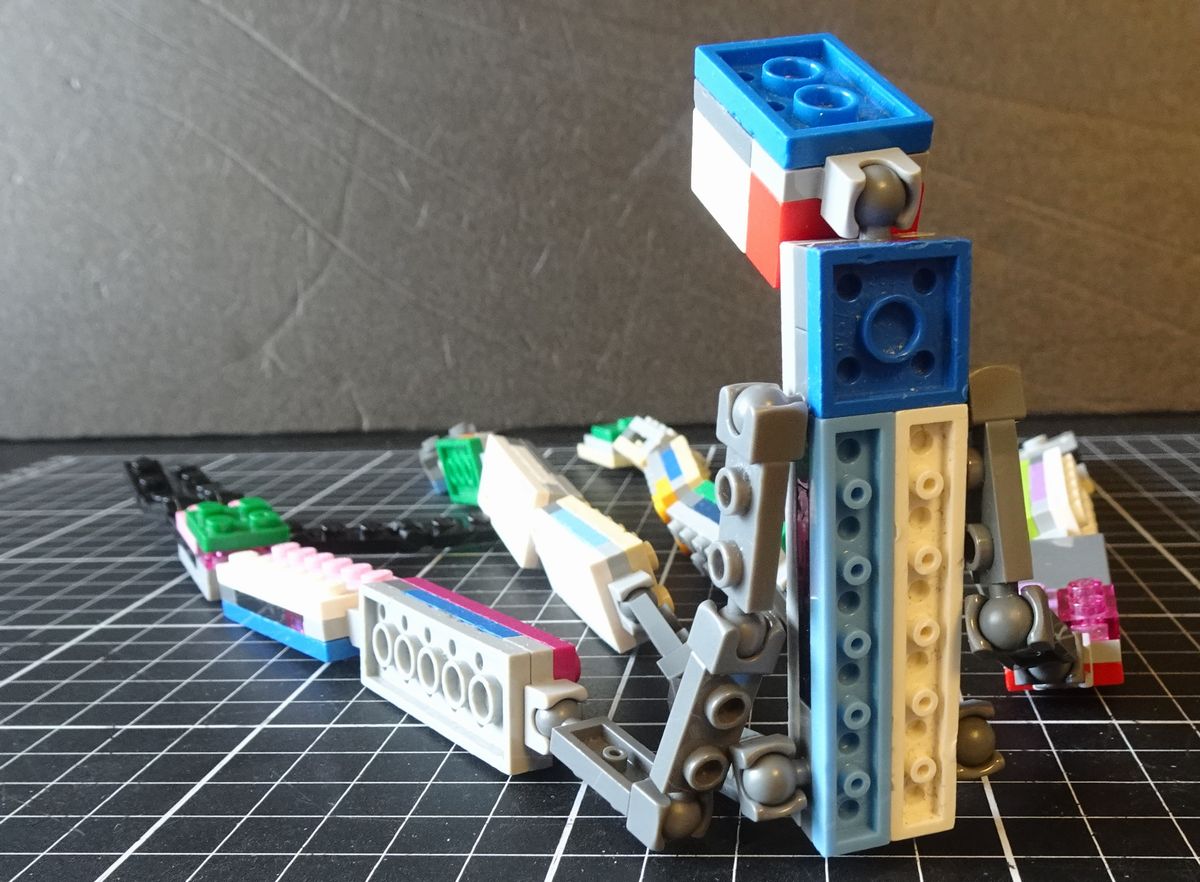
長男くん の大型作品
HomeMadeGarbage Advent Calendar 2021 |17日目 全長 79cmの大型作品をレゴで作りました。 過去最大級の作品です。 巨大な生物を造る実験の失敗作 骨だけの生物 体は虫のような胴体と融合している。 420メートル ...
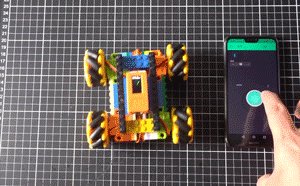
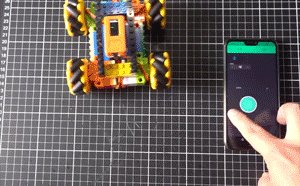
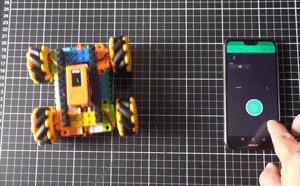
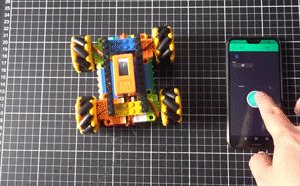
メカナムホイールでLEGOラジコンカー製作
DFRobot様よりメカナムホイールをいただきましたので、ラジコンカーを製作してみました。 [bc url="https://www.dfrobot.com/product-2041.html"] 思想 非常によいメカナムホイールが手に入ったので、これをどう利用し...
長男くん のレゴ作品集
長男くん 一年ぶりのブログです。 今回はレゴで作った作品を紹介してくれています。 作品撮影の際にもポーズをとったり画角にこだわったり一生懸命やってくれました。 口頭にて作品説明を受けましたので文字おこしさせていただきました。 お父ちゃん SCP-6789 サイレンヘッド トレバー・ヘンダ...
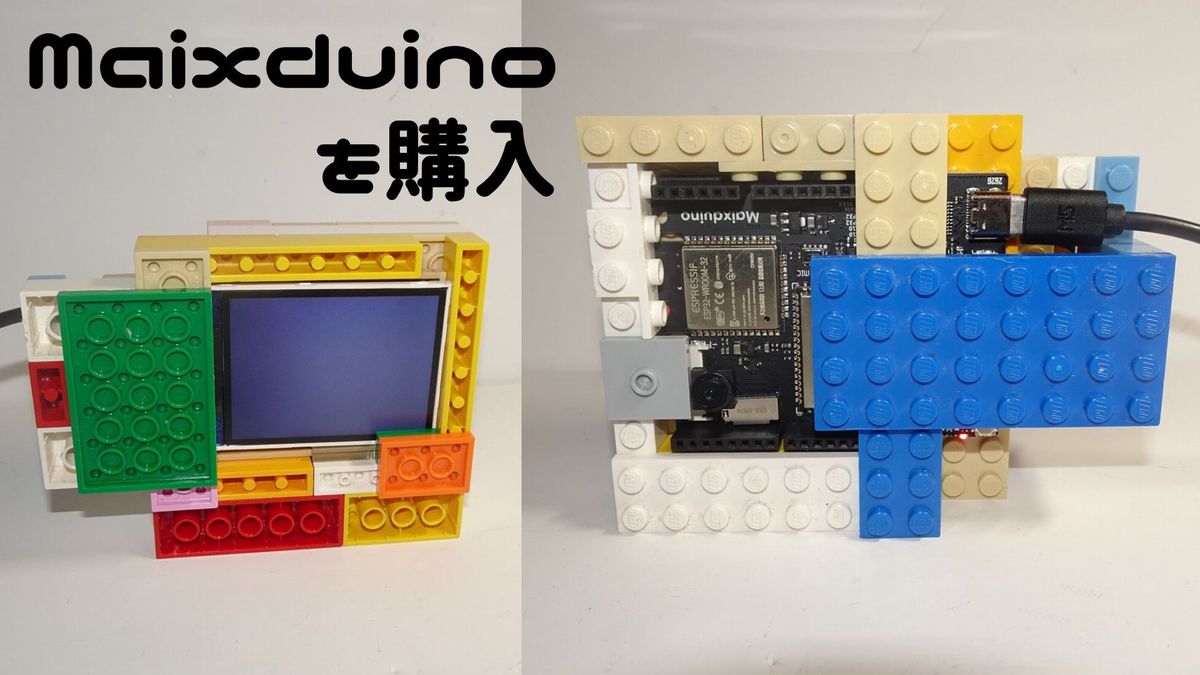
Sipeed Maixduino を購入 ーエッジAI活用への道 1ー
我が家でもエッジAIなるものを活用してみたくSipeed Maixduinoというものを購入してみました。 ここではMaixduinoの初期設定から開発環境の導入までを記載いたします。 Maixduinoとは Sipeed 社のK210搭載AI開発ボードです。2....