
VTuber計画 !? ② Adobe Character Animator でパペットを作ってみた
本記事にはアフィリエイト広告が含まれます。
前回 Adobe Character Animator の「スターターモード」を試してみました。
今回は自作の「パペット」を作ってみました。
目次
パペットを作成する方法
パペットの作成について公式ページ
Adobe Character Animator CC でのパペットの作成および編集
プロモードが必要
パペットを作成するには Character Animator「プロモード」が必要になります。
※ 「プロモード」は Adobe CC で使用可能になります。
パペットメーカー
パペットメーカーは用意されているパーツを組み合わせる方法です。

自由度は低いですが一番簡単な方法です。
Characterizer
「Characterizer」は自分の写真から作る方法です。
やってみましたが「スタイル」が芸術的な感じのものが多く、
なんか怖くなってしまったw かわいい感じがいい!
※ スタイルを追加することも出来る模様
イチから作成する
「空のパペットを作成」しイチから作成する方法を試そうと思いましたが
初心者には難易度高そうなので今回は却下。
テンプレートからパペットを作成
今回はテンプレートからパペットを作成する事にしました。
テンプレート PSD または AI ファイルからパペットを作成するには、開始ワークスペースの「クロエ」パペットリンクを使用します。テンプレートの PSD または AI ファイルは、プロジェクトフォルダーにコピーして、プロジェクトに読み込み、新規シーンに追加すると、Photoshop または Illustrator でこの PSD または AI ファイルを開いて、変更を加えることができます。ファイルへの変更を保存した後、Character Animator に切り替えると、パペットが一致するように更新されます。
以下手順を記載していきます。
テンプレートからパペットを作成する
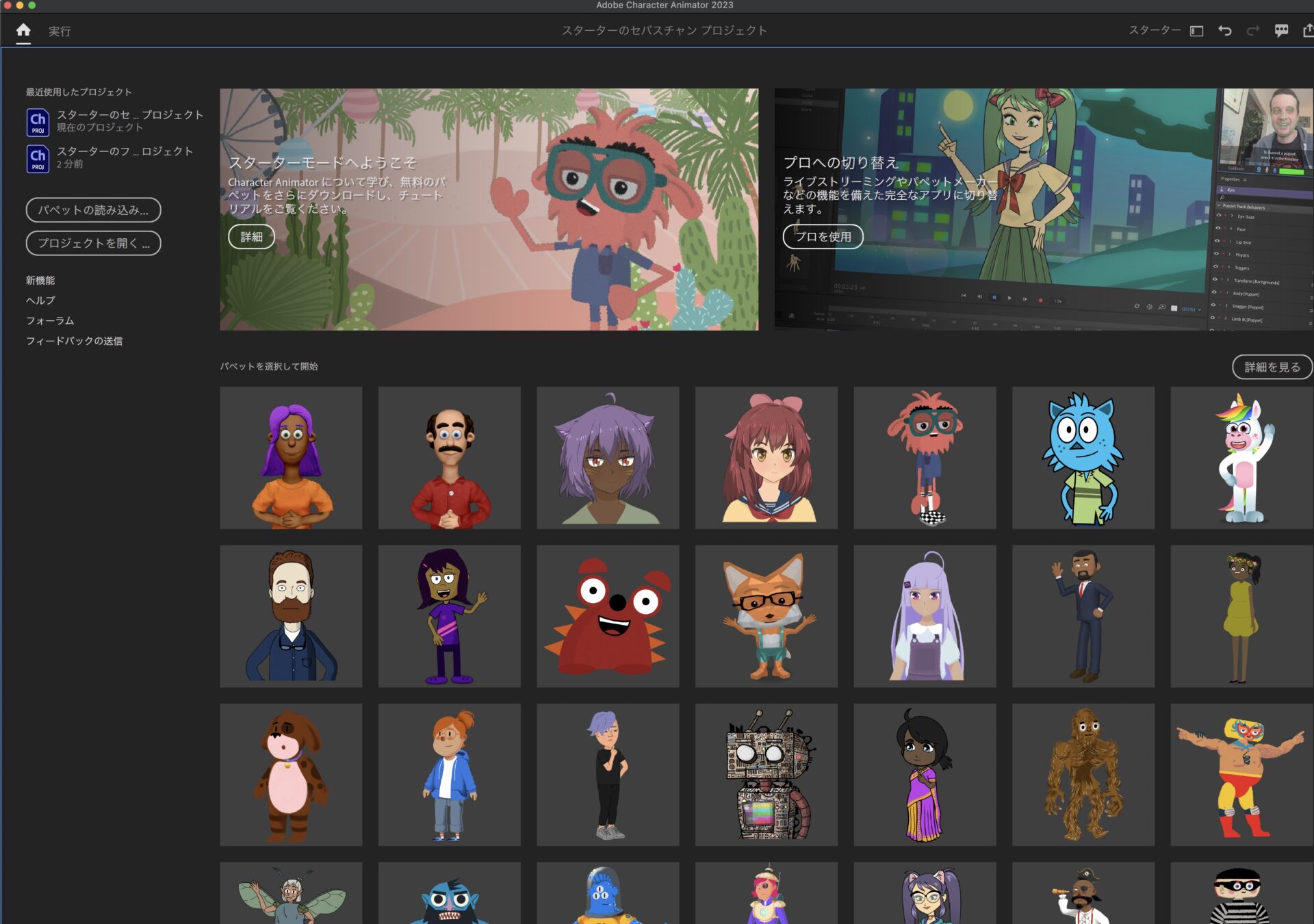
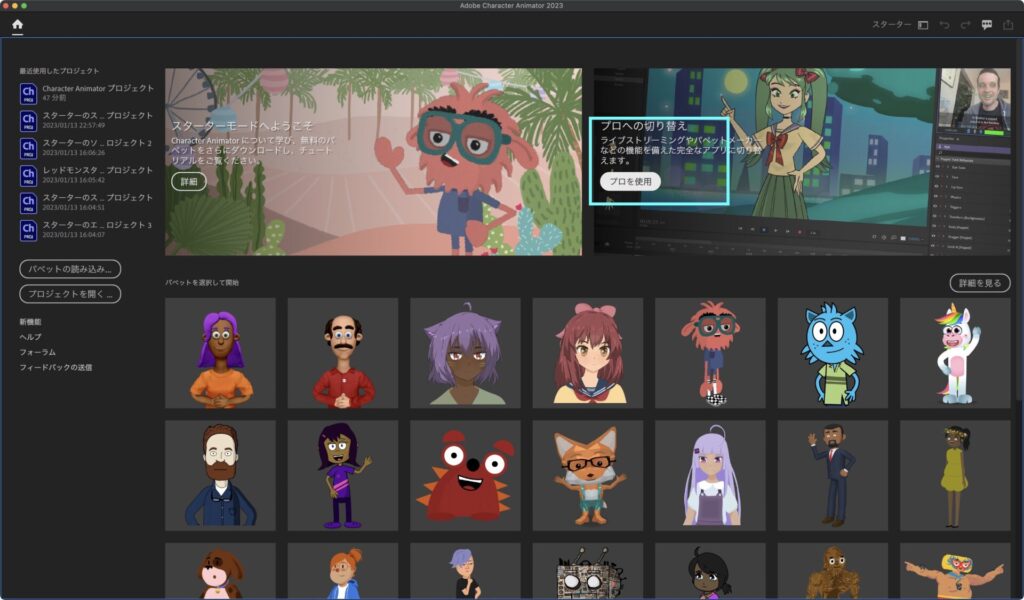
プロモードに切り替える
「プロを使用」をクリック

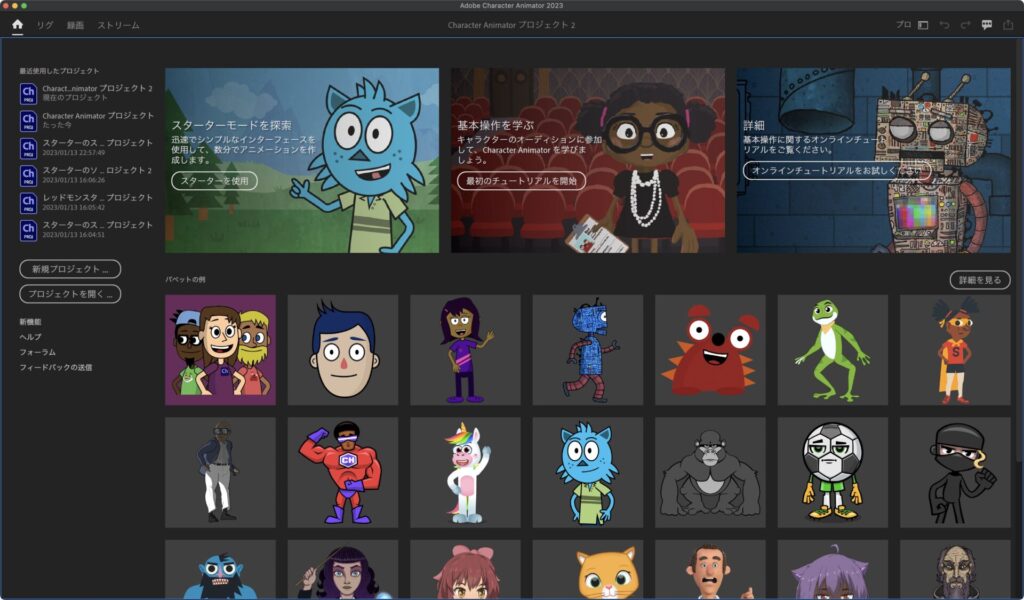
プロモードの画面
パペットのテンプレート
テンプレートとして使用出来るパペットはこちらの
「チャッド」(顔だけ)と「クロエ」(全身)になります。

今回は顔だけで作りたいので、「チャッド」を使用します。
テンプレートは Photoshop か Illustrator の選択が可能です。

こちらは自分が使いやすい方で良いです。
私はPhotoshopを選択しました。
テンプレートを開く
チャッド(Photoshop)を選択するとこのような画面になります。
右上にカメラキャプチャ画面があり、すでにアニメーションも連動している状態です。
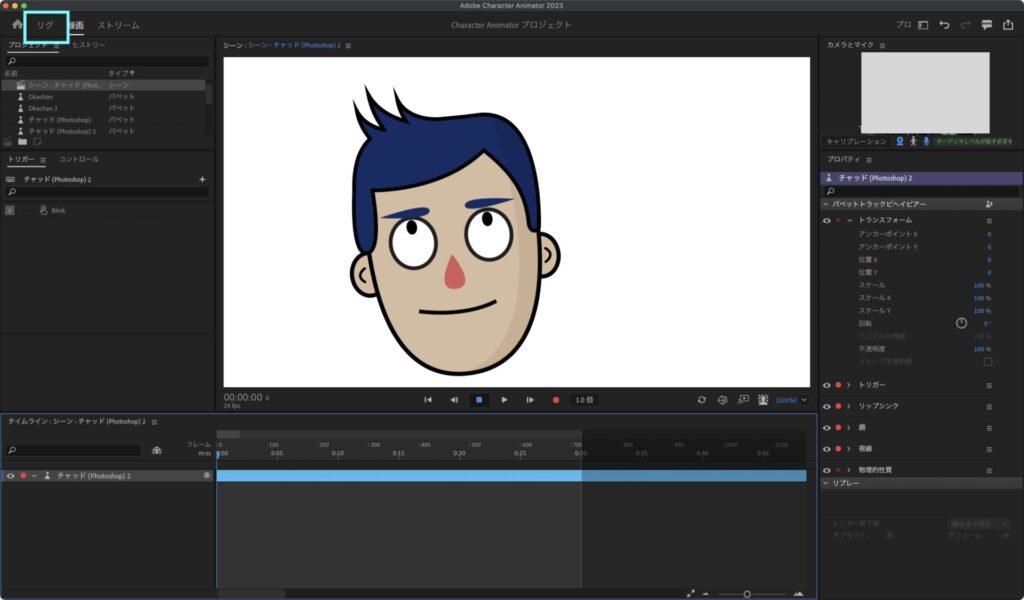
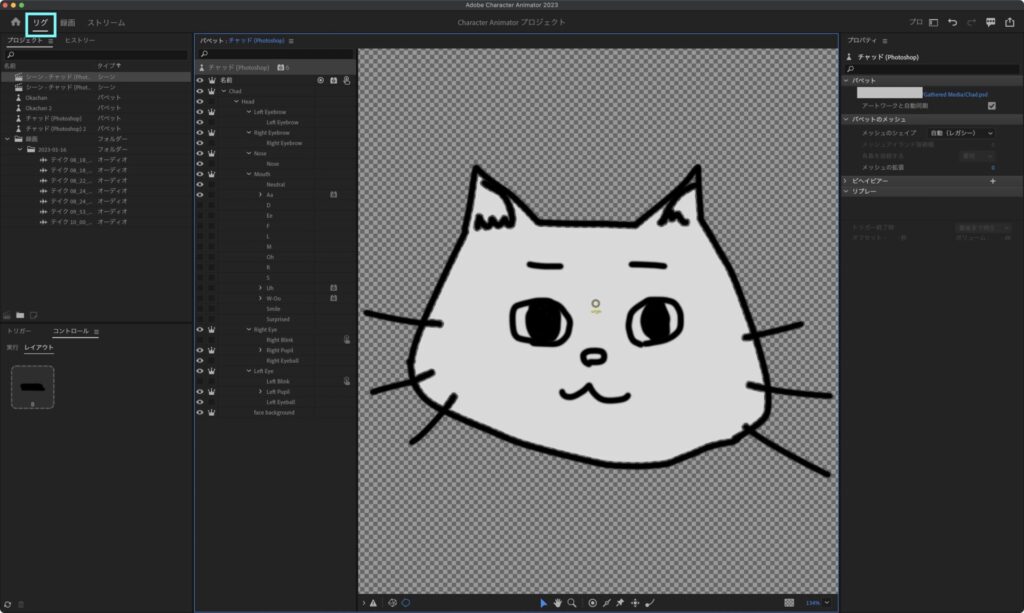
左上の「リグ」をクリックします。

このような編集画面になります。
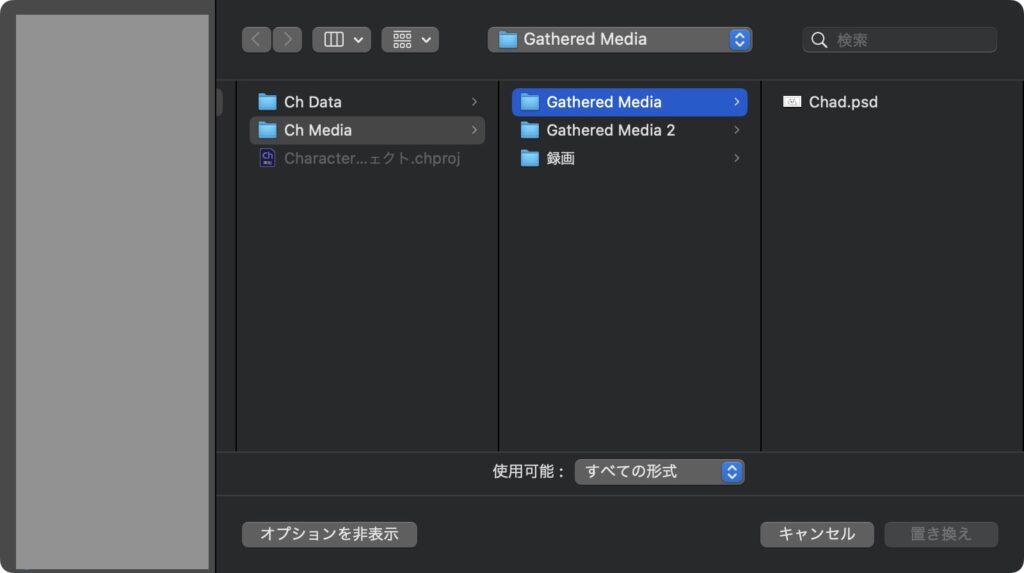
右上の方の「パペット」のパスをクリックします。

選択用のFinderが開くので「Chad.psd」を開きます。
(ファイルを Photoshopアプリアイコンにドラッグすると Photoshop で開けます。)

Photoshop / Illustrator での編集
私は Photoshop を使用しましたが、
Illustratorとの違いはレイヤーの構成が若干異なる様です。
手順的にはフォトショもイラレも大きな違いはないかと思います。
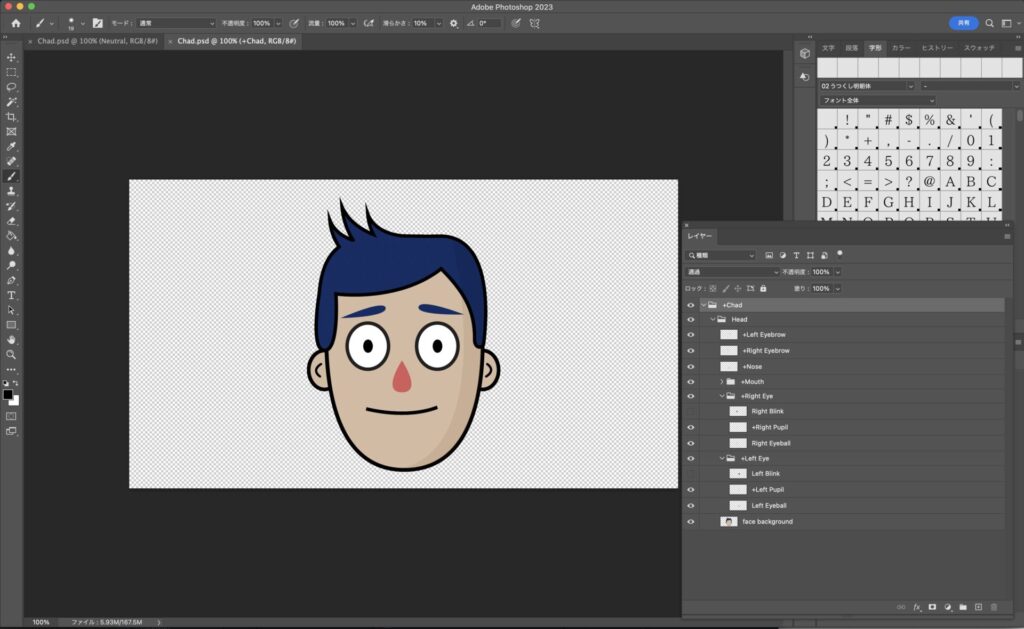
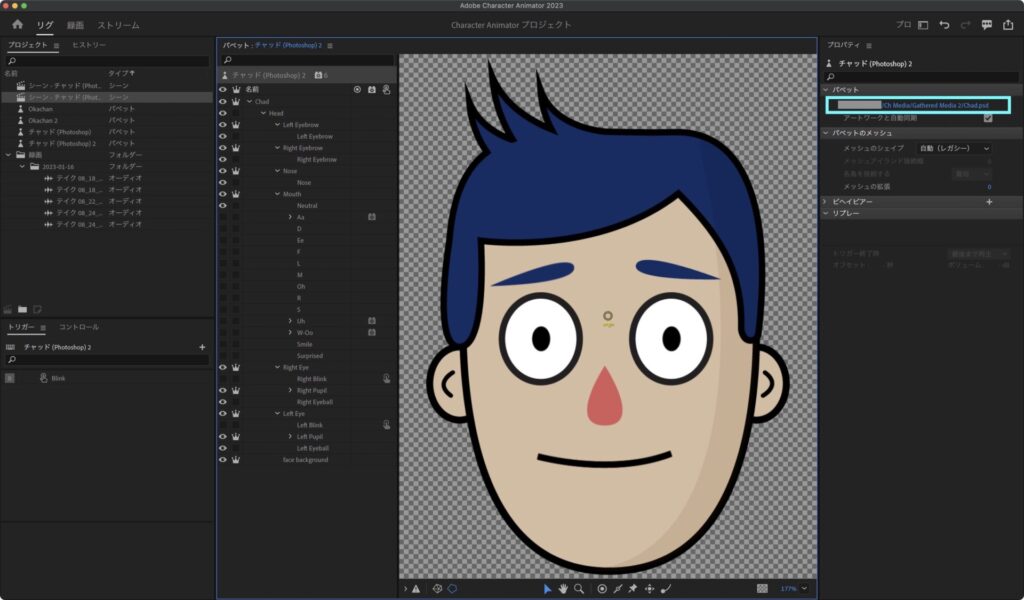
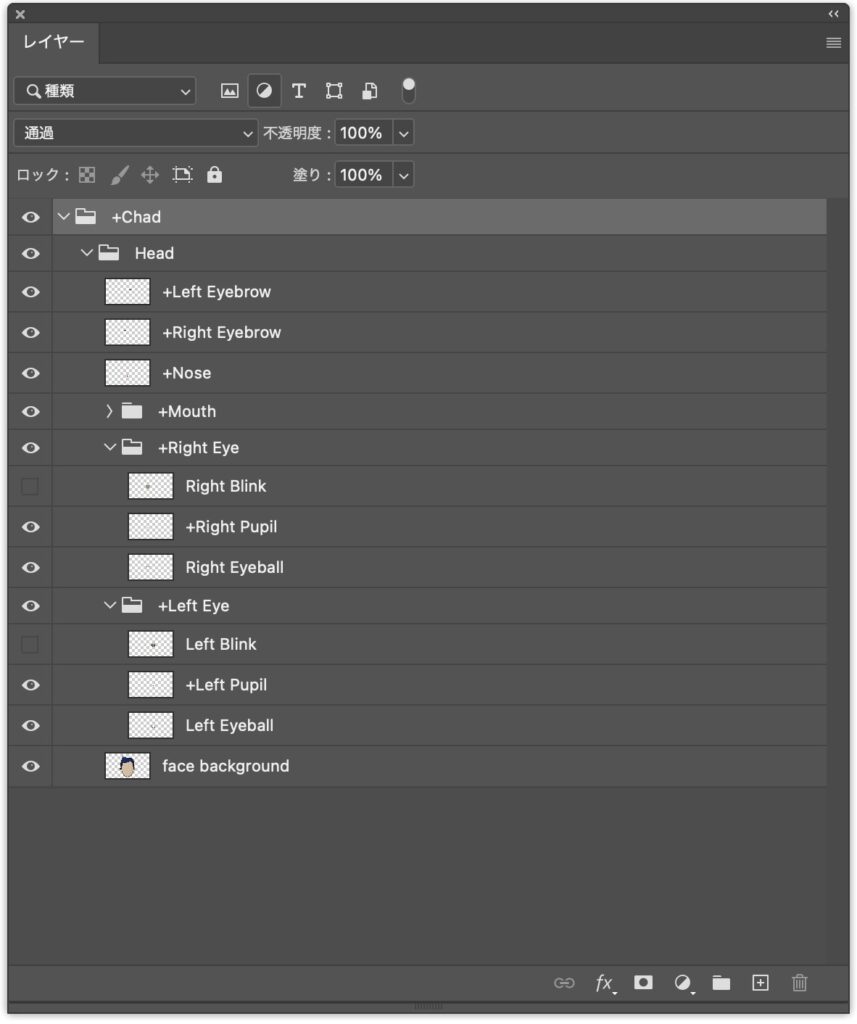
Chad.psd を 開いたらこのような画面になります。
ファイルの「レイヤー」を一つ一つ修正していく形になります。

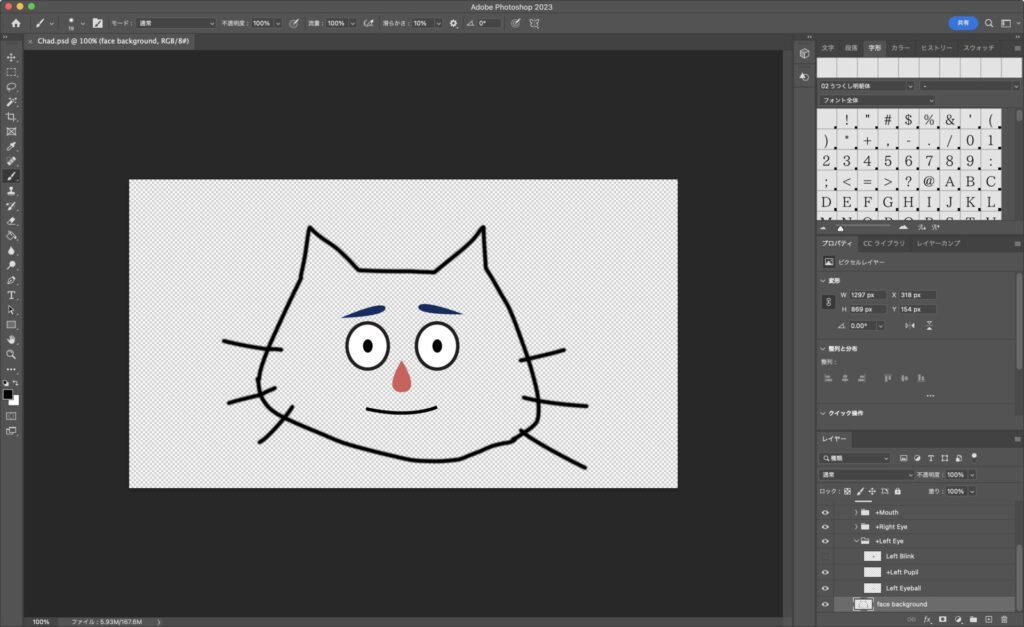
face background
まず輪郭である「face background」レイヤーを編集してみました。

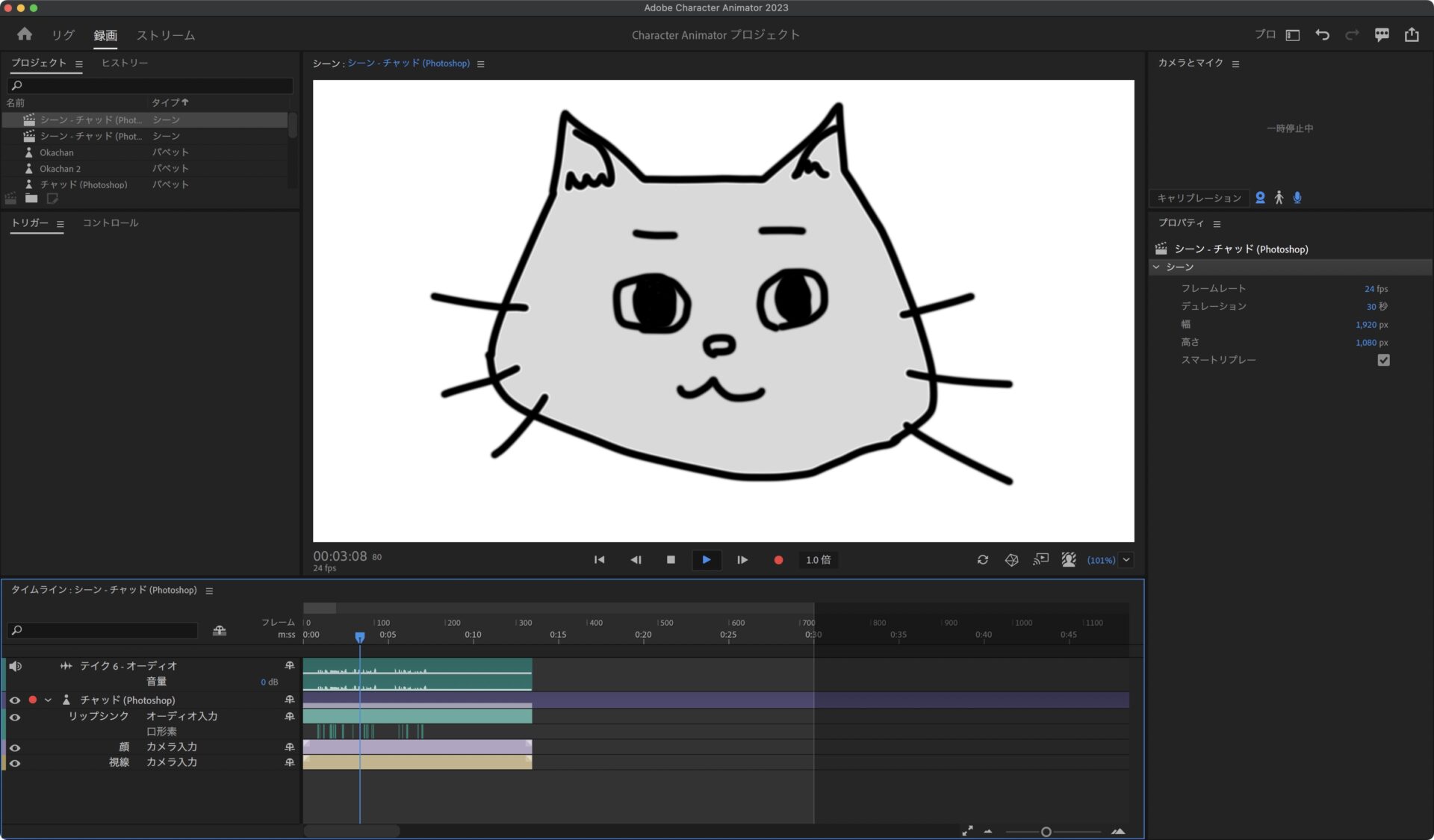
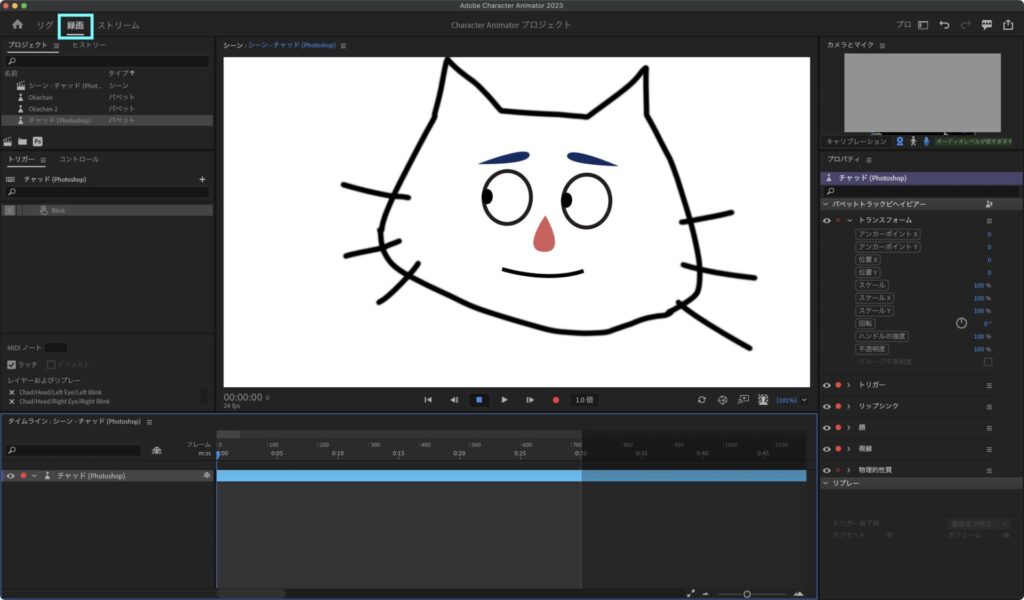
Character Animatorで確認
Photoshop を保存すると変更が即座にCharacter Animatorに反映されます。
Character Animator に戻り左上「録画」タブをクリックすると、
キャプチャされている動きも確認できます。

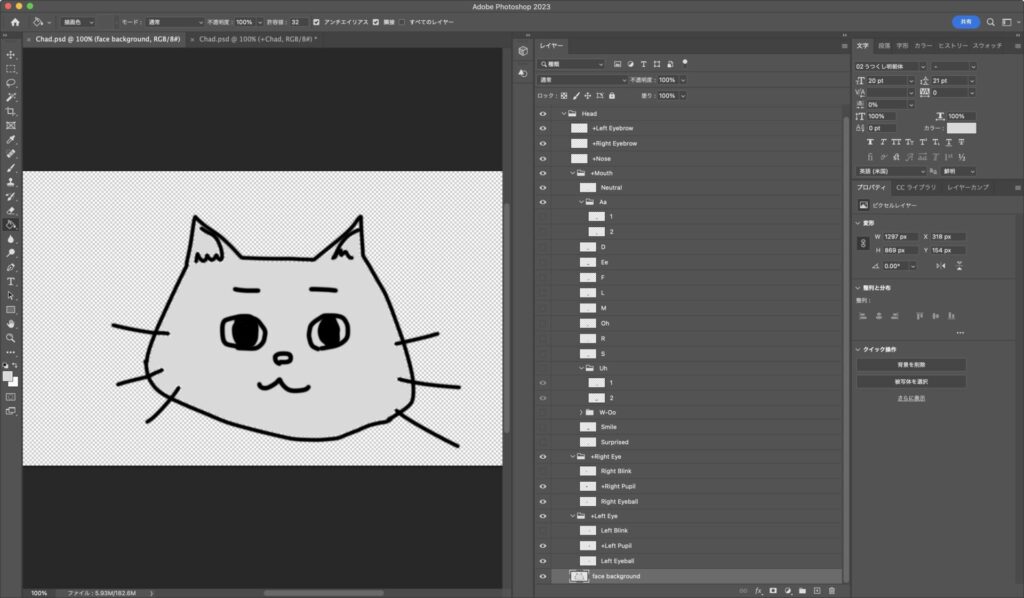
全てのレイヤーを編集していく
レイヤーの一覧についてはこちらに記載があります。
Adobe Character Animator でのアートワークの準備
上記は日本語ですがレイヤーは英語なので、英語ページも合わせて確認した方が良いかもしれません。
一つ一つ修正していくのですが、発音による口の形が沢山あって、そこがちょっと大変でした。だんだん適当になってしまったw
完成
編集完了〜〜〜!

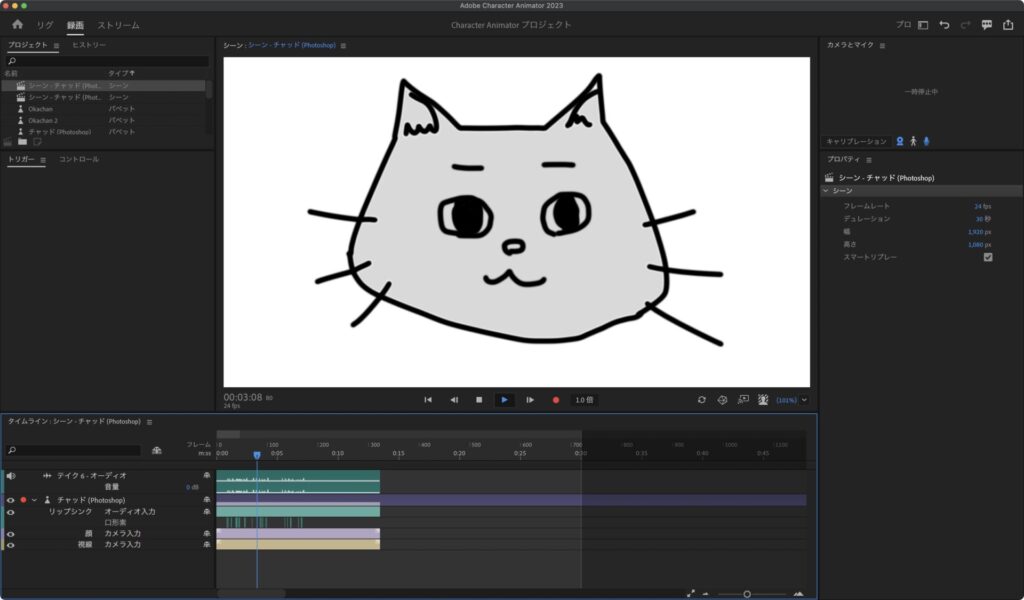
作成したパペットで録画
Character Animator に戻ります。
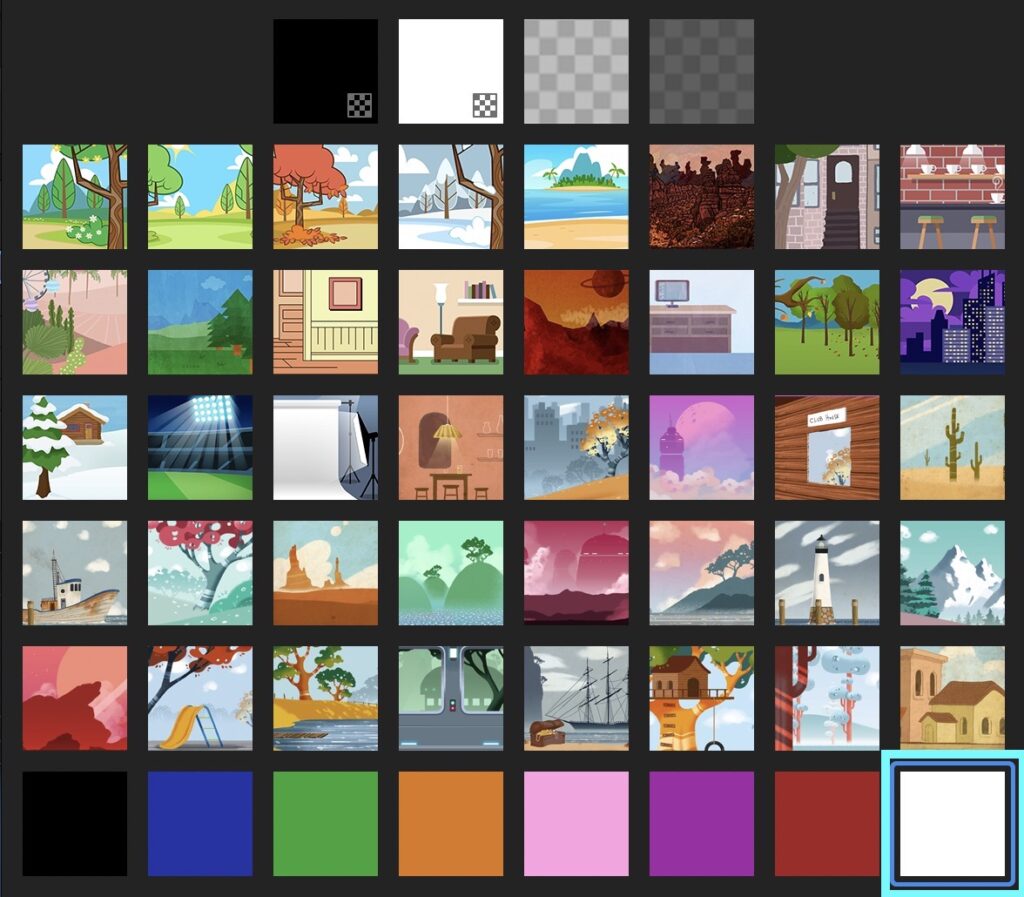
背景色の変更

「シーン」ウィンドウ右下の「シーンの背景色」アイコンをクリックして、背景色を変更します。
初期状態では「透明なホワイト」が選択されているのですが、このままだとmp4に書き出した時に真っ黒になってしまいました。
アルファチャンネル?なのかわかりませんが今回は合成はせず単体でデモ動画を作りたかったので、とりあえず背景色は「白」を選択しました。

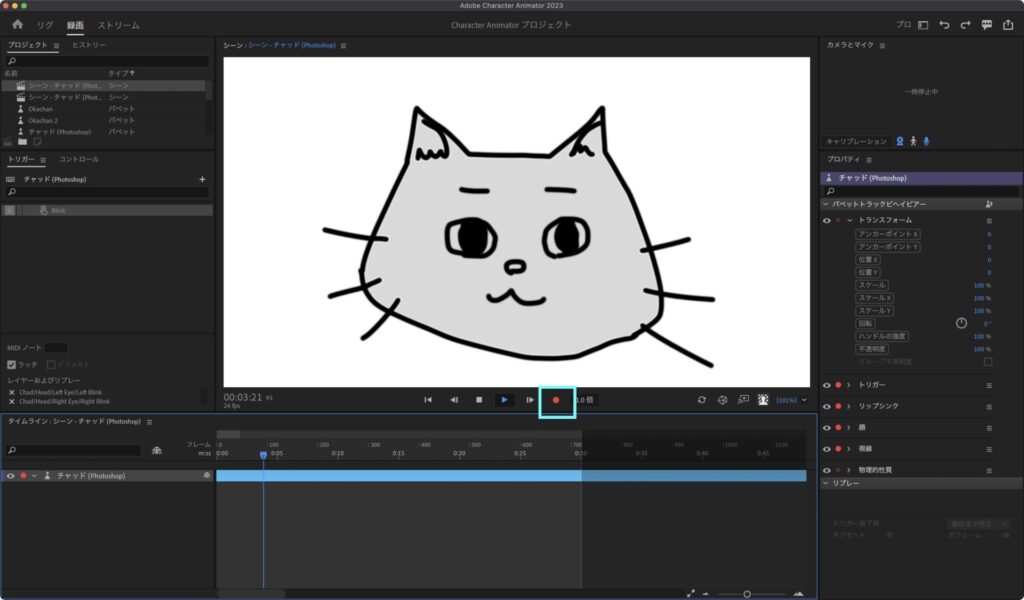
録画
シーン画面中央の録画ボタンをクリックして録画
録画したら再生などして表示を確認できます。

アニメーション自体を録画しているのではなく、
「カメラ入力」と「オーディオ」が記録されている状態です。
なのでこの状態で例えばパペットを編集しても反映して再生されます。
動画の書き出し
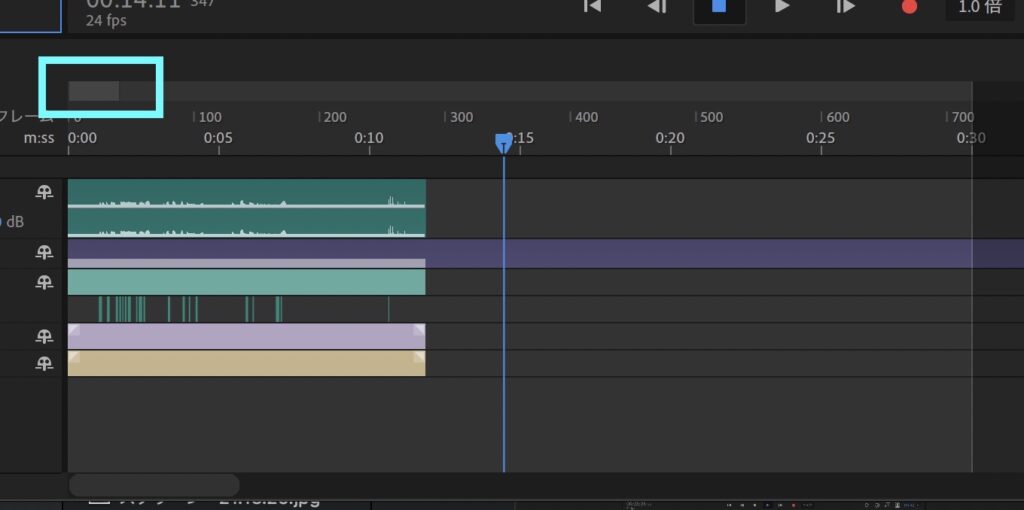
ワークエリアの編集
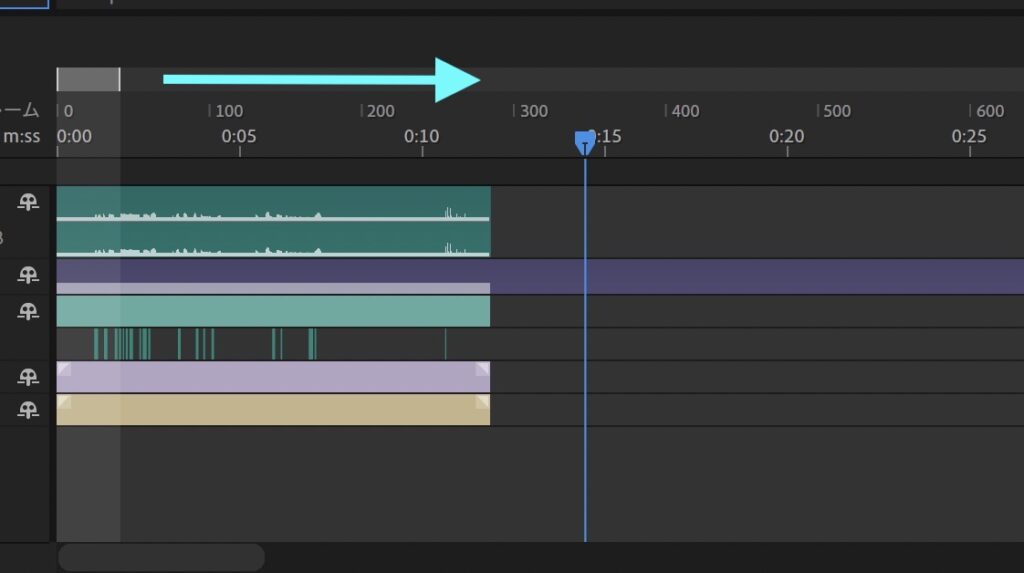
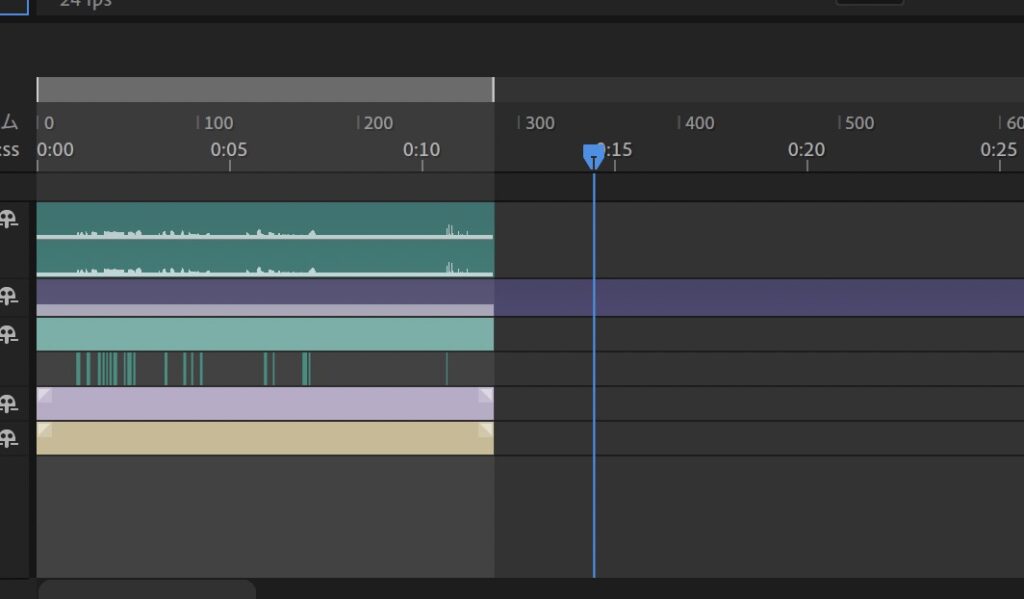
動画の書き出し範囲を指定するために「ワークエリア」を有効にします。
タイムラインの上部にあるバーの、
左端の薄く色がついている部分をクリックします。

ワークエリアが有効になりました。(色がハッキリした状態)

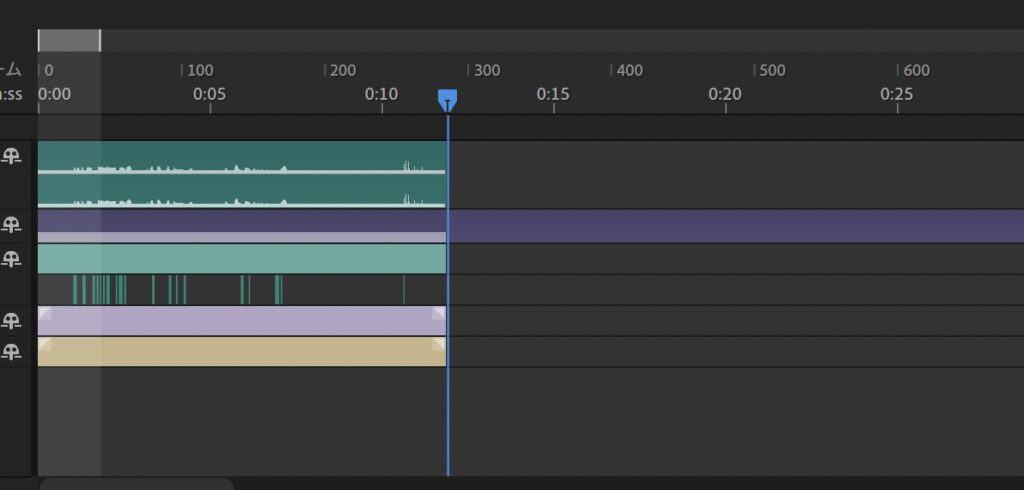
このバーの右端をドラッグして、録画の長さに合わせます。

これで書き出し範囲が録画の長さに合いました。

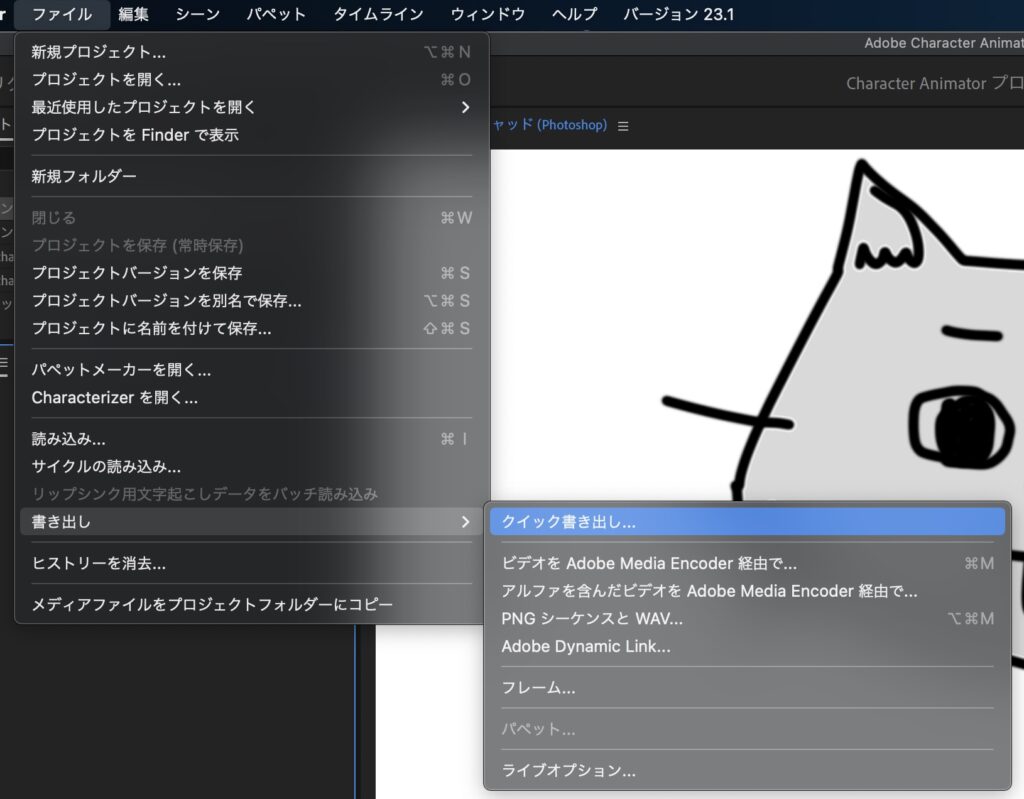
クイック書き出し
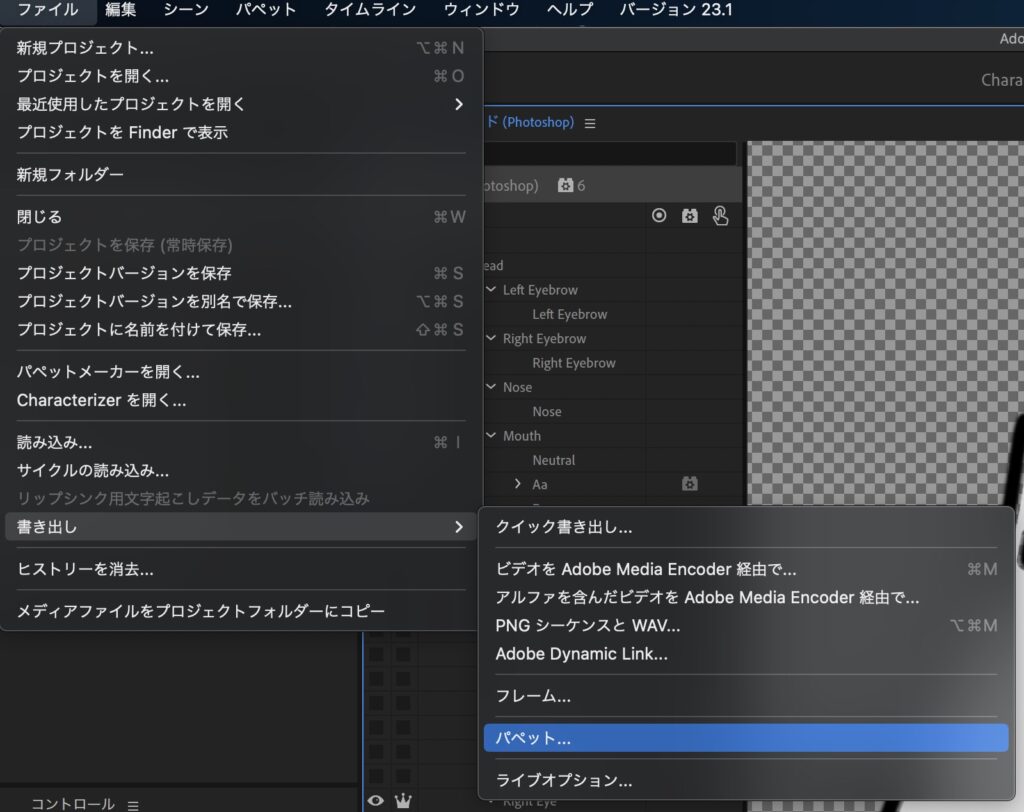
ファイル > 書き出し > クイック書き出し

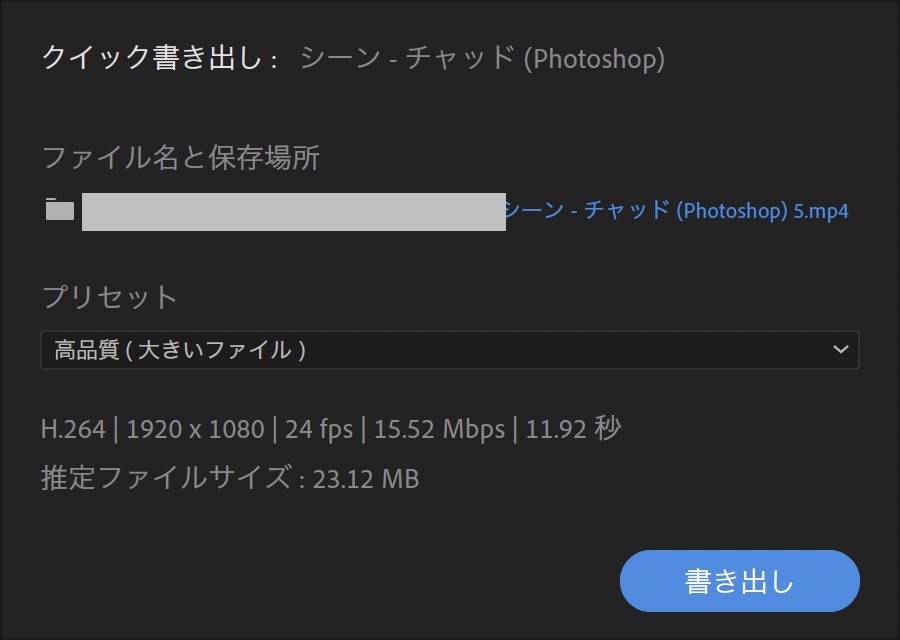
保存場所など選択して「書き出し」

補足:背景透過
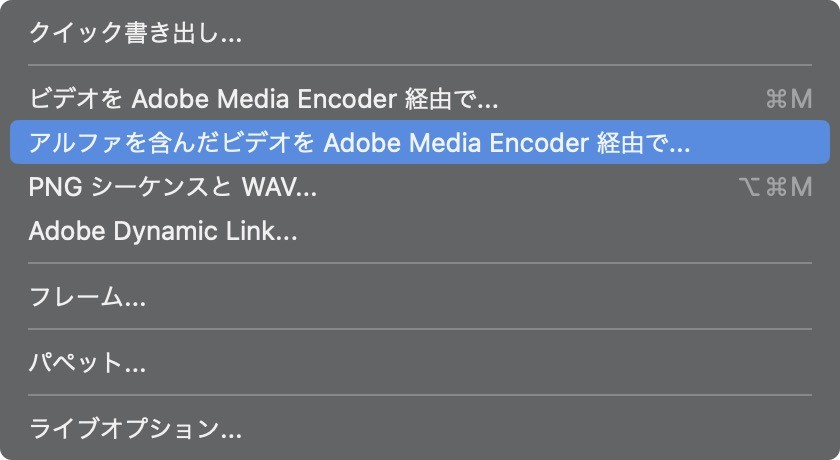
背景透過で出力する場合は、「アルファを含んだビデオを..」を選択します

参考ページはこちら↓ 🙏
【Character Animator】背景を透明にして書き出す方法 | 動画編集やデザインが楽しくなる小ネタブログ(NEXTist Skill Box)
完成動画!
Adobe Character Animator でパペットを作ってみた
デモ動画! pic.twitter.com/dyK7xWexA1— WELCOME脳 ଳ フリートラック/フリーBGM ଳ (@WE1C0MEN0) January 16, 2023
なんとかできました〜
余談(言い訳)
口のパターン描くのが段々面倒になってきて適当になったため、口の動きがせわしなくなってしまったwいきなり牙生えてたりする(ΦωΦ)
そして毎度声カスカスw どうも Character Animator とオーディオインターフェイスの相性が悪いようで音声が Leftしか録音されないため、Mac本体の録音を使っている。声量が無いためマイク使えないとキツイ。
パペットの書き出し
作成したパペットは、スターターモードでも読み込み可能な .puppet ファイルとして書き出す事が出来ます。
再び「リグ」画面に行きます。

ファイル > 書き出し > パペット

ファイル名などを指定して書き出します。
パペット配布
「ちょっとぶさいくなねこちゃん」のパペットです。
「スターターモード」でもこちらを読み込んで頂いて使用可能です。
もし良かったらご自由にお使い下さい。