
ソーラー発電&Arduino測定の気象データをChart.jsでグラフ化①
本記事にはアフィリエイト広告が含まれます。
HomeMadeGarbage Advent Calendar 2021 |6日目
目次
ソーラー発電&Arduino で気象データの測定
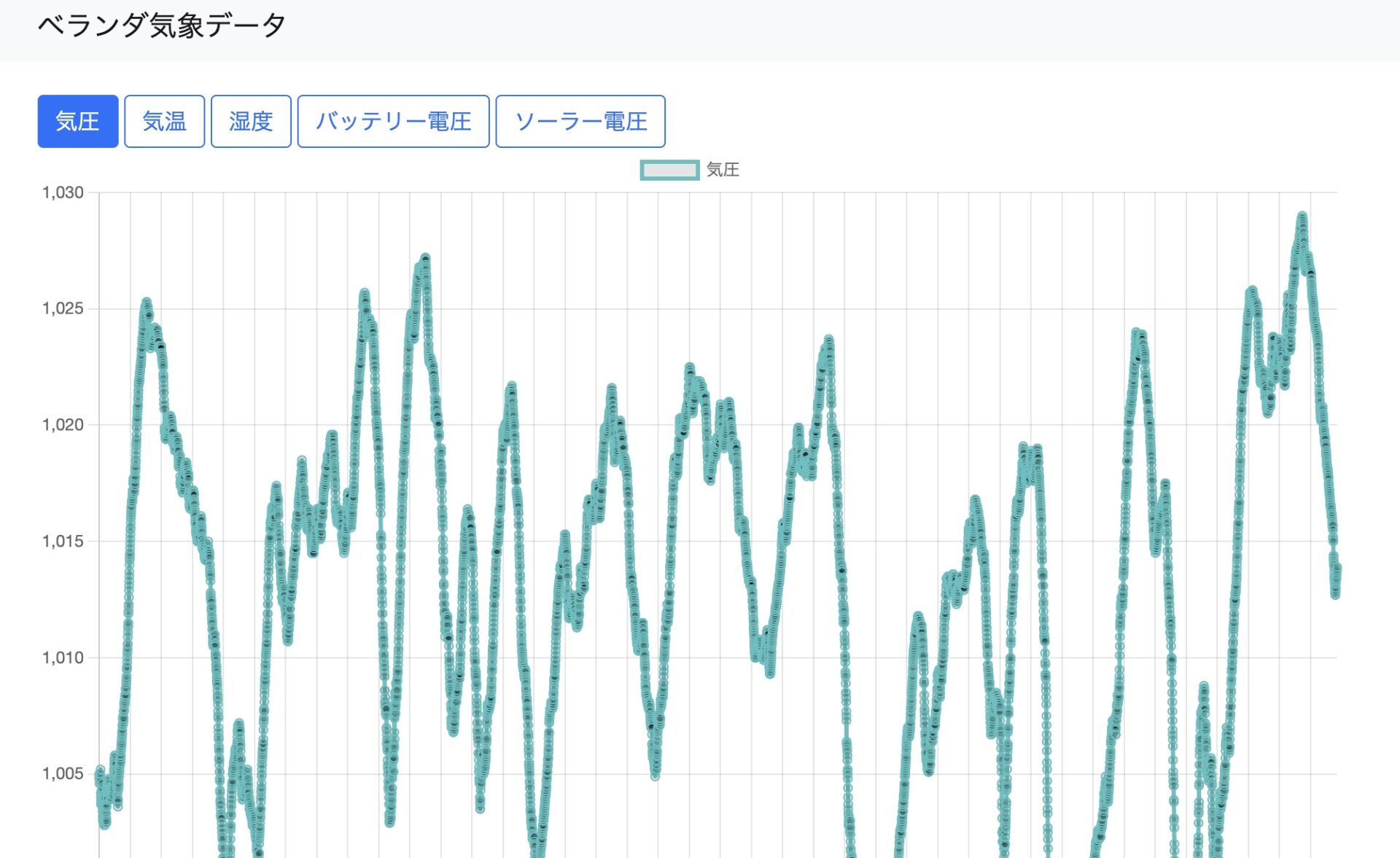
ベランダで測定している気象データをいつでも見やすいようグラフ化する事にしました。
(お父ちゃんが見ているグラフはエクセルで表示したものだった)
ラズパイ2サーバに気象データのログが出力されているので、
そこで個人的に確認するためグラフ化をしました。
ラズパイ2サーバについて
このブログは元々ラズパイ2サーバで運用していましたが今はXSERVERで運用しています。
旧ラズパイ2サーバは現在は主に家庭内で使用しています。
ブログ開設したのが2016年4月なのでそれから5年以上は動いているのか・・
グラフ
グラフ化については Chart.js を使用させて頂きました。
Chart.js | Open source HTML5 Charts for your website
PHP
サーバにphpファイルを置いて
とりあえずログデータから線グラフを表示するところまで作成しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>ベランダ気象データ</title> <link rel="stylesheet" href="css/styles.css?v=1.0"> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.6.1/chart.min.js" integrity="sha512-O2fWHvFel3xjQSi9FyzKXWLTvnom+lOYR/AUEThL/fbP4hv1Lo5LCFCGuTXBRyKC4K4DJldg5kxptkgXAzUpvA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> </head> <body> <canvas id="myChart" width="400" height="400"></canvas> <script> var date = []; var temperature = []; const str = "<?php echo preg_replace('/\n/',',',file_get_contents('path/to/file')); ?>"; const str_array = str.split(','); for (var i=0; i<str_array.length; i++) { var _str = str_array[i].replace(/ /,',').replace(/\t/g,',').replace(/ /g,''); var data = _str.split(','); date[i] = data[0]; temperature[i] = data[5]; } const ctx = document.getElementById('myChart').getContext('2d'); const myChart = new Chart(ctx, { type: 'line', data: { labels: date, datasets: [{ label: 'My First Dataset', data: temperature, fill: false, borderColor: 'rgb(75, 192, 192)', tension: 0.1 }] } }); </script> </body> </html> |
PHPでログファイルを取得
サーバにあるログファイルを取得するところだけPHPを使用しています。
|
1 |
<?php echo preg_replace('/\n/',',',file_get_contents('path/to/file')); ?> |
ログファイルの形式は、タブ区切りと改行になっているので、
ひとまず改行をカンマ(,)に置換してJSの変数に入れました。
|
1 2 3 4 5 |
2021/09/22 07:29 4.25 8.87 1005.0 23.30 65.9 2021/09/22 07:39 4.25 9.15 1004.8 22.00 69.1 2021/09/22 07:49 4.24 9.28 1004.9 21.60 70.7 2021/09/22 07:59 4.24 9.38 1004.9 21.90 70.6 2021/09/22 08:09 4.24 9.43 1004.6 21.90 71.0 |
JS
JS側でデータ整形
JSに入れたテキストデータを、
|
1 |
const str = "2021/09/22 07:29 4.25 8.87 1005.0 23.30 65.9,2021/09/22 07:39 4.25 9.15 1004.8 22.00 69.1,2021/09/22 07:49 4.24...." |
まずカンマで分割し配列に入れ
|
1 |
const str_array = str.split(','); |
forで配列を回し
|
1 |
for (var i=0; i<str_array.length; i++) {で |
replaceを使ってテキストデータの整形をします。
|
1 |
var _str = str_array[i].replace(/ /,',').replace(/\t/g,',').replace(/ /g,''); |
① replace(/ /,’,’) :日付と時間の間のスペースをカンマに(2021/09/22 07:29)
②replace(/\t/g,’,’):タブをカンマにする
③replace(/ /g,”):余分な半角スペースの除去
上記をカンマで分割し配列にする
|
1 |
var data = _str.split(','); |
日付データ配列、温度データ配列にそれぞれ入れる
|
1 2 |
date[i] = data[0]; temperature[i] = data[5]; |
Chart.js
日付データ配列と温度データ配列を Chart.js にセットする
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
const ctx = document.getElementById('myChart').getContext('2d'); const myChart = new Chart(ctx, { type: 'line', data: { labels: date, datasets: [{ label: 'My First Dataset', data: temperature, fill: false, borderColor: 'rgb(75, 192, 192)', tension: 0.1 }] } }); |
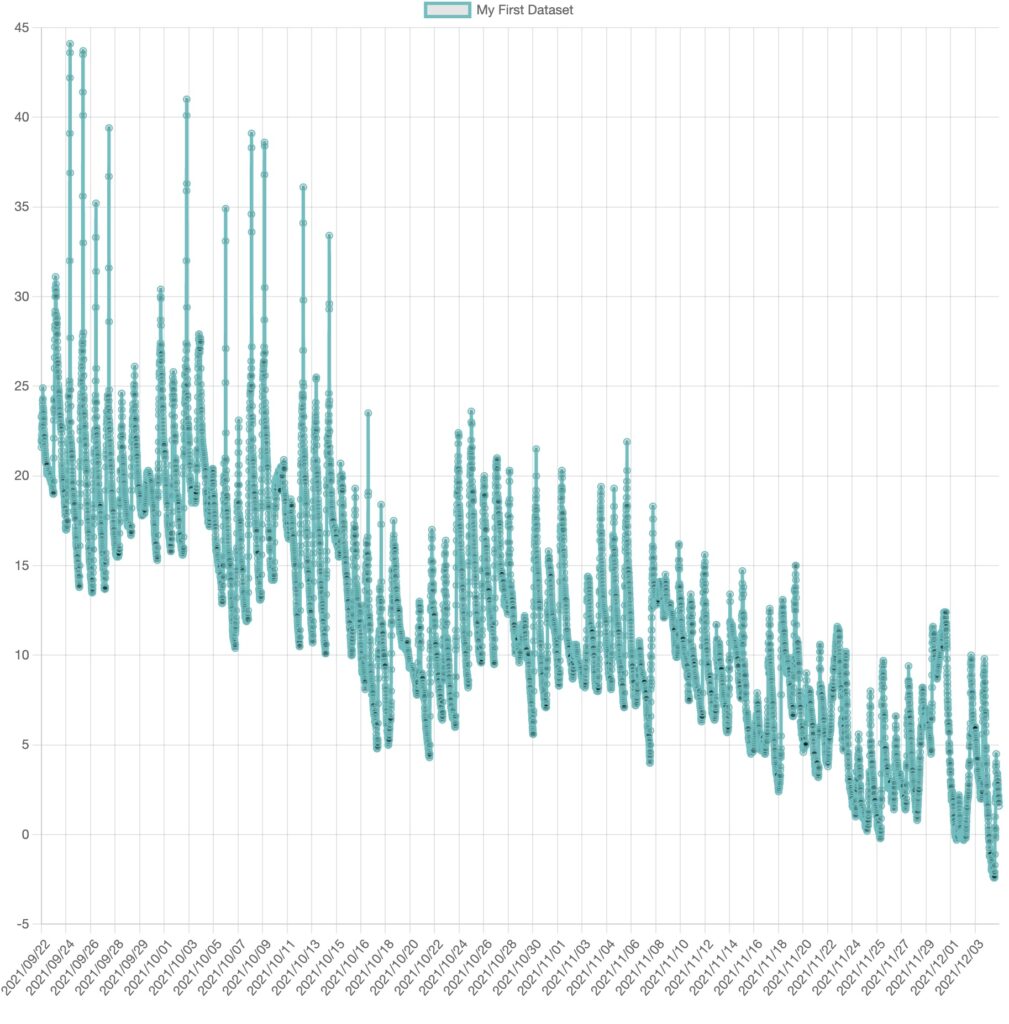
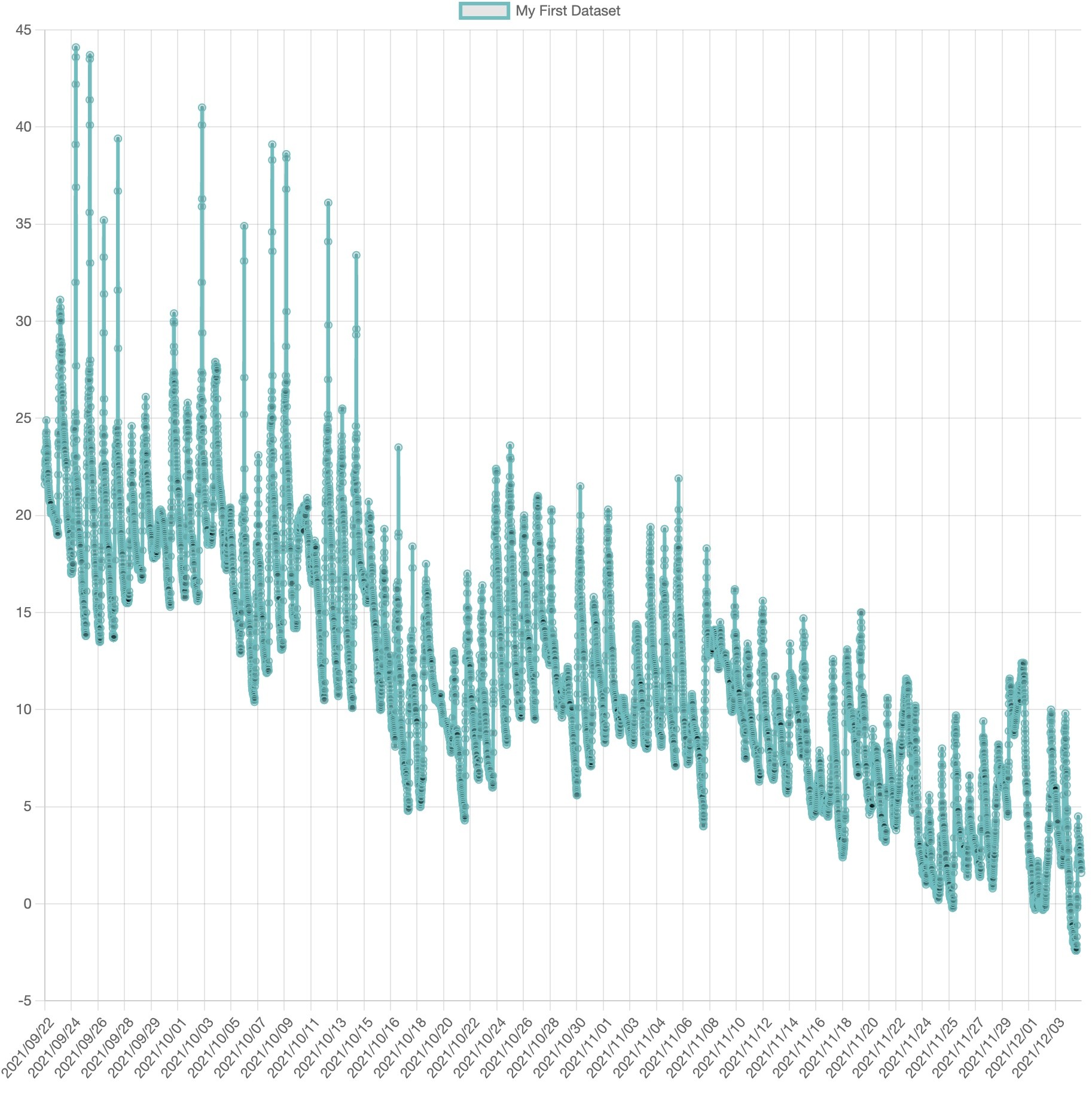
表示された!
データが1万件強ありますが表示早いです・・・
そして下のラベルも自動で表示の調整してくれてる・・・すごい・・・
とりあえずベースが出来たので
次回は表示の調整など行って行きたいと思います。