
ソーラー発電&Arduino測定の気象データをChart.jsでグラフ化②グラフ切替
Home > Advent Calendar >
本記事にはアフィリエイト広告が含まれます。
HomeMadeGarbage Advent Calendar 2021 |12日目
目次
前回
前回は、Arduino で取得している気象データphpで取得し、
Chart.js で気温をグラフ表示するところまでやってみました。
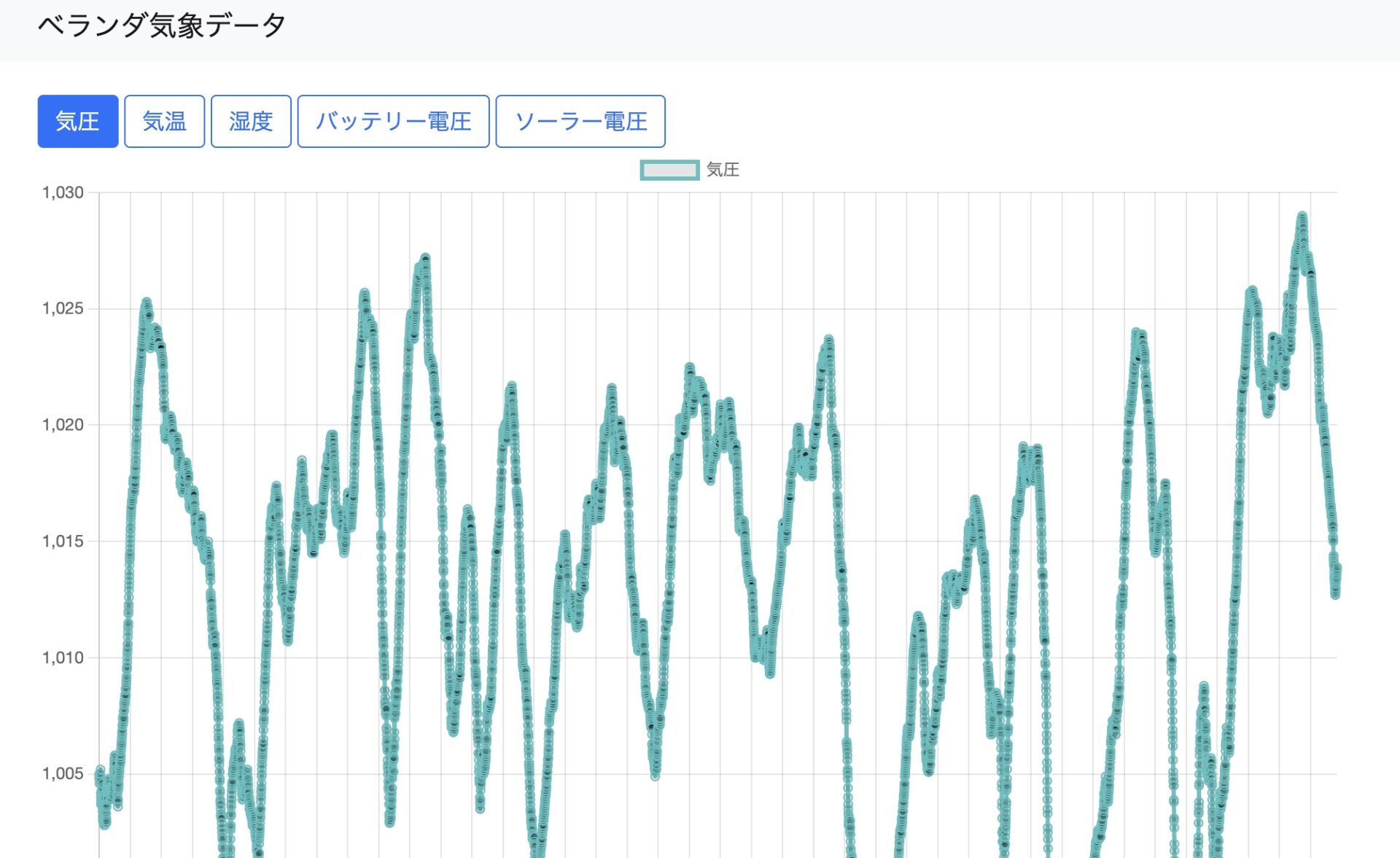
今回は、気圧や湿度にも切り替え表示出来るようにしました。
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>ベランダ気象データ</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous"> </head> <body> <nav class="navbar navbar-light bg-light mb-4"> <div class="container"> <span class="navbar-brand mb-0 h1">ベランダ気象データ</span> </div> </nav> <div class="container"> <div class="button-type"> <button type="button" class="btn btn-outline-primary active" data-mode="airPressure">気圧</button> <button type="button" class="btn btn-outline-primary" data-mode="temperature">気温</button> <button type="button" class="btn btn-outline-primary" data-mode="humidity">湿度</button> <button type="button" class="btn btn-outline-primary" data-mode="batteryVoltage">バッテリー電圧</button> <button type="button" class="btn btn-outline-primary" data-mode="solarVoltage">ソーラー電圧</button> </div> <canvas id="myChart" width="400" height="400"></canvas> </div> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.6.1/chart.min.js" integrity="sha512-O2fWHvFel3xjQSi9FyzKXWLTvnom+lOYR/AUEThL/fbP4hv1Lo5LCFCGuTXBRyKC4K4DJldg5kxptkgXAzUpvA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script> var myChart; var mode = 'airPressure'; // 初期表示:気圧 var weatherData = {}; weatherData.label = { 'batteryVoltage': 'バッテリー電圧', 'solarVoltage': 'ソーラー電圧', 'airPressure': '気圧', 'temperature': '気温', 'humidity': '湿度' }; weatherData.date = []; weatherData.time = []; weatherData.batteryVoltage = []; weatherData.solarVoltage = []; weatherData.airPressure = []; weatherData.temperature = []; weatherData.humidity = []; const str = "<?php echo preg_replace('/\n/',',',file_get_contents('/path/to/file')); ?>"; const str_array = str.split(','); for (var i=0; i<str_array.length; i++) { var _str = str_array[i].replace(/ /,',').replace(/\t/g,',').replace(/ /g,''); var _data = _str.split(','); weatherData.date[i] = _data[0]; weatherData.time[i] = _data[1]; weatherData.batteryVoltage[i] = _data[2]; weatherData.solarVoltage[i] = _data[3]; weatherData.airPressure[i] = _data[4]; weatherData.temperature[i] = _data[5]; weatherData.humidity[i] = _data[6]; } function drawMyChart(){ const ctx = document.getElementById('myChart').getContext('2d'); myChart = new Chart(ctx, { type: 'line', data: { labels: weatherData.date, datasets: [{ label: weatherData.label[mode], data: weatherData[mode], fill: false, borderColor: 'rgb(75, 192, 192)', tension: 0.1 }] } }); } drawMyChart(); $('.button-type button').click(function(event) { if( !$(this).hasClass('active') ) { $('.button-type button').removeClass('active'); $(this).addClass('active'); if (myChart) { myChart.destroy(); } mode = $(this).data('mode'); drawMyChart() } }); </script> </body> </html> |
CDN で bootstrap、jQuery、Cart.js を使用しています。
変数を用意
- チャート用変数:myChart
- 気象データの切り替え用:mode
- 気象データ:weatherData
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var myChart; var mode = 'airPressure'; // 初期表示:気圧 var weatherData = {}; weatherData.label = { 'batteryVoltage': 'バッテリー電圧', 'solarVoltage': 'ソーラー電圧', 'airPressure': '気圧', 'temperature': '気温', 'humidity': '湿度' }; weatherData.date = []; weatherData.time = []; weatherData.batteryVoltage = []; weatherData.solarVoltage = []; weatherData.airPressure = []; weatherData.temperature = []; weatherData.humidity = []; |
配列の宣言の仕方が不格好な気がするけどこんなんでいいのか・・?
データを配列に入れていく
|
1 2 3 4 5 6 7 8 9 10 11 |
for (var i=0; i<str_array.length; i++) { var _str = str_array[i].replace(/ /,',').replace(/\t/g,',').replace(/ /g,''); var _data = _str.split(','); weatherData.date[i] = _data[0]; weatherData.time[i] = _data[1]; weatherData.batteryVoltage[i] = _data[2]; weatherData.solarVoltage[i] = _data[3]; weatherData.airPressure[i] = _data[4]; weatherData.temperature[i] = _data[5]; weatherData.humidity[i] = _data[6]; } |
チャートの表示
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function drawMyChart(){ const ctx = document.getElementById('myChart').getContext('2d'); myChart = new Chart(ctx, { type: 'line', data: { labels: weatherData.date, datasets: [{ label: weatherData.label[mode], data: weatherData[mode], fill: false, borderColor: 'rgb(75, 192, 192)', tension: 0.1 }] } }); } drawMyChart(); |
ボタンクリックでチャートを切り替え
|
1 2 3 4 5 6 7 8 9 10 11 |
$('.button-type button').click(function(event) { if( !$(this).hasClass('active') ) { $('.button-type button').removeClass('active'); $(this).addClass('active'); if (myChart) { myChart.destroy(); } mode = $(this).data('mode'); drawMyChart() } }); |
こちら参考にさせて頂きました
Chart.jsでグラフを更新するサンプル(ボタンをクリック) – Qiita
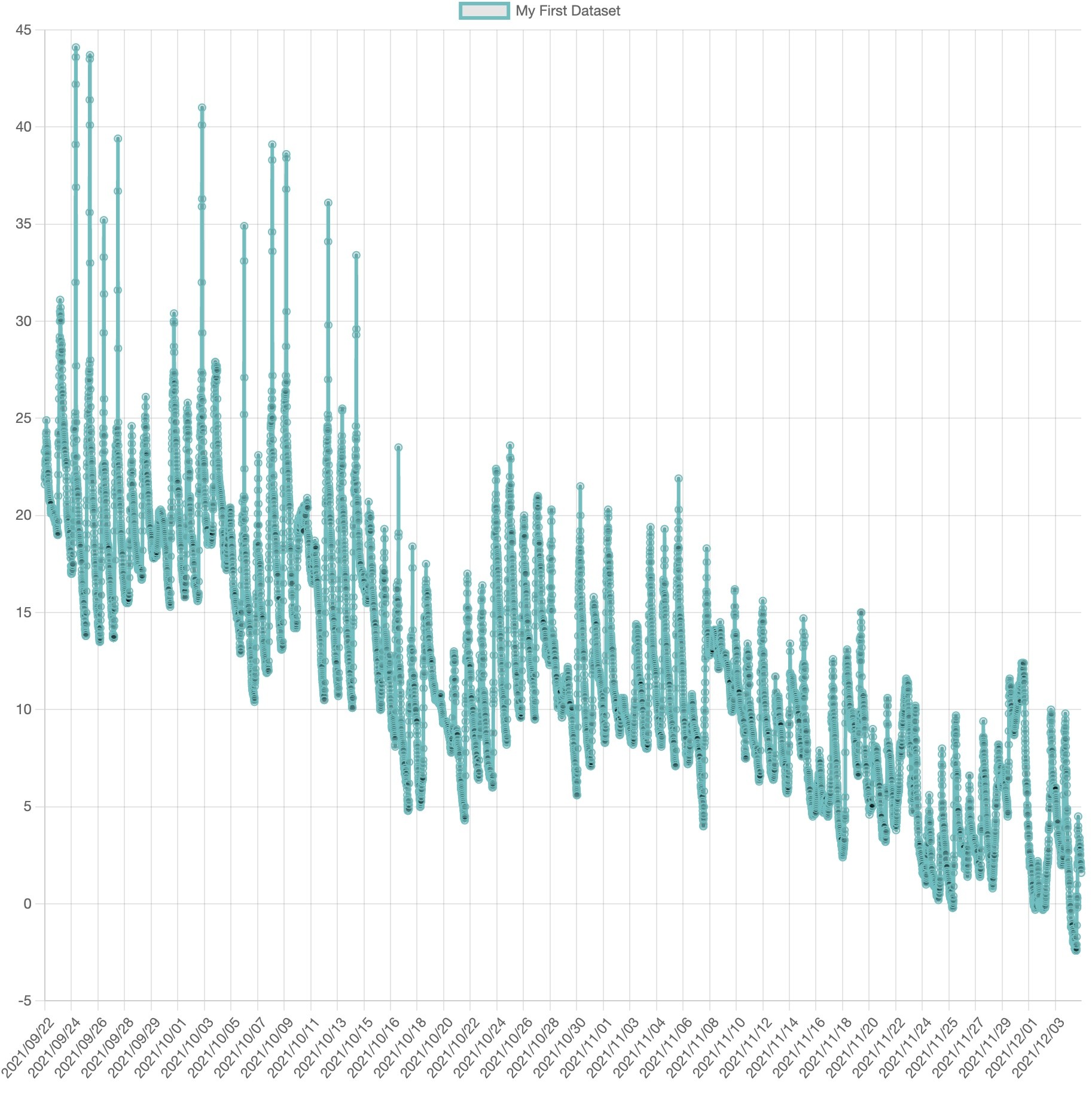
動作デモ(CodePen)
生データが膨大(1万件強)のためテストデータにしております。
See the Pen Untitled by HomeMadeGarbage (@hmg) on CodePen.