
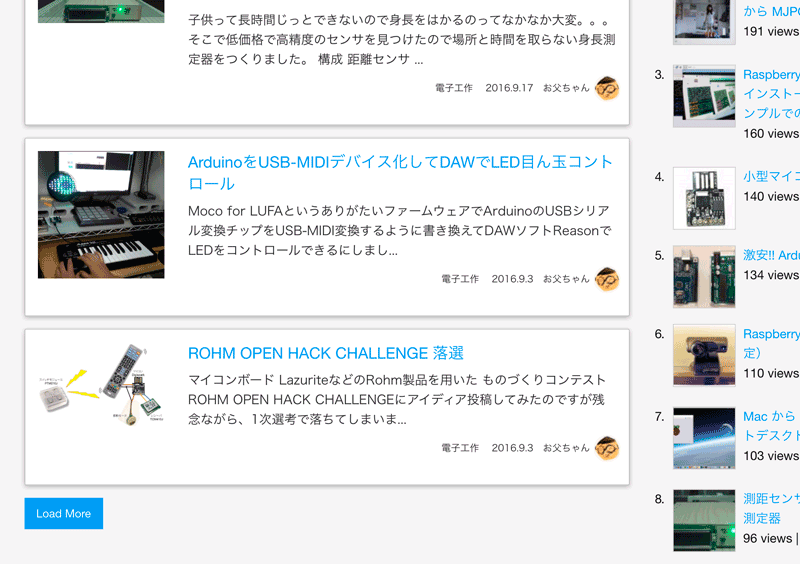
WordPress で「もっと見る」を実装(プラグイン無し)
本記事にはアフィリエイト広告が含まれます。
プラグインを使えば簡単に出来そうですが、プラグイン無しでやってみたかったので
WordPress ページングはやめてAjaxローディングにする | hijiriworld Web
を参考にさせて頂き、アーカイブページに「もっと見る」を実装しました。
目次
WordPress テンプレート
件数が10件より多いとき、ループの外にボタンを追加
|
1 2 3 4 5 6 7 8 9 10 |
<?php while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content', get_post_format() ); endwhile; $term = get_queried_object(); if ($term->count > 10) { echo '<div id="more_disp"><a href="#" class="button">Load More</a></div>'; } ?> |
jQuery
URLからカテゴリのslugを取得してPHPに渡しています
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
$(document).on("click","#more_disp a", function() { var now_post_num = $('main .card.callout').length; // 現在表示されている数 var get_post_num = 10; // 一度に取得する数 var dir = location.href.split("/"); var get_post_slug = dir[dir.length -1]; // $("#more_disp").html('<img class="ajax_loading" src="http://localhost/wp/wp-content/themes/ajax_loading/images/ajax_loader.gif" />'); console.log(get_post_slug); $.ajax({ type: 'post', url: '/php/more-disp.php', data: { 'now_post_num': now_post_num, 'get_post_num': get_post_num, 'get_post_slug': get_post_slug }, success: function(data) { now_post_num = now_post_num + get_post_num; data = JSON.parse(data); $("main").append(data['html']); $(more_disp).remove(); if (!data['noDataFlg']) { $("main").append(more_disp); } } }); return false; }); |
ローディング画像はまだ用意していない…
PHP
/php/more-disp.php
カテゴリを取得する為にSQLのJOINとか調べてやってみましたが、もっと良い書き方があるかもしれません…。何故かASが使えませんでした。(多分何か書き方が悪かったのかも…)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<?php require_once("../wp/wp-config.php"); $now_post_num = $_POST['now_post_num']; $get_post_num = $_POST['get_post_num']+1; $get_post_slug = $_POST['get_post_slug']; $results = $wpdb->get_results($wpdb->prepare(" SELECT $wpdb->posts.ID, $wpdb->posts.post_author, $wpdb->posts.post_title, $wpdb->posts.post_content, $wpdb->terms.name FROM $wpdb->posts JOIN $wpdb->term_relationships ON $wpdb->term_relationships.object_id = $wpdb->posts.ID JOIN $wpdb->term_taxonomy ON $wpdb->term_taxonomy.term_taxonomy_id = $wpdb->term_relationships.term_taxonomy_id JOIN $wpdb->terms ON $wpdb->terms.term_id = $wpdb->term_taxonomy.term_id WHERE $wpdb->posts.post_type = 'post' AND $wpdb->posts.post_status = 'publish' AND $wpdb->terms.slug = '$get_post_slug' ORDER BY $wpdb->posts.post_date DESC LIMIT $now_post_num, $get_post_num ", OBJECT)); if ( count($results) < $get_post_num ) { $noDataFlg = 1; } else { $noDataFlg = 0; array_pop($results); } $html = ""; foreach ($results as $value) { $html .= '<div class="card callout">'; $html .= '<div class="row">'; $html .= '<div class="large-3 medium-3 small-3 columns"><p>'.get_the_post_thumbnail($value->ID).'</p></div>'; $html .= '<h5><a href="'.get_permalink($value->ID).'">'.apply_filters('the_title', $value->post_title).'</a></h5>'; $html .= '<p class="excerpt">'.mb_substr(strip_tags($value-> post_content),0,100).'...</p>'; $html .= '<p class="posted text-right">'.$value->name.' '.get_the_date( 'Y.m.d', $value->ID ).' '.get_the_author_meta('display_name', $value->post_author ).' '.get_avatar($value->post_author,35).'</p>'; $html .= '</div>'; $html .= '</div>'; $html .= '</div>'; } $returnObj = array(); $returnObj = array( 'noDataFlg' => $noDataFlg, 'html' => $html, ); $returnObj = json_encode($returnObj); echo $returnObj; ?> |
追記
TOP、カテゴリ、検索結果を追加しました。勉強中・・・
よだん。
今日は長女ちゃんが冬休みの工作をしていました。
 お母ちゃん
2017.1.13
お母ちゃん
2017.1.13