WordPress に Instagram API を使って タグのギャラリー表示
本記事にはアフィリエイト広告が含まれます。
先日書いたフクロウカフェの記事で、「インスタグラムのタグを拾ってギャラリー表示したい!」と試みたところめちゃくちゃ苦労したので、残しておきます。
目次
まずはAPIの取得
登録方法などは色々なサイト様で解説して下さっているのでここではざっくり記載します。
Instagram Developer Documentation にアクセスして、「Regist Your Application」。
下記を入力します。
- Application Name;適当に
- Description:適当に
- Website URL:使用するサイトのURL
- Valid redirect URIs :私は上記と同じURLにしました
- Disable implicit OAuth;チェックを外す
登録すると、「CLIENT ID」などが出てきます。
この「CLIENT ID」を使ってアクセストークンの取得をします。
アクセストークンの取得
此処でハマりました。
下記ではタグ取得ができない
|
1 |
https://instagram.com/oauth/authorize/?client_id=CLIENT_ID&redirect_uri=REDIRECT_URL&response_type=token |
色々なサイトに上記のパターンで書いてあったのですが、これだとタグの取得が出来ないんです。(ユーザーの取得はできます。)「 400 error scope=public_content」云々ってエラーが出ます。
APIにアクセスすると、
|
1 |
https://api.instagram.com/v1/tags/フクロウカフェ?access_token=取得したアクセストークン |
エラー内容は確かこんな感じでした。
|
1 |
{"meta": {"error_type": "OAuthPermissionsException", "code": 400, "error_message": "This request requires scope=public_content, but this access token is not authorized with this scope. The user must re-authorize your application with scope=public_content to be granted this permissions."}} |
「&scope=public_content」を追加する
謎過ぎてエラーメッセージコピペで検索して辿り着きました。アクセストークン取得時に「&scope=public_content」を追加する必要があるようです。
Can’t get Instagram app work with the new API policy and restrictions
(英語が読めないから色々体当たり・・・)
再度アクセストークン取得
|
1 |
https://api.instagram.com/oauth/authorize/?client_id=xXxXx&redirect_uri=http://thewebapp.dev/&response_type=token&scope=public_content |
APIにアクセスして確認
Instagram Developer Documentation を参考に適宜変更して、ブラウザのURLにアクセスして、なんか取れてるのを確認します。
例えばこれだと、
|
1 |
https://api.instagram.com/v1/tags/フクロウカフェ?access_token=取得したアクセストークン |
こんな風に表示されます。
|
1 |
{"meta": {"code": 200}, "data": {"media_count": 13632, "name": "\u30d5\u30af\u30ed\u30a6\u30ab\u30d5\u30a7"}} |
WordPressにGallery表示
ここも色々はまって・・・・例えば「 instafeed.js 」もタグ取得だけが何故か上手くいかず、他ももいくつか試してみてだめだったのでこちらを参考にさせて頂きました。
ほぼこちらのサイト様の通りにさせて頂いたので、詳細の説明は割愛致します。
php
|
1 |
echo @file_get_contents("https://api.instagram.com/v1/users/self/media/recent/?access_token={$access_token}"); |
のところを、タグ取得用に修正しました。
|
1 |
echo @file_get_contents("https://api.instagram.com/v1/tags/フクロウカフェ/media/recent?access_token={$access_token}"); |
※ 2016.10.01追記:タグを直書きだと汎用性が無い…ので、HTML側で指定するように改造しました。
jQuery
そしてjQueryでもハマったのが・・・・・
WordPress の jQuery は、「$」が使えない!
下記で囲った中に上記の jQuery を 書いた所うまくいきました。
|
1 2 3 |
jQuery(function($) { }); |
参考にさせて頂きました。
因みに私の環境では、functions.php に記述しなくても jQuery が使えたので、此処は記載していません。
css
スタイルシートに適当にこんな感じで追加しました。もうちょっと調整してもよいかもとは思っています。
|
1 2 3 4 5 6 7 8 |
/*-------------------------------------------------------- Instagram --------------------------------------------------------*/ .instagram li { list-style: none; display: inline-block; width: 30%; } |
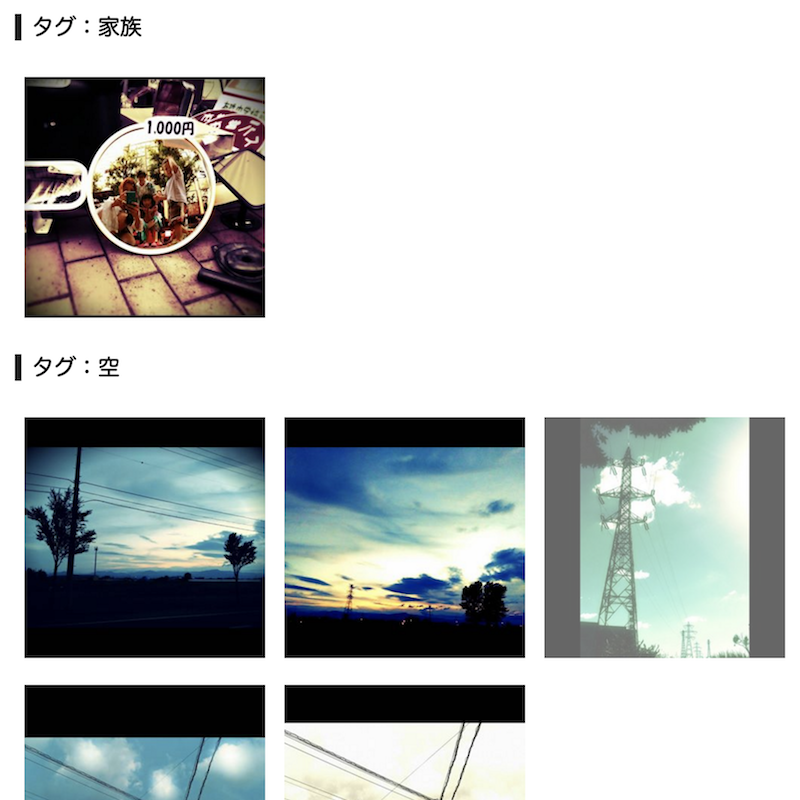
表示!
これでやっと表示ができましたー。

こちら のページに表示してあります。Instagramに「フクロウカフェ」タグが追加される度にこのページも自動的に更新されていきます。
 お母ちゃん
2016.6.22
お母ちゃん
2016.6.22