
WordPress に Instagram API を使って タグのギャラリー表示②
本記事にはアフィリエイト広告が含まれます。
前回の記事↓から 少し改造しました。
目次
改造ポイント
- タグをHTML側で指定可能に
- ページ内に複数のギャラリーを表示
コード
HTML
|
1 2 3 4 5 6 |
<div class="instagram"> <h3>タグ:<span class="tag">家族</span></h3> </div> <div class="instagram"> <h3>タグ:<span class="tag">空</span></h3> </div> |
「class=”instagram”」の中で、タグの文字列を「class=”tag”」で囲む。
タグ名を表示させたくない場合はstyleで消すと良いと思います。
|
1 2 3 |
<div class="instagram"> <span class="tag" style="display:none;">家族</span> </div> |
jQuery
/js/instagram.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
jQuery(function($) { $(function(){ $.each($(".instagram"), function(i, val) { var $tag = $(val).find('.tag').text(); var html = ''; $.ajax({ url: '/php/instagram.php',//PHPファイルのURL type:'POST', data: { 'tag': $tag }, dataType: 'json' }).done(function(data){ //通信成功時の処理 html += '<ul>'; $.each(data.data,function(i,item){ var imgurl = item.images.low_resolution.url; //低解像度の画像のURLを取得 var link = item.link; //リンクを取得 html += "<li><a href='" + link + "' target='_blank'><img src='" + imgurl + "'></a></li>"; }); html += '</ul>'; }).fail(function(){ //通信失敗時の処理 html = "<li>画像を取得できません。</li>"; }).always(function(){ //通信完了時の処理 $(val).append(html); }); }); }); }); |
HTMLで取得したタグをPHPにPOST
php
/php/instagram.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php //POSTリクエストの場合のみ受付 if($_SERVER['REQUEST_METHOD'] == 'POST'){ //アクセストークン $access_token = "アクセストークン"; $page = $_POST['tag']; //JSONデータを取得して出力 echo @file_get_contents("https://api.instagram.com/v1/tags/$page/media/recent?access_token={$access_token}"); //終了 exit; } ?> |
POSTされたタグをセットしてGET
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/*-------------------------------------------------------- Instagram --------------------------------------------------------*/ .instagram ul { padding: 0; margin-bottom: 20px; } .instagram li { list-style: none; display: inline-block; width: 30%; margin: 10px; } |
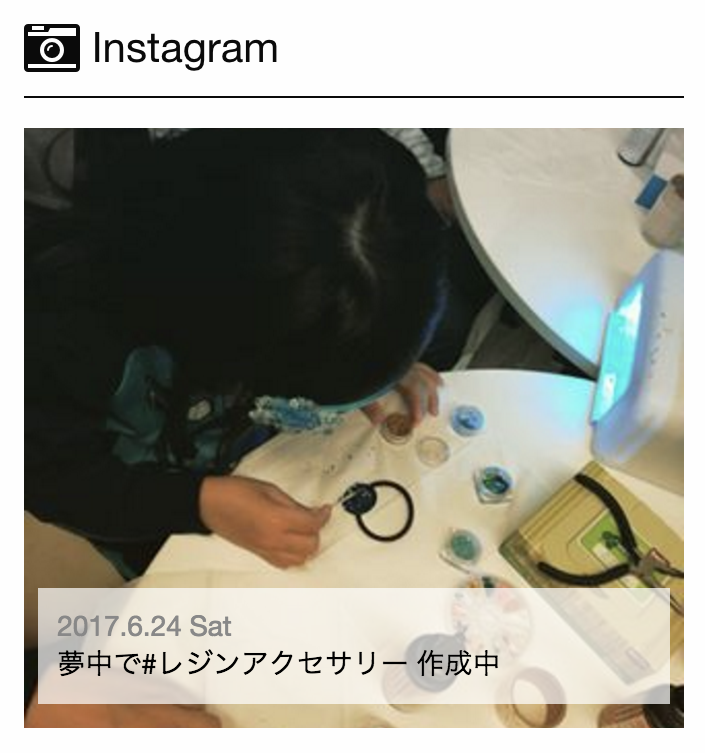
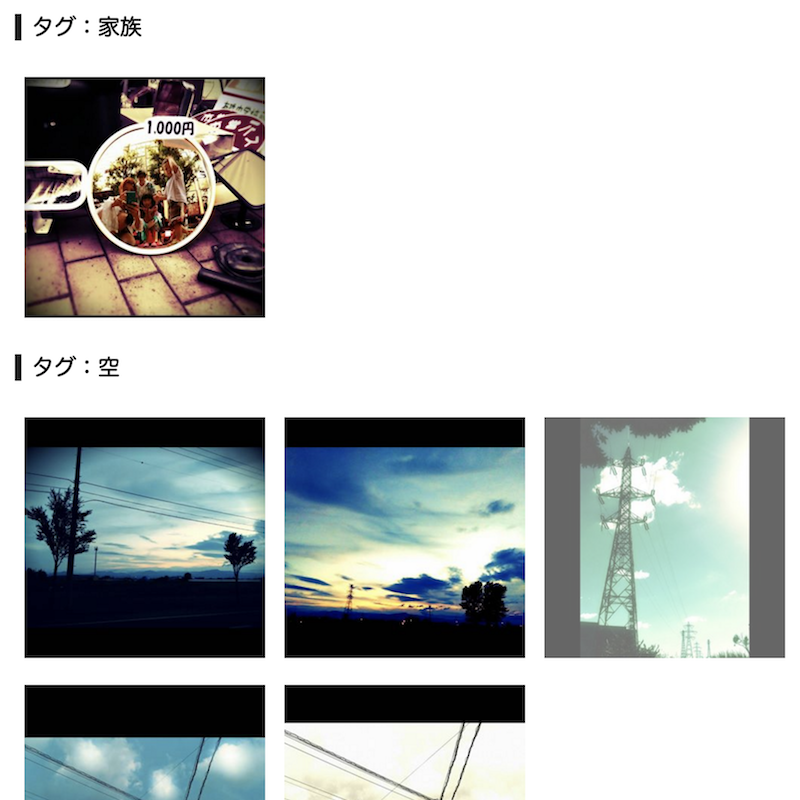
表示
タグ:日常
タグ:家族
捕捉
前回、ギャラリー表示したはずの「フクロウ」が最近表示されてないなーと調べてみたら、
- Instagram の API は最初 Sandbox Mode となっている
- Sandbox Mode では最新の20件しか取得出来ない
- APIのフルアクセスには審査が必要で、個人のHPに表示させたいだけじゃだめ
ということで、最新20件よりも過去のデータは取ってこれないんですね、残念。
 お母ちゃん
2016.10.1
お母ちゃん
2016.10.1