
子ども用にYouTube検索ページを作ってみた
本記事にはアフィリエイト広告が含まれます。
ちょっと手が離せない時に子どもにYouTubeを見ててもらう、というお母さんは結構いらっしゃるのでは、と思います。うちの2歳の長男くん![]() も小さな手で華麗なスワイプをかますようになりました。
も小さな手で華麗なスワイプをかますようになりました。
iPadを持ってきては「はたらくくうま!!」とリクエストされるので、長男くんが自分で好きなモノを見れるようにと、YouTube検索用ページを作ってみました。
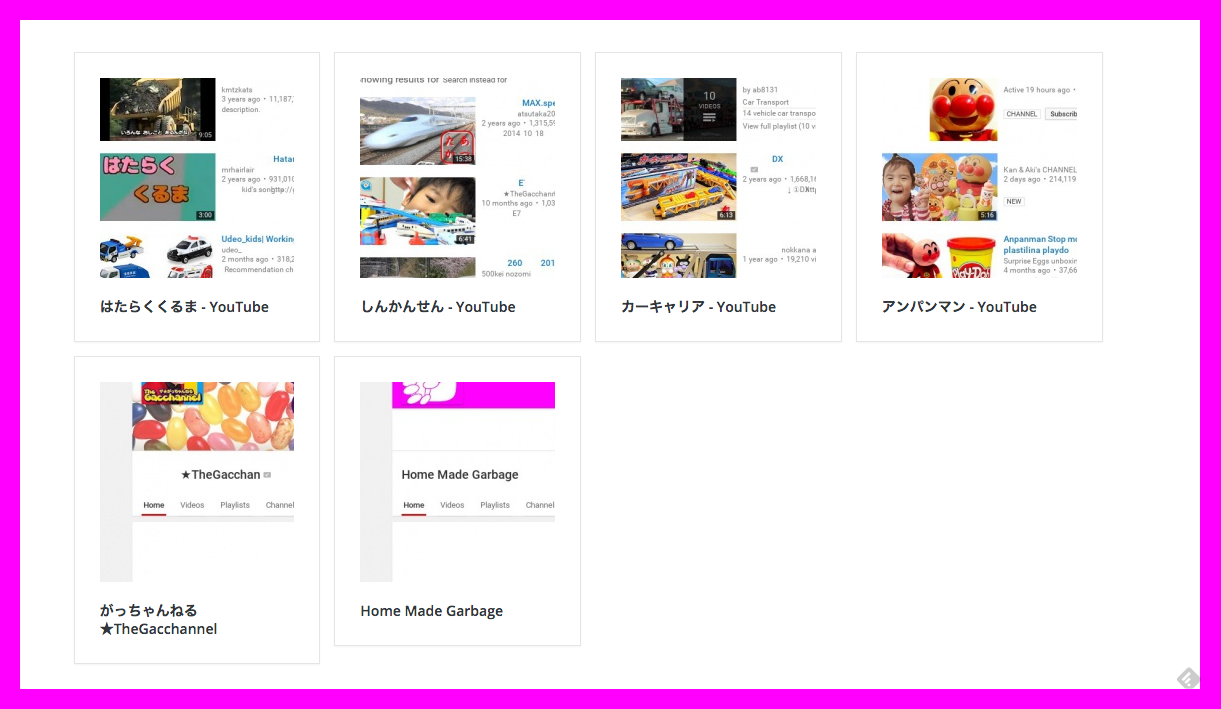
単純に検索画面に飛ぶだけではありますが、結果は大成功♫
ページをiPadの「ホーム画面に追加」して「ここだよ」と教えると、長男くんはアイコンをクリックしてページを開き、「はたらくくうまーー!!」「しんかんせんあった!!」と大興奮で喜んでくれました 😀
目次
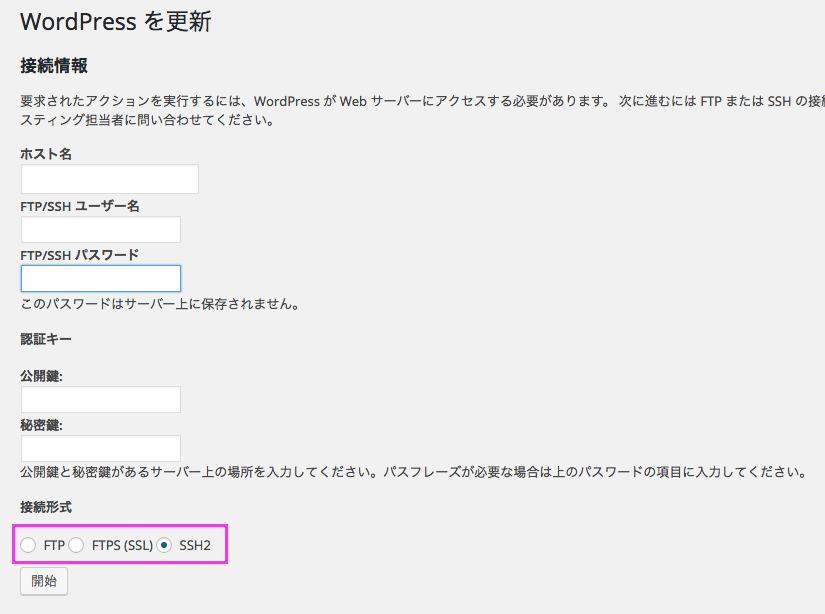
WordPress設定
まずは作成するにあたって、WordPressに、下記の設定を行いました。
記事内で<style>を入力できるように設定
これで、「ビジュアル」エディタに切り替えた瞬間に<style>タグが消えてしまうことはなくなり、そのページでしか使わないstyleを記述できるようになりました。
「固定ページ」に、自作のカスタムテンプレートを追加
サイドバー非表示用のテンプレートを作りました。ヘッダ画像は今のところcssで非表示にしています。
YouTube検索ページの作成
「Pz-LinkCard」プラグインでブログカードにして、このページのみ表示項目や幅を変更したいのでスタイルは記事内に直接記述しました。
スクリーンショットのおかげで、文字が読めない長男くんも何のページか一発でわかります。
ブラウザ上から項目の編集を出来るようにしてみようかなーという気もします。
 お母ちゃん
2016.4.25
お母ちゃん
2016.4.25