WooCommerce:Stripe の設定・注文テスト
本記事にはアフィリエイト広告が含まれます。
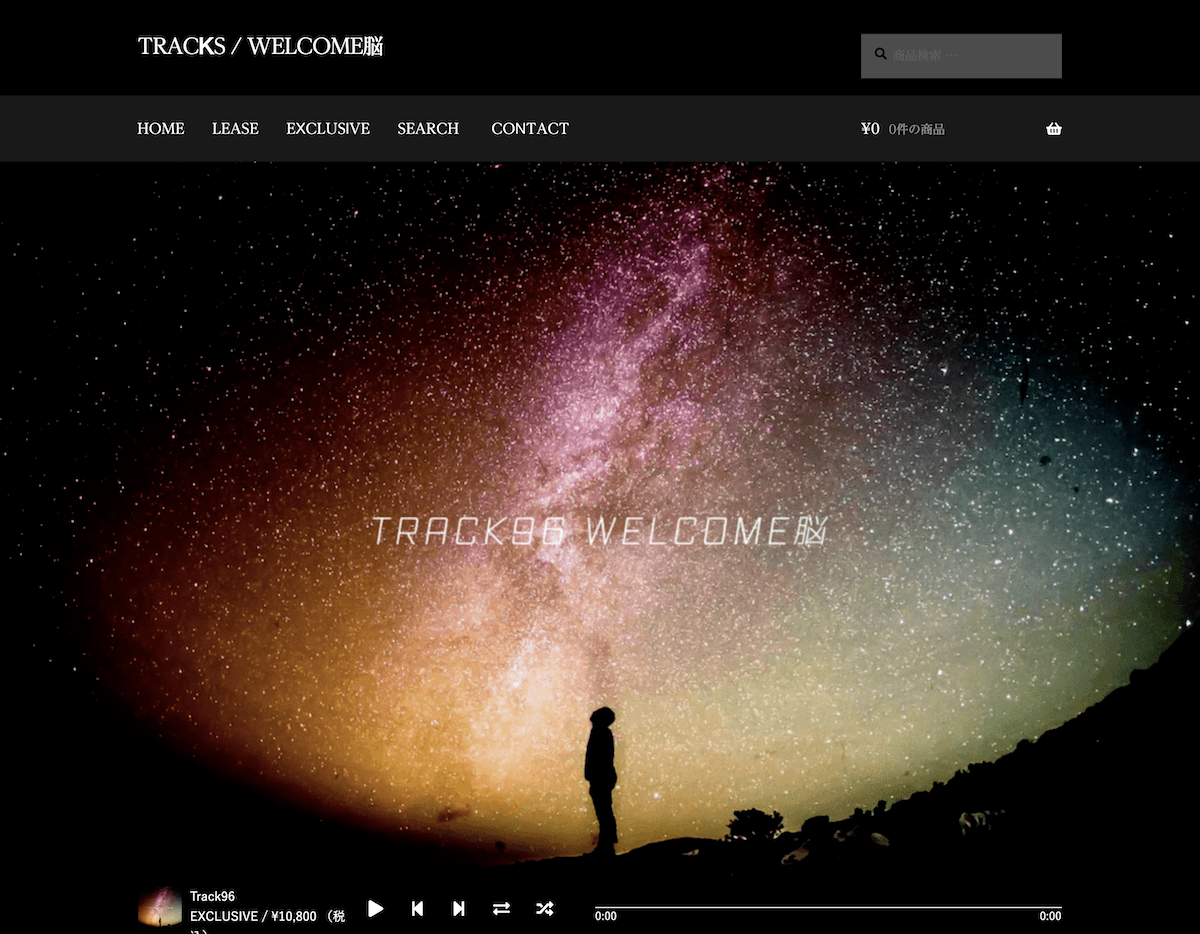
WordPress + WooCommerce で音楽販売サイトを作成しました。
WordPress + WooCommerce で デジタルコンテンツ販売のECサイトを作成
今回は Stripe の設定と注文テストについての記録です。
目次
Stripe の設定
エンドポイントの設定
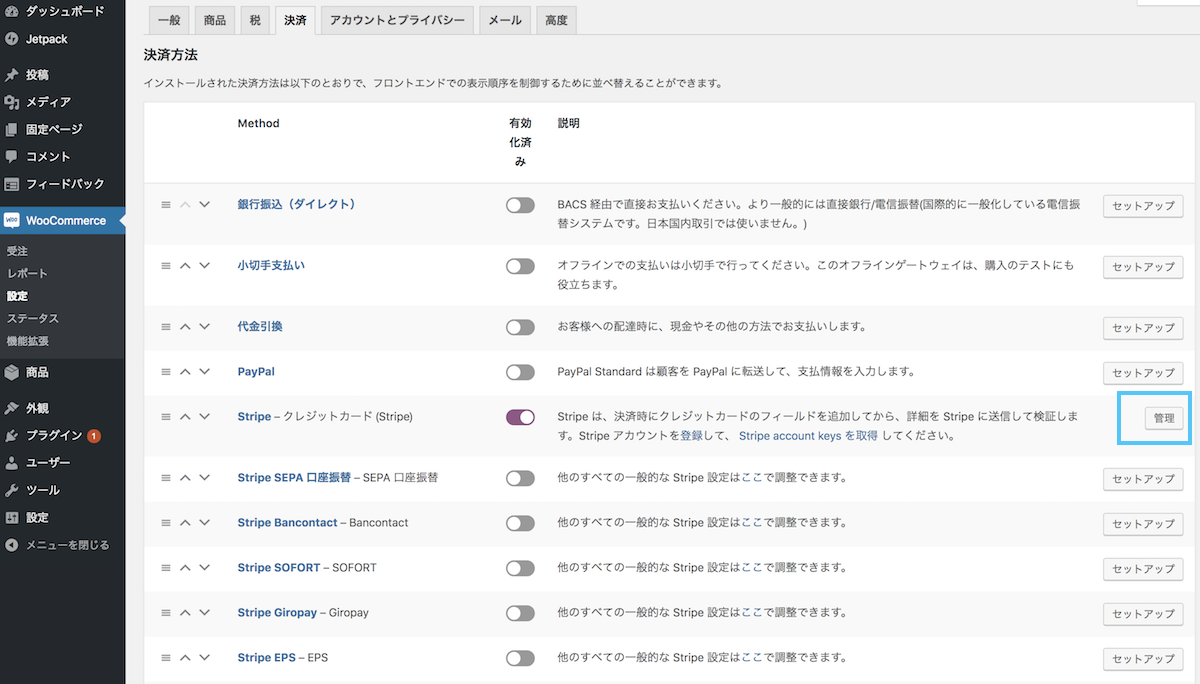
- WooCommerce > 設定 > 決済 > Stripe の 「管理」をクリック

- 「Stripe アカウントの設定」 をクリック

- Stripe にログイン
 * Stripe を初めて開いた時の設定は覚えておらず省いています
* Stripe を初めて開いた時の設定は覚えておらず省いています
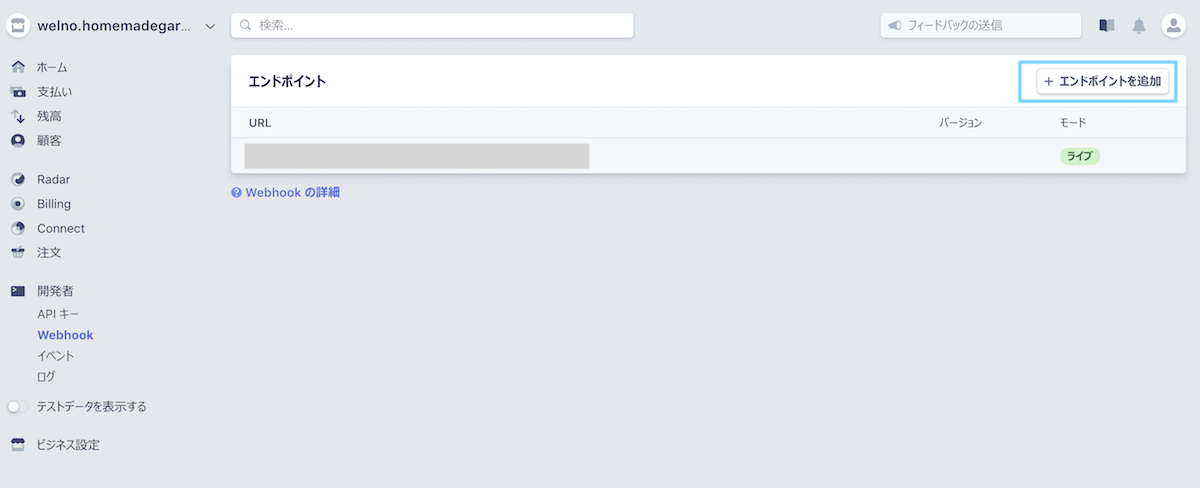
( WooCommerce インストールの際の設定画面で「Stripe」を選択したので、アカウント自体は作成されていたような気がします。初回ログイン時は住所など色々設定があった気がしますがスクリーンショットをとっておらず記憶がおぼろげ。) - 「エンドポイントの追加」をクリック

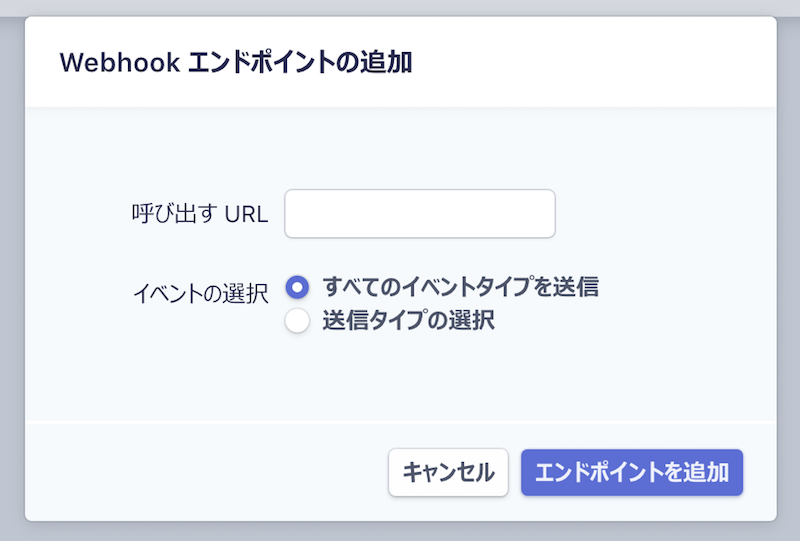
- WPのStripe設定画面(2.)に表示されているwebhook エンドポイントをコピペし「エンドポイントを追加」
 4.の画面(Webhook)に追加されます。
4.の画面(Webhook)に追加されます。
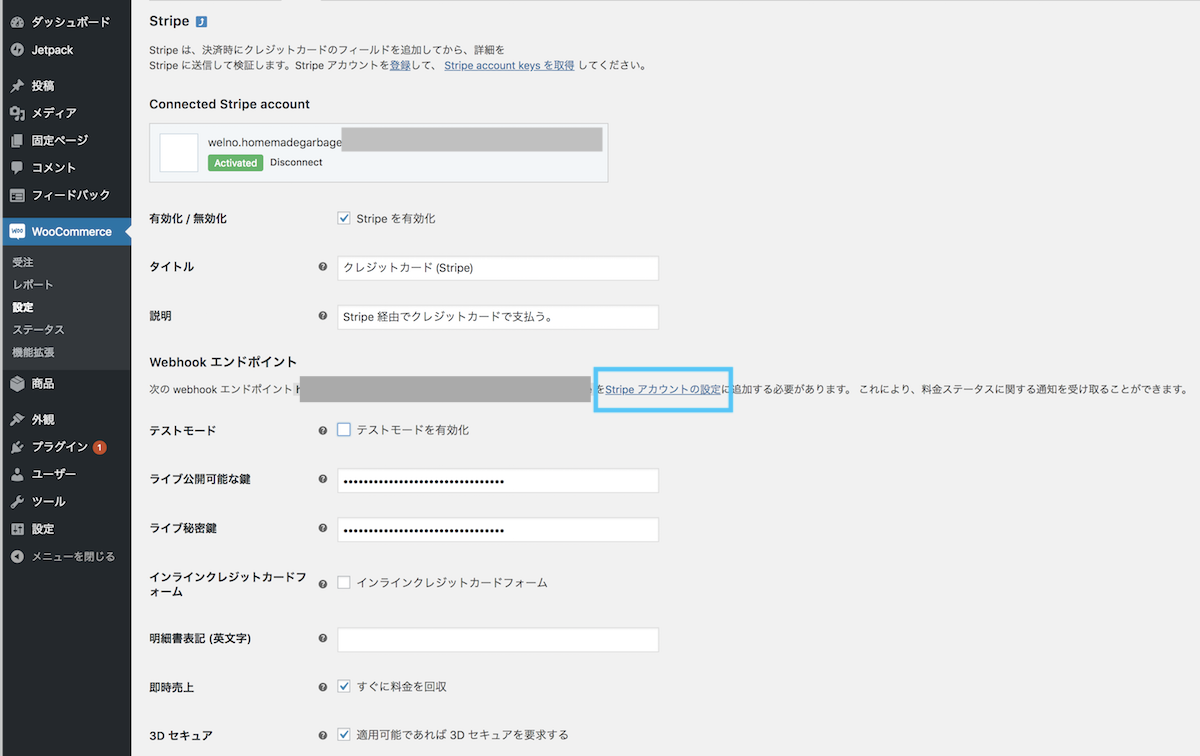
APIキーの設定
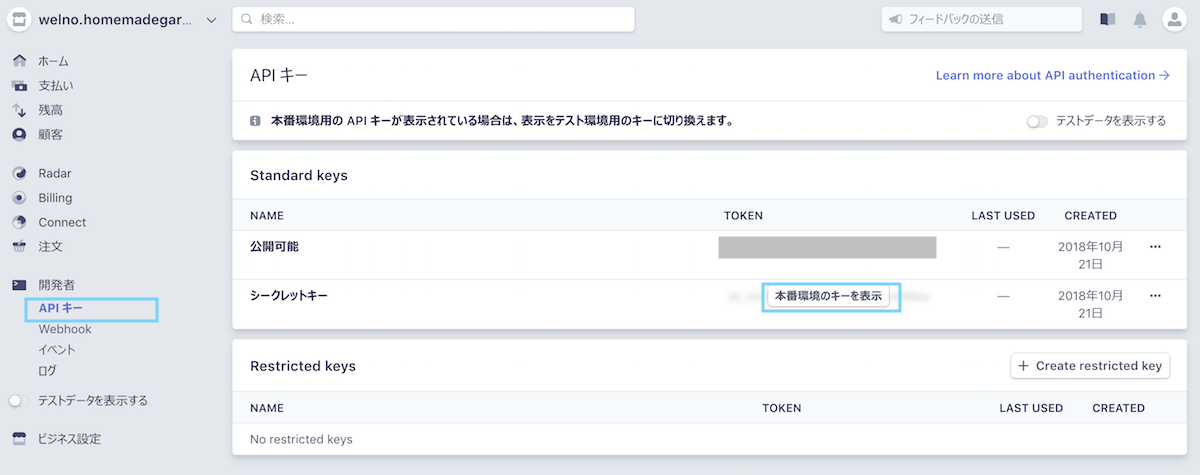
- Stripe の APIキー
 「本番環境のキーを表示」をクリックして表示させる
「本番環境のキーを表示」をクリックして表示させる
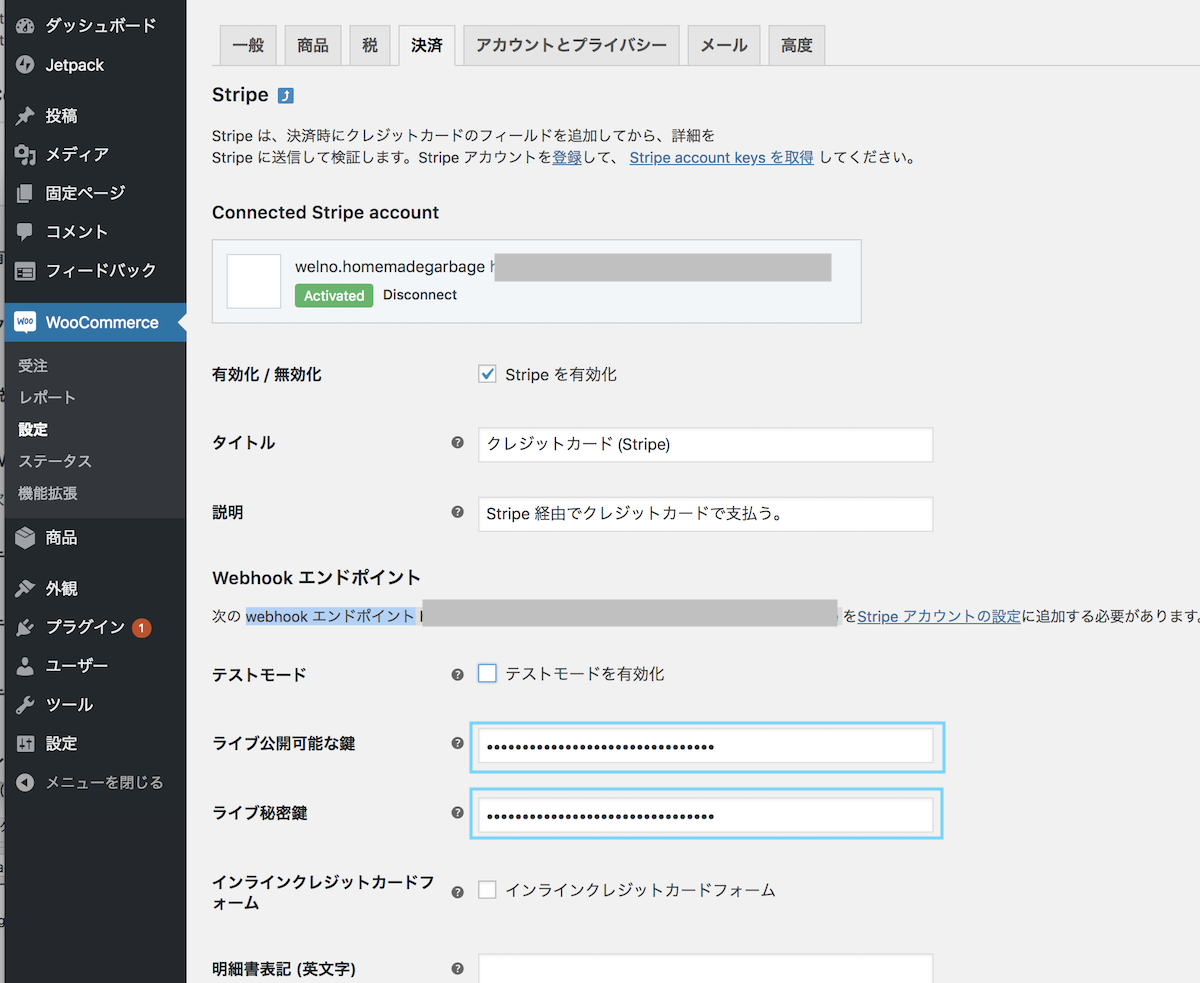
- WPの WooCommerce > 設定 > 決済 > Stripe
 ・ライブ公開可能な鍵に APIキー(2.の画面)の「公開可能」
・ライブ公開可能な鍵に APIキー(2.の画面)の「公開可能」
・ライブ秘密鍵に 「シークレットキー」
を設定し、ページ下部の「変更を保存」
注文テスト
テスト用APIキーの設定
- WP の WooCommerce > 設定 > 決済 > Stripe
 「テストモードを有効化」にチェックを入れる
「テストモードを有効化」にチェックを入れる
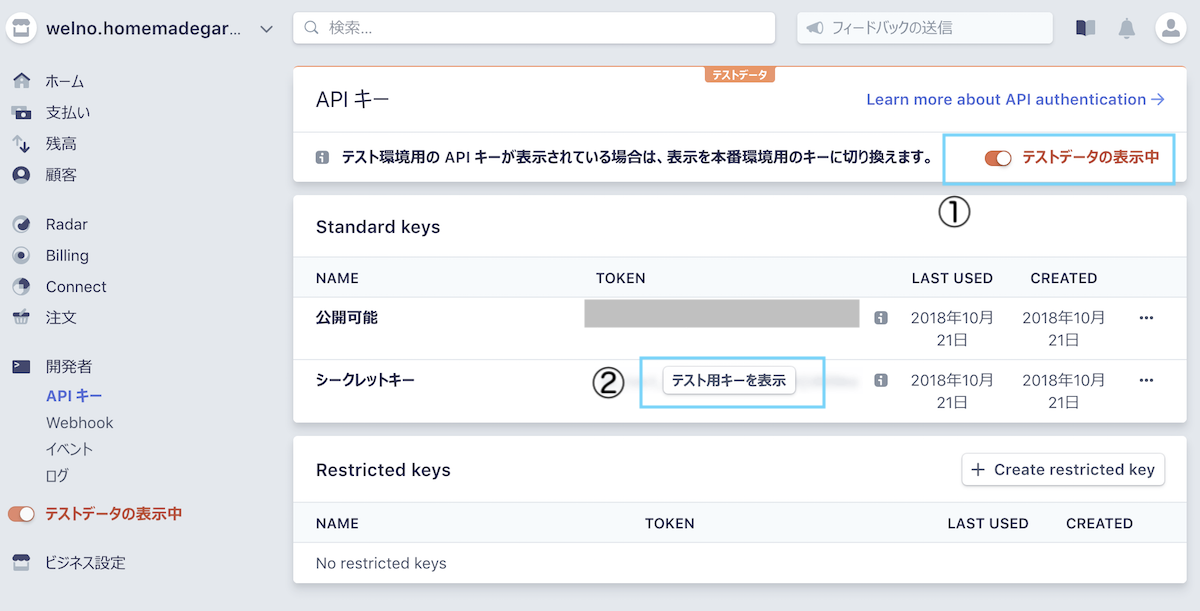
- Stripe の APIキー
 「テストデータを表示する」をONにし、「テスト用キーを表示」をクリックして表示させる
「テストデータを表示する」をONにし、「テスト用キーを表示」をクリックして表示させる
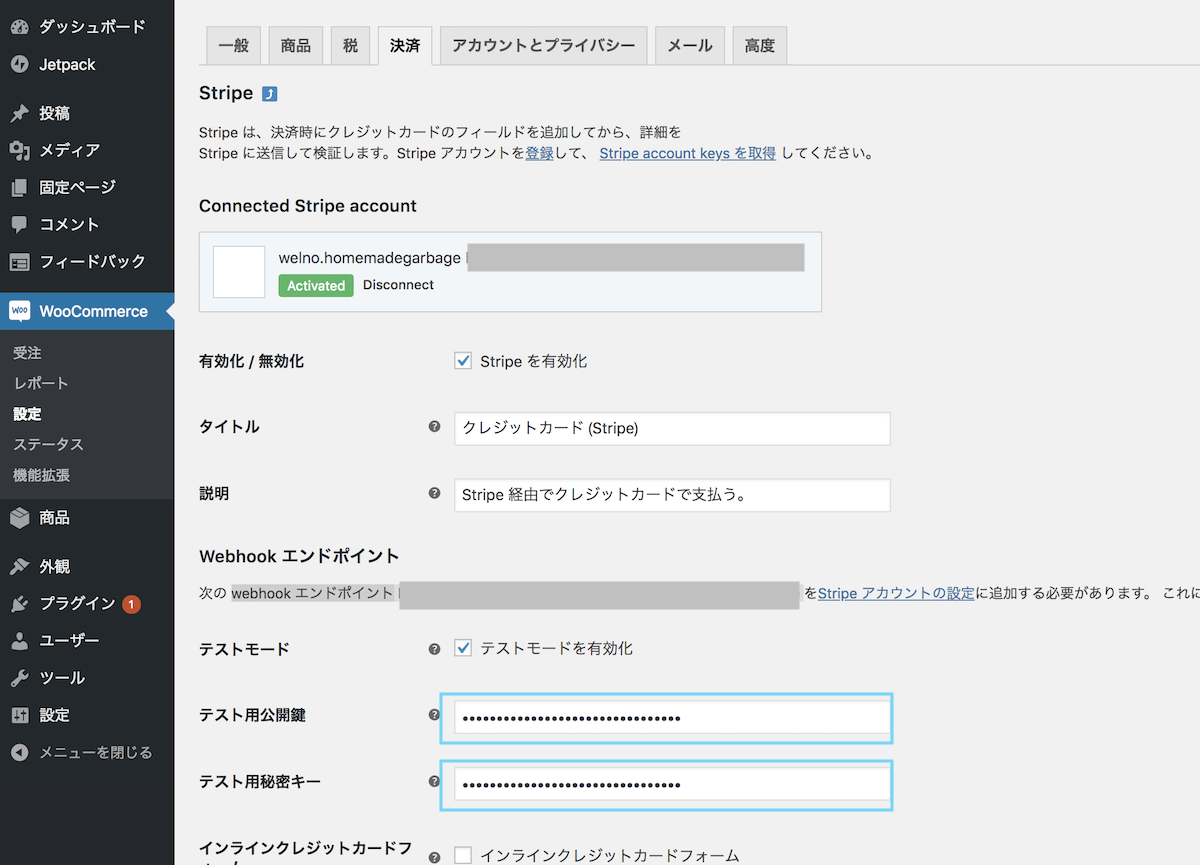
- WP の WooCommerce > 設定 > 決済 > Stripe (1. の画面)
 ・テスト用公開可能な鍵に APIキー(2.の画面)の「公開可能」
・テスト用公開可能な鍵に APIキー(2.の画面)の「公開可能」
・テスト用秘密キーに 「シークレットキー」
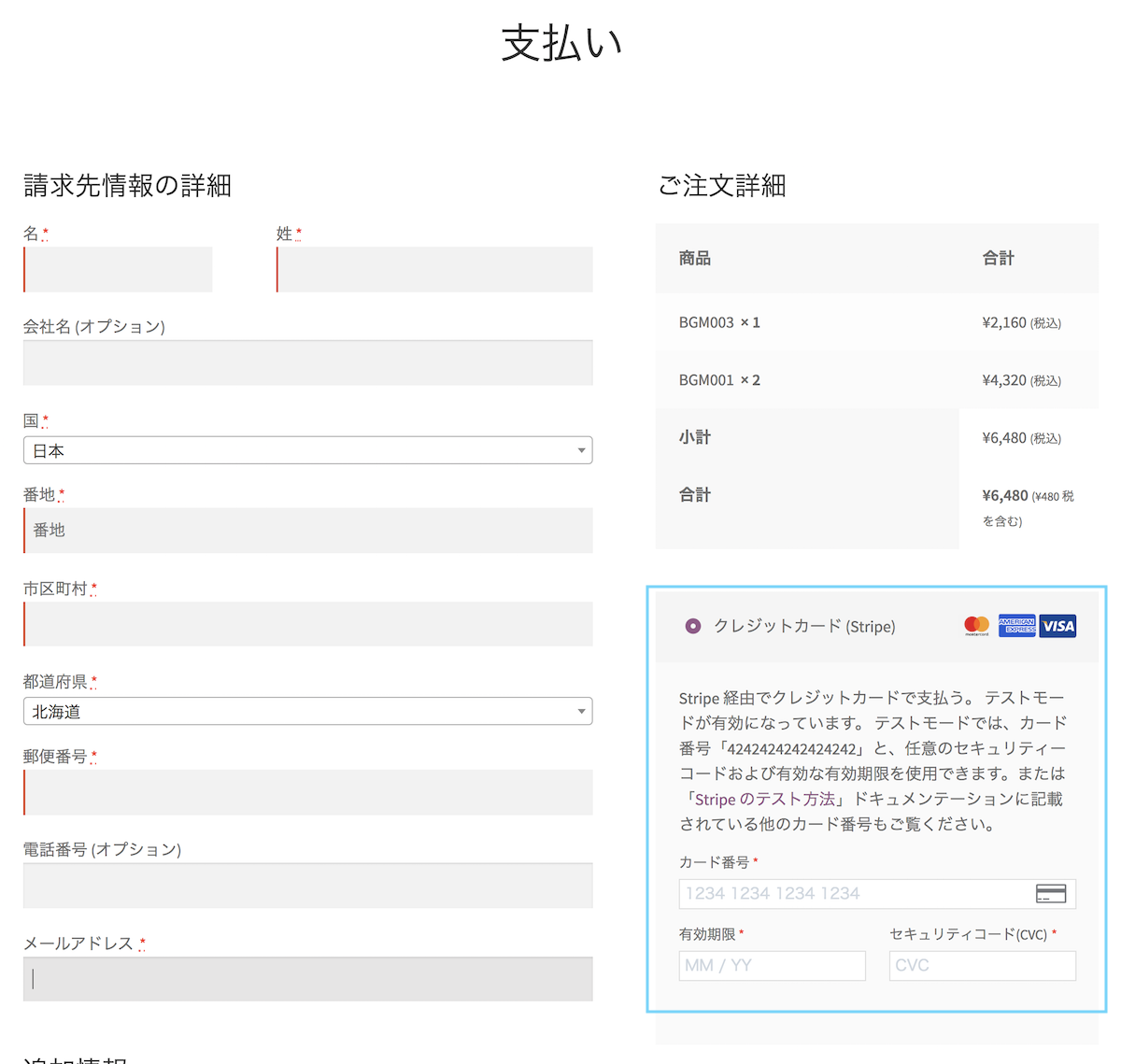
を設定し、ページ下部の「変更を保存」 - 支払い画面
 クレジットカードがテストモードになり、テストが可能になる
クレジットカードがテストモードになり、テストが可能になる
テスト
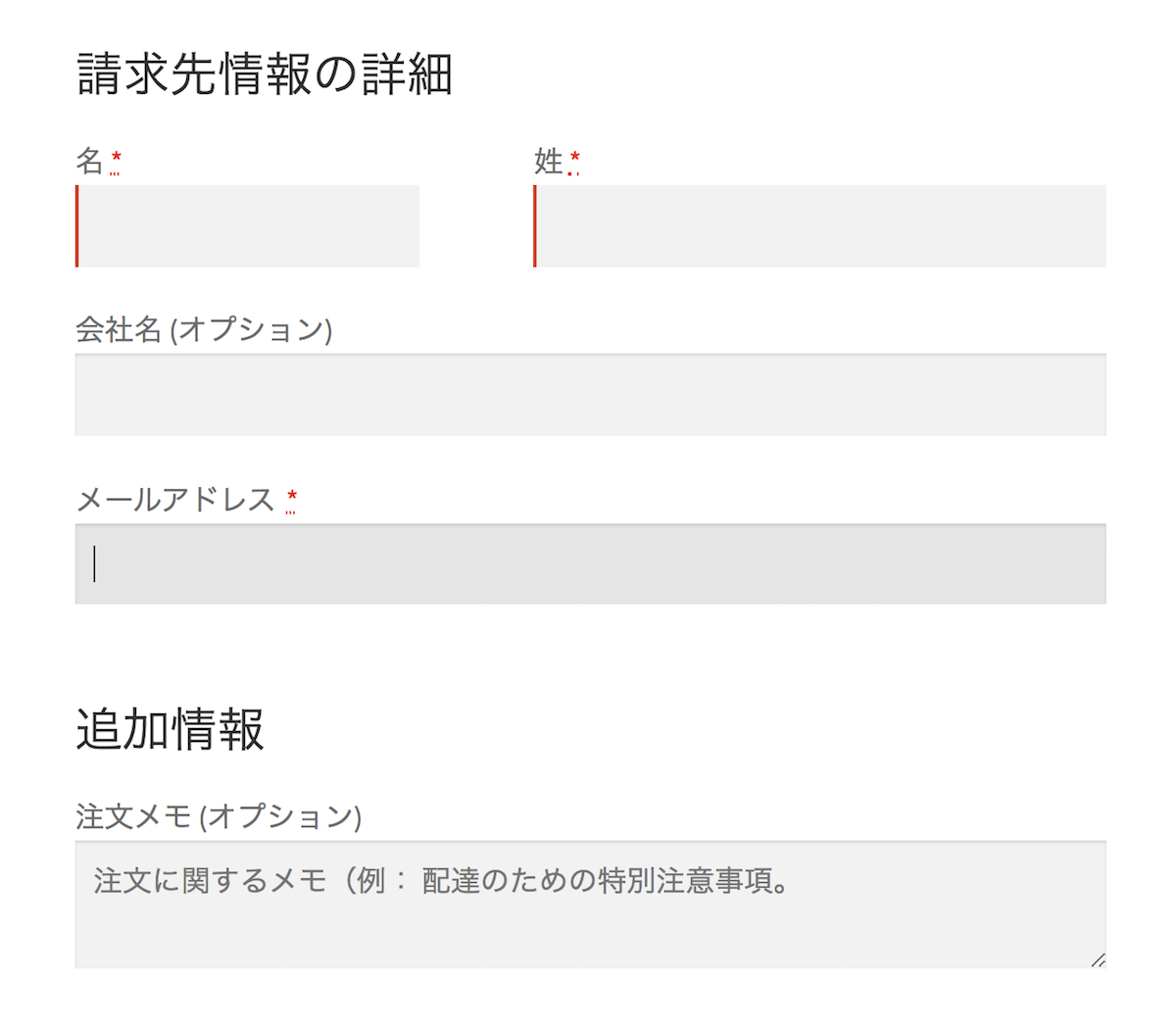
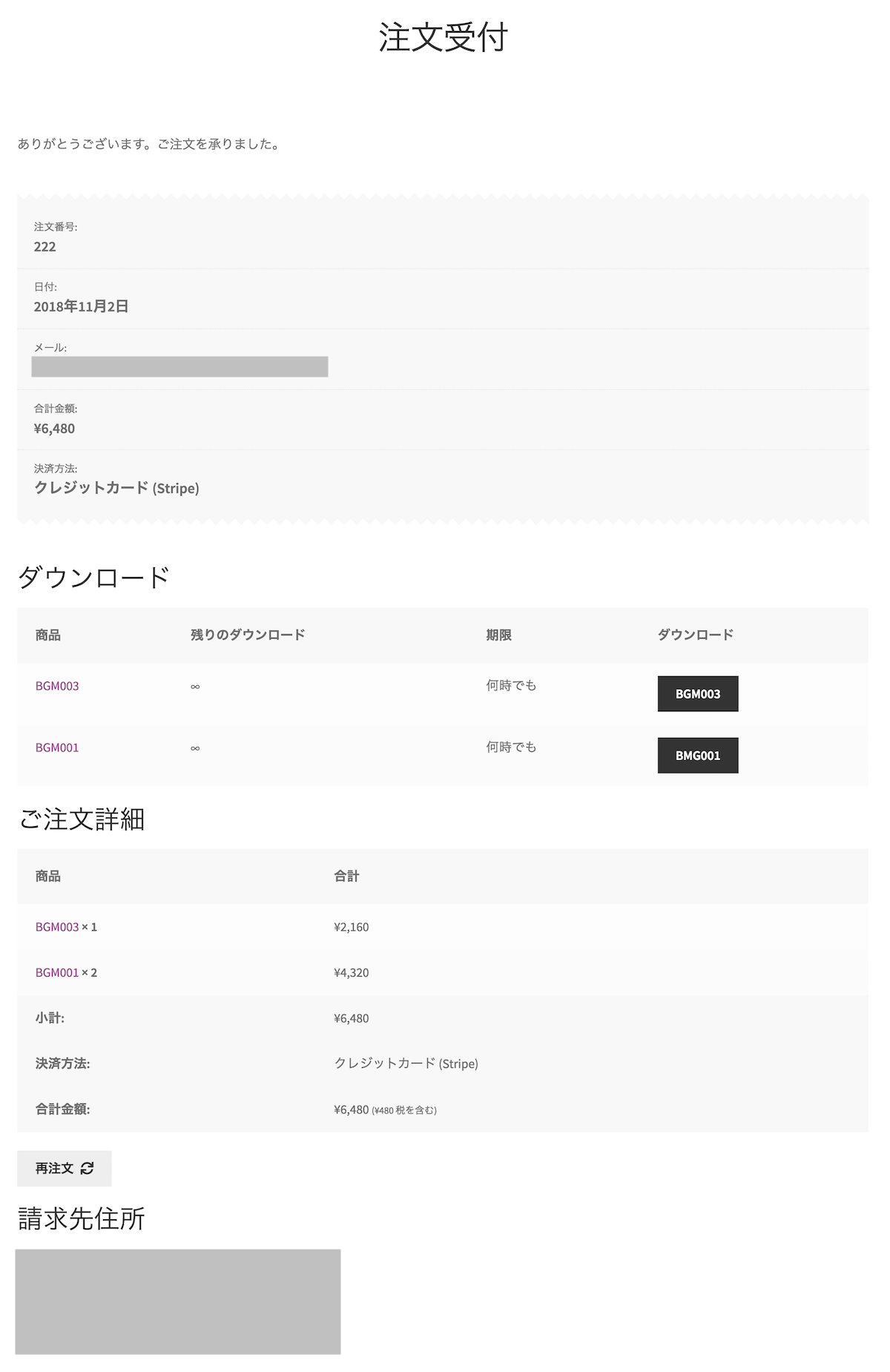
注文受付画面
注文処理を実行後の画面

注文完了メール
メールも届く

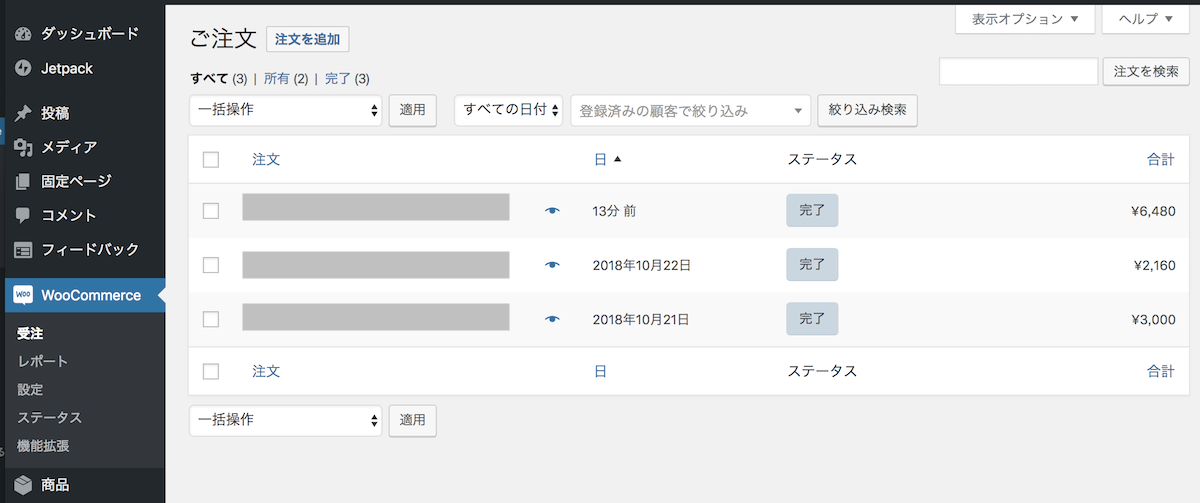
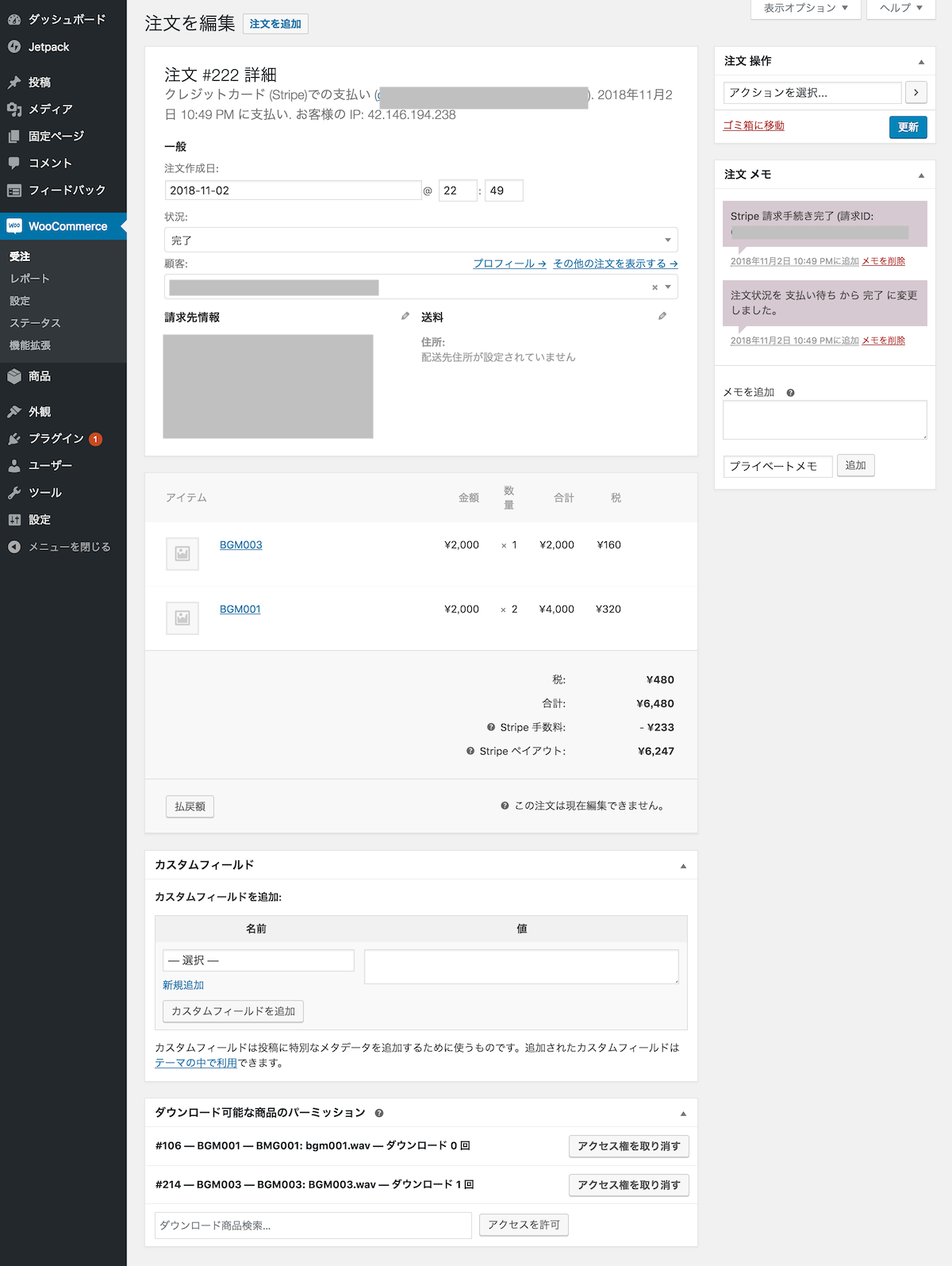
WPで注文の確認
WP の WooCommerce > 受注
 注文をクリックすると詳細を確認出来る
注文をクリックすると詳細を確認出来る

DL数の確認やファイルへのアクセス権の管理も出来る
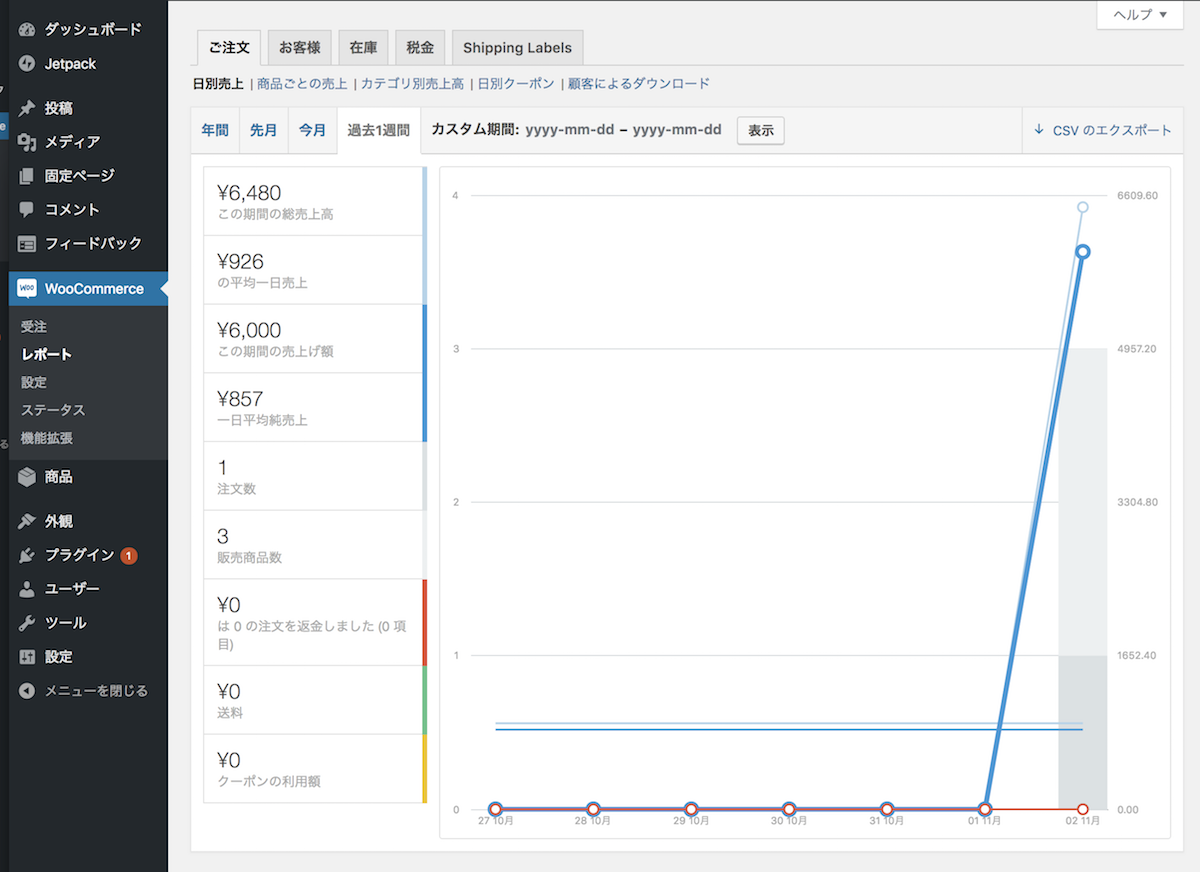
レポート画面

期間を絞っての確認や商品別、カテゴリ別など色々確認出来る
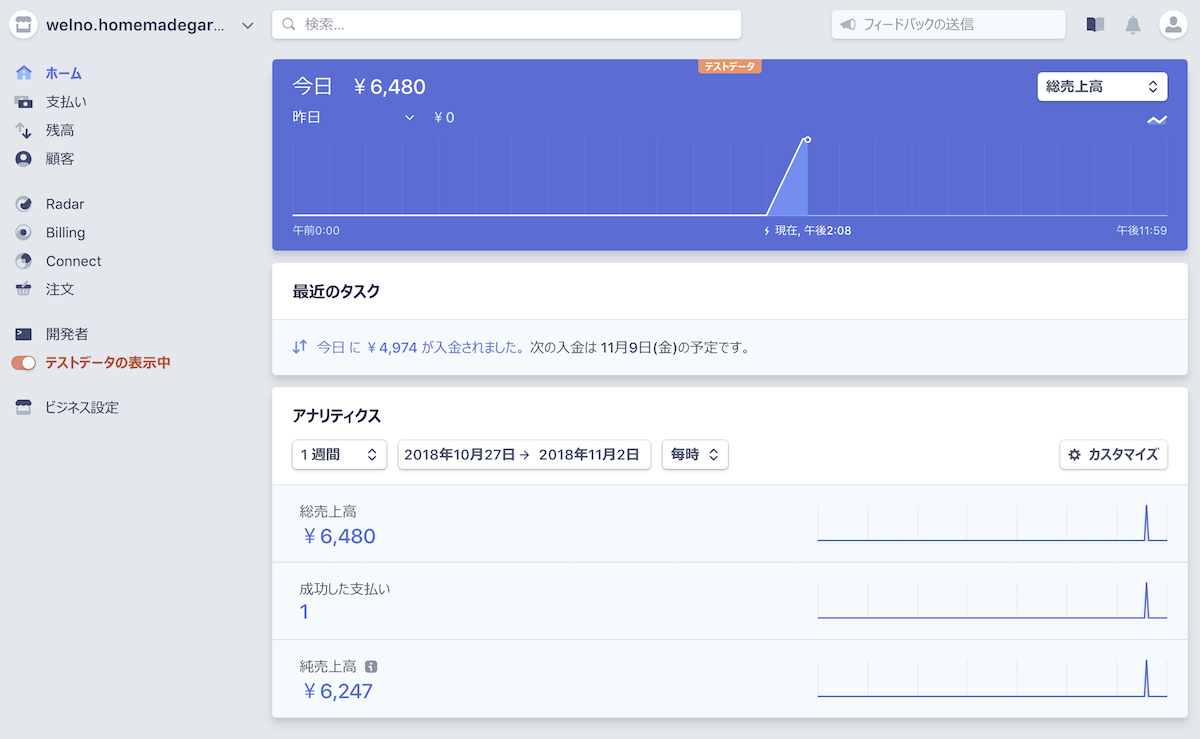
Stripe で注文を確認

Stripe 上でもテストデータを確認出来る
テストモードを元に戻す
テスト完了後は WP と Stripe で テストモードを解除する
- WP の WooCommerce > 設定 > 決済 > Stripe
 「テストモードを有効化」のチェックを外し、ページ下部の「変更を保存」
「テストモードを有効化」のチェックを外し、ページ下部の「変更を保存」
- Stripe の APIキー
 「テストデータの表示中」をオフにする。(左側のメニューからでも可)
「テストデータの表示中」をオフにする。(左側のメニューからでも可)
- 支払画面のカードの表示が元に戻る

ざっと記録用で雑で申し訳ないです。
それにしてもWooCommerce と Stripe で無料でここまで出来るというのはすごいですね。
 お母ちゃん
2018.11.2
お母ちゃん
2018.11.2

 * Stripe を初めて開いた時の設定は覚えておらず省いています
* Stripe を初めて開いた時の設定は覚えておらず省いています
 4.の画面(Webhook)に追加されます。
4.の画面(Webhook)に追加されます。 「本番環境のキーを表示」をクリックして表示させる
「本番環境のキーを表示」をクリックして表示させる
 ・ライブ公開可能な鍵に APIキー(2.の画面)の「公開可能」
・ライブ公開可能な鍵に APIキー(2.の画面)の「公開可能」 「テストモードを有効化」にチェックを入れる
「テストモードを有効化」にチェックを入れる
 「テストデータを表示する」をONにし、「テスト用キーを表示」をクリックして表示させる
「テストデータを表示する」をONにし、「テスト用キーを表示」をクリックして表示させる
 ・テスト用公開可能な鍵に APIキー(2.の画面)の「公開可能」
・テスト用公開可能な鍵に APIキー(2.の画面)の「公開可能」 クレジットカードがテストモードになり、テストが可能になる
クレジットカードがテストモードになり、テストが可能になる