
WooCommerce : Storefront の子テーマを作成
本記事にはアフィリエイト広告が含まれます。
Storefront の子テーマを作成しました。
目次
Storefront の子テーマについて
公式サイトでおしゃれな子テーマも販売されています。
Storefront Themes – WooCommerce
無料のものもあるようです。
表示側はちょこちょこ自分でカスタマイズしていきたいと思ったので新規で子テーマを作成することにしました。
子テーマ作成
ディレクトリ作成
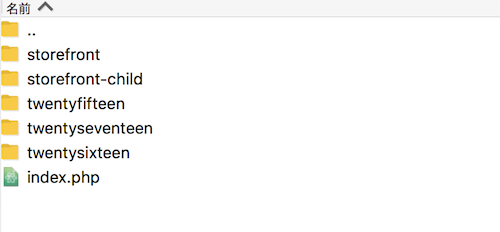
WPのテーマディレクトリに、storefront-child ディレクトリを作成します。
フォルダ名は違うものでも問題ありませんが、storefrontの子テーマであることが分かりやすい名前をつけました。

ファイル作成
作成した storefront-child ディレクトリの中に、下記の2ファイルを作成します。
- style.css
- functions.php
style.css
style.css に下記を記述して保存します。
|
1 2 3 4 |
/* Theme Name: storefront - Child Theme Template: storefront */ |
- Theme Name:テーマ一覧に表示される名前でなんでも良い
- Template:親テンプレートを指定
functions.php
functions.php は空のままでも大丈夫です。
これで storefront の子テーマが作成出来ました。
テーマ適用
WP の外観 > テーマ を確認すると作成したテーマが表示されています。
「ライブプレビュー」で問題無いことが確認出来たら「有効化」します。

これで storefont 子テーマが適用されました。
カスタマイズする際は storefront のテーマではなく、子テーマの方で変更していきます。
( storefront の header.php に変更を加えたい時は、storefront/header.php を 子テーマ内にコピーし、子テーマの header.php に変更を加えるようにします。)
 お母ちゃん
2018.11.4
お母ちゃん
2018.11.4