WP:Simple GA Ranking でサムネイル表示
本記事にはアフィリエイト広告が含まれます。
ブログのサイドバーにランキングを表示しており、
これまで「WordPress Popular Posts」を使用していましたが、
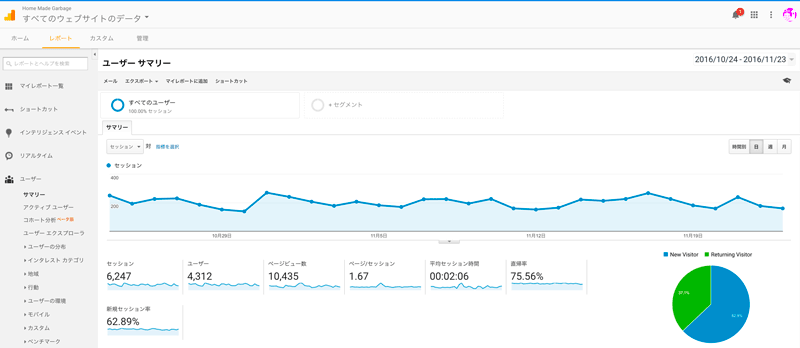
お父ちゃんより Google Analyticsのランキングと一致させたいとの要望を頂きました。
いきなり Google Analytics API を使うのはハードル高すぎるので
まずはプラグインで実装したいと思い
色々調べた所「Simple Ga ranking」が良さそうだと思いました。
インストール・設定
インストール・設定はこちらを参考に行いました🙏
軽量なランキングプラグイン『Simple GA Ranking』の設定を徹底解説!|Libreco
ランキングの表示
ウィジェットで表示させるとサムネイルが表示されないようだったので、
サムネイルを表示出来る方法を探しました。
サムネイルの表示
色々探して試していきましたが
こちらのコードを使用させて頂く事で
無事サムネイルを表示させる事が出来ました🙏
Simple GA Rankingを使ったけどあれこれカスタマイズした話 前編【WordPress】 | DebugLog
上記コードを当ブログの環境に合わせて調整しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<?php $sga_options = get_option('sga_ranking_options'); $ranking_params = [ 'display_count' => 10, 'period' => $sga_options['period'], 'post_type' => 'post,page', // 'force_update' => true, ]; $ranking_data = sga_ranking_get_date($ranking_params); $ranking_number = 1; if( empty($ranking_data) ): echo '<p>現在利用できません。</p>'; else: foreach( $ranking_data as $post_id ): $post_link = esc_url(get_permalink($post_id)); $post_title = esc_html(get_the_title($post_id)); $post_thumbnail_url = (has_post_thumbnail()) ? esc_url(get_the_post_thumbnail_url($post_id)) : ''; ?> <li class="mb-1"> <a class="row align-items-start" href="<?php echo $post_link; ?>"> <span class="col-1"><?php echo $ranking_number; ?></span> <span class="col-4 p-1"><img src="<?php echo $post_thumbnail_url; ?>" alt=""></span> <span class="col"><?php echo $post_title; ?></span> </a> </li> <?php $ranking_number++; endforeach; endif; ?> |