
PhoneGap を Android 実機でデバッグ
本記事にはアフィリエイト広告が含まれます。
エミュレータ環境を作成したけど、エミュレータでも動作するのにやはりAndroid 実機では動かない…。
PhoneGap build からではなく、$ phonegap run android で試してみてもだめだった。
実機で動かす方法はこちらの記事を参考にさせて頂きました。
Cordovaを使って、Androidの実機実行するまで – Qiita
目次
実機で起動
- Android の USB デバッグをオンにする
- Mac と USB 接続(充電専用だとNGということで、DAISOで買った充電ケーブル大丈夫かな?と心配だったけど大丈夫だった)
- $ adb devices で確認
※最初 adb: command not found となってしまったのでこちらのページを参考にさせて頂きパスを通す
adbをMacのターミナルで使えるようにする – Qiita無事 デバイスが出てきた
123$ adb devicesCEOBHI5PSWPR9PNF device192.168.60.101:5555 device - $ phonegap run android
123$ phonegap run android[phonegap] executing 'cordova run android ' ...Error: Current working directory is not a Cordova-based project.
…ディレクトリ間違えた、プロジェクトに移動して再度実行
12$ cd /Users/xxxxx/Documents/PhoneGap/AppDir$ phonegap run android色々出てきてエラー
12(略)Failure [INSTALL_FAILED_UPDATE_INCOMPATIBLE]こちらの記事を参考にさせて頂き、インストール済みのアプリを削除。
Androidエラー Failure [INSTALL_FAILED_UPDATE_INCOMPATIBLE] – クリアメモリ - 成功
再度実行したところやっと成功
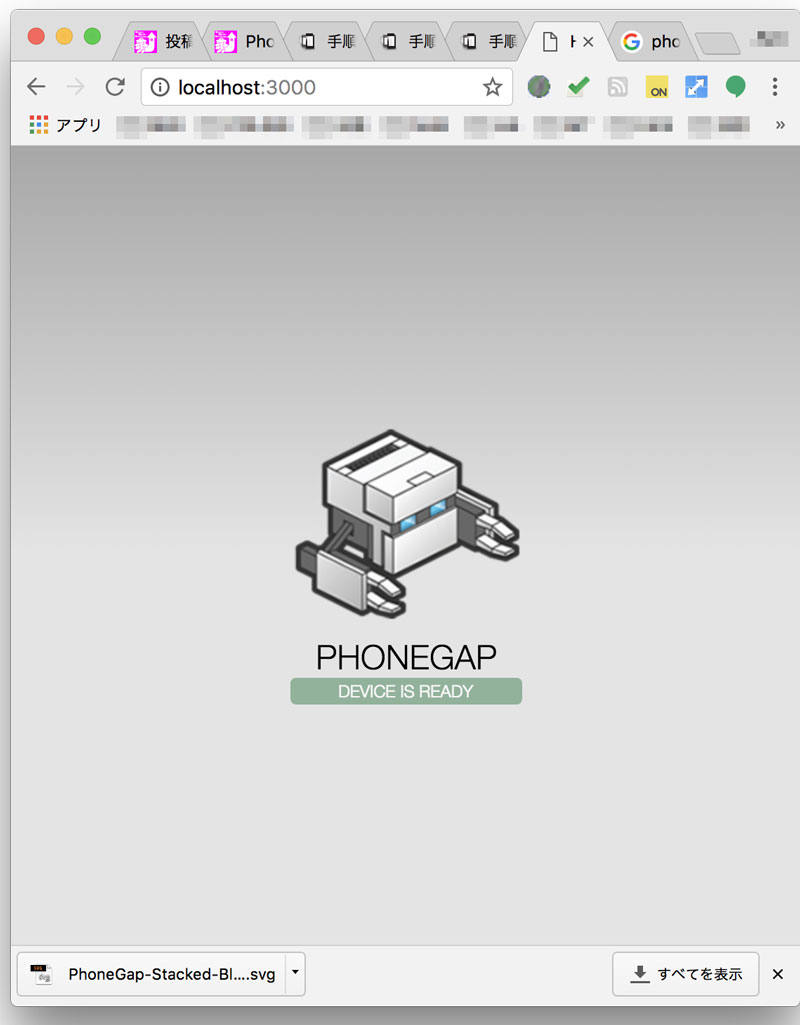
123$ phonegap run android[phonegap] executing 'cordova run android ' ...[phonegap] completed 'cordova run android --no-telemetry'
実機でアプリが起動したけど、やっぱり、エミュレータ上で動く所が実機では動かない…。
実機でデバッグ
adb logcat
console.log を確認したい
|
1 2 3 |
$ adb logcat - waiting for device - error: more than one device/emulator |
…Mac の エミュレータを終了して改めて…
|
1 |
$ adb logcat |
ずらっといっぱい出てくる…
⌘C で終了して、下記コマンド
|
1 |
$ adb logcat | grep CONSOLE |
こちらの記事を参考にさせて頂きました
Cordova開発でAndroid実機テスト中のconsole.logを探したよ | Foolean – 備忘録風雑記ブログ
出てきたー
セキュリティポリシーのエラー
問題のエラー箇所、
ギャラリーを起動して画像を選択した先が動かない
|
1 |
I/chromium( 9324): [INFO:CONSOLE(0)] "Refused to load the image 'content://media/external/images/media/91599' because it violates the following Content Security Policy directive: "default-src * 'unsafe-inline'". Note that 'img-src' was not explicitly set, so 'default-src' is used as a fallback. |
ぐぐった結果こちらのページを参考にさせて頂き、
index.html の meta http-equiv=”Content-Security-Policy” を修正
デフォルト
|
1 |
<meta http-equiv="Content-Security-Policy" content="default-src * 'unsafe-inline'; style-src 'self' 'unsafe-inline'; media-src *" /> |
↓
img-src ‘self’ content:; を追加
|
1 |
<meta http-equiv="Content-Security-Policy" content="default-src * 'unsafe-inline'; img-src 'self' content:; style-src 'self' 'unsafe-inline'; media-src *" /> |
これで再度実行したところ、動くようになったー!
セキュリティポリシー、なにそれ状態。
もっと、HTML & JS で、「chrome ブラウザで動くのと同じように」動くのかと思っていたけど、何かと難しい。
アプリ作成中
でもこれでやっと実機で、
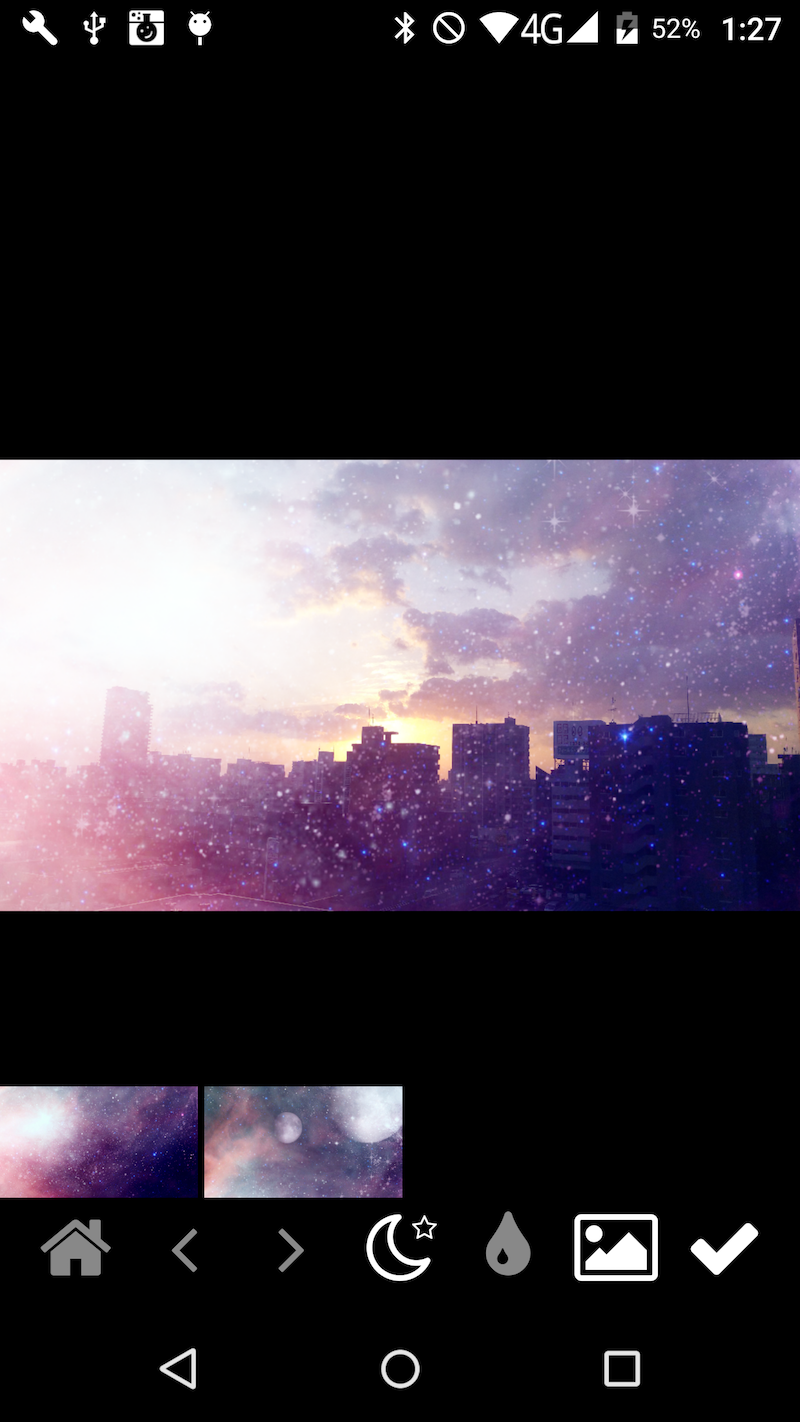
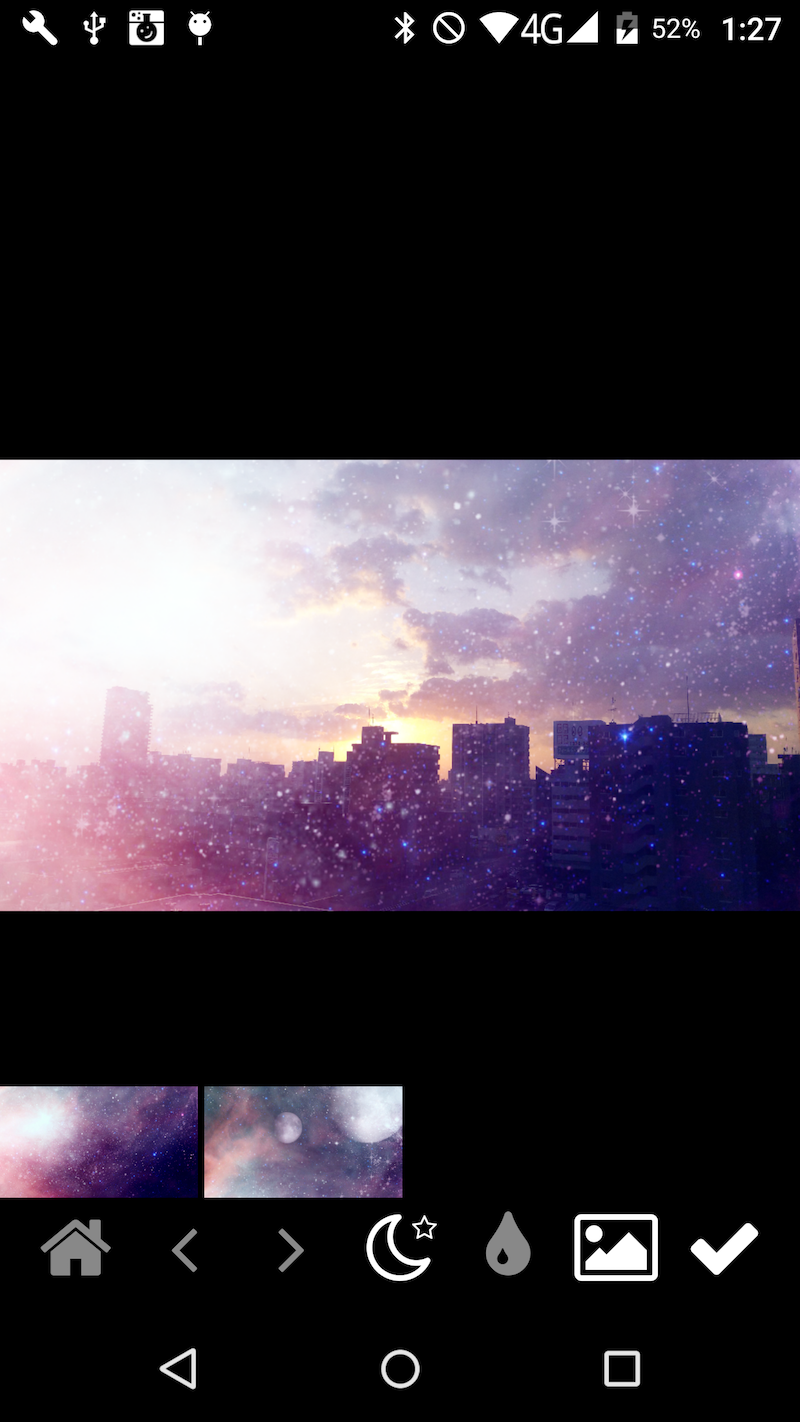
- ギャラリーから画像選択してCanvas1に描画
- フィルタ用画像を選択してCanvas2に描画
- Canvas1 と Canvas2 を合成して Canvas3に描画
- Canvas3 を スマホのギャラリーに保存
まで出来た!
このような感じで宇宙加工など出来る画像加工アプリを作成しています。

保存した写真をインスタにもアップしてみた
 お母ちゃん
2017.11.13
お母ちゃん
2017.11.13