
PhoneGap で Android のギャラリーから画像選択
本記事にはアフィリエイト広告が含まれます。
Hello World まであっと言う間に完了…
カメラロールへのアクセスを試みてみる
camera という新規プロジェクトを作成
~/Documents/PhoneGap/camera
目次
アプリ画面
作成したディレクトリの中の www/index.html を編集
50行目を変更&追加
変更前
|
1 |
<p class="event received">Device is Ready</p> |
変更後
|
1 2 |
<p class="event received" onClick="photo()">BUTTON</p> <img id="selectedPhoto" style="max-width: 100%;"> |
JSの追加
www/js/index.js を編集
最下行に追加
|
1 2 3 4 5 6 7 8 9 10 11 |
function photo() { navigator.camera.getPicture(function(imageURI){ document.getElementById('selectedPhoto').setAttribute('src', imageURI); }, function(msg){ alert("Error : " + msg); }, { quality:50, destinationType:Camera.DestinationType.FILE_URI, sourceType:Camera.PictureSourceType.SAVEDPHOTOALBUM, }); } |
こちらのソースコードを参考にさせて頂きました。
PhoneGapでカメラロールから写真選択 | Developers.IO
Android 実機から
Connect
PhoneGap Developer を起動し、Connect

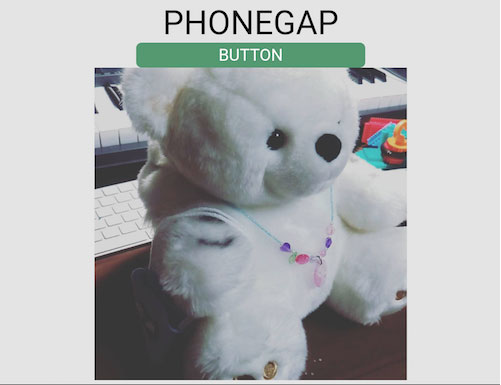
「BUTTON」をクリック
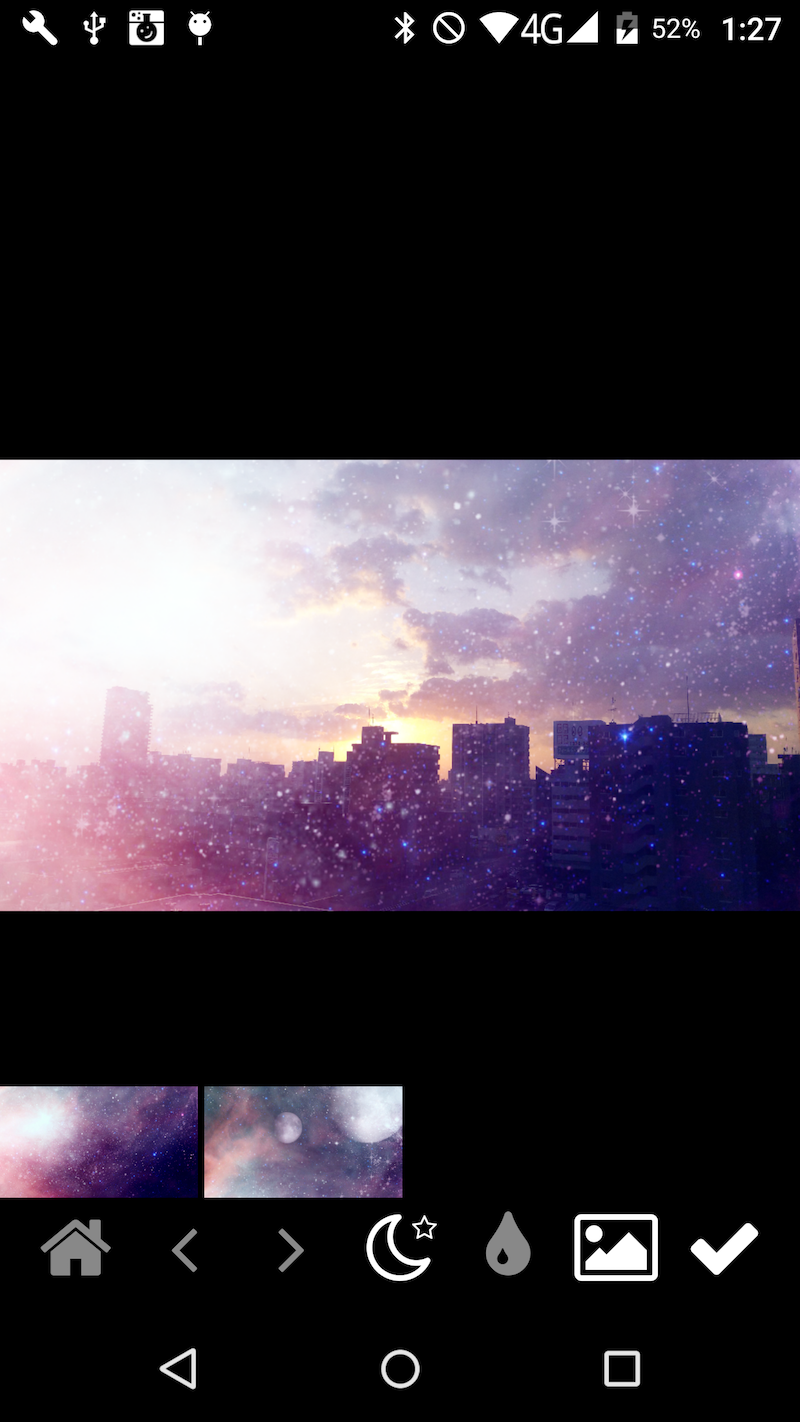
表示されたー!

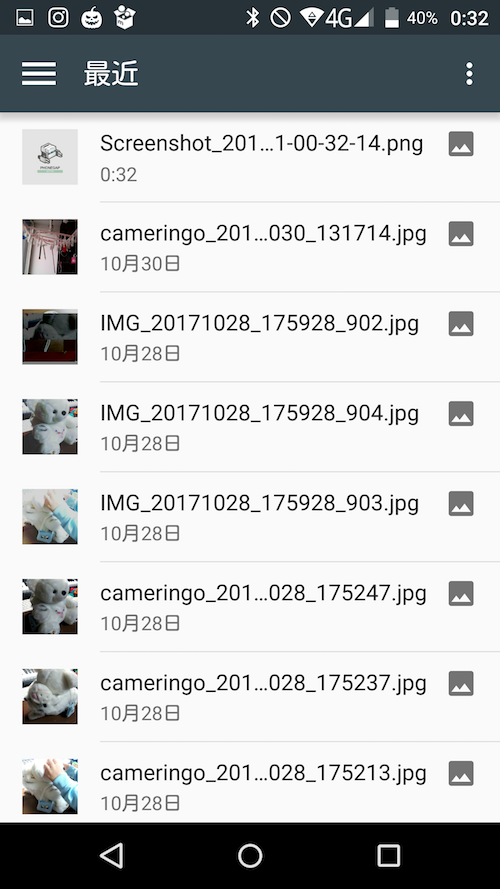
写真を選択
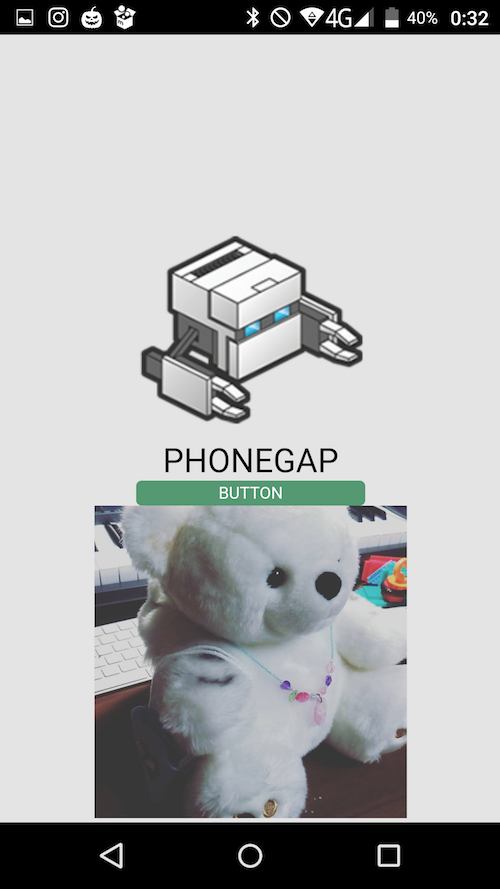
表示された!!

リアルタイム自動更新
しかも、ファイルを保存すると自動的にAndroid アプリ側にも更新をかけてくれる!!!
なにこれすごすぎる神!!!!!
というレベルの簡単さ。
 お母ちゃん
2017.10.31
お母ちゃん
2017.10.31