
SEO対策① WebP Converter for Mediaとa3 Lazy Loadで速度アップ
本記事にはアフィリエイト広告が含まれます。
お父ちゃんからブログの検索順位を上げてくれ〜との依頼がありまして
SEO対策を調べながら頑張って行きたいと思います。
目次
PageSpeed Insights(変更前)
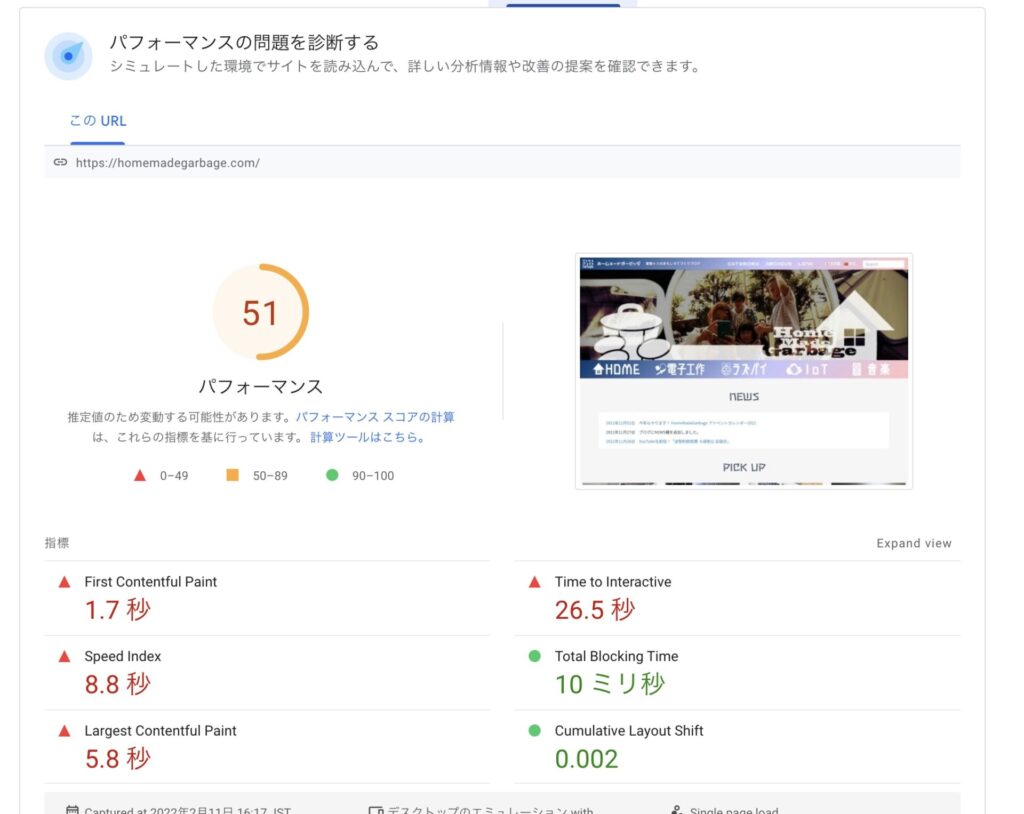
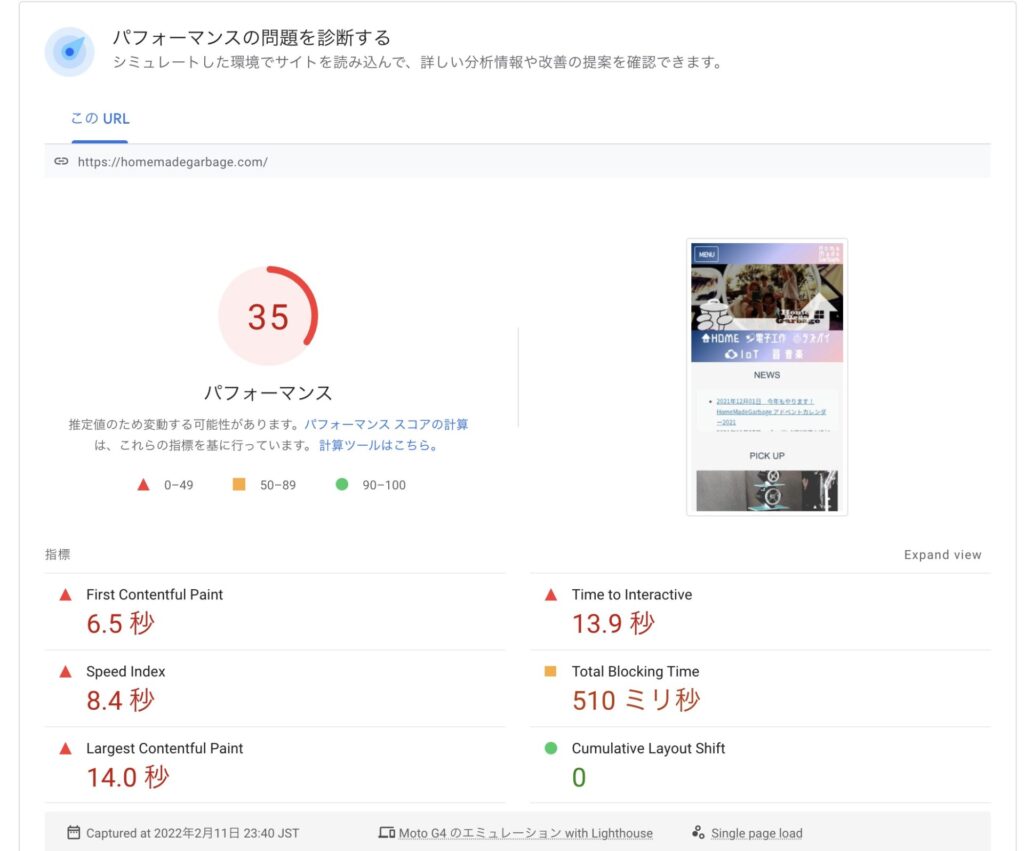
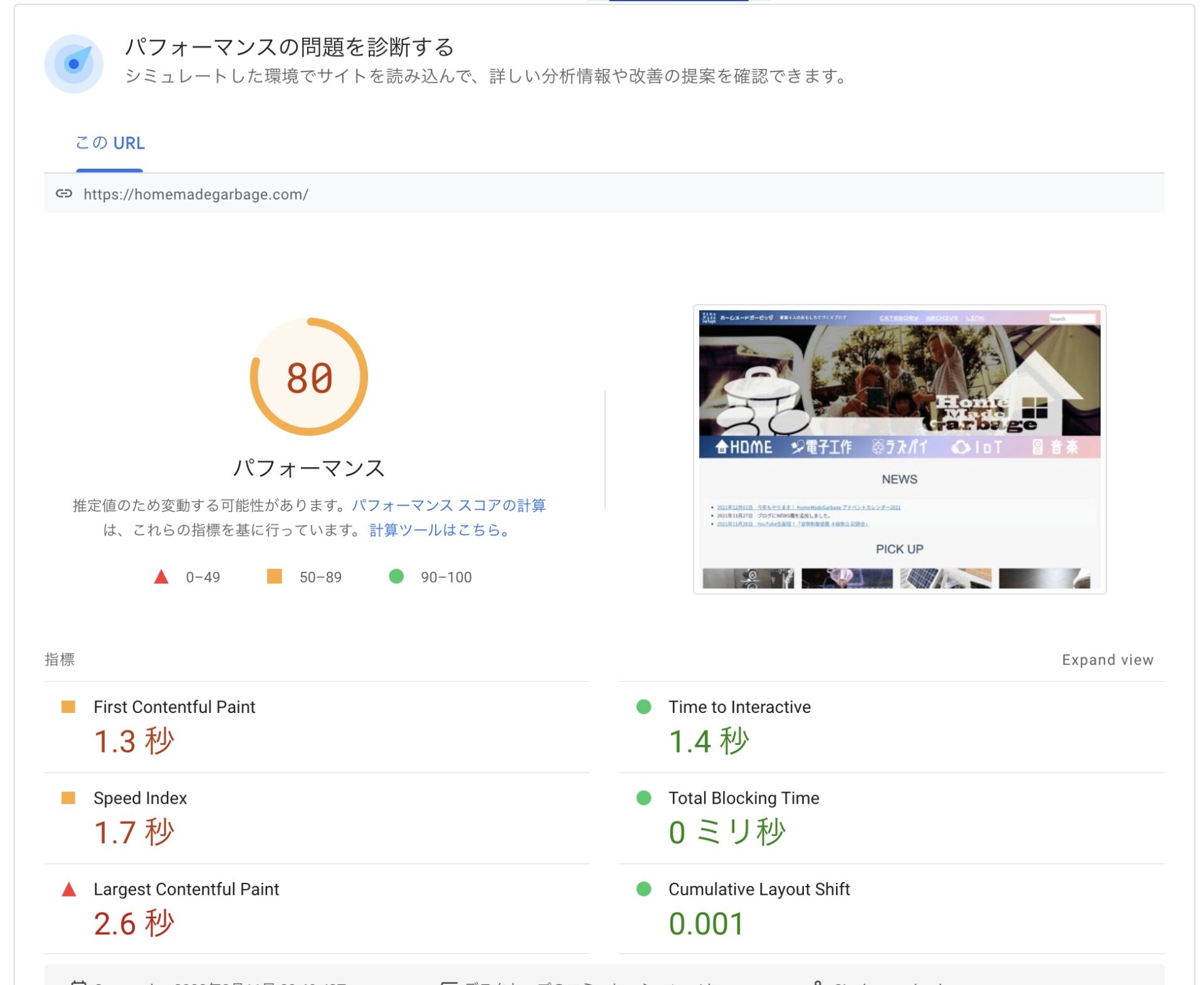
まずは PageSpeed Insights でチェックをしてみました。
PC
モバイル
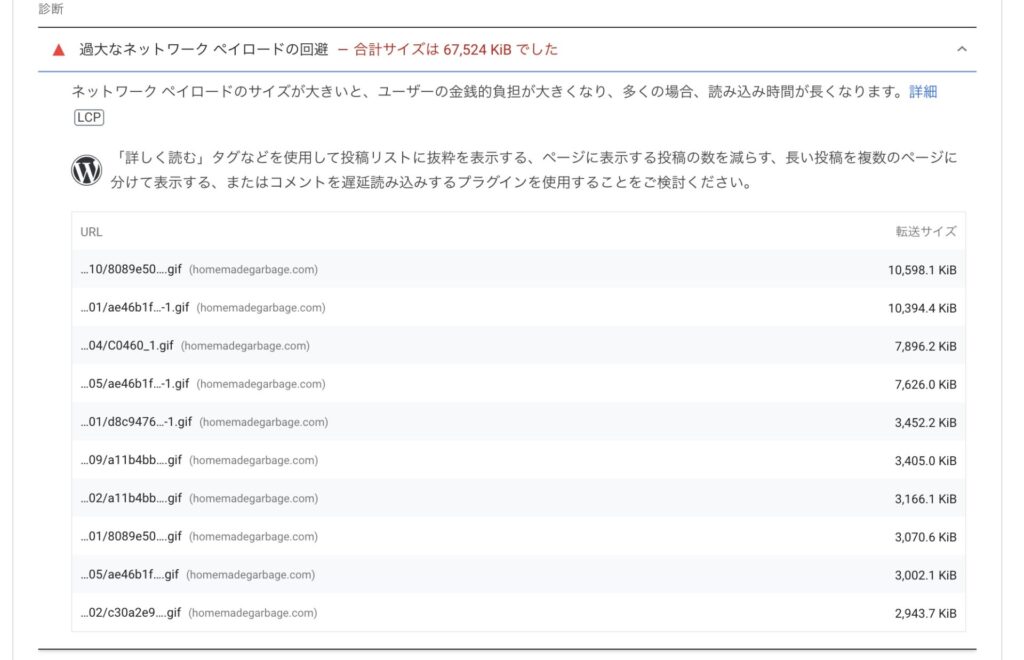
主にGifが重たいようでした。
対策
とりあえず画像読込を軽くさせる対策を行いました。
① WebP Converter for Media
WebPに変換してくれるプラグイン。
Gifアニメは非対応の様子で、変換したら動かなくなってしまった。
なので Gif以外(デフォルト設定のまま)で使用しています。
参考サイト
WordPressサイトの画像をWebPに変換・対応できるプラグイン「WebP Converter for Media」 | ワードプレステーマTCD
② a3 Lazy Load
a3 Lazy Load – WordPress プラグイン | WordPress.org 日本語
こちらもインストールして有効化するだけ、簡単!
(最初 lazysizes を試したけど、プラグインに変更)
テンプレート手動対応
テンプレートに直接書いているimgタグは手作業で修正しました。
通常のimgタグを、
|
1 |
<img src="/assets/images/bnr_shop2.png"> |
↓
|
1 |
<img class="lazyload" data-src="/assets/images/bnr_shop2.png"> |
このように修正すればOKです。
参考サイト
a3 Lazy Load: 画像の読込を遅延させてページ表示を速くするWordPressプラグイン | ねたわん
③ その他ファイル
「レンダリングを妨げるリソースの除外」に表示されていたファイルを精査していくつか除外しました。
ウェブフォントも多用していましたが最低限に絞りました。
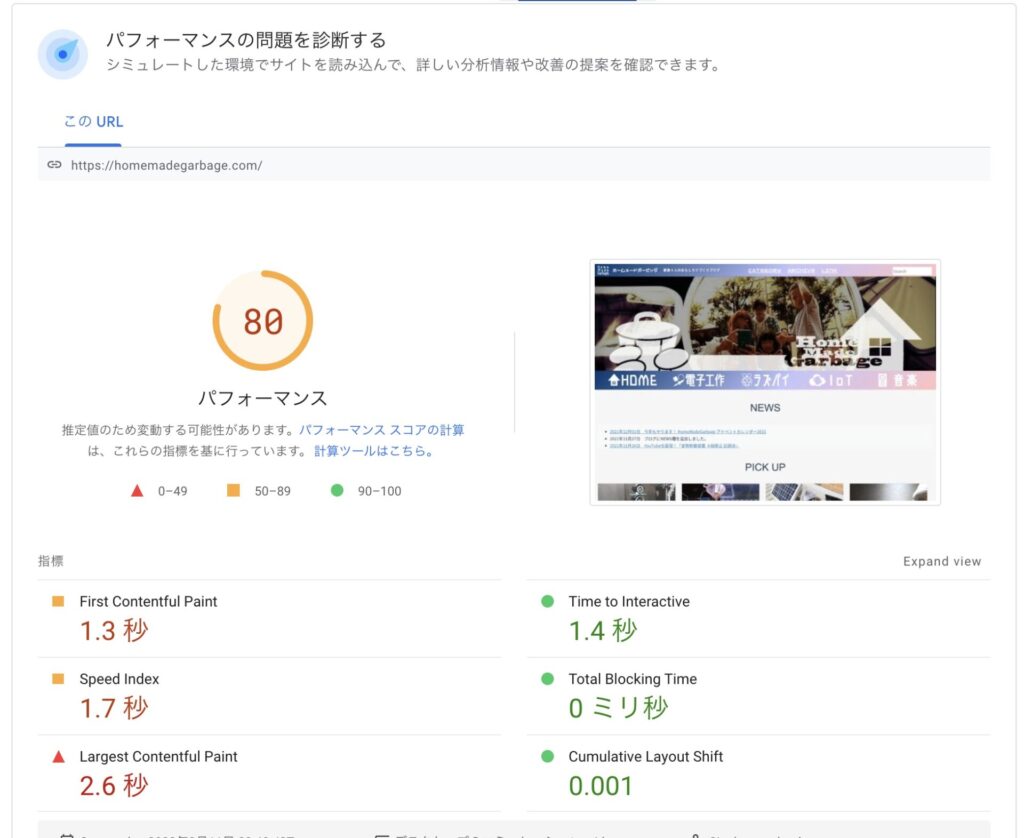
PageSpeed Insights(変更後)
PC
モバイル
PCの方は結構上がりました。
今回の作業の中では、遅延読込が一番影響しました。
Site Kit
あと直接関係はないですが Google の Site Kit も入れてみました。
WordPress内でアナリティクス等見れるようになり便利です。
今後も色々調べて、改善していきたいと思います。