動画背景の上に、動画の再生位置に合わせて画像・テキストを表示する
本記事にはアフィリエイト広告が含まれます。
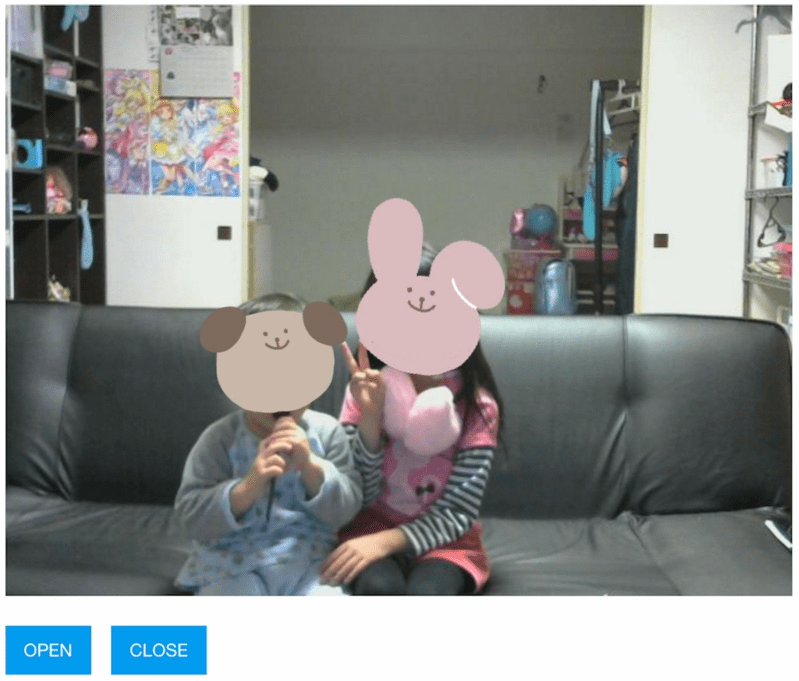
動画背景の再生位置に合わせて画像やテキスト表示する
See the Pen QZwjzw by HomeMadeGarbage (@hmg) on CodePen.
目次
timeupdate , currentTime
timeupdate、currentTime で再生位置を取得し表示を切り替える
|
1 2 3 |
player.on('timeupdate', function () { player.currentTime(); }); |
setInterval だと タイミングがズレたりするので、currentTime を使うと各ブラウザや重さによってもズレがなく良い感じ。
要素の切り替え
要素の切り替えは
|
1 2 3 |
if (currentTime > 1 && currentTime < 10) { $(要素).show() } |
とかにすると その間 .show が繰り返されてしまうので、
1秒単位の切り捨て currentTime を比較して 秒数が切り替わったときに実行することに。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
player.on('timeupdate', function () { var currentTime = Math.floor(player.currentTime()); // 切り捨て if (currentTime != prevTime) { if (currentTime == 1) { //1秒のときの処理 } if (currentTime == 5) { //5秒のときの処理 } }); prevTime = currentTime; }); |
timeupdate の間隔について
currentTime を Console に出力してみると、
0.247927
0.497577
0.747397
0.997478
1.251011
1.497557
1.748116
1.997947
2.249231
...................
という感じになり、間隔は毎回違う様子なので、0.1単位とかで調整するのは難しいかも。
試してないけどこちらのブログが参考になりそう。
video/audio 要素の timeupdate イベントを高頻度にする | tech – 氾濫原
 お母ちゃん
2018.9.29
お母ちゃん
2018.9.29