
MJPG-streamer カメラをブラウザから起動/終了させる
Home > Raspberry Pi >
本記事にはアフィリエイト広告が含まれます。
ブラウザからON/OFF出来るボタンを付けてみました。
目次
C言語でラッパープログラム作成
プログラムを置く任意の場所に移動
|
1 |
cd tool |
起動用プログラム
起動用ファイルを作成
|
1 |
vi mjpg-streamer_open.c |
記述、保存
|
1 2 3 4 5 6 7 |
#include <stdlib.h> int main(void){ setuid(0); system("LD_LIBRARY_PATH=/usr/local/lib mjpg_streamer -i \"/usr/local/lib/input_uvc.so -y -r 640x480 -f 15 -d /dev/video0 -y\" -o \"/usr/local/lib/output_http.so -p 8081 -w www -c BASIC認証のID:BASIC認証のパスワード\" -b"); return 0; } |
コンパイル
|
1 |
sudo gcc -o mjpg-streamer_open mjpg-streamer_open.c |
SUID(Set User ID)
|
1 |
sudo chmod +s mjpg-streamer_open |
起動出来るかテスト
|
1 |
./mjpg-streamer_open |
終了用プログラム
起動用ファイルを作成
|
1 |
vi mjpg-streamer_close.c |
記述、保存
|
1 2 3 4 5 6 7 |
#include <stdlib.h> int main(void){ setuid(0); system("kill -9 `pidof mjpg_streamer`"); return 0; } |
SUID(Set User ID)
|
1 |
sudo chmod +s mjpg-streamer_close |
終了出来るかテスト
|
1 |
./mjpg-streamer_close |
実行用PHP
任意の場所に作成
mjpg-streamer.php
|
1 2 3 4 |
<?php $action = $_GET['action']; $result = `/パス/mjpg-streamer_$action 2>&1`; echo $result, PHP_EOL; |
ブラウザからPHPにアクセスして起動・終了のテスト
HTML
ボタンを作成
|
1 2 3 4 |
<p> <span id="cameraOpen" class="button">ON</span> <span id="cameraClose" class="button">OFF</span> </p> |
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<script> function postMjpgStreamer(action) { var url = '/パス/mjpg-streamer.php?action=' + action; // リクエスト先URL var xhr = new XMLHttpRequest(); xhr.open('GET', url); xhr.onreadystatechange = function () { if (xhr.readyState != 4) { // リクエスト中 } else if (xhr.status != 200) { // 失敗 alert('失敗しました。もう一回試してみてね!'); } else { // 取得成功 alert(xhr.response); window.location.reload() ; } }; xhr.send(null); } document.getElementById('cameraOpen').addEventListener('click' ,function() { postMjpgStreamer('open'); } ,false); document.getElementById('cameraClose').addEventListener('click' ,function() { postMjpgStreamer('close'); } ,false); </script> |
HTML&JSの デモソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>MJPG-streamer Button</title> <meta charset="utf-8"> <meta name="description" content="MJPG-streamer カメラをブラウザから起動/終了させる デモ"> <meta name="author" content="Home Made Garbage"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href=""> <!--[if lt IE 9]> <script src="//cdn.jsdelivr.net/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <link rel="shortcut icon" href=""> </head> <body> <button type="button" id="cameraOpen">ON</button> <button type="button" id="cameraClose">OFF</button> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script> function postMjpgStreamer(action) { var url = 'mjpg-streamer.php?action=' + action; // リクエスト先URL var xhr = new XMLHttpRequest(); xhr.open('GET', url); xhr.onreadystatechange = function () { if (xhr.readyState != 4) { // リクエスト中 } else if (xhr.status != 200) { // 失敗 alert('失敗しました。もう一回試してみてね!'); } else { // 取得成功 alert(xhr.response); window.location.reload() ; } }; xhr.send(null); } document.getElementById('cameraOpen').addEventListener('click' ,function() { postMjpgStreamer('open'); } ,false); document.getElementById('cameraClose').addEventListener('click' ,function() { postMjpgStreamer('close'); } ,false); </script> </body> </html> |
GitHubにもあげてみました。
MJPG-streamer-Button/index.html at master · homemadegarbage/MJPG-streamer-Button
mjpg-streamer.php の /パス/ の部分を修正して頂ければ、アップロードしてそのまま動く形になっているかと思います。
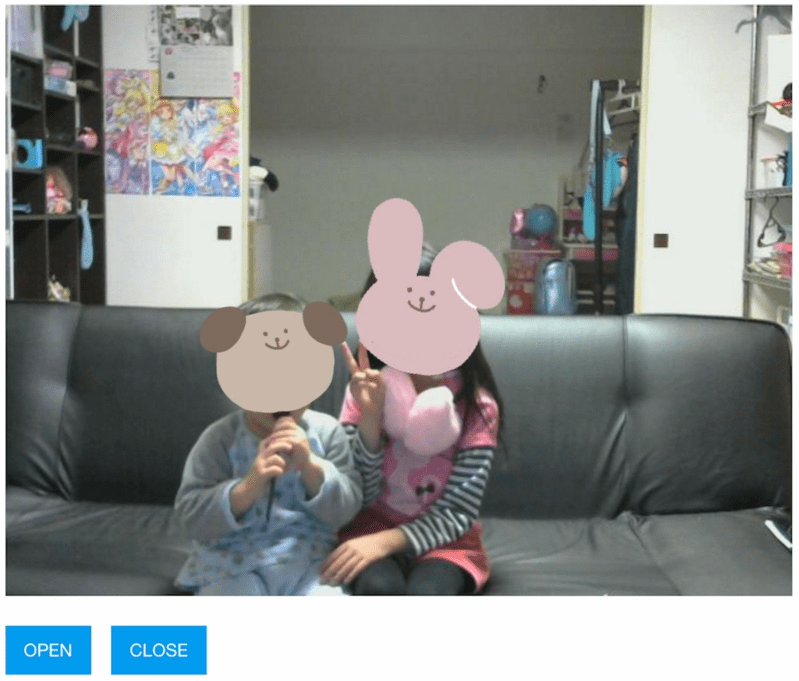
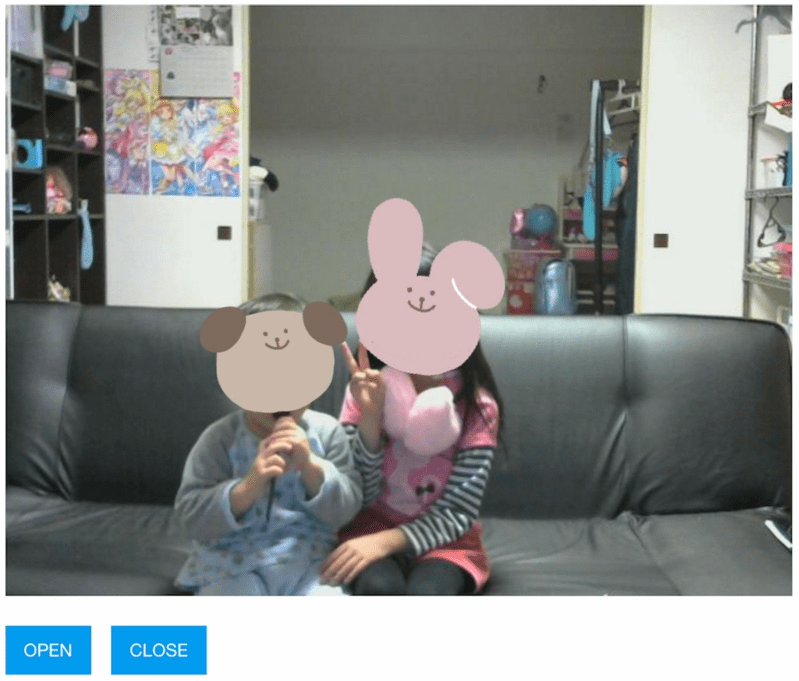
完成

※ 上記スクリーンショットは、MJPG-Streamer の埋め込み&ボタンに当ブログ上のCSSが当たっている状態です。デモソースコードではMJPG-Streamerの埋め込みはしておらず、HTMLデフォルトのボタンのみ表示されている状態になります。
MJPG-Streamer の埋め込みについては、こちらの記事に記載しております。
スマホからも・・・
#鼻くそ pic.twitter.com/kJ8oLPJElJ
— HomeMadeGarbage (@H0meMadeGarbage) 2017年2月11日
 お母ちゃん
2017.3.15
お母ちゃん
2017.3.15







USBカメラをブラウザからON/OFF出来たらなぁと思っていたらこちらに辿り着きました。
実行用PHPで、ブラウザからPHPにアクセスして、
mjpg-streamer.php?action=open
mjpg-streamer.php?action=close
で、起動・終了のテストは出来たのですが、
HTMLボタンから出来ません。
ボタンが表示されませんし、Javascriptも動いていないような気がします。
mjpg-streamer.phpファイルを置くディレクトリが、
mjpgstreamerのファイルが置かれている場所が正しいのか?
webサーバーの公開ディレクトリが正しいのか?
もう少し詳しく教えてもらえないでしょうか?
これが出来たら、スナップショットが撮れるボタンも作って、
その画像も見れるようにしたいなぁと思っております。
二児のパパさん、コメントありがとうございます。
HTMLとJSデモソースコードを追記しました。
また、GitHubにもアップロードしてみました。
mjpg-streamer.php の /パス/ の部分を修正して頂ければ、ファイルをアップロードしてそのまま動く形になっているかと思います。
デモソースコードでは、index.html と mjpg-streamer.php が同じ階層で動くようになっています。
webサーバの公開ディレクトリに、例えば mjpg-streamer-button などディレクトリを作成して頂き、そこに index.html と mjpg-streamer.php をアップロードして頂ければ動くかと思います。
参考になりましたら幸いです。
デモソースコードありがとうございました。
うまく出来ました。
1点訂正がありました。
20行目の OFF
ですが、
id=”cameraOpen”になっています、id=”cameraClose”ですね。
この流れに従って、
mjpg-streamer_snapも追加で作り、
wget -O /保存先/t1_`date +%Y%m%d%H%M%S`.jpg http://RaspberryPiのアドレス:8080/?action=snapshot
Javascriptに
document.getElementById(‘cameraSnap’).addEventListener(‘click’ ,function() {
postMjpgStreamer(‘snap’);
}
,false);
を追加して、
ボタンも
SNAP
も追加して、
スナップショットを撮ったファイルを見れるようにPHPも作成して、
念願叶いました、ありがとうございました。
お役に立てたようで良かったです!
ご指摘ありがとうございます、記事とGitの方も修正しました。
スナップショット の方も作成されたのですね、
コードもありがとうございます、参考になります✨
ありがとうございます。
ここの記事をほぼこままやっただけでずっとやりたかったことが実現できました。
「C言語でラッパープログラム作成」がもともと想定したものと大幅に違ったのですが、PHPからシェルを実行する方法では実現できないのでしょうか?(昔、Rubyからシェルを実行しようとしてできなかったので)