
WordPress のカスタムフィールドをグループ化して復数追加可能にする( Custom Field Suite プラグイン)
本記事にはアフィリエイト広告が含まれます。
ショップサイトを作りました。
https://homemadegarbage.com/shop/
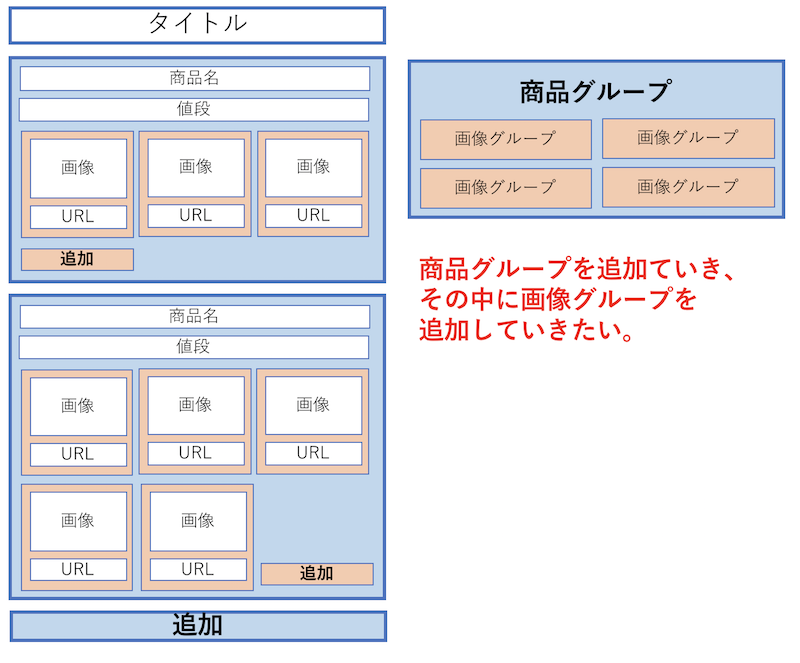
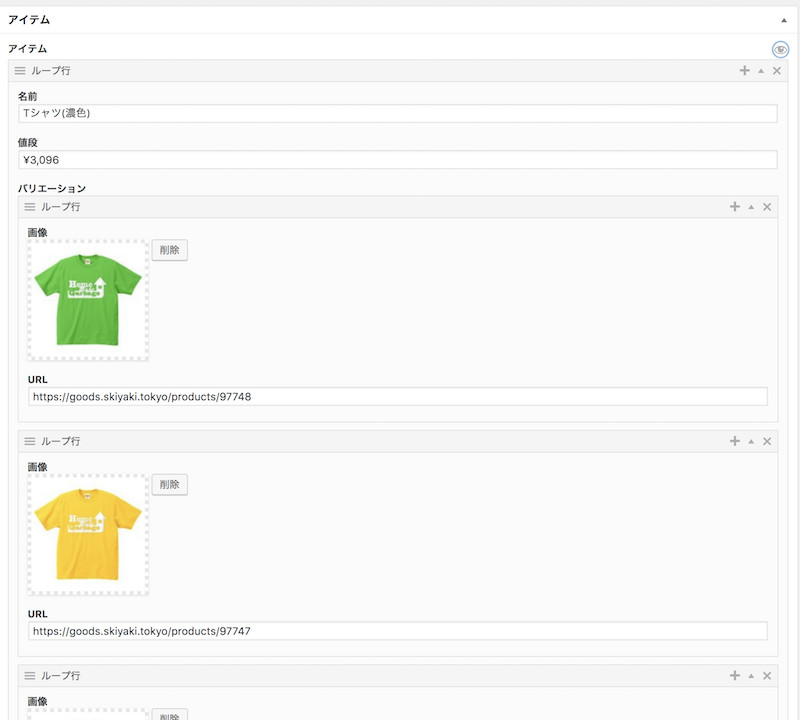
作成するにあたって、記事に以下ののように情報を登録していきたいと思い、
 調べてみたら Custom Field Suite というプラグインが無料でカスタムフィールドグループの入れ子が可能だったので使用させて頂きました。
調べてみたら Custom Field Suite というプラグインが無料でカスタムフィールドグループの入れ子が可能だったので使用させて頂きました。
目次
フィールドの追加
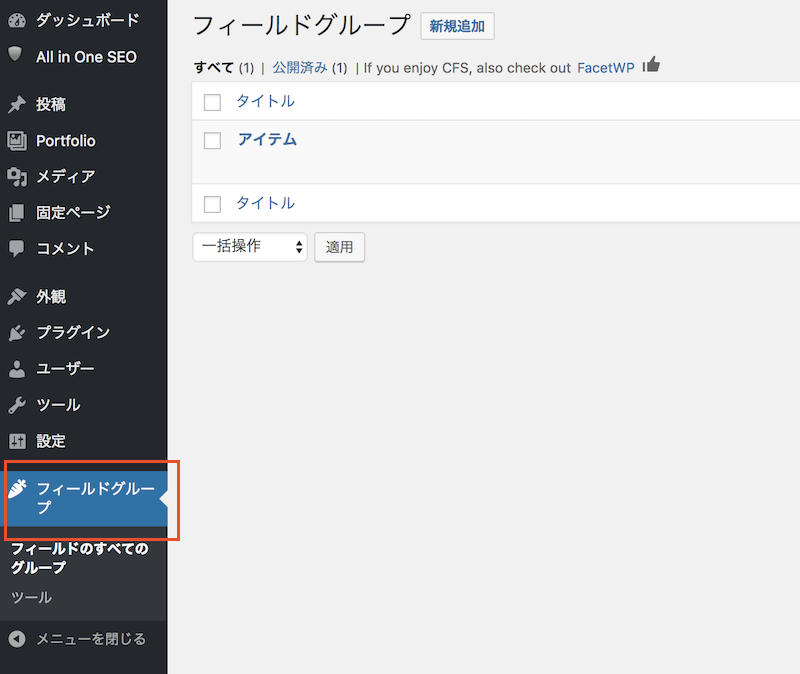
プラグインをインストールすると「フィールドグループ」メニューが追加されます。

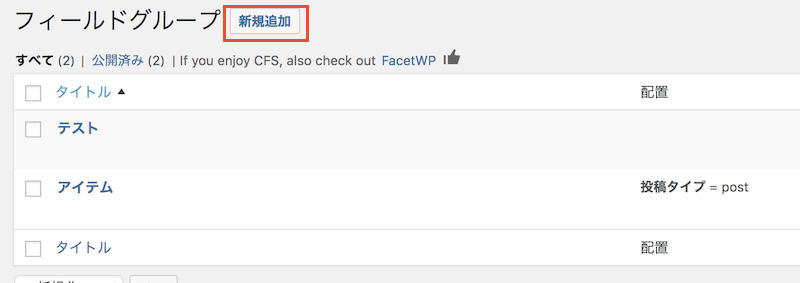
フィールドグループを「新規追加」します。

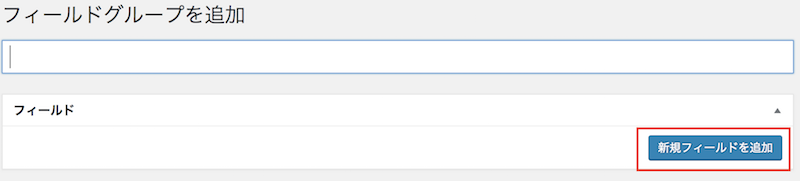
「フィールドを新規追加」し、名前を入力、「新規フィールドを追加」します。

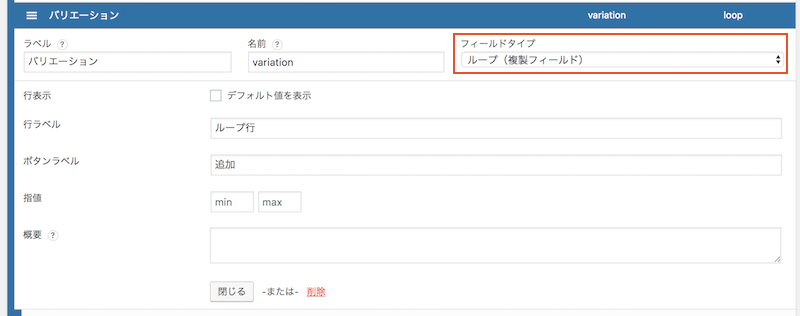
ラベル、名前を入力し、親グループの容れ物を「ループ行」で作成します。

「フィールドを新規追加」し、子グループの容れ物も同様に「ループ行」で作成します。

親グループ、子グループに必要な項目を追加していきます。


項目の登録が終わったらページ右側の「公開」を押します。
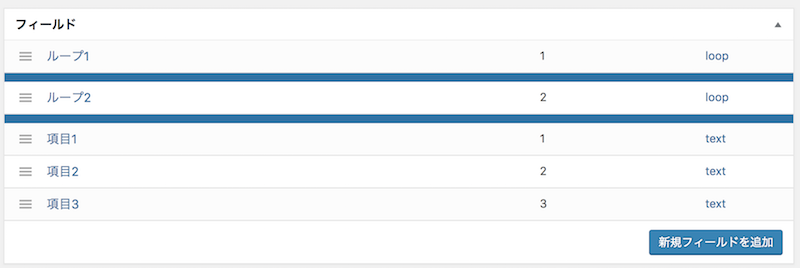
項目が閉じられ、ループ行の下には青いラインが表示されます。

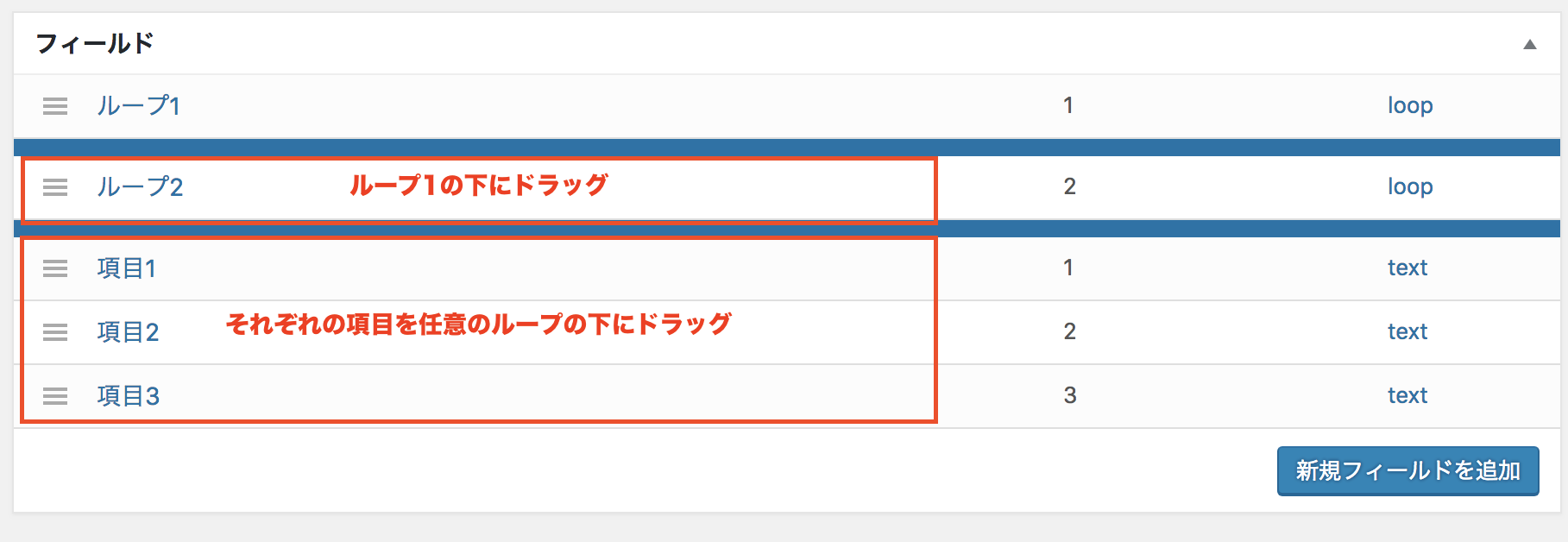
項目をドラッグして並び替えし、入れ子状態を作ります。

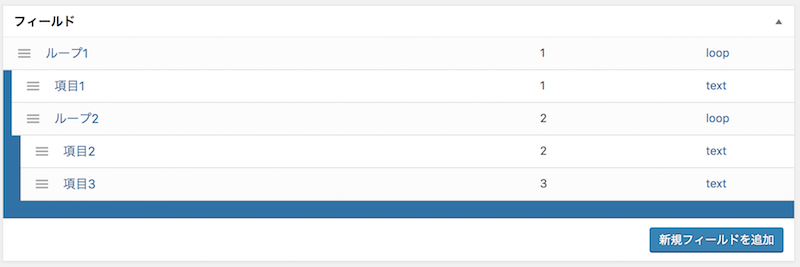
このような表示になります。

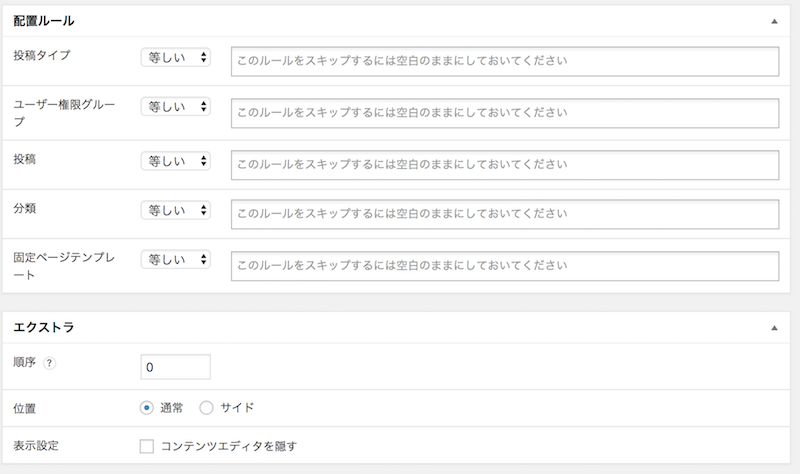
配置ルールや表示順序などの設定が出来ます。デフォルトだと本文下に表示されます。

設定を終えたらページ右側の「公開」を押します。
投稿画面
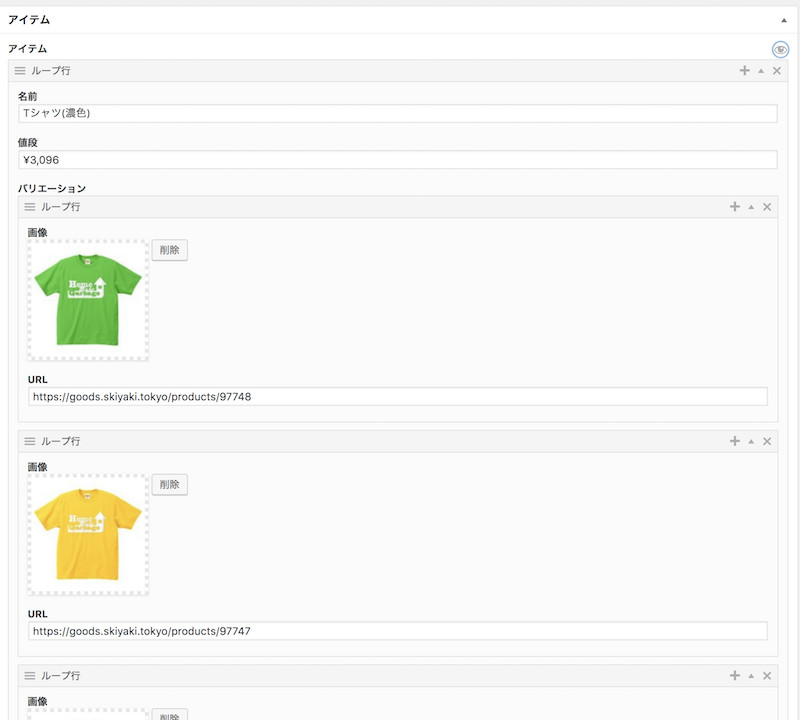
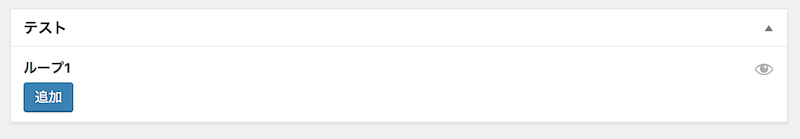
投稿画面の下に作成した項目が表示されています。

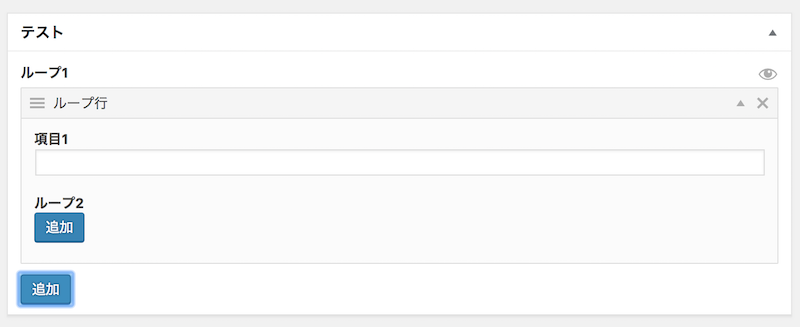
「追加」ボタンを押すと項目が追加されました。

「追加」ボタンで、親グループ、子グループを復数追加できます。

ドラッグ&ドロップで並べ替えも簡単です。
テンプレート
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- 親グループのループここから -- > <?php $loop = CFS()->get( 'item' ); foreach ( $loop as $row ): ?> 親ブループの項目<?php echo $row['title']; ?><br> 親ブループの項目<?php echo $row['price']; ?> <!-- 子グループのループここから --> <?php $loop2 = $row['variation']; foreach ( $loop2 as $row2 ): ?> 子グループの項目 <?php echo $row2['url']; ?> 子グループの項目 <?php echo $row2['image']; ?> <?php endforeach; ?> <!-- /子グループのループここまで --> <?php endforeach; ?> <!-- /親グループのループここまで -- > |
自動保存はされない
カスタムフィールドは自動保存されないようなので登録中はこまめに保存した方が良さそうです。お父ちゃんが登録中に長男君が激突してきてブラウザの戻るボタンが押ささってしまいデータが消えたと嘆いていました。
 お母ちゃん
2018.5.1
お母ちゃん
2018.5.1