
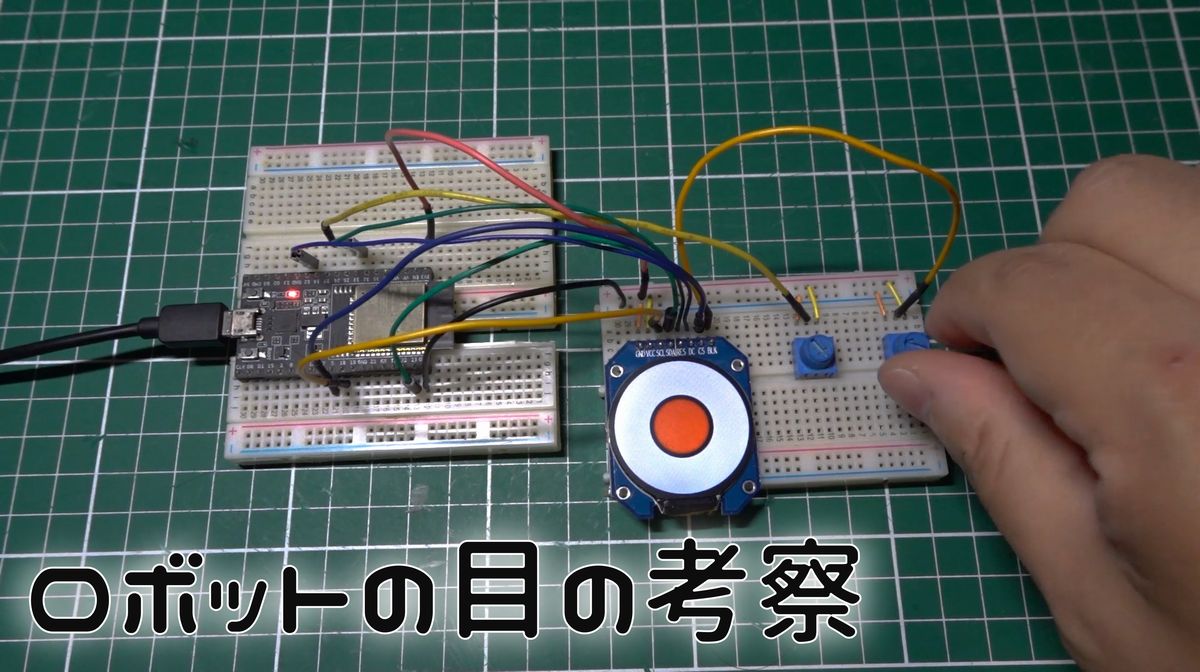
ロボットの目の考察
本記事にはアフィリエイト広告が含まれます。
ソニーが開発中のエンタテインメントロボットpoiq (ポイック) のまばたきが
まるでメカシャッターが組み込まれているかのように動きが素晴らしいです。
poiq行ってきます。#会話 #動画 #poiq #poiq研究報告 #poiq研究員 #ソニー #Sony #日常 pic.twitter.com/xfV1eydsXV
— Mr.三四郎 (@MR_Sanshirou) September 17, 2022
個人的にロボットの目は自発光ではない方が良いと考えておりましたが、
poiqの目の表現には大変驚かされました。
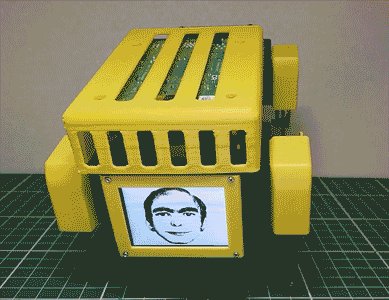
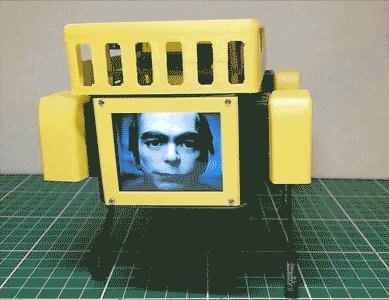
黒いスモークのカバーの直下に立体的な構造の目が配置され、内部で目の位置が動いたりまばたきして様々な表情を見せてくれています。
恐らくまばたきはディスプレイの画と調光のみで表現されいるのであろうと思い検証してみました。
目次
検証実験
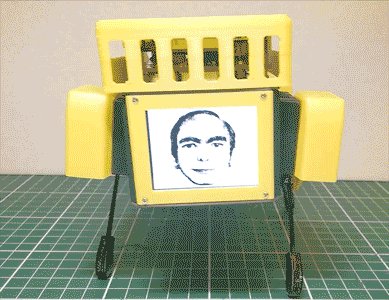
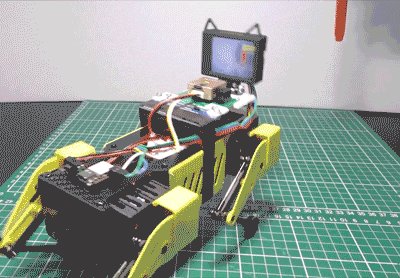
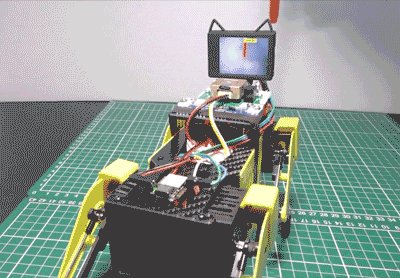
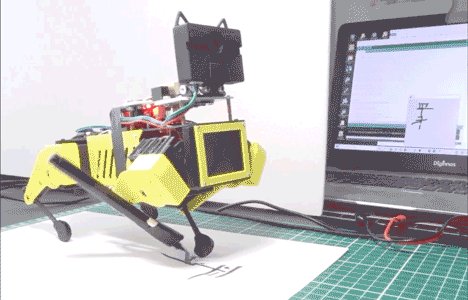
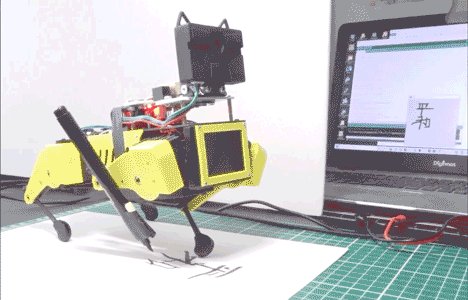
poiqの目の動作の謎に迫るべく、円形ディスプレイに目の画を表示して可変抵抗でまばたき動作やバックライト調光できるようにいたしました。
できたーー!
「眠たくなってきちゃった。。 はぁ!?」 pic.twitter.com/yHMlFclb6e— HomeMadeGarbage (@H0meMadeGarbage) September 21, 2022
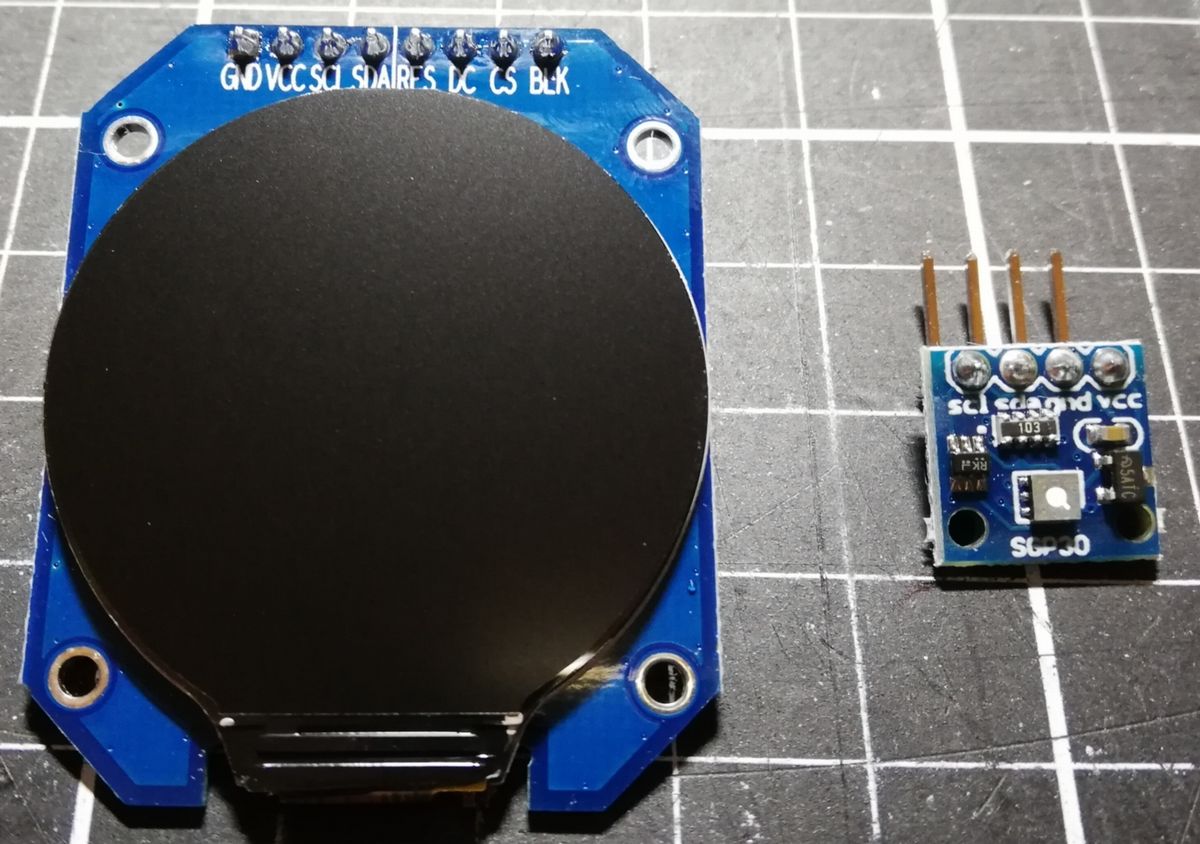
円形ディスプレイはGC9A01を使用しESP32でコントロールしています。
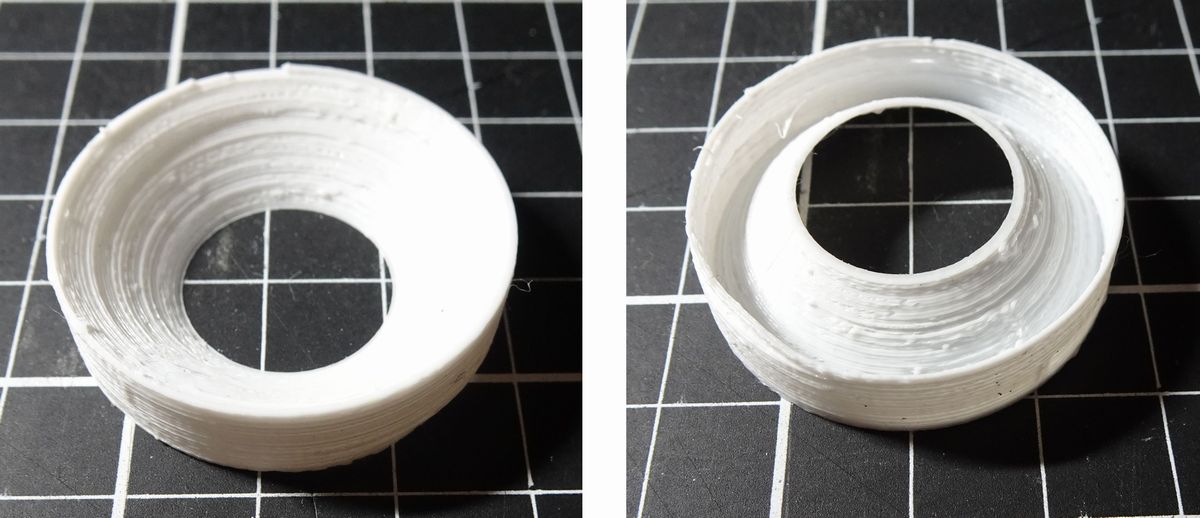
目の淵の立体構造は薄い すり鉢状の治具を3Dプリントしました。
円形ディスプレイの淵の白色の反射材としての機能も期待しております。
実験
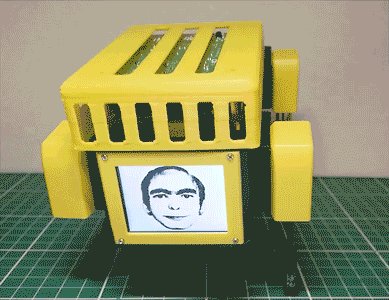
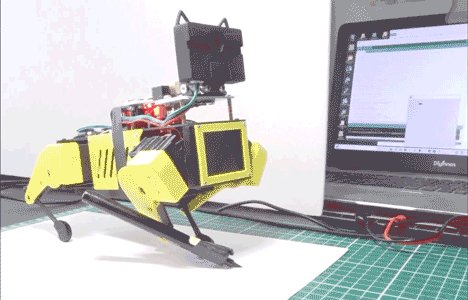
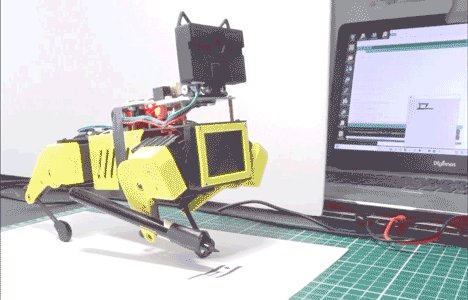
円形ディスプレイ上にすり鉢立体治具を載せて、さらにハーフミラーフィルムを貼ったプラ板をかぶせて実験してみました。
ディスプレイに黒まぶたを表示するだけではバックライトの光が漏れるので、バックライトの調光も重要であることに気づきました。
以下はまばたきとバックライト輝度を連動させたものです。
画像のまぶたとバックライトの輝度を連動
結構それっぽくみえる pic.twitter.com/yL1NT7DoxK— HomeMadeGarbage (@H0meMadeGarbage) September 22, 2022
かなりpoiqのまばたき動作に近づけました。
考察
poiqの目のまばたき表現がディスプレイの画と調光のみで表現されていると仮定し、簡易環境での検証を進めました。
ディスプレイの画とバックライトの調光と立体治具でなかなか良いまばたき表現が実現されましたので、
仮定は大きくハズしてはないと考えます。
ここではハーフミラーフィルムを使用しましたが、poiqでの黒スモークカバーを用いて目を閉じた際に真っ暗になり目の機構自体が見えなくなることも重要な要素であるとわかりました。
すり鉢状の立体機構も観る方向で目の見え方が変わり、表現の幅を広げています。
本実験では立体治具をディスプレイの反射材としても利用しましたが、poiqの場合はLEDを内蔵している可能性もあります。
上記に加えてpoiqでは目の表示がアニメーションで動き、目の機構自体もカバー内部でグングン動くので更に表現の幅が拡がっているのです。
ディスプレイ表示
今回の検証をするにあたってディスプレイにまばたき表示をする必要があったのですが、ちょっとてこずったのでここに記録します。
単純に目とまぶたの黒を重ねて表示しようとするとチカチカしてしまいます。
うーん。。
難しいね
また明日 pic.twitter.com/CPcyJ3JfEC— HomeMadeGarbage (@H0meMadeGarbage) September 20, 2022
目とまぶたを重ねた画を作ってからディスプレイに表示したいのですが、
今まできちんとディスプレイ表示について学習してこなかったので今回(泣く泣く)勉強しました。
スプライト描画
ディスプレイで絵を重ねた際のチカチカ改善にはスプライト描画なるモノが必要であるという知識はありました。
以前 M5Stack Core2での表示を作りこんだ際に画像のチカチカを @TobozoTagadaさんに修正してもらったことがありました。
SHISEIGYO-CORE2の表示が@TobozoTagada さんに教えていただき
非常にスムーズになりました!!ありがとうございます!!https://t.co/5cwNphuGcL pic.twitter.com/g7708zq5j1
— HomeMadeGarbage (@H0meMadeGarbage) January 15, 2021
この修正時にコードを読み込んでスプライト描画を自分でも理解すればよかったのですが、おかげさまで動いたからいいやと放っておいたツケがまわってきた次第です。。
ディスプレイ表示には LovyanGFX を用いて以下の記事を参考に勉強しました。
スプライト描画によって無事にまばたき表示ができました。
できたーー!
「眠たくなってきちゃった。。 はぁ!?」 pic.twitter.com/yHMlFclb6e— HomeMadeGarbage (@H0meMadeGarbage) September 21, 2022
目の画像はjpegをバイナリでコードに取り込んでsprite2に描画して、sprite1に描画した60×60の黒四角を拡大してsprite2に重ねて描画します。
黒四角の上下の位置は可変抵抗の値で可変にしました。
最終的にsprite2をLCDに表示します。
これによって絵を重ねた際のチラつきはなくなります。
保持できるスプライト描画のメモリには限度があるようでまぶたの黒四角サイズを240×240にすると動作しなかったので拡大表示を利用しました。
この辺のメモリサイズのことも勉強必要ですが、今回はこれ以上詰め込むと頭が爆発しますので今度にします。