
[SEO対策] AMP プラグインを導入してみた①
本記事にはアフィリエイト広告が含まれます。
モバイルページ高速化のため、AMPプラグインを導入してみました。
AMP – WordPress プラグイン | WordPress.org 日本語
目次
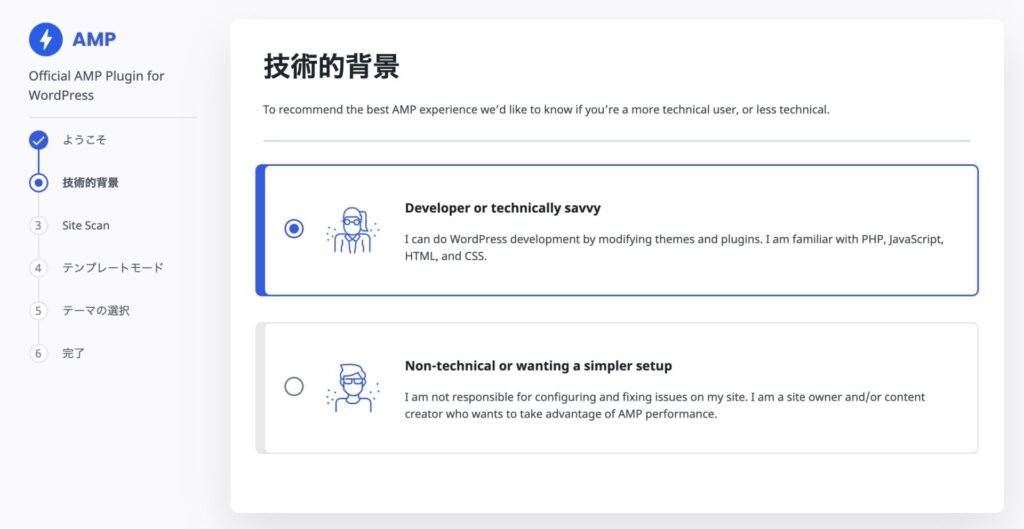
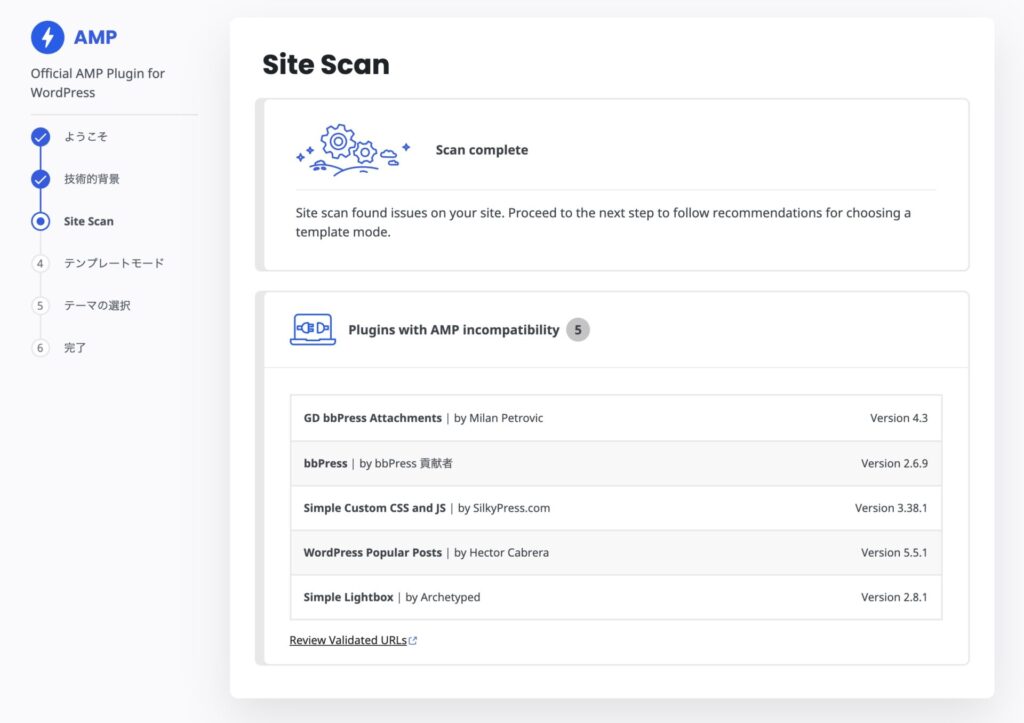
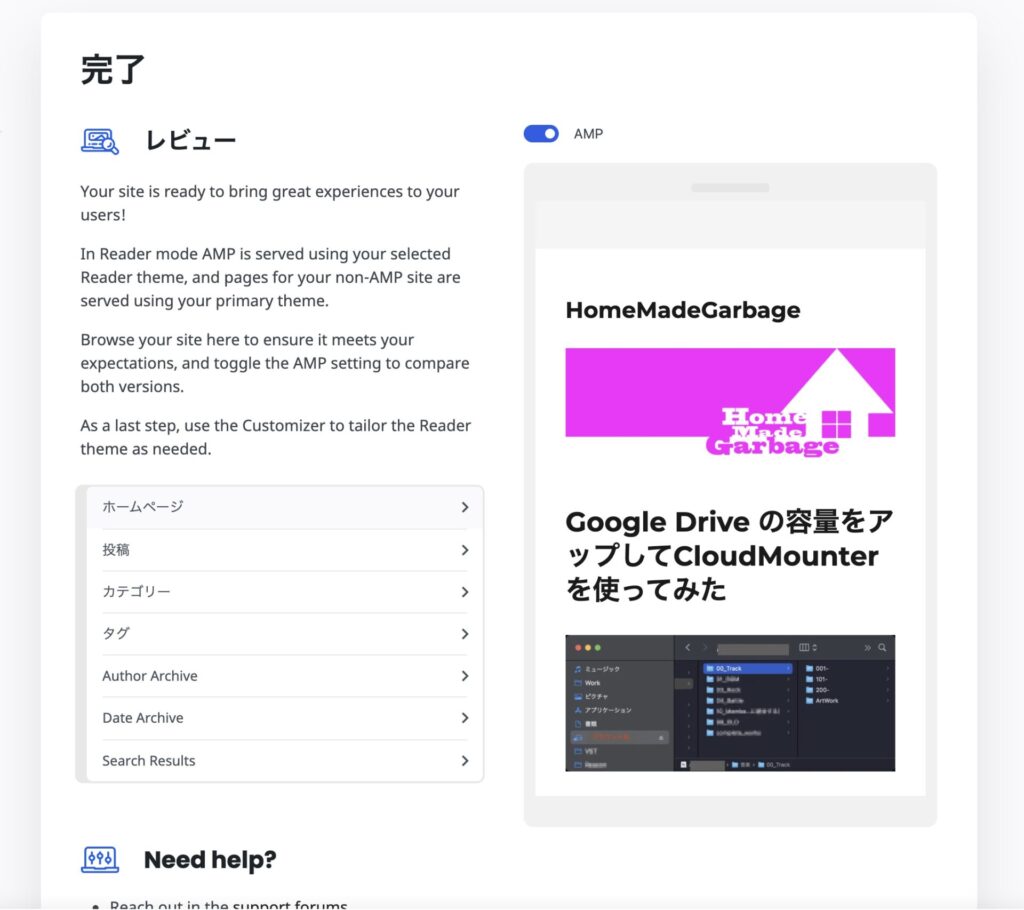
ウィザード
※ スクショは後から撮ったものなので実際の画像と違っている部分があります

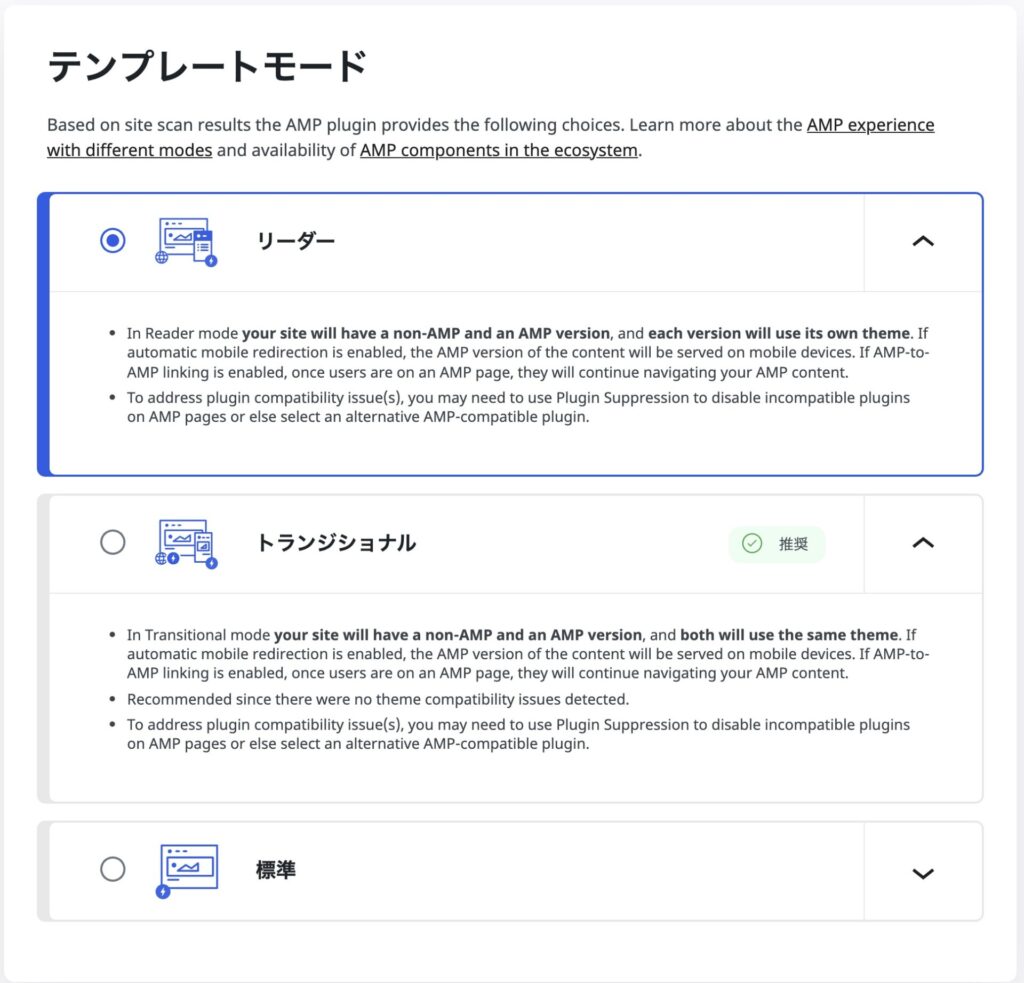
テンプレートモードについて
AMPについてはまだよくわかっていない所も多いのですが
ウィザードで「推奨」と表示されている「トランジショナル」でやってみたところ、
盛大に崩れた状態になってしまった。
ページのデザインは同じでJSが効いていない様子。
トランジショナルモードはPCと同じテンプレートでAMP用にヘッダが書き換わるものらしいので、
現状のサイトをAMP用に調整するのは結構厳しい。
ちょっとお手軽にやりたかったので
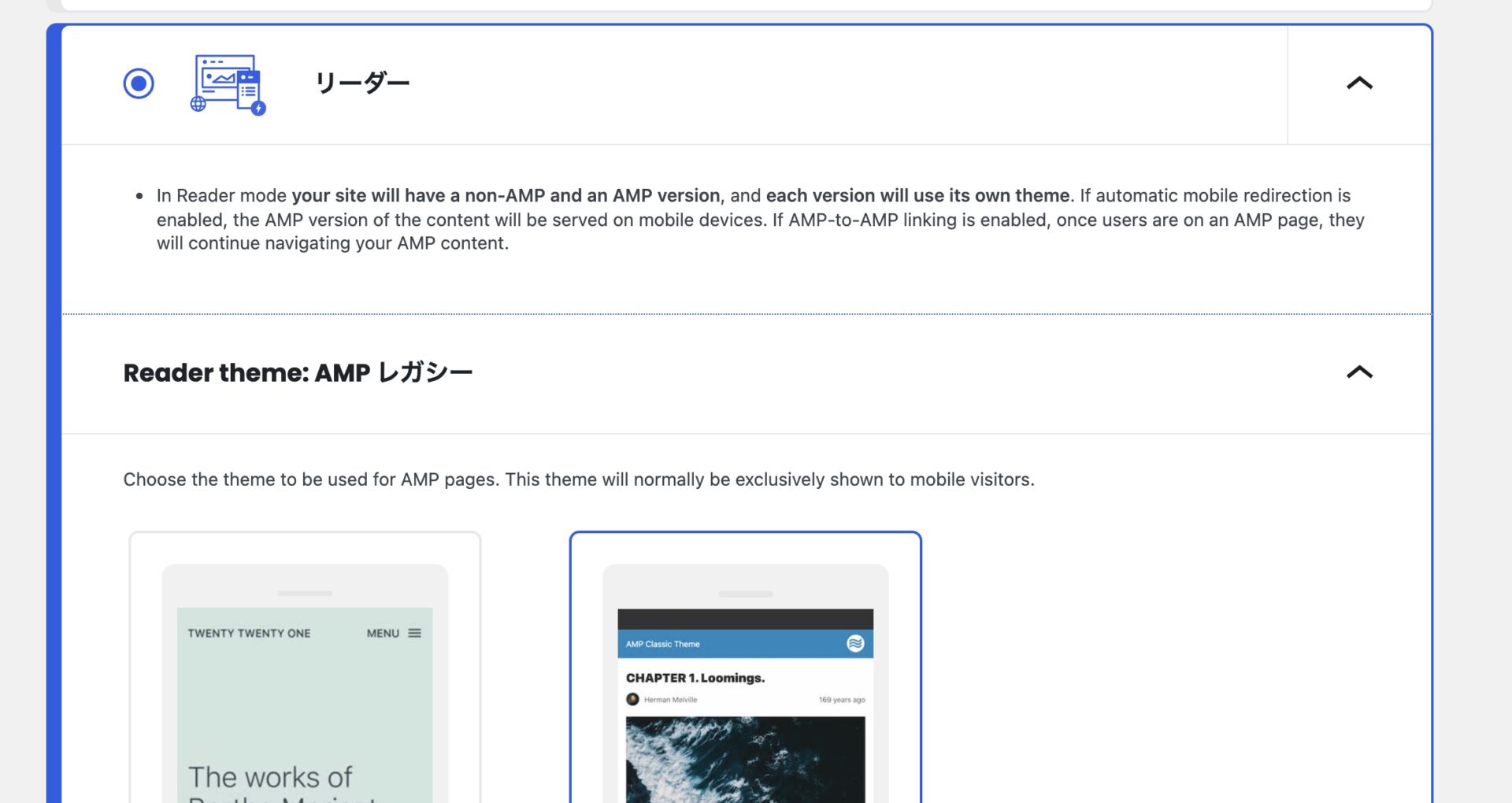
ウィザードをやり直して「リーダー」モードで選択しました。
WordPress 標準のテンプレート&対応プラグインのみ使用だったら「トランジショナル」で大丈夫なのかも。
リーダーモード
テーマは一旦「AMPレガシー」を選択してみました。
※ 次の記事 で記載していますがその後「Twenty Fourteen」に変更しました。
表示確認
URLに &=1 で確認出来ました。
それっぽく表示されている!
AMPテスト
AMP テスト – Google Search Console
AMPテストも問題なさそう
プラグインを入れるだけで自動的にAMPページができてしまいました。
課題:表示崩れ
表示が崩れてしまっているページもあるので
調整を行っていきたいと思います。