Advent Calendar
HomeMadeGarbageのクリスマスパーティ 2024
HomeMadeGarbage Advent Calendar 2024 |25日目 今年のクリスマスは少し例年と違ったものとなりました。 HomeMadeGarbage 構成員が年齢を重ね成長したことがその大きな理由です。 毎年クリスマスツリーの下にプレゼントが置いてありましたが、長男くんに...
2024年 ブログPV数とアクセスTOP10 & SNSフォロワー
HomeMadeGarbage Advent Calendar 2024 |24日目 今年も恒例のPV数とフォロワー数をまとめてみたいと思います! 昨年の記事はこちら↓ https://homemadegarbage.com/blog2023 PV数:約28万5千(1~11月) アク...
電子工作作品選集 2024年
HomeMadeGarbage Advent Calendar 2024 |23日目 2024年も多くの検討や製作をしてきました。 ここで1年を振り返り その傾向から未来を占いたいと思います。 電子工作とは 今 1年を振り返るに際し目を閉じると…結局 LED光らしたりモー...
2024年 ショップの売上レポート
HomeMadeGarbage Advent Calendar 2024 |22日目 2024年の総売上 今年は ¥721,831 でした! 昨年の ショップ全体売上は ¥893,600 だったので 少し下がってしまったようです。 カテゴリ別 カテゴリ別だとこのようにな...
ブラシレスモータでサーボ2
HomeMadeGarbage Advent Calendar 2024 |21日目 前回はブラシレスモータによるサーボ動作の検証をしました。 https://homemadegarbage.com/bldcservo01 大変興味深く栄養たっぷりのテーマですので引き続き検証を...
2024年 音楽配信(SoundCloud for Artists)売上レポート
HomeMadeGarbage Advent Calendar 2024 |20日目 売上 2024年は、現時点まででの収入が11万4000円でした。 昨年は 77,071円 だったので結構UP! ドル高の影響が大きそう。 先月の内訳 Spotify Spotifyでは相変...
ブラシレスモータでサーボ1
HomeMadeGarbage Advent Calendar 2024 |19日目 これまでシリアルサーボを関節に用いたロボットを各種楽しんできました。 シリアルサーボ STS3032 を関節に用いて以下の Wheeled Quadruped Robot を製作しました。...
2024年 ストック販売(AudioStock、BeatStars)売上レポート
HomeMadeGarbage Advent Calendar 2024 |18日目 AudioStock売上(BGM) https://audiostock.jp/artists/1322 今年はだいたい6万くらいでした。 昨年は8万くらいだったのですこし下がってしまいました。 お気に入...
Wheeled Quadruped Robot を作りたい7
HomeMadeGarbage Advent Calendar 2024 |17日目 前回は Wheeled Quadruped Robot の起上り倒立動作の検証を行いました。 https://homemadegarbage.com/wheel-leg09// 涙の最終回...
2024年 スキンケア・化粧品記録
HomeMadeGarbage Advent Calendar 2024 |16日目 今年使ったもので現在継続利用しているものたち。 肌質:混合肌、軽度アトピー&ニキビできやすい 洗顔系 アテニアクレンジングオイル [amazonjs asin="B0CJXS8CB2" locale="J...
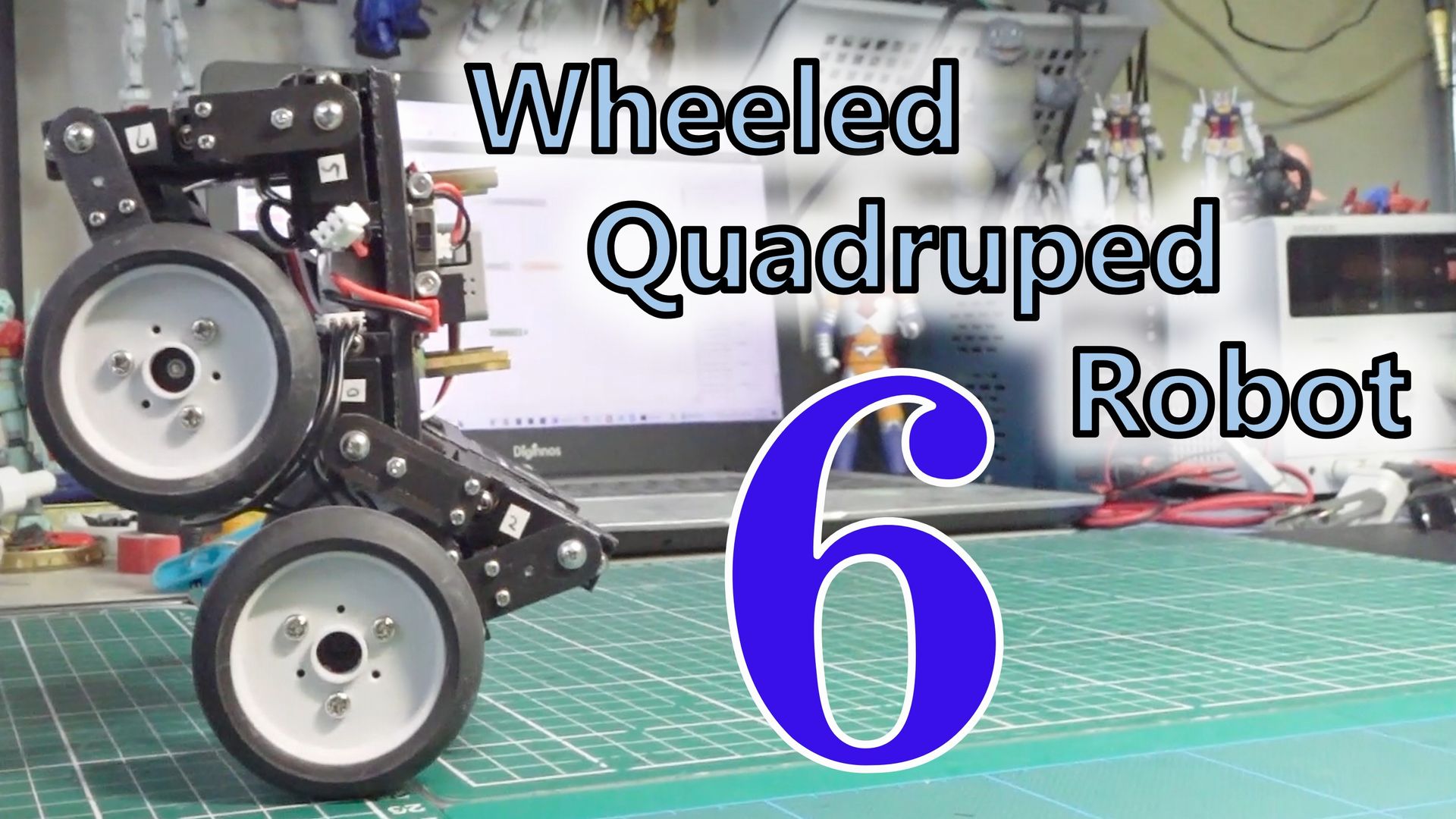
Wheeled Quadruped Robot を作りたい6
HomeMadeGarbage Advent Calendar 2024 |15日目 前回は Wheeled Quadruped Robot によるバク転動作の検証を実施し、見事に達成いたしました。 機体軽量化のために2輪駆動にするという違法すれすれのドーピングはかましましたが。。。 http...
2024年漢方・サプリ・健康まとめ
HomeMadeGarbage Advent Calendar 2024 |14日目 漢方 我が家の常備漢方🌿 葛根湯 [amazonjs asin="B00COHI6X0" locale="JP" title="【第2類医薬品】葛根湯エキス錠クラシエ 240錠"] ちょっと風邪っぽい時は...
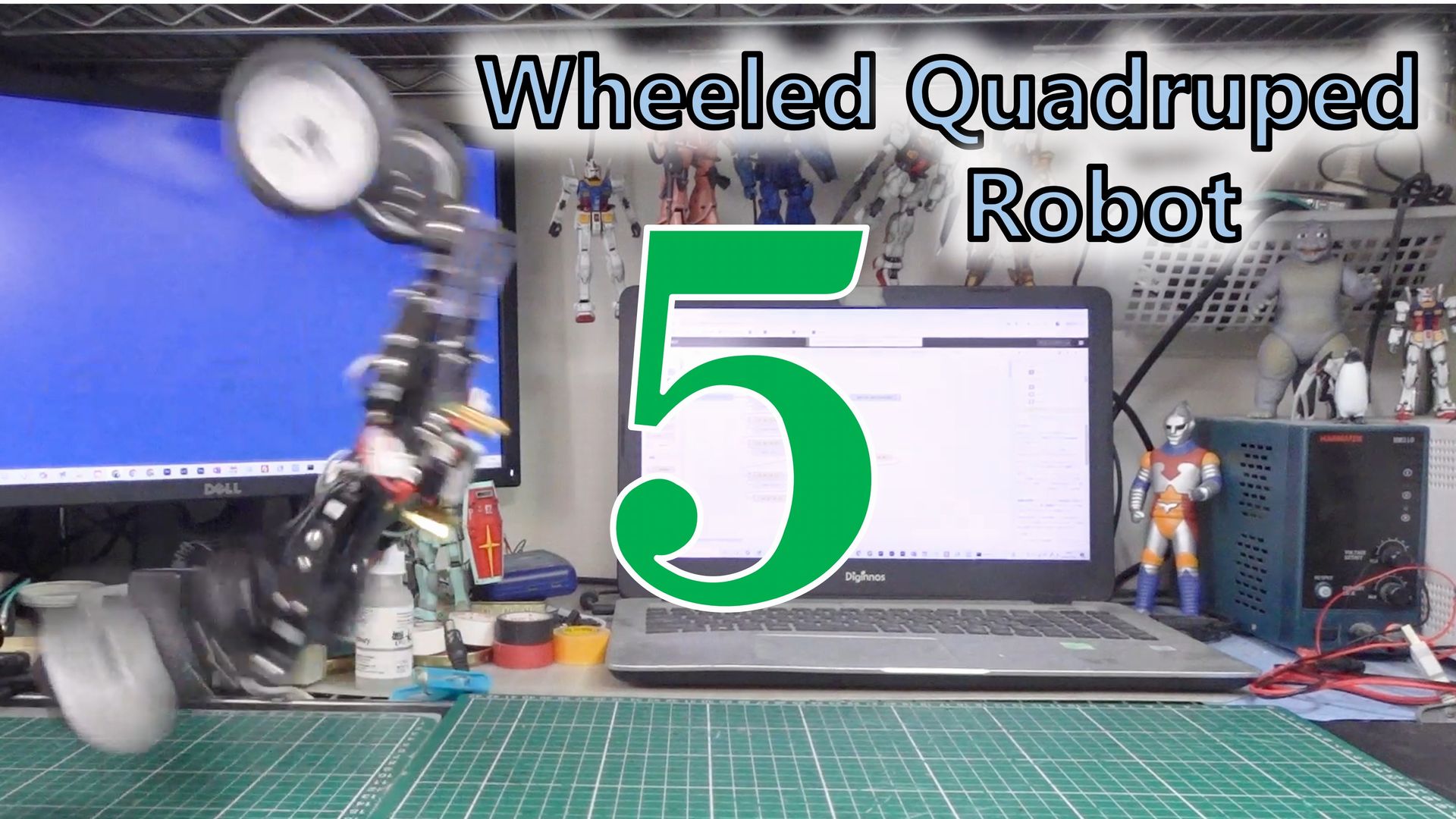
Wheeled Quadruped Robot を作りたい5
HomeMadeGarbage Advent Calendar 2024 |13日目 前回 Wheeled Quadruped Robot のバク転動作検証を進めていたところサーボモータが壊れてしまいました。。。 https://homemadegarbage.com/wheel-leg07//...
長男くんのホビーライフ
HomeMadeGarbage Advent Calendar 2024 |12日目 前回の長男くんの3DCG制作及び立体造形に引き続き、その他多彩なホビーについて紹介いたします。 https://homemadegarbage.com/son2024-1 LEGO作品 LEGOは小さい時か...
AliExpressで安いバーサライタ買ってみた
HomeMadeGarbage Advent Calendar 2024 |11日目 AliExpressに非常に安いバーサライタ(POV Display) が売っていたので購入してみました。 3Dホログラムファンプロジェクター 私は3,549円で入手しました。安すぎるだろ ...