
API
Home >
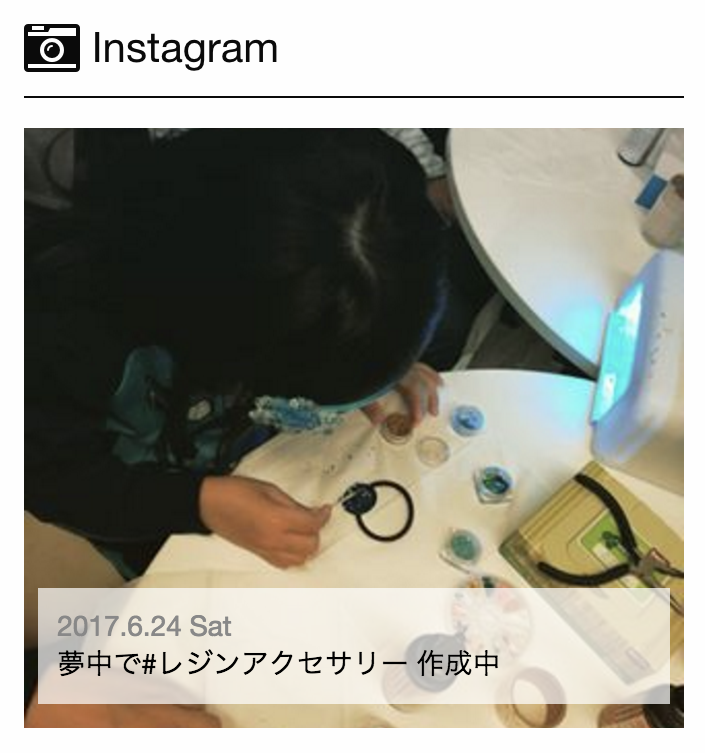
Instagram API + Slider Pro で インスタグラムの最新フィードをスライダー表示
HPのサイドバーにインスタグラムのカルーセルを埋め込みました。→ PHP <?php //POSTリクエストの場合のみ受付 if($_SERVER['REQUEST_METHOD'] == 'POST'){ //アクセストークン $access_token = 'ア...
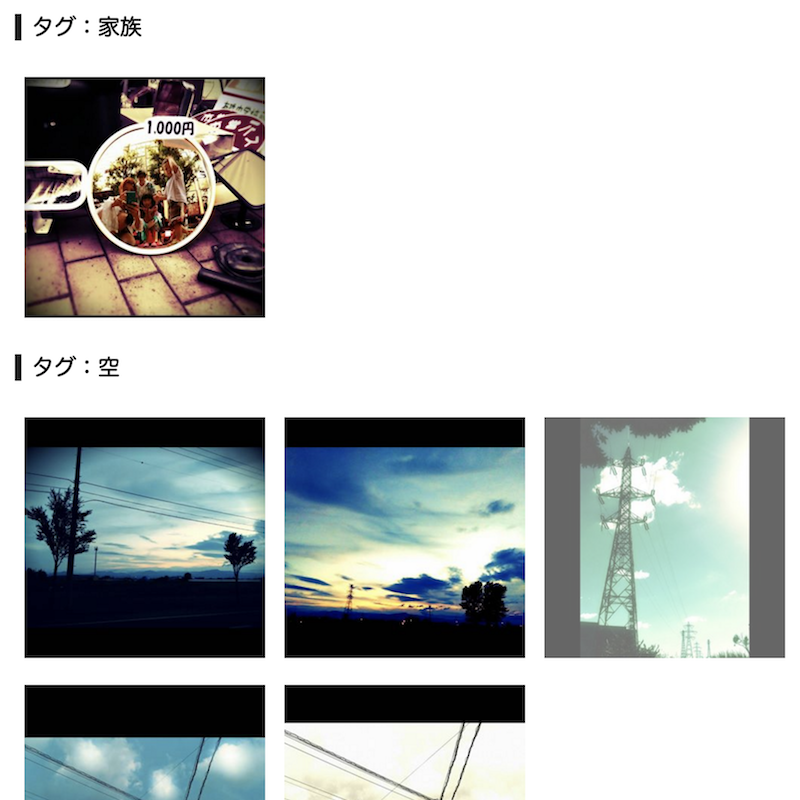
WordPress に Instagram API を使って タグのギャラリー表示②
前回の記事↓から 少し改造しました。 https://homemadegarbage.com/wp-insta-api-tag-gallery 改造ポイント タグをHTML側で指定可能に ページ内に複数のギャラリーを表示 コード HTML <div class="in...
WordPress に Instagram API を使って タグのギャラリー表示
先日書いたフクロウカフェの記事で、「インスタグラムのタグを拾ってギャラリー表示したい!」と試みたところめちゃくちゃ苦労したので、残しておきます。 まずはAPIの取得 登録方法などは色々なサイト様で解説して下さっているのでここではざっくり記載します。 Instagram Developer ...