
TouchDesigner + Arduino + MAX30105 で心電図!
本記事にはアフィリエイト広告が含まれます。
お母ちゃん![]() が何やら面白そうなプログラミングツールを使って動画作成しており、書籍も購入していたので私もこっそりその本を紐解いてみると、なんとArduino連携もできるとの事で触ってみました♪
が何やら面白そうなプログラミングツールを使って動画作成しており、書籍も購入していたので私もこっそりその本を紐解いてみると、なんとArduino連携もできるとの事で触ってみました♪
それこそがTouchDesigner!
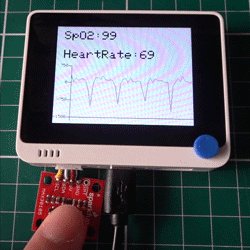
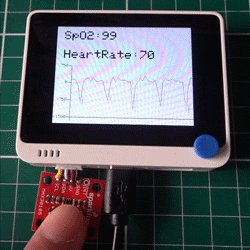
ここではセンサで指先のヘモグロビン濃度を取得し、この値で画像を動かします!
目次
TouchDesignerとは
オペレータという様々な機能をもった箱をつないで動画を生成するビジュアルプログラミングツールです。KinectやArduinoなどの外部デバイスとの連携も可能です。
お母ちゃん![]() が購入した書籍は以下。オールカラーで見やすく、使用事例も多く掲載されています。辞書的に使用することもできそうです。
が購入した書籍は以下。オールカラーで見やすく、使用事例も多く掲載されています。辞書的に使用することもできそうです。
インストール
以下からDLしてインストール
https://www.derivative.ca/099/Downloads/Default.asp
インストール後、うながされるままにサインイン作業しライセンスを取得します。無料のノンコマーシャル版のライセンスは動画出力サイズが1280✕1280で制限されますが、十分使えます。
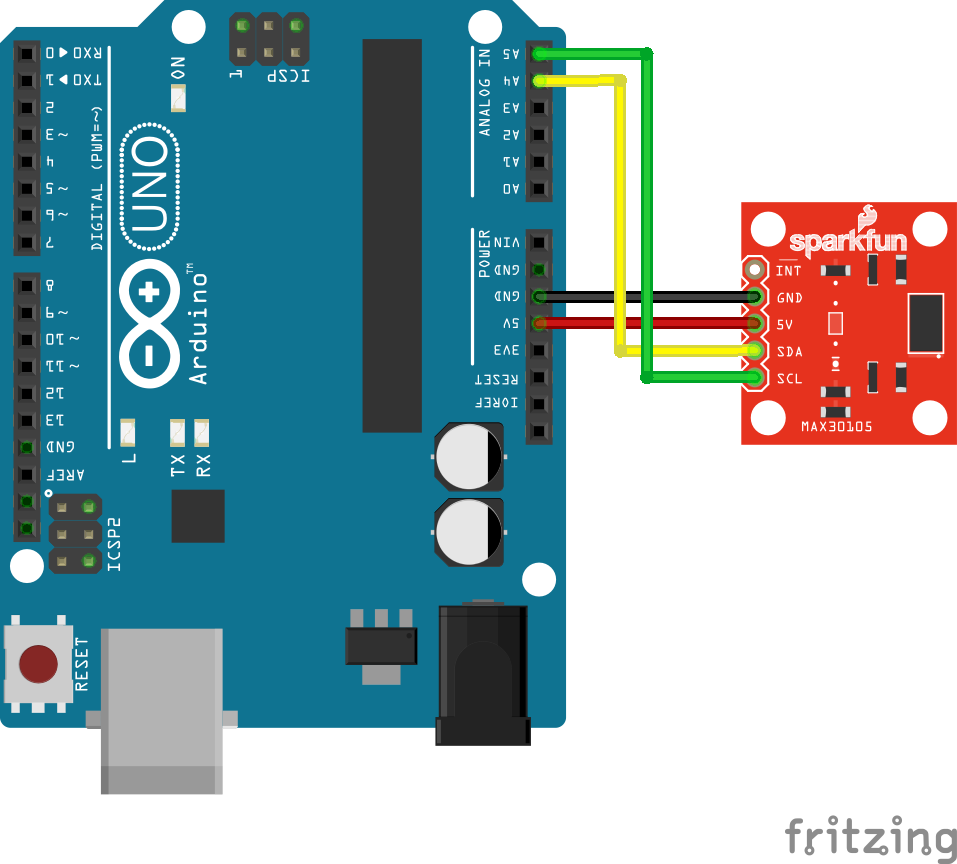
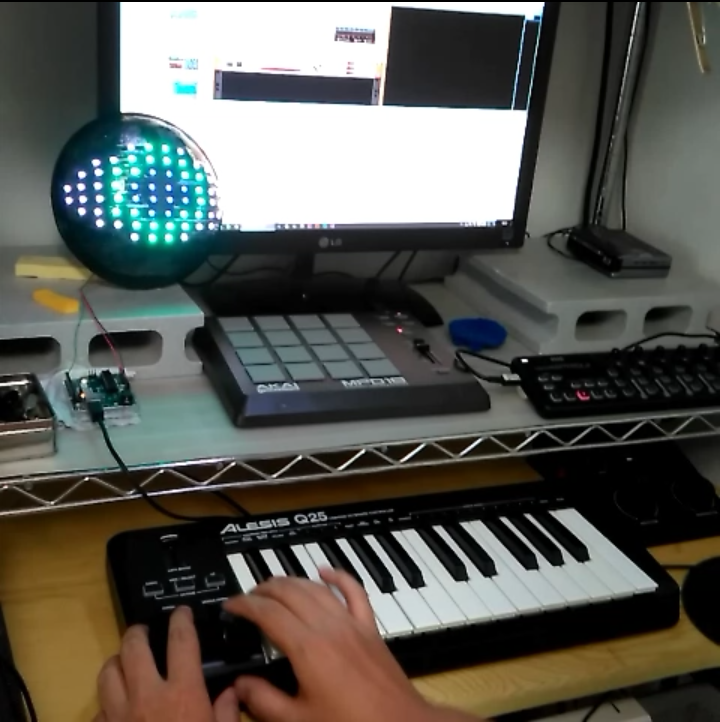
心拍数センサ構成
センサMAX30105をArduinoと接続 (I2C通信)し、センサに指先を置いてヘモグロビン濃度を取得します。
部品
- マイコンArduino UNO
- MAX30105搭載 粒子センサモジュール
赤外線で指先の血流みて心拍数導出してるっぽい。
前に長男くん が気管支炎で入院したときも同じようなセンサを
が気管支炎で入院したときも同じようなセンサを
足の指につけて心拍数と血流酸素濃度測ってたなぁ。。。Arduino用ライブラリは以下
https://github.com/sparkfun/SparkFun_MAX3010x_Sensor_Library
Arduino IDEコード
MAX30105のライブラリExampleのExample4_HeartBeat_Plotter.inoをそのまま使用しました。
TouchDesignerプログラム
動作
いきなりですがつくったプログラムの動作を御覧ください。
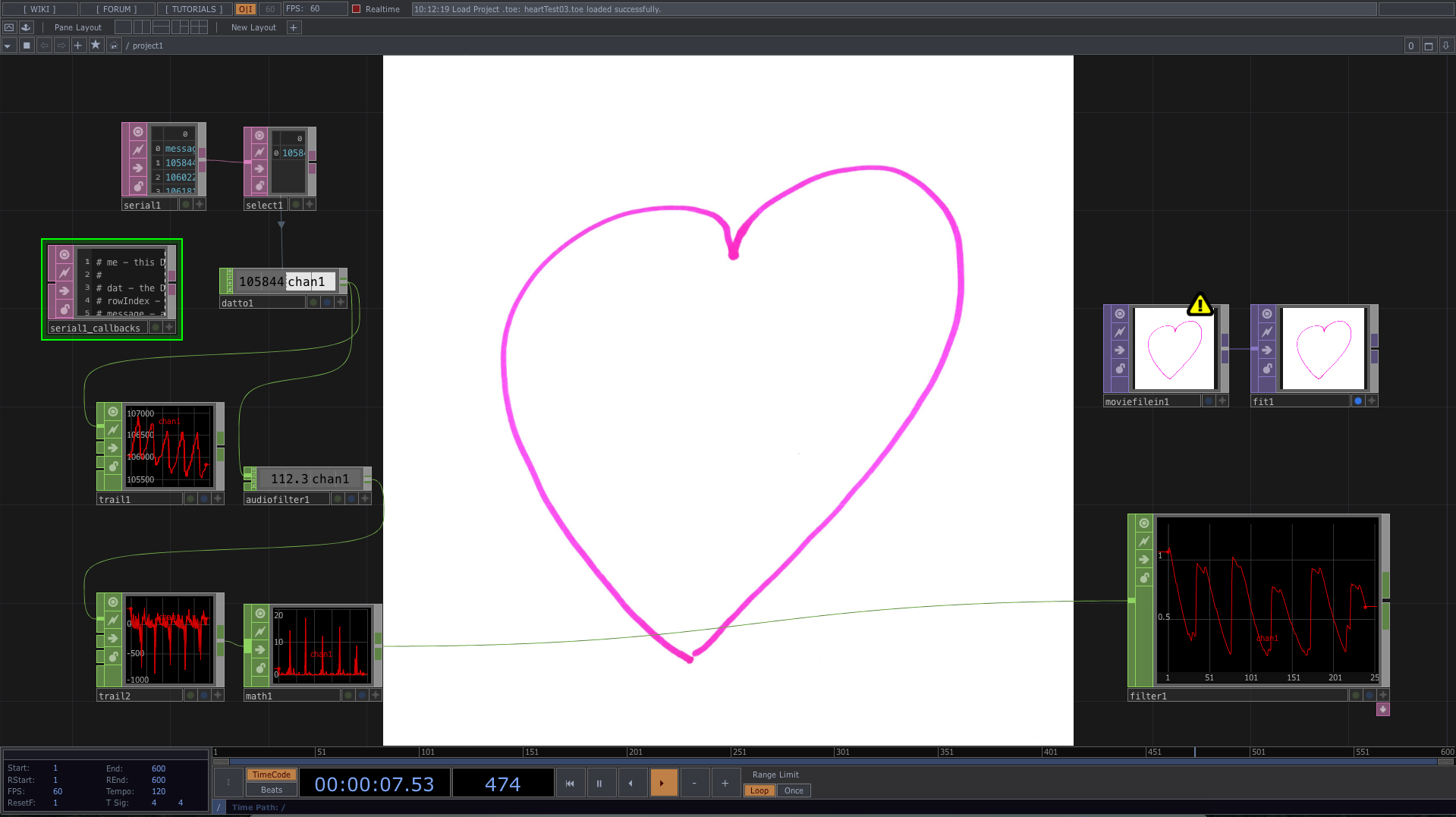
センサの値を取り込んで長女ちゃん![]() が描いてくれたハートを動かして心電図を作成しました!
が描いてくれたハートを動かして心電図を作成しました!
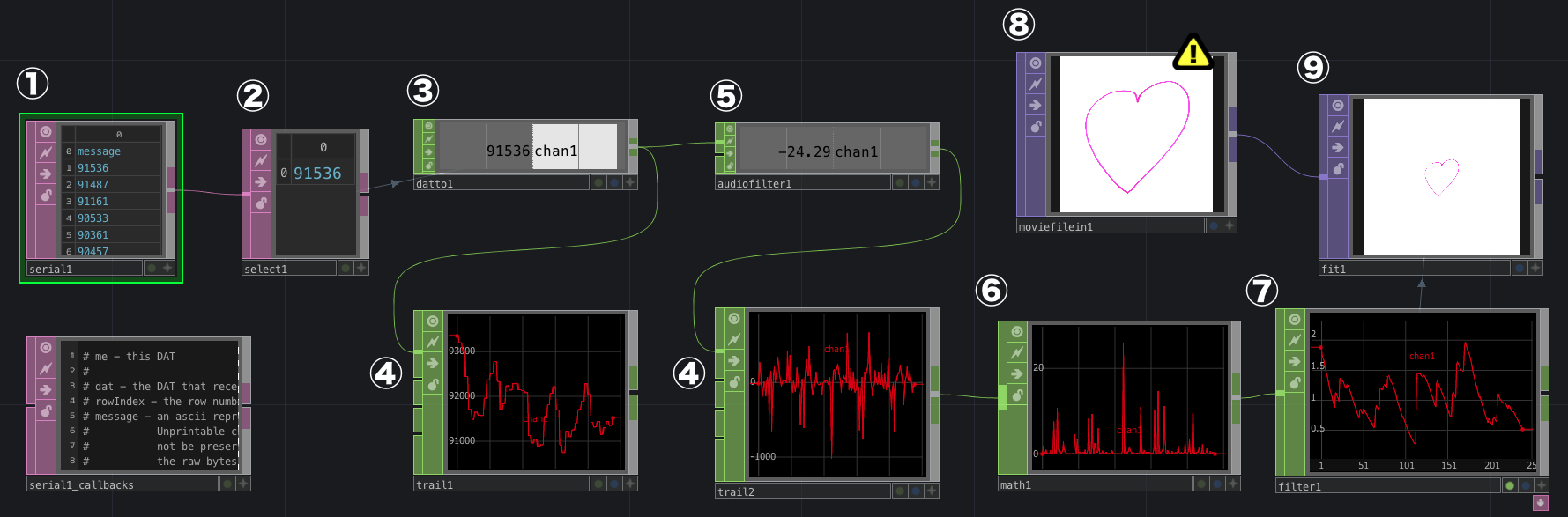
プログラム(結線)
TouchDesignerを起動し、新規作成 ([File] – [New])で いざプログラミング!
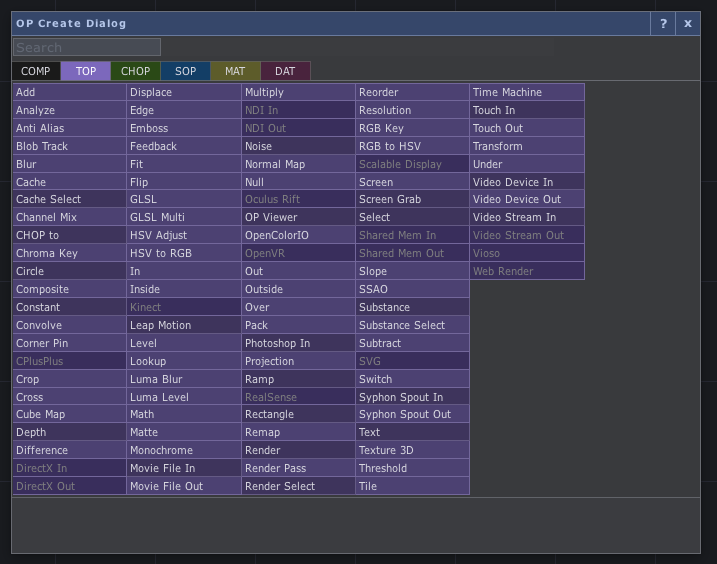
画面ダブルクリックで 以下のオペレータ選択画面が開きます。各タグ内から使用するオペレータを選択・配置します。
- Arduino連携しシリアルデータ取得
DAT (Data)タブからSerialオペレータを選択・配置してArduinoからのシリアルデータを取得します。
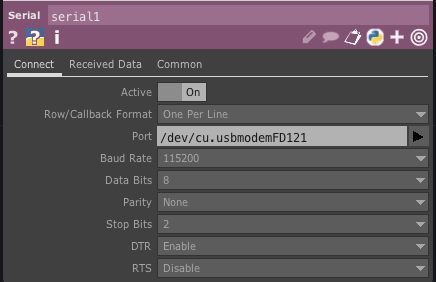
オペレータを選択しプロパティを開く (ショートカット p)
Port:PCに接続したArduinoのポートを選択
Baud Rate:115200を選択以上でSerialオペレータにデータがリアルタイム表示されます。
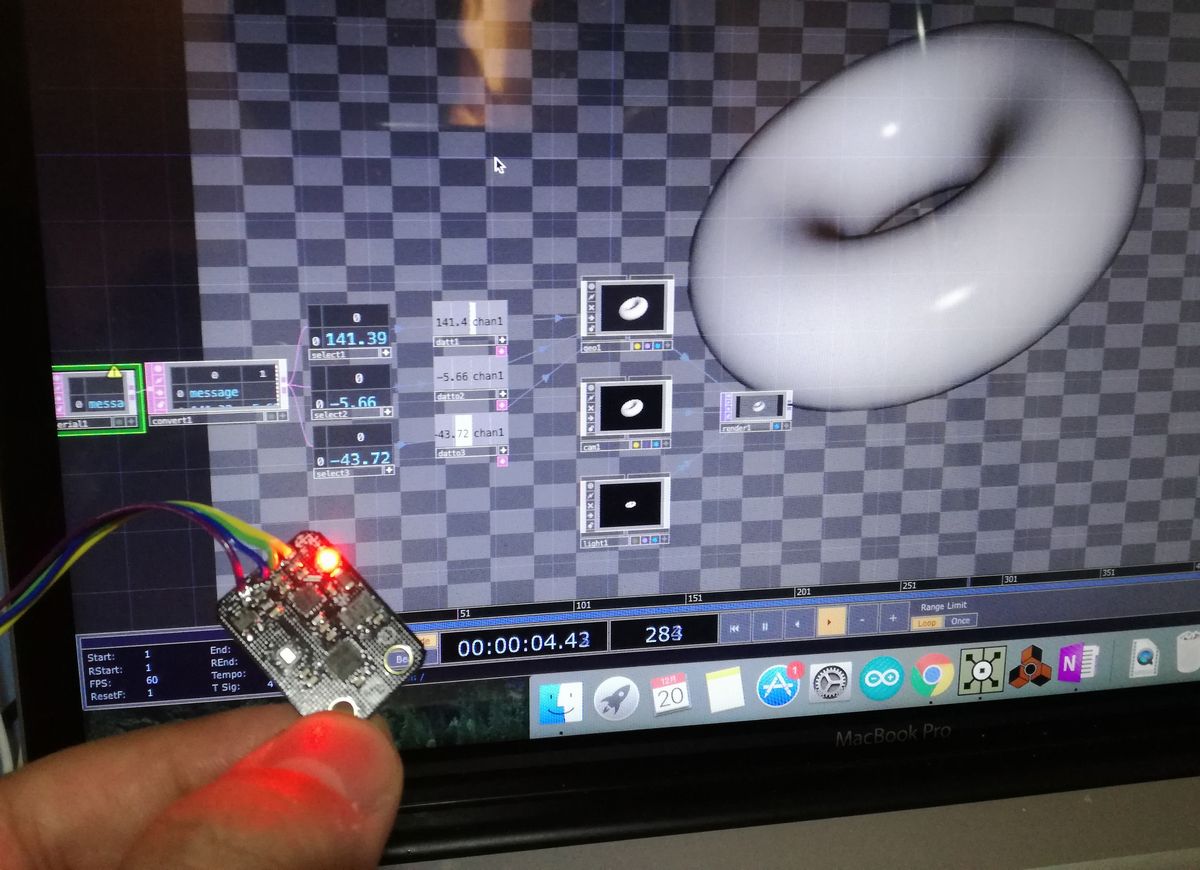
- シリアルデータの選択
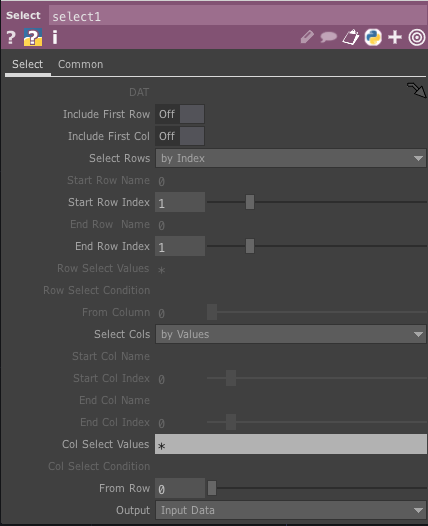
DATタブからSelectオペレータを選択・配置してSerialオペレータと結線して最新のシリアルデータのみを取得するようにします。
Select Rows:by Indexを選択
Start Row Index, End Row Index:1を選択
Select Cols:by Valueを選択以上でSelectオペレータに最新のシリアルデータのみが表示されます。
- 最新シリアルデータをCHOPデータに変換
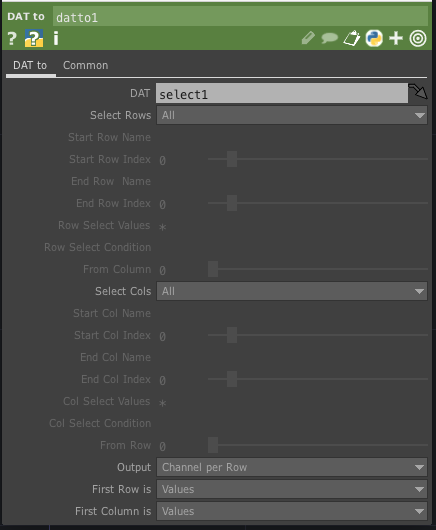
CHOP (Channel Operators)タブからDAT toオペレータを選択・配置してDAT値のシリアルデータをCHOP用の値に変換します。First Column is:Valuesを選択
以上でCHOPデータに変換されます。
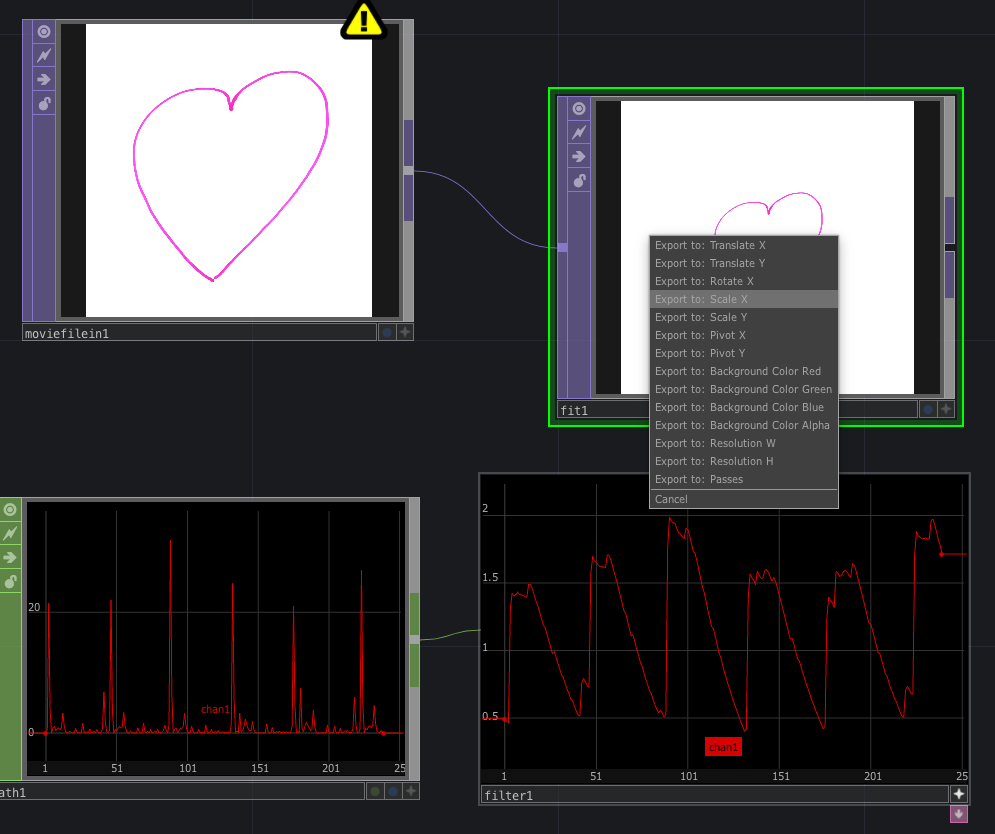
- CHOPデータをプロット
CHOPタブからTrailオペレータを選択・配置してCHOPオペレータ出力と結線してデータをプロットします。 - CHOPデータ化したセンサのシリアルデータをフィルタリング
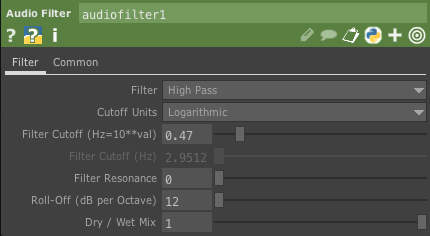
シリアルデータのバイアスを除去したかったのでCHOPタブからAudio Filterオペレータを選択・配置・結線します。 Filter:High Passを選択
Filter:High Passを選択
Cutoff Units:Logarithmicを選択
Filter Cutoff:0.47以上でセンサデータの脈拍を取ることができました。4. と同様にプロットしてます。
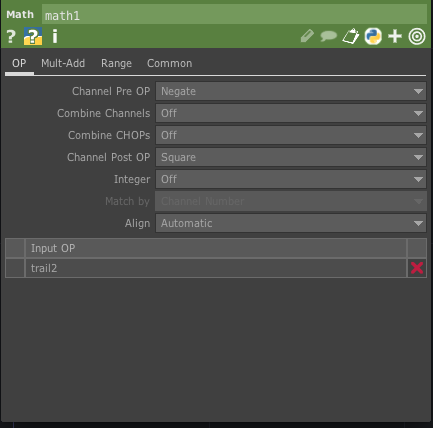
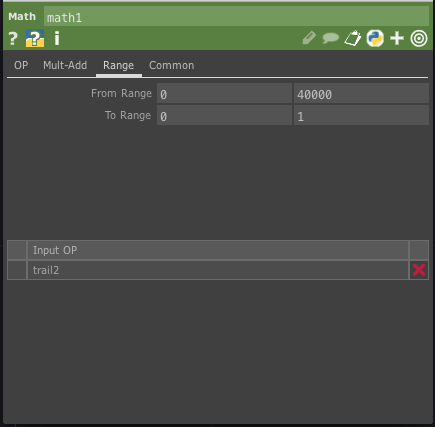
- フィルタリングされたデータを2乗して正の値に変換
CHOPタブからMathオペレータを選択・配置・結線します。 - 出力値を更にフィルタリング
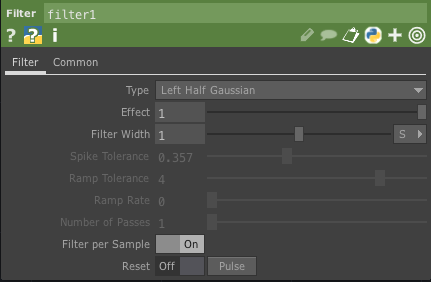
出力値はかなり急峻に変化するためCHOPタブからFilterオペレータを配置・結線し値の変化を緩やかにします。
Type:Left Half Gaussianを選択
Filter per Sample:Onにしてデータプロット表示ここまでの動作はこんな感じ↓
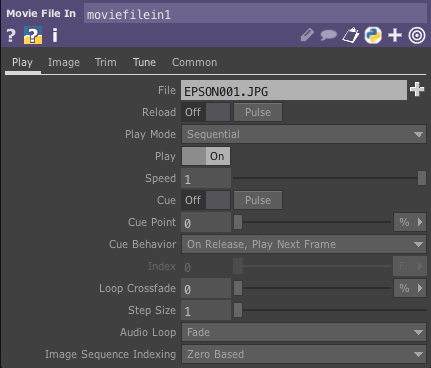
- 表示させる画像を追加
TOP (Texture Operators)タブからMovie File Inオペレータを配置。 - 画像サイズをデータ出力値で変更
TOPタブからFitオペレータを配置してMovie File Inオペレータを結線します。
7. のFilterオペレータの右下の”+”をクリックして、chan1をFitオペレータにドラッグすると各種変数の選択ウィンドウが開きます。Export to Scale Xを選択してFilterオペレータの出力で画像のX軸を変えます。同様にExport to Scale Yとも連携させて画像サイズをFilterオペレータ出力値で変更させます。
所感
比較的簡単にセンサと映像を連動することができました!まだまだ勉強必要ですが人間インターフェースVJも夢ではなさそうです 🙄 ♪
 お父ちゃん
2017.9.24
お父ちゃん
2017.9.24