
Xserver + WordPress:PHP で GA4 のランキング表示(Google Analytics Data API)
本記事にはアフィリエイト広告が含まれます。
Simple GA Ranking を使っていましたが GA4 にしてから表示されなくなってしまったため
( Simple GA4 Ranking β版を入れたのですが上手く設定が出来ず…)
ビュー数も表示させたかったのでPHPで実装してみることにしました。
目次
GA4(Google Analytics Data API)の設定
まずは Google Analytics Data API にアクセスするための設定が必要です。
こちらを参考に設定しました 🙏
PHP(Laravel)でGA4のPV数を取得してみた | FOURIER TECH BLOG 〜 IT技術ブログ 〜
google/analytics-data
|
1 |
composer require google/analytics-data |
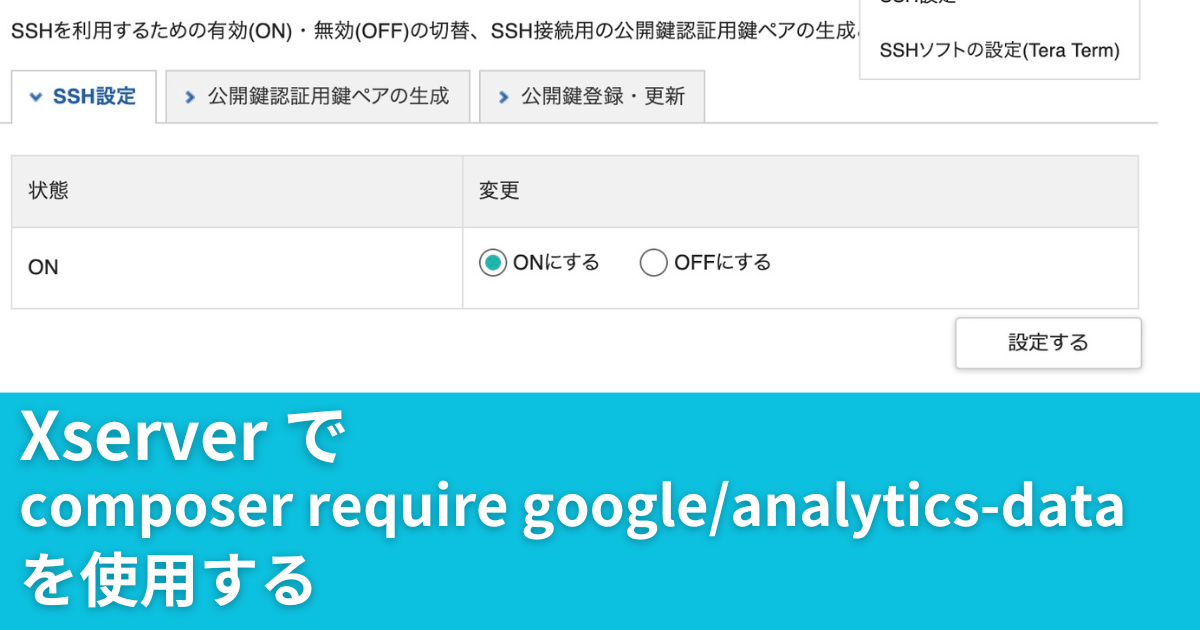
Xserver で google/analytics-data を使用するに当たっては
こちらの記事にまとめました。
PHP
PHPコードについてはこちらを参考にさせて頂きました🙏
【Googleアナリティクス(GA4)】APIでデータを取得するPHPの例|ページビュー数など
サーバのディレクトリに専用のディレクトリを作成し、
下記の形で配置しています。
|
1 2 3 4 5 6 7 |
/homemadegarbage.com/public_html/ディレクトリ phpコード.php GA4のjson composer.lock composer.json vendor |
PHPコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<?php require 'vendor/autoload.php'; // 利用するクラスをインポート use Google\Analytics\Data\V1beta\BetaAnalyticsDataClient; use Google\Analytics\Data\V1beta\DateRange; use Google\Analytics\Data\V1beta\Dimension; use Google\Analytics\Data\V1beta\Metric; // 環境変数GOOGLE_APPLICATION_CREDENTIALSを設定(認証情報へのパスを指定) putenv('GOOGLE_APPLICATION_CREDENTIALS=jsonファイル'); // プロパティIDを指定 $property_id = 'プロパティID'; // Googleアナリティクスのデータを取得するAPIリクエスト $client = new BetaAnalyticsDataClient(); $response = $client->runReport([ 'property' => 'properties/' . $property_id, 'limit' => 11, // 件数を指定 'dateRanges' => [ new DateRange([ // 期間を指定 'start_date' => '7daysAgo', 'end_date' => 'today', ]), ], 'dimensions' => [ new Dimension([ // ディメンションを指定 'name' => 'pagePath', ]), ], 'metrics' => [ new Metric([ // 指標を指定 'name' => 'screenPageViews', ]) ] ]); printf('%s' . PHP_EOL, $response->serializeToJsonString()); |
直近7日のアクセスランキング10件欲しいのだけど、
トップページ(/)も入ってくるため、
それは後から除外する事にして11件取得しています。
Google Analytics Data V1beta Client – Class BetaAnalyticsDataClient (0.10.0) | Google Cloud
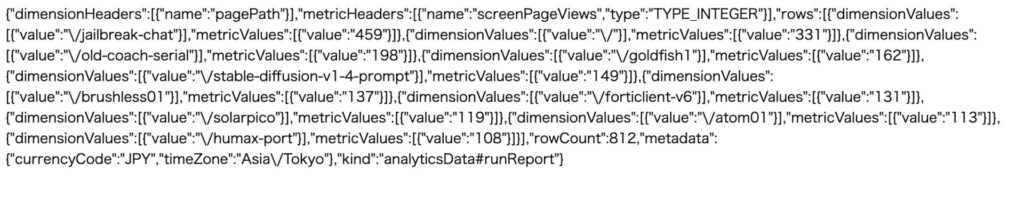
上記で作成したphpにアクセスするとjsonが表示されます。

※ メモ:整形データ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 |
{ "dimensionHeaders": [ { "name": "pagePath" } ], "metricHeaders": [ { "name": "screenPageViews", "type": "TYPE_INTEGER" } ], "rows": [ { "dimensionValues": [ { "value": "/jailbreak-chat" } ], "metricValues": [ { "value": "459" } ] }, { "dimensionValues": [ { "value": "/" } ], "metricValues": [ { "value": "331" } ] }, { "dimensionValues": [ { "value": "/old-coach-serial" } ], "metricValues": [ { "value": "198" } ] }, { "dimensionValues": [ { "value": "/goldfish1" } ], "metricValues": [ { "value": "162" } ] }, { "dimensionValues": [ { "value": "/stable-diffusion-v1-4-prompt" } ], "metricValues": [ { "value": "149" } ] }, { "dimensionValues": [ { "value": "/brushless01" } ], "metricValues": [ { "value": "137" } ] }, { "dimensionValues": [ { "value": "/forticlient-v6" } ], "metricValues": [ { "value": "131" } ] }, { "dimensionValues": [ { "value": "/solarpico" } ], "metricValues": [ { "value": "119" } ] }, { "dimensionValues": [ { "value": "/atom01" } ], "metricValues": [ { "value": "113" } ] }, { "dimensionValues": [ { "value": "/humax-port" } ], "metricValues": [ { "value": "108" } ] } ], "rowCount": 812, "metadata": { "currencyCode": "JPY", "timeZone": "Asia/Tokyo" }, "kind": "analyticsData#runReport" } |
WordPress側
上記のデータをWP側で読み込み、表示用に調整します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php $json = file_get_contents("PHPのURL"); $data = json_decode($json, true); $rows = $data['rows']; $counter = 1; foreach ($rows as $index => $row) { $dimensionValues = $row['dimensionValues']; $metricValues = $row['metricValues']; $dimensionValue = $dimensionValues[0]['value']; $metricValue = $metricValues[0]['value']; $postId = url_to_postid($dimensionValue); if ($postId) { $post = get_post($postId); $postTitle = $post->post_title; $postThumbnail = get_the_post_thumbnail($postId, 'thumbnail'); $postURL = get_permalink($postId); $listItem = ' <li class="mb-1"> <a class="row align-items-start" href="' . $postURL . '"> <span class="col-1 text-secondary">' . $counter . '</span> <span class="col-4 p-1">' . $postThumbnail . '</span> <span class="col">' . $postTitle . '<br>[' . $metricValue . 'vews]</span> </a> </li>'; echo $listItem; $counter++; } } ?> |
↑ ここは ChatGPT に出してもらったコードほぼそのままでいけた。
- jsonを取得
1$json = file_get_contents("PHPのURL"); - オブジェクトに変換
1$data = json_decode($json, true); - データ内のrows を取り出す
1$rows = $data['rows']; - URLとビュー数を取り出す
12$dimensionValue = $dimensionValues[0]['value'];$metricValue = $metricValues[0]['value']; - URLからpostIdを取得
1$postId = url_to_postid($dimensionValue); - postIdがあるものはHTMLに整形して出力
123456789101112131415161718if ($postId) {$post = get_post($postId);$postTitle = $post->post_title;$postThumbnail = get_the_post_thumbnail($postId, 'thumbnail');$postURL = get_permalink($postId);$listItem = '<li class="mb-1"><a class="row align-items-start" href="' . $postURL . '"><span class="col-1 text-secondary">' . $counter . '</span><span class="col-4 p-1">' . $postThumbnail . '</span><span class="col">' . $postTitle . '<br>[' . $metricValue . 'vews]</span></a></li>';echo $listItem;$counter++;}
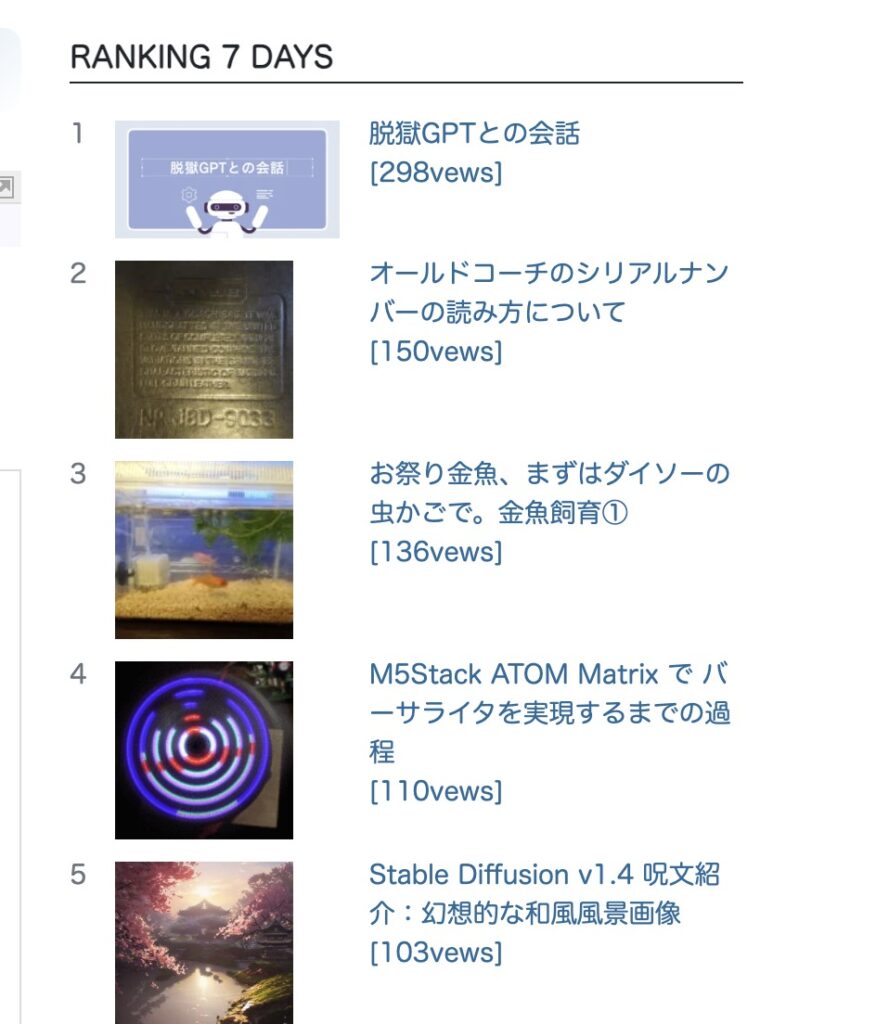
表示!
表示された〜!(ブログの右側)

Google Analytics Data API を使うのは結構大変ですね…