
Materialize & Sass でマテリアルデザインのウェブサイトを作ってみる
本記事にはアフィリエイト広告が含まれます。
フレームワーク選びはこちらのページが参考になりました!
目次
SASSのインストール
RubyGemsをアップデートする
|
1 2 |
$ sudo gem update --system Password: |
ここは省略可能だそうです。
Sass のインストール
|
1 |
sudo gem install -n /usr/local/bin sass |
※ OS X 10.11 (El Capitan) だと、「sudo gem install sass」では下記のエラーが出ました。
|
1 2 3 4 |
$ sudo gem install sass Fetching: sass-3.4.22.gem (100%) ERROR: While executing gem ... (Errno::EPERM) Operation not permitted - /usr/bin/sass |
Sassがインストールされたことを確認
|
1 2 |
$ sass -v Sass 3.4.22 (Selective Steve) |
Materialize のDL
こちらから、「Sass」の方をDLします。
DLしたディレクトリに移動します
|
1 |
cd /Users/ユーザ名/Downloads/materialize-src |
sass ディレクトリを監視して自動コンパイルさせる
|
1 2 3 4 |
sass --watch sass:css >>> Sass is watching for changes. Press Ctrl-C to stop. write css/materialize.css write css/materialize.css.map |
下記のcssファイルが作成されます。
- css/materialize.css
- css/materialize.css.mapcss
これで準備は完了!
HTML の作成
あとは、htmlファイルの作成です!
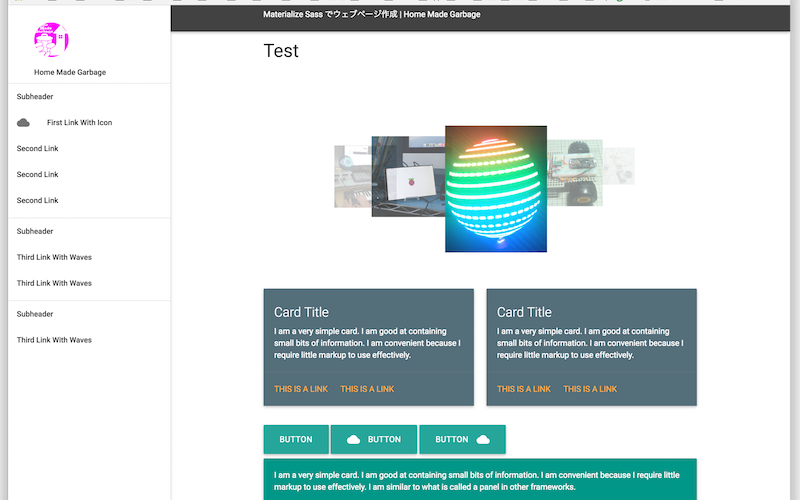
showcase をDLしてみたり、materializeのサイトを調べたり…パーツを当て込んで見たり…
テスト作成したページはこちらです。
導入も簡単でデザインも綺麗だし良い感じです。
ちょっと苦労したところ
※ 説明が少ない? (探しきれてないだけ?)のでコードを見てやり方を探したりした。
※ パーツを貼り付けても完全にレスポンシブ対応じゃなかったりするので微調整の必要は出てきそうです。
参考にさせて頂きました
- Macのターミナルから Sass + Compass をインストールして使うまでの簡単な手順メモ | memobits
- OS X 10.11 (El Capitan) でSASSがインストールできない場合の対処法 – Qiita
 お母ちゃん
2016.10.8
お母ちゃん
2016.10.8