さくらのIOTモジュールでGPSリアルタイムトラッキング
本記事にはアフィリエイト広告が含まれます。
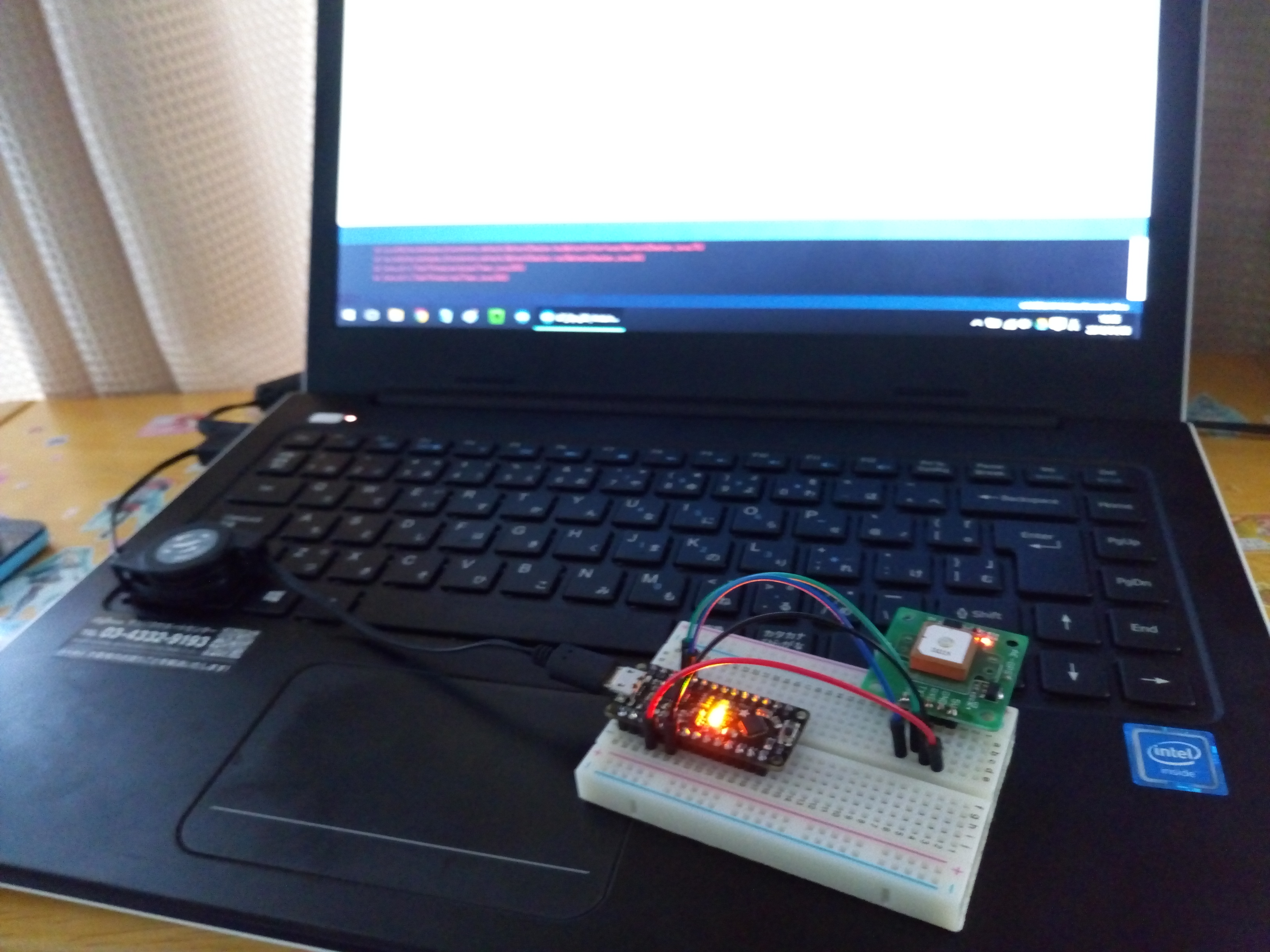
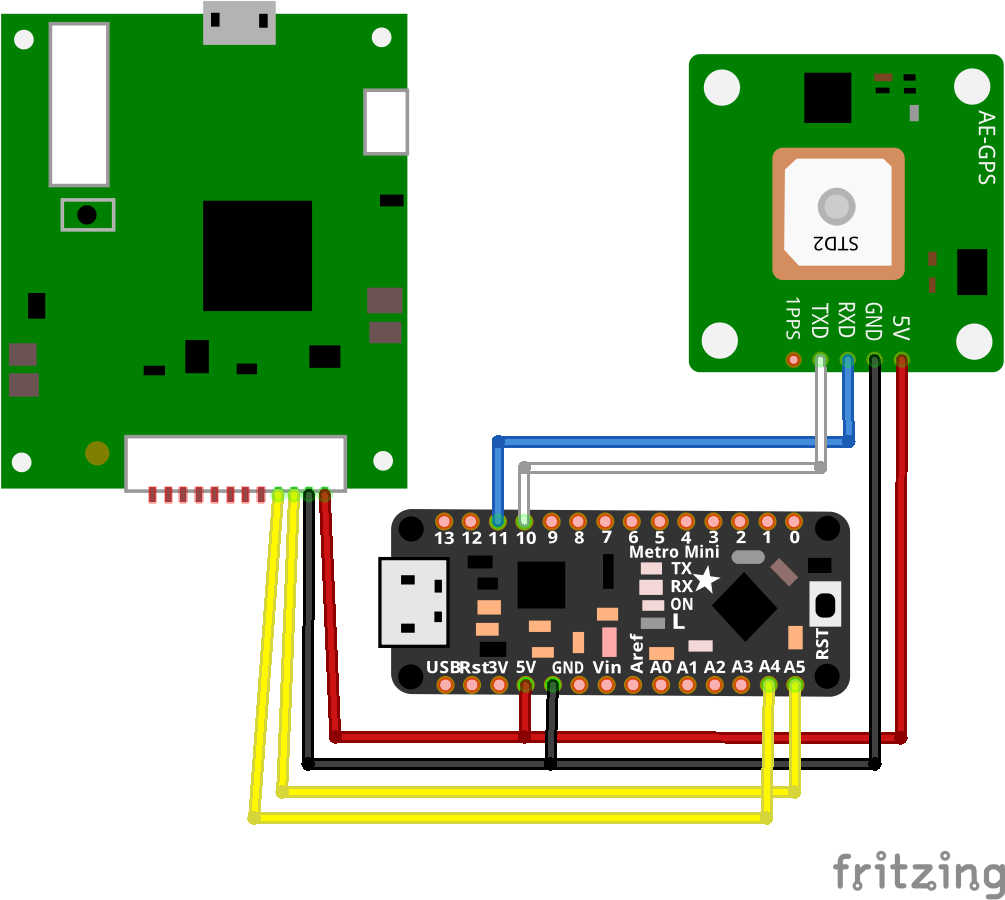
先日 (2016/6/1) 届いた「さくらのIoT Platform α版 通信モジュール」に、お父ちゃん![]() がGPSを搭載してくれました!
がGPSを搭載してくれました!
そこで、とうとう 前回行った OpenStreetMap & OpenLayers3 で GPSのログから地図に経路の表示 で、リアルタイムGPSトラッキングを実装しました!
なにもかも分からないことだらけなのですべて苦戦しました ![]()
![]() 色々と至らないところが有るかと思いますが何卒ご容赦くださいませ。
色々と至らないところが有るかと思いますが何卒ご容赦くださいませ。
目次
1. PHPでOutgoing Webhooks を受信
まず、さくらのIoTプラットフォームでは現在、下記が用意されています。
(開発者向け利用マニュアルより抜粋させて頂きました。)
- Outgoing WebHook;モジュールから届いたチャンネルのデータをユーザーのHTTPサーバにPOSTする機能です。
- WebSocket (over SSL):プラットフォームとWebSocketを使って接続することで、モジュールと双方向にチャンネルデータのやりとりができる機能です。
今回は「Outgoing WebHook」にて、当ブログ 「Home Made Garbage」が動いている、Raspberry Pi 2 サーバーで受信を行うことにしました。
管理画面では、「名前」「Payload URL」「Secret」を登録します。
ここでは、殆ど未経験の私が試みるにあたって、「まずは最低限の動作を」という所まで先にやりたかったので、Secret の登録は行っていません。(後で追加予定)
まずは、設定した「Payload URL」に、受信用のphpを設置します。
index.php
|
1 2 3 |
<?php $json = file_get_contents("php://input"); $data = json_decode($json,true); |
取得した情報をブラウザで表示確認しようとあくせく苦戦したのですが、方法がさっぱり解らなかったので一旦 txt ファイルに出力して確認することにしました。
|
1 |
file_put_contents("json.txt", serialize($json)); |
エラー処理やら何やらは一切行っておりません。めっちゃシンプルです。txtファイルは事前に作成しておく必要があります。
GPSは、5秒ごとに送信される設定になっているので、json.txt が 5秒ごとに更新されていきます。
json.txt の中身はこんな感じです。
|
1 |
s:217:"{"payload": {"channels": [{"channel": 0, "value": 43.NN4423, "type": "f"}, {"channel": 1, "value": 141.NN972, "type": "f"}]}, "module": "uttdPKFFQ6M7", "datetime": "2016-06-16T02:13:25.408958456Z", "type": "channels"}"; |
※緯度経度の小数点以下二桁は「NN」に変更しております。
2. jsonから緯度経度を取り出す
次に、json.txt から緯度経度を取り出します。(いずれログを残したいので、必要な情報だけ取り出しています。)
上記コードの下に下記を付け足します。
|
1 2 3 4 5 |
$place = array($data["payload"]["channels"][0]["value"]); array_push($place,$data["payload"]["channels"][1]["value"]); array_push($place,$data["datetime"]); file_put_contents("gps.txt", implode(",",$place) ); |
ここでも、エラー処理など皆無で、txtファイルも事前に作成しております。
gps.txt には5秒ごとに下記が出力されています。
|
1 |
43.NN4423,141.NN972,2016-06-16T02:13:25.408958456Z |
3. 地図上でリアルタイムトラッキング
前回行った OpenStreetMap & OpenLayers3 で GPSのログから地図に経路の表示 に、リアルタイムトラッキングを実装します。
ここも、辿り着くまでさんざん苦労したのですが、、、OpenLayers のコードの最後に下記を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
// リアルタイムアイコン var marker; var genzaiti; // 位置を配列に入れる function getPlace() { genzaiti = new Array(); var source = req.responseText; genzaiti = source.split(","); // document.getElementById('mapTestText').innerHTML = genzaiti[0] + ' ' + genzaiti[1]; } // マーカー作成 function makeMarkerOverlay(imgSrc, coordinate) { var imgElement = document.createElement('img'); imgElement.setAttribute('src', imgSrc); var markerOverlay = new ol.Overlay({ element: imgElement, position: coordinate, positioning: 'bottom-center' }); return markerOverlay; } // マーカーに画像セット marker = makeMarkerOverlay('/wp/wp-content/uploads/icon-sister-150x150.png'); // 地図(map)に、マーカーをオーバーレイする map.addOverlay(marker); // gps.txt からデータを取得し、マーカーの位置をセットする function gpsTracking() { req = new XMLHttpRequest(); req.open("GET", "/sakura/gps.txt", true); req.send(null); req.onload = function(){ getPlace(); marker.setPosition( ol.proj.fromLonLat([ Number(genzaiti[1]) , Number(genzaiti[0]) ]) ); }; }; gpsTracking(); // 5秒ごとに繰り返す setInterval('gpsTracking()',5000); |
ここでも、エラー処理などは・・・(以下略・・・
4. 試運転
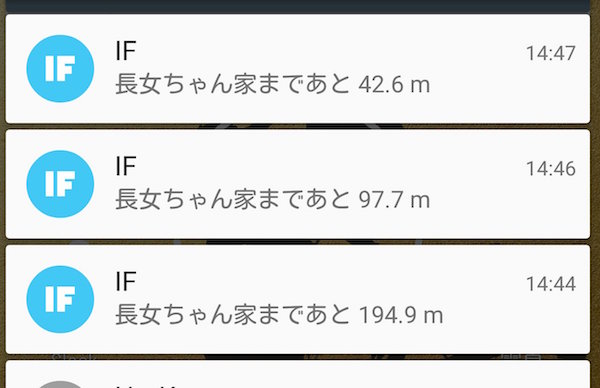
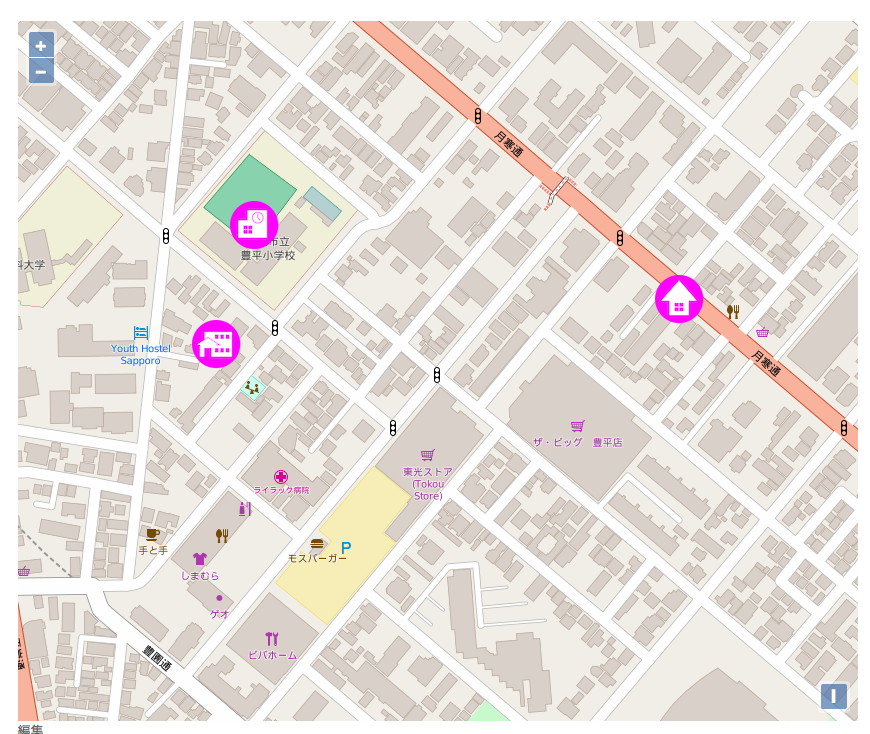
本日お父ちゃんが出勤中に試運転をしております!
5秒おきなので、30倍に早送りしております。
動いてる〜!長女ちゃんアイコンが動いてます。第一段階としては、まずはここまで〜!
(因みにBGMは昔私が作った曲です〜![]() )
)
課題
- 自動的に長女ちゃんアイコンが真ん中に来るようにする(地図の自動追従)
- 緯度経度の取得が不安定なので改善(php側?)
- 地図を移動させた時、アイコンも一緒に動いてしまう
追記:その後の進捗
- さくらのIOTモジュールでGPSリアルタイムトラッキング(調整その1)
- さくらのIoT&GPS、長女ちゃんの登下校で実用開始!
 お母ちゃん
2016.6.16
お母ちゃん
2016.6.16








GPSの位置で振れるのは 仕方ないと思います。
ポケモンgoやっていても 自分の位置ぶれぶれです。
バッテリ問題ですが タイマー起動してはどうでしょう。
登下校のタイミングは 休み前後、運動会など 特殊な時期以外は固定だと思うので
タイマーで起動させれば消費は少なくて済むような気がします。
あとは間隔空けるしかないですものねー。
私も、Google Mapなど使っていても、位置が微妙にずれていて自分の場所がはっきりわからなかったりします。
この記事の後、お父ちゃんが「拾った衛生の数が○個以上の時に送信」というような機能を追加したので、だいぶ良くなりました。
不測の事態も含めて、常時送信可能な状態にしておきたいなというのもあって、考えどころです。
「動いた距離が○m以下だったら送信しない」とかでも良いのかなぁとか…。
コメントありがとうございました!