
さくらのIOTモジュールでGPSリアルタイムトラッキング(調整その1)
Home > IoT > さくらのIoTプラットフォームα版 >
本記事にはアフィリエイト広告が含まれます。
前回の微調整です。
まずはお父ちゃんの方で、「衛生の数」も拾うようにしてもらいました。
衛星数も表示するように追加。
|
1 2 3 4 5 6 7 8 9 |
function getPlace() { genzaiti = new Array(); var source = req.responseText; genzaiti = source.split(","); document.getElementById('mapTestText').innerHTML = 'lat: ' + genzaiti[0] + '<br />long: ' + genzaiti[1] + '<br />satellites: ' + genzaiti[2] + '<br />source: ' + source; } |
あと、下記で、jsonデータが破損しているときがある。
|
1 |
$json = file_get_contents("php://input"); |
元々のデータなのか、php側の問題なのか・・・原因はまだ切り分けられていないので課題。
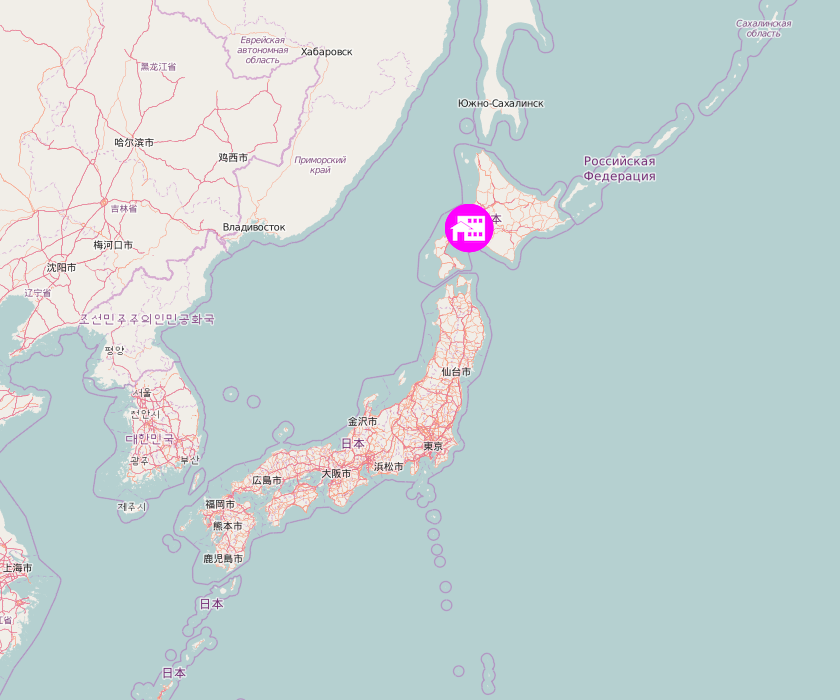
そこで、緯度経度が取得できない時にアイコンが飛んでっちゃっていたので、それを修正。
適当に、緯度経度の値を40と100位にしておいて、それ以下だと動作させないようにしました。
|
1 2 3 4 |
if ( genzaiti[0] > 40 && genzaiti[1] > 100 ) { marker.setPosition( ol.proj.fromLonLat([ Number(genzaiti[1]) , Number(genzaiti[0]) ]) ); map.getView().setCenter(ol.proj.transform([ Number(genzaiti[1]) , Number(genzaiti[0]) ], 'EPSG:4326', 'EPSG:3857')); } |
アイコンを中心に自動的に追従してほしいので、下記を追加。(上記のifの中に入ってます)
|
1 |
map.getView().setCenter(ol.proj.transform([ Number(genzaiti[1]) , Number(genzaiti[0]) ], 'EPSG:4326', 'EPSG:3857')); |
ところが、マウスでドラッグして移動した時も強制的に戻されちゃう。だめじゃん!ドラッグされたときは処理しないようにしなくちゃ。
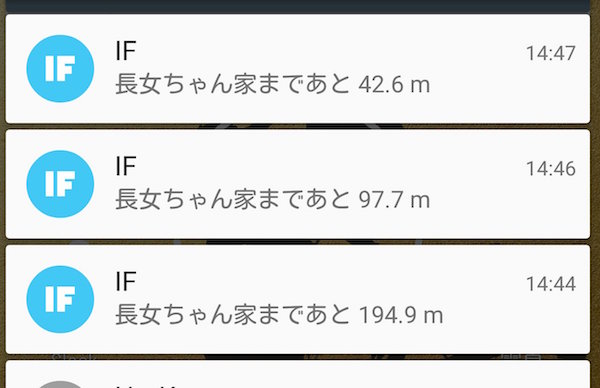
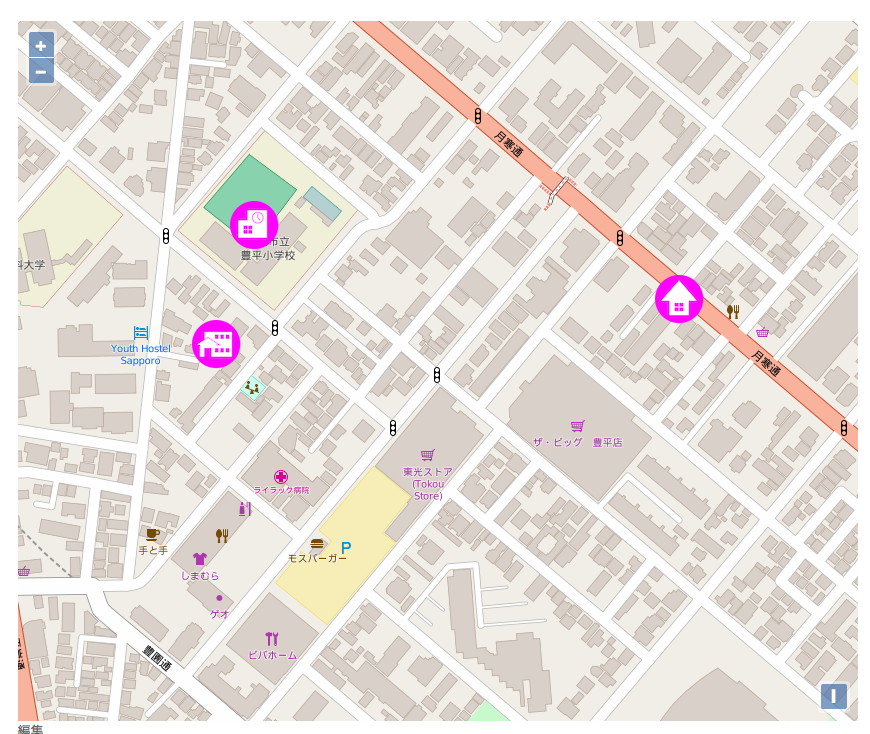
現状はこんな感じです。
まだまだ課題がありつつの・・・。あとはWebsocketの方も試してみる予定です。双方向通信もしたいので!:grin:
 お母ちゃん
2016.6.20
お母ちゃん
2016.6.20