PovRanianについて
PovRanian 作例と代替部品の紹介
ここではハンディーバーサライタ PovRanian (ポブラニアン)の 作例や代替部品の紹介を記載していきます。 製作レシピは以下で販売しております。 https://shop.homemadegarbage.com/product/povranian_recipe/ P...
PovRanian の筐体を3Dプリンタにて
昨年末に購入した3DプリンタでPovRanian の筐体を作ってみました! 今までは木とか金具で構成していたので。。。 [amazonjs asin="B07J5P3SP9" locale="JP" title="ANYCUBIC MEGA-S 3Dプリンター 金属製 高精度 Titan押出機 ...
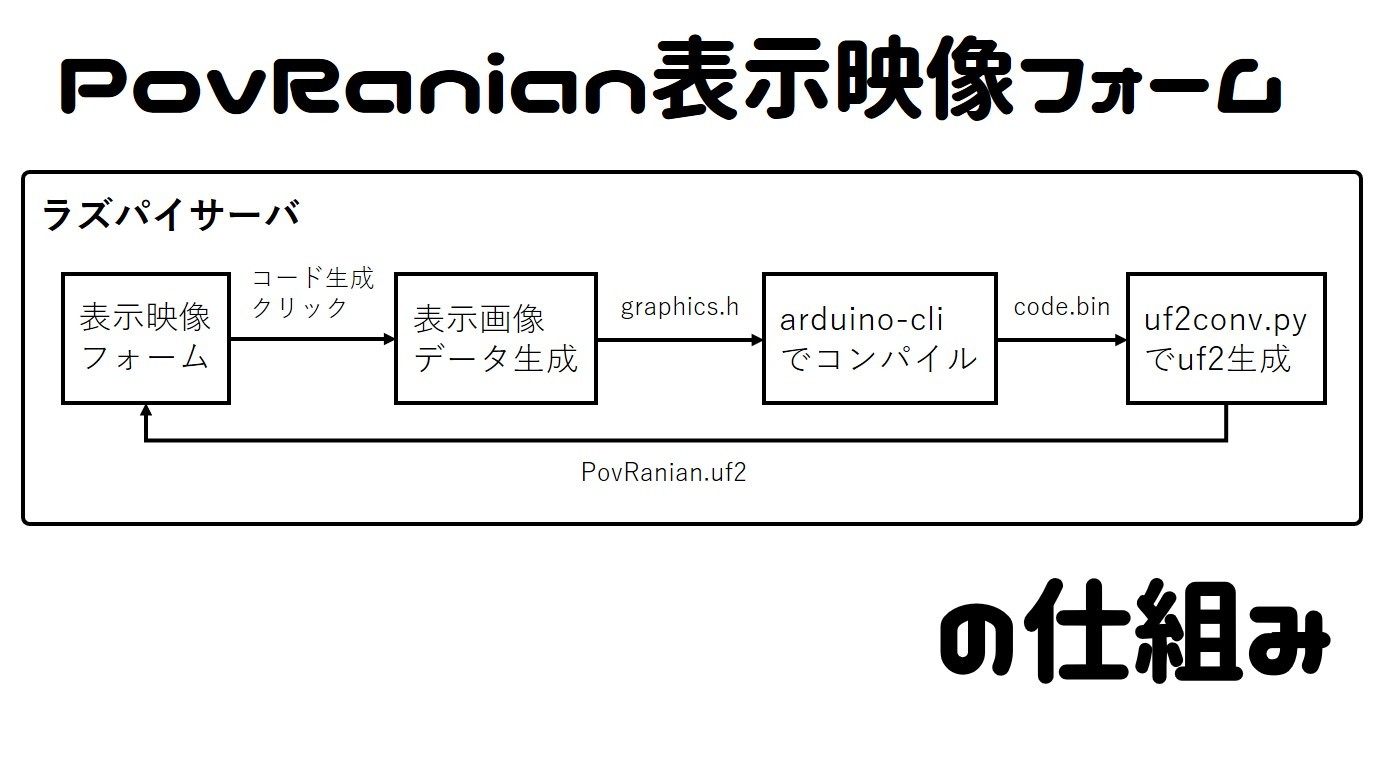
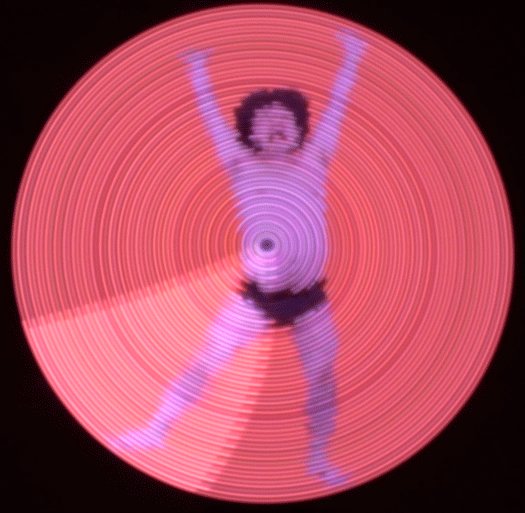
ハンディバーサライタ PovRanianの表示映像生成フォームの仕組み
Arduino Advent Calendar 2019 | 22日目 今年は念願のHomeMadeGarbageのオフィシャルショップを開店することができ、ハンディバーサライタPovRanian (ポブラニアン)を出品いたしました。 画像や図形をフルカラーで表示することができます。 ハン...
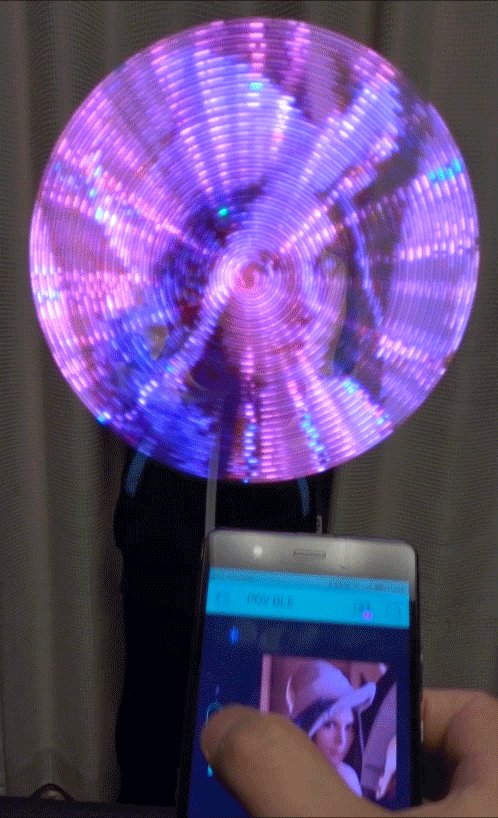
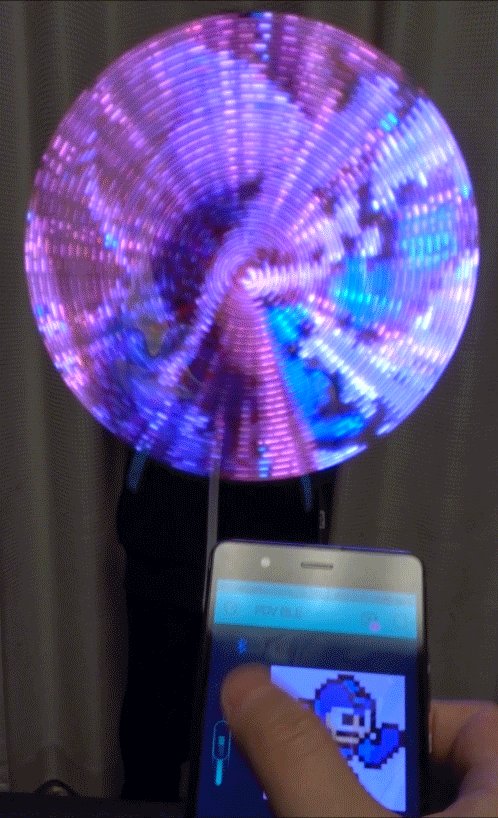
ハンディ バーサライタ PovRanian の使い方
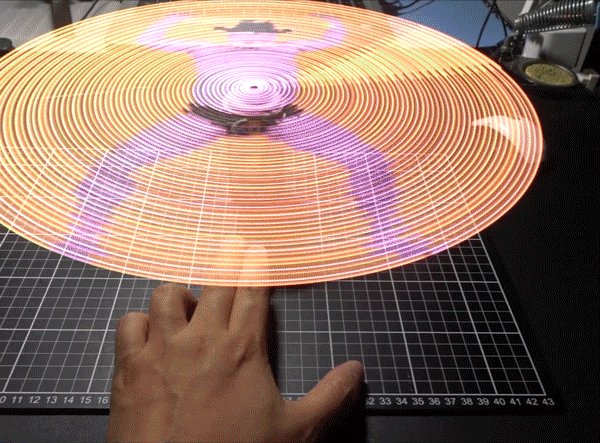
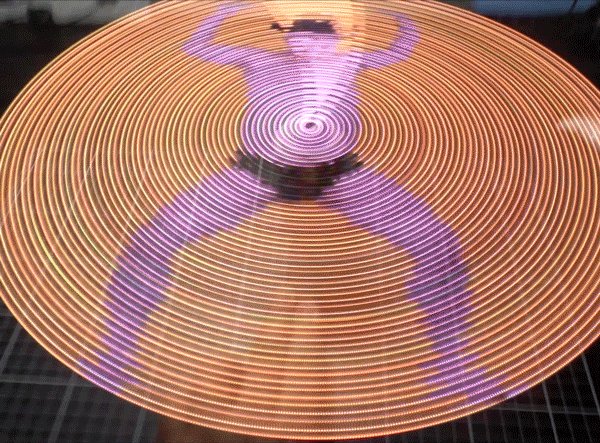
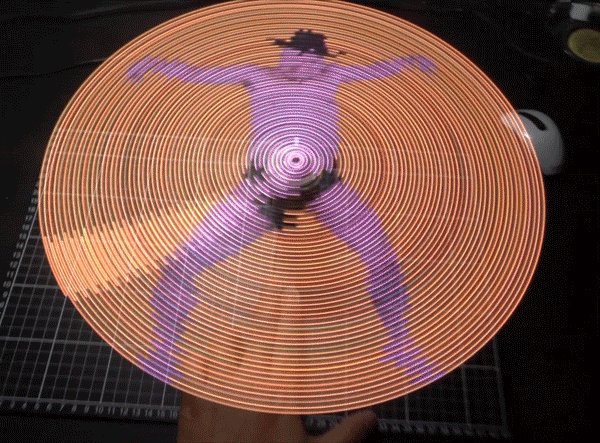
ハンディ バーサライタ PovRanianの使用方法をご紹介します。 映像生成 表示映像フォームサイトでPovRanianに表示する映像データを生成します。 https://homemadegarbage.com/povranian-form01 コード生成...
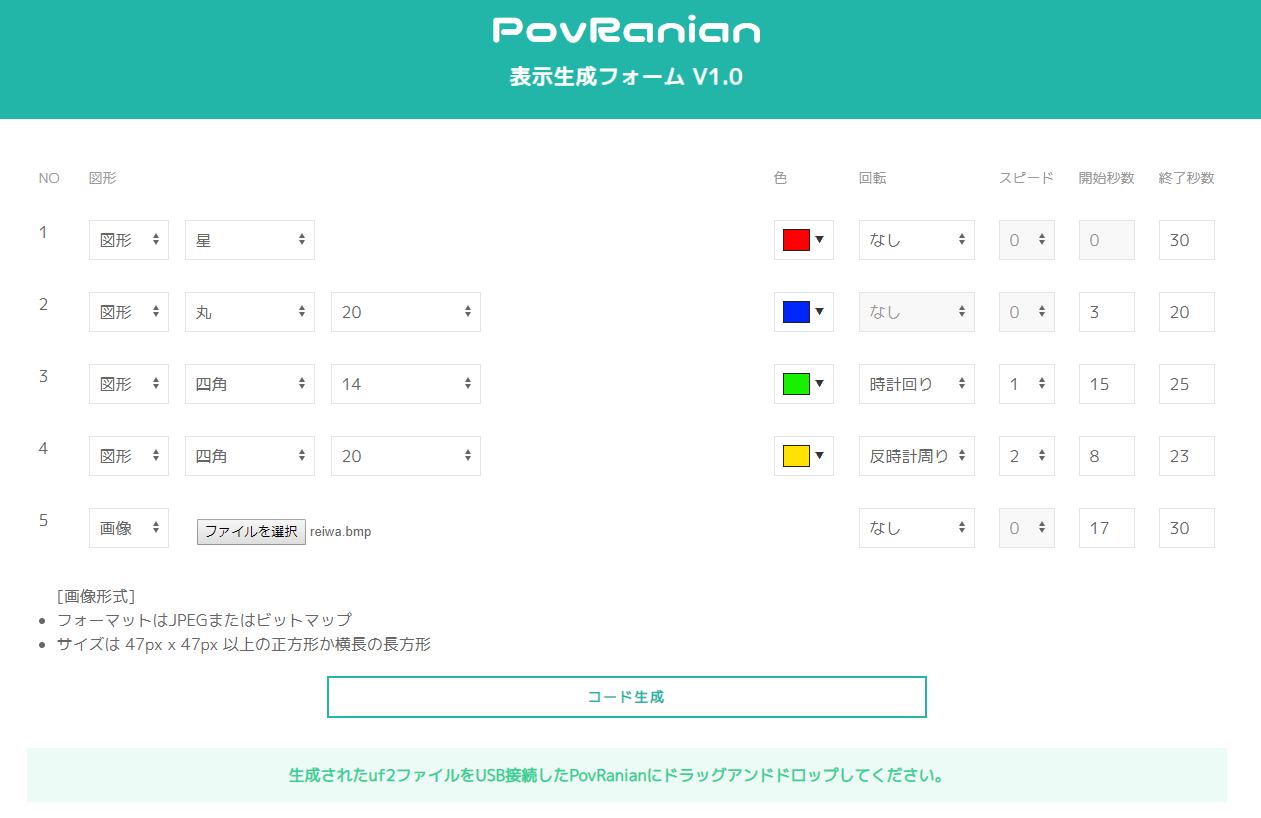
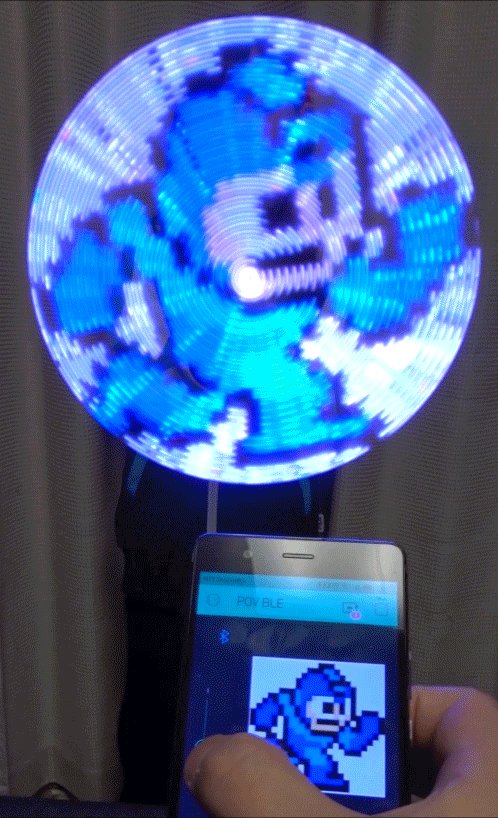
ハンディ バーサライタ PovRanian の表示映像フォーム使用方法
PovRanianに表示する映像データを生成するサイトの使用方法をご紹介します。 http://homemadegarbage.0t0.jp/PovRanian/ 基本操作 表示映像フォームの基本操作をご紹介します。 映像は最大で5種表示できます。 ...
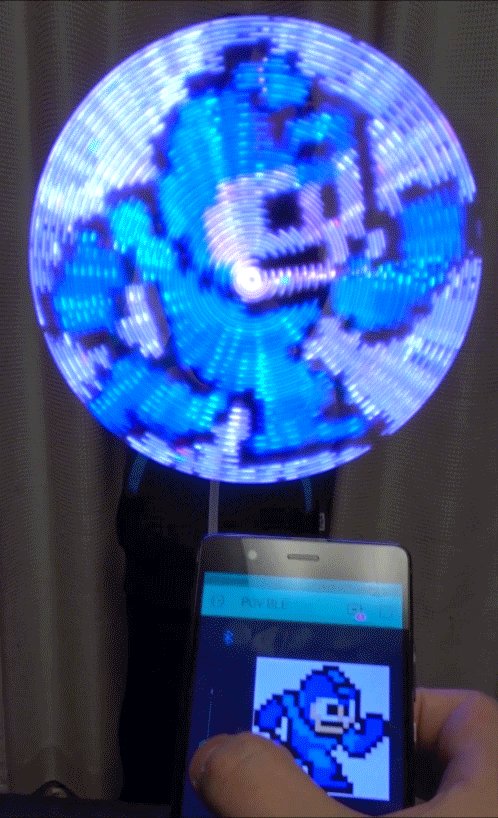
ハンディ バーサライタ PovRanian の製法
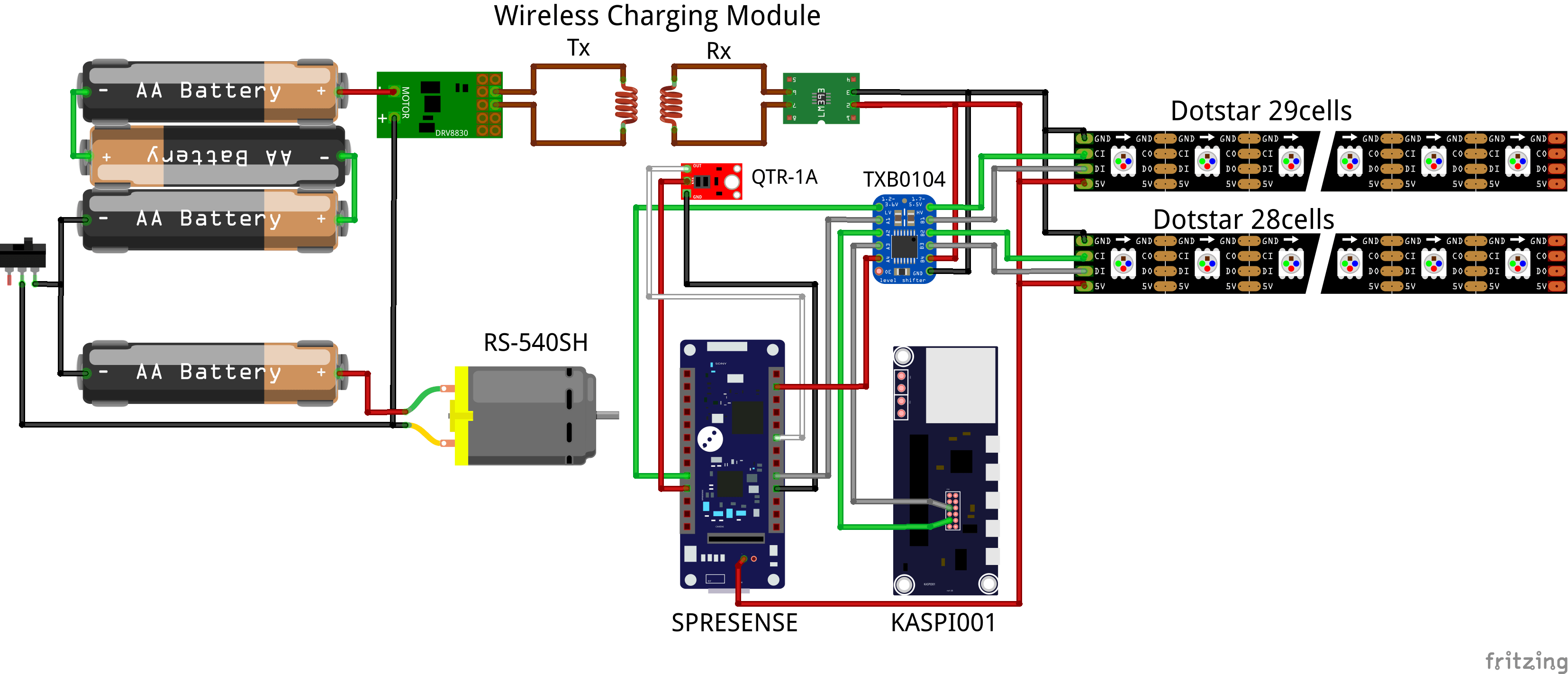
ハンディ バーサライタ PovRanian (ポブラニアン)に表示する映像を生成するサイトを立ち上げました。 画像や図形を組み合わせて空中にお好みの絵を投影できます。 ここではPovRanian 装置の製法を紹介いたします。 PovRanian表示生成フォームの使用法や Pov...
バーサライタ装置の製法
これまで作成してきたバーサライタ装置のハードの製法をざっくりと記載いたします。 HomeMadeGarbageは令和を歓迎し待ちわびています。#元号 #beautifulharmony pic.twitter.com/KhgNl0TcsH — HomeMadeGarbage (@H0me...
SPRESENSE のマルチコアプログラミングで バーサライタ
ついにSPRESENSE にArduino IDEでのマルチコアプログラミング環境が誕生しました。 [amazonjs asin="B07H2CG1HP" locale="JP" title="SONY SPRESENSE メインボード CXD5602PWBMAIN1"] 前回S...
SPRESENSE で バーサライタ
あいかわらずバーサライタ製作沼にドはまり中のお父ちゃん SonyのマイコンSPRESENSEでもバーサライタを作っておりました。 https://homemadegarbage.com/en/spresense-pov01 SPRESENSEはGPSやハイレゾオーディオコアを有する高性能マイコ...
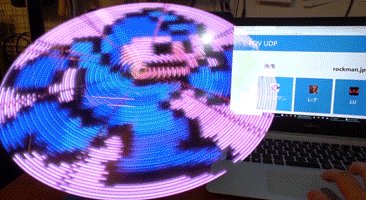
バーサライタに映像を無線転送
前回、ESP32で割り込みやマルチタスクを駆使してバーザライタの高分解能化に成功いたしました。 https://homemadegarbage.com/pov-esp32-02 今回は画像や動画をWiFiで転送して表示に成功いたしましたのでご報告します。 UDPで...
ESP32でバーサライタ 高分解能化
前回、課題となったPOV(Persistent Of Vision=残像)表示装置バーサライタの高速化が実現できましたのでご報告いたします :-D 。 https://homemadegarbage.com/pov-esp32 前回の課題 割り込み制御できない フォトリフレクタ QTR-1A...
ESP32 でバーサライタ作製
以前つくったPOV(Persistent Of Vision=残像)表示装置バーサライタのマイコンをESP32にしてみました。高速で優秀なESP32で更に無線も使えるので、表示画像をBluetoothで切り替えなども試してみました。 https://homemadegarbage.com/evil...
“キング・オブ・ダークネス” EVIL の魔法陣を自作
以前 球体のPOV(Persistent Of Vision=残像)装置をLEDテープでつくろうと思っていたのですが安定した回転装置がうまく作れずそのまま闇に葬ってなかったことにしておりました。 https://homemadegarbage.com/pov-sphere09 そんな時、昨年 1...