
「Pz-LinkCard」プラグインをWordPress標準のブログカード風に表示
本記事にはアフィリエイト広告が含まれます。
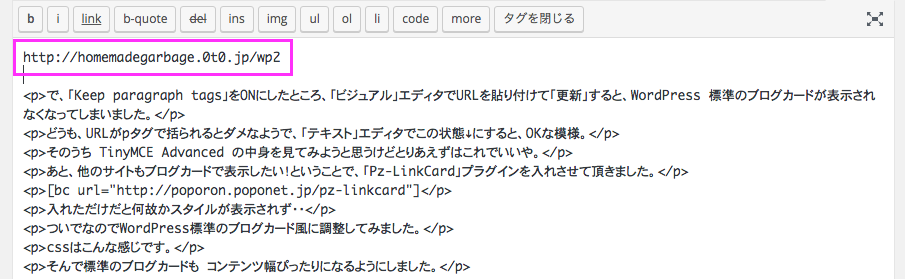
で、「Keep paragraph tags」をONにしたところ、「ビジュアル」エディタでURLを貼り付けて「更新」すると、WordPress 標準のブログカードが表示されなくなってしまいました。
どうも、URLがpタグで括られるとダメなようで、「テキスト」エディタでこの状態↓にすると、OKな模様。
そのうち TinyMCE Advanced の中身を見てみようと思うけどとりあえずはこれでいいや。
あと、他のサイトもブログカードで表示したい!ということで、「Pz-LinkCard」プラグインを入れさせて頂きました。
入れただけだと何故かスタイルが表示されず・・
追記:(WordPressをアップデートして、WordPressディレクトリの権限まわりを弄くっていたらスタイルが表示されました。なので、プラグインの「リンクカード設定」で「指定したCSSファイルを使用する」にチェックを入れ、「CSSファイル名」は空欄に設定。サイトのcssだけ読み込む形にしました。)
★追記2:Pz-LinkCard プラグイン作者のぽぽろん様より下記コメントをいただきました!!★
Pz-LinkCardでは、 /wp-content/download/ 配下に pz-linkcard というディレクトリを作成して、スタイルシート等を保管しています。
ウェブアプリケーションファイヤーウォールなどが設定されているとこれかの書き込みが失敗する可能性があります。
パーミションもこの辺りをいじると上手く動くと思われます。
との事です!!
ぽぽろんさん、ありがとうございましたm(_ _)m
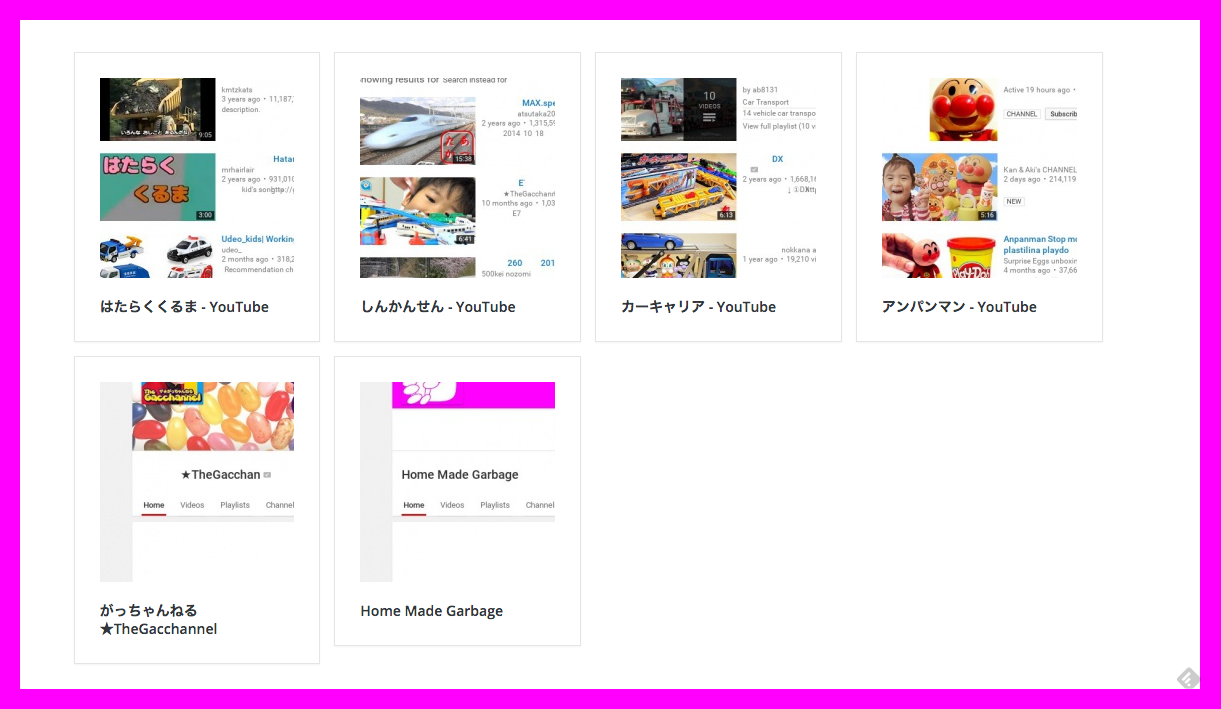
ついでなのでWordPress標準のブログカード風に調整してみました。
cssはこんな感じです。
そんで標準のブログカードも コンテンツ幅ぴったりになるようにしました 🙂
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
/*-------------------------------------------------------- ブログカード --------------------------------------------------------*/ .linkcard { padding: 25px; font: 400 14px/1.5 'Open Sans',sans-serif; color: #82878c; background: #fff; border: 1px solid #e5e5e5; -webkit-box-shadow: 0 1px 1px rgba(0,0,0,.05); box-shadow: 0 1px 1px rgba(0,0,0,.05); overflow: auto; zoom: 1; margin-bottom: 2em; } .linkcard a { color: #32373c; } .linkcard a:hover { text-decoration: underline; } .linkcard .lkc-favicon { display: inline; max-width: 25px; margin-right: 0.5em; } .linkcard .lkc-thumbnail { display: block; max-height: 200px; overflow: hidden; margin-bottom: 20px; } .linkcard .lkc-title { margin: 0 0 15px; font-weight: 700; font-size: 22px; line-height: 1.3; display: block; margin-bottom: 1em: } .linkcard .lkc-url { display: none; } .linkcard .lkc-info { margin-top: 30px; font-weight: 700; line-height: 25px; } .linkcard .lkc-info a { color: #82878c; } .linkcard .lkc-domain { vertical-align: bottom; } .linkcard .lkc-share { float: right; } .wp-embedded-content { width: 100%; } |
 お母ちゃん
2016.4.24
お母ちゃん
2016.4.24








はじめまして。
私もPz-LinkCardプラグインを利用することを試みたのですが、ショートタグを入力してもブログカードを表示することができませんでした。
差し支えありませんでしたらどのディレクトリをどのようにパーミッション変更したのかお教えいただければと思います。
何卒宜しくお願い申し上げます。
一年前のコメントなので返信しても伝わるか分かりませんが…。
Pz-LinkCardでは、 /wp-content/download/ 配下に pz-linkcard というディレクトリを作成して、スタイルシート等を保管しています。
ウェブアプリケーションファイヤーウォールなどが設定されているとこれかの書き込みが失敗する可能性があります。
パーミションもこの辺りをいじると上手く動くと思われます。
作者様じきじきのコメント、ありがとうございます。
(コメントの公開&お返事が遅れてしまい、誠に申し訳ないです????????)
コメント頂いた箇所、ブログにも追加させて頂きます!
大変ありがたいプラグインを公開して下さり、ありがとうございます????✨
WordPress標準ブログカード形式っていうのも良い感じですね。参考にさせていただいて、簡単設定にいれられないか検討してみようと思います。
ありがとうございます???? 私のCSSは色々甘い所があるかもしれませんが???????? これからも Pz-LinkCard プラグインは大活躍させて頂きます!✨✨
kai さん
はじめまして。
コメントありがとうございます。
権限は最終的に、wordpress ディレクトリ(と配下すべて)の所有者を、www-data に変更しました。
wordpressの権限についてはこちらの記事も参考にさせて頂きました。
WordPressにおけるパーミッション設定などの試行メモ 〜プラグインがインストールできない〜
http://qiita.com/hyperkinoko/items/b7d12e1d6926f82d2648
参考になりましたら幸いです。