
Adafruit NeoMatrixライブラリを堪能
本記事にはアフィリエイト広告が含まれます。
前回、LEDマトリクスをDMA駆動で光らせてみたのですが、LEDマトリクス用のライブラリが便利だったので改めて色々試してみました。
目次
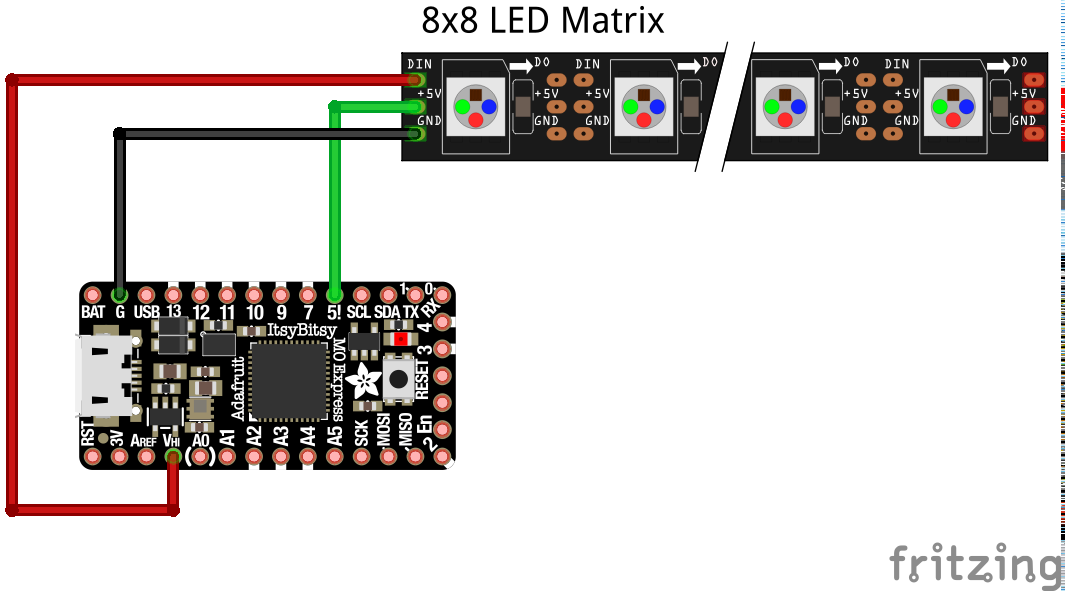
構成
LEDデータ入力はデジタル5ピン。電源はVhiピンを接続。
部品
- マイコン Adafruit Itsy Bitsy M0 Express
- フレキシブル 8×8 RGB LEDマトリクス
Adafruit Itsy Bitsy M0 Expressについての詳細は以下参照ください。
Arduinoライブラリ
LEDマトリクス点灯のために以下3つのライブラリを使用します。
- グラフィックをディスプレイに表示するためのライブラリ
https://github.com/adafruit/Adafruit-GFX-Library
- NeoPixel用ライブラリ
https://github.com/adafruit/Adafruit_NeoPixel
- NeoPixelマトリクス用ライブラリ
https://github.com/adafruit/Adafruit_NeoMatrix前回使用したDMA駆動用のNeoPixelマトリクスライブラリもあります。
https://github.com/adafruit/Adafruit_NeoMatrix_ZeroDMA
ここでは、通常のマトリクスライブラリを使用しました。
文字スクロール
Arduinoコード
マトリクスライブラリのプログラム例のmatrixtest.pdeを参考に、”Hello”とスクロール表示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
#include <Adafruit_GFX.h> #include <Adafruit_NeoMatrix.h> #include <Adafruit_NeoPixel.h> #define PIN 5 Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(8, 8, PIN, NEO_MATRIX_TOP + NEO_MATRIX_RIGHT + NEO_MATRIX_ROWS + NEO_MATRIX_ZIGZAG, NEO_GRB + NEO_KHZ800); const uint16_t colors[] = { matrix.Color(255, 0, 0), matrix.Color(0, 255, 0), matrix.Color(0, 0, 255) }; void setup() { matrix.begin(); matrix.setTextWrap(false); matrix.setBrightness(20); matrix.setTextColor(colors[0]); } int x = matrix.width(); int pass = 0; void loop() { matrix.fillScreen(0); matrix.setCursor(x, 0); matrix.print(F("Hello")); if(--x < -32) { x = matrix.width(); if(++pass >= 3) pass = 0; matrix.setTextColor(colors[pass]); } matrix.show(); delay(100); } |
8〜11行目でマトリクスのサイズや始点や配置方向を指定してます。
第1、第2引数:マトリクスの幅と高さを指定します。ここでは8✕8のLEDマトリクスを使用しますので、それぞれ8とします。
第3引数:Neopixelの入力ピンを指定。ここではデジタル5ピン。
第4引数:マトリクスの始点と配置方法を指定します。
最初のLEDピクセルは4つのコーナーの1つにある必要があります。 始点はNEO_MATRIX_TOPまたはNEO_MATRIX_BOTTOMとNEO_MATRIX_LEFTまたはNEO_MATRIX_RIGHTのいずれかで指定できます。マトリクス配置は、行方向、列方向のNEO_MATRIX_COLUMNSまたはNEO_MATRIX_ROWSで指定し、進行方向はNEO_MATRIX_PROGRESSIVEまたはNEO_MATRIX_ZIGZAGで指定します。
これらを”+”でつないで一つの引数とします。ここで使用したマトリクスはピクセルの始点が右上で行方向にジグザグに進行するので
NEO_MATRIX_TOP + NEO_MATRIX_RIGHT + NEO_MATRIX_ROWS + NEO_MATRIX_ZIGZAG
となります。
第5引数:NeoPixelライブラリ同様に使用されているLEDピクセルのタイプを示します。
動作
簡単に文字スクロールができちゃいました!
Adafruit NeoMatrixライブラリで文字スクロール
デフォルトフォント pic.twitter.com/E3wvNH5ej2— HomeMadeGarbage (@H0meMadeGarbage) 2018年11月8日
フォント追加
Adafruit-GFX-Libraryのfontconvertを使用してフォントを追加して表示することが可能です。
実行ファイル生成
ダウンロードしたGFXライブラリのfontconvertフォルダへ移動してターミナルで以下を実行すると実行ファイル fontconvertが生成されます。
|
1 |
make |
フォント生成
ここでは以下のフォントをダウンロードして表示してみます。
https://fontmeme.com/jfont/celtic-hand-font/
以下をターミナルで実行するとフォントののヘッダファイルが生成されます。
|
1 |
./fontconvert CELTICHD.TTF 5 > myfont.h |
5はフォントサイズでこの値で生成するフォントのサイズを指定できます。
以下で生成されたフォントを確認することができます。
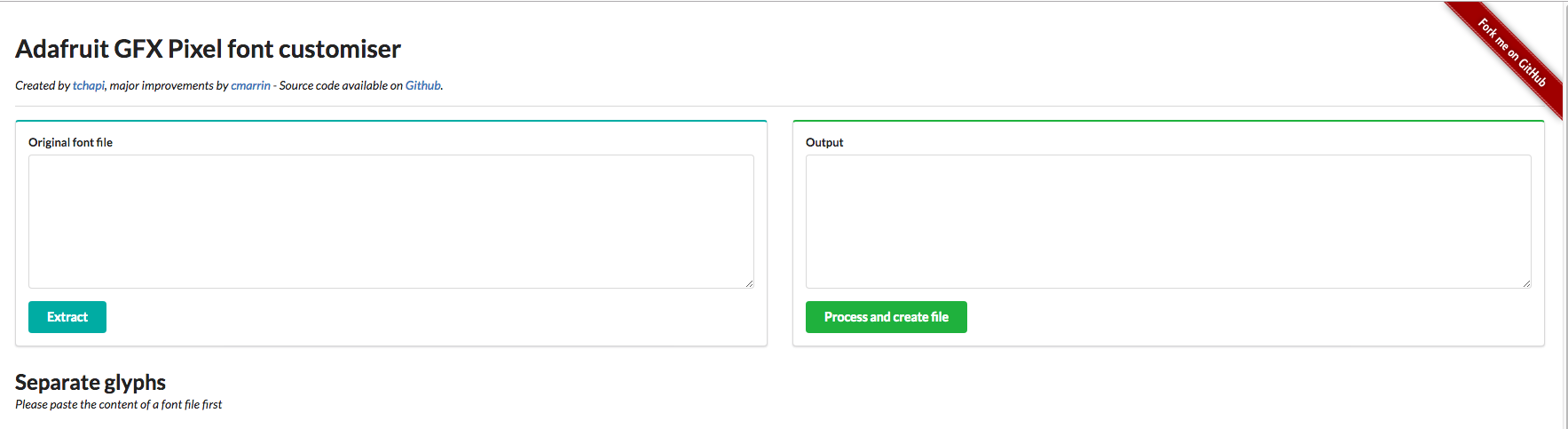
https://tchapi.github.io/Adafruit-GFX-Font-Customiser/
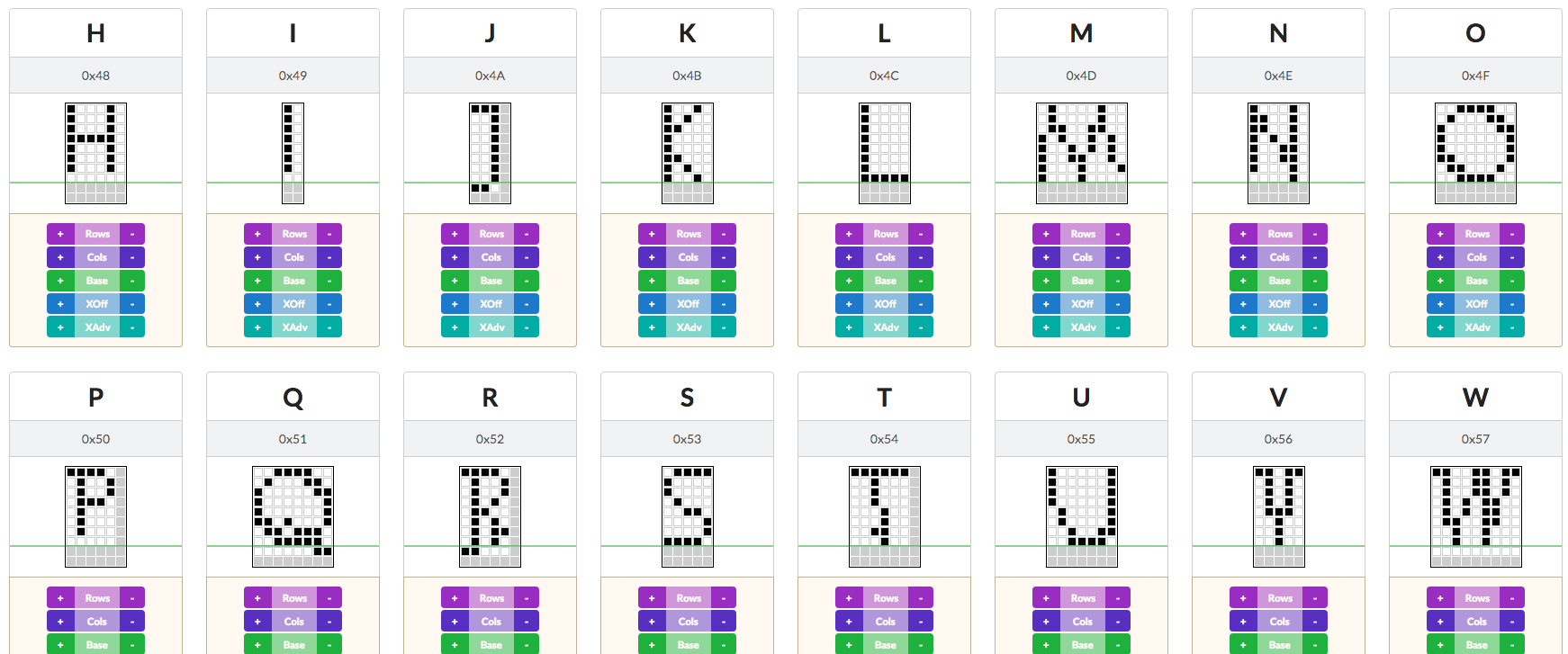
Original font file欄に生成されたヘッダファイルの内容をコピペして”Extact”ボタンをクリックします。すると各文字が表示されます。
表示されたドットの文字は修正することも可能です。修正後、”Process and create file”をクリックすると修正されたファイルが生成されます。
生成したヘッダファイル名はファイル内のPROGMEM前の名前を使用します。
|
1 2 3 4 |
const GFXfont CELTICHD5pt7b PROGMEM = { (uint8_t *)CELTICHD5pt7bBitmaps, (GFXglyph *)CELTICHD5pt7bGlyphs, 0x20, 0x7E, 10 }; |
ここではCELTICHD5pt7b.hとしてGFXライブラリのFontsフォルダにコピーします。
Arduinoコード
以下2行を追加するだけで追加したフォントの表示が可能です。
- フォントをインクルード
1#include <Fonts/CELTICHD5pt7b.h> - setup()内で以下追加
1matrix.setFont(&CELTICHD5pt7b);
動作
Adafruit NeoMatrixライブラリで文字スクロール
フォント追加 pic.twitter.com/cl6Lq5sJ3e— HomeMadeGarbage (@H0meMadeGarbage) 2018年11月8日
まぁデフォルトのフォントのほうが読みやすいね。。。けどこのようにフォントの追加も可能です!
グラフィック表示
ここまでできると次は絵を出してみたくなりますよね。ここでは絵を2枚つくって交互にLEDマトリクスを表示します。
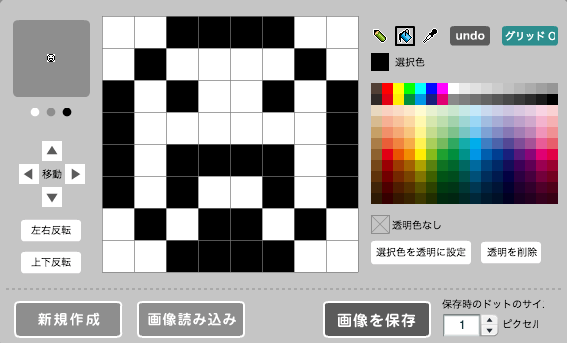
絵の作成
ミニドット絵メーカーで8✕8ピクセルの絵を2枚作りました。
http://neutralx0.net/dot/
画像のバイト配列生成
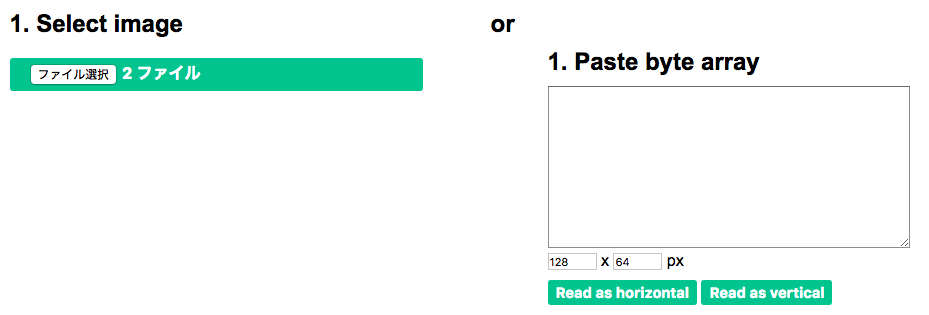
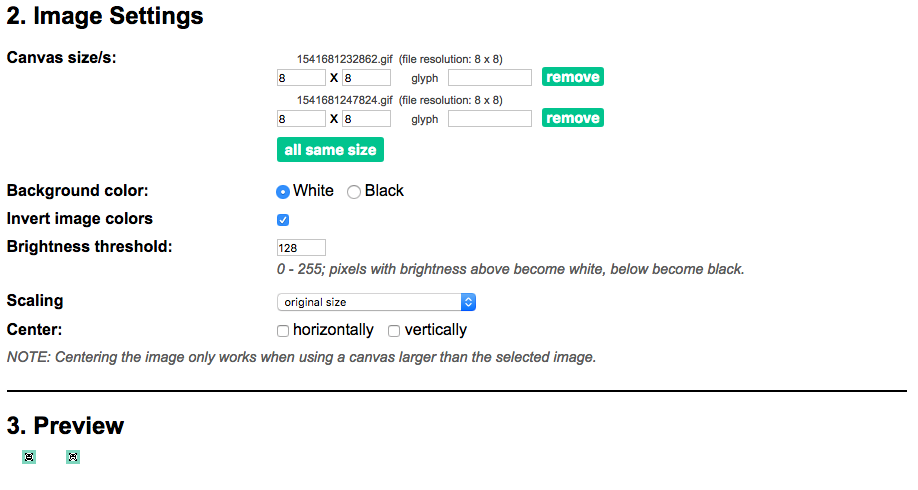
image2cppというツールで画像データからバイト配列を生成します。
http://javl.github.io/image2cpp/
“ファイル選択”で画像を指定します。
Invert image colorsにチェックを入れます。
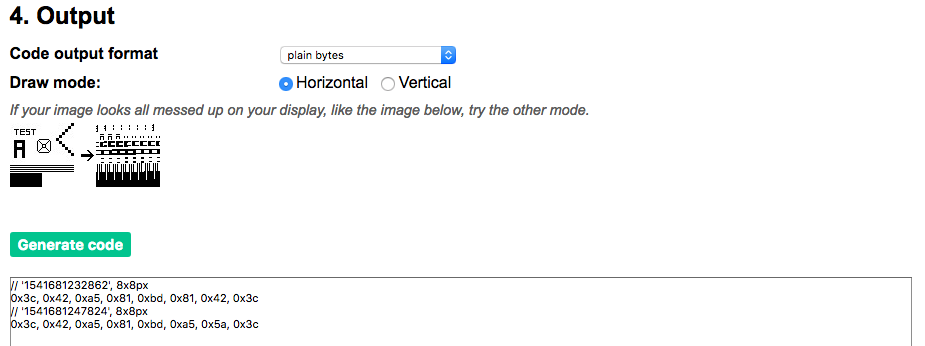
“Generate code”をクリックでバイト配列が生成されます。
Arduinoコード
image2cppのサンプルコードoled_example.inoを参考にプログラムしました。myBitmap1、myBitmap2で生成したバイト配列を指定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
#include <Adafruit_GFX.h> #include <Adafruit_NeoMatrix.h> #include <Adafruit_NeoPixel.h> #define PIN 5 Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(8, 8, PIN, NEO_MATRIX_TOP + NEO_MATRIX_RIGHT + NEO_MATRIX_ROWS + NEO_MATRIX_ZIGZAG, NEO_GRB + NEO_KHZ800); const unsigned char myBitmap1 [] PROGMEM = { 0x3c, 0x42, 0xa5, 0x81, 0xbd, 0x81, 0x42, 0x3c }; const unsigned char myBitmap2 [] PROGMEM = { 0x3c, 0x42, 0xa5, 0x81, 0xbd, 0xa5, 0x5a, 0x3c }; void setup() { matrix.begin(); matrix.setTextWrap(false); matrix.setBrightness(20); } void loop() { matrix.drawBitmap(0, 0, myBitmap1, 8, 8, matrix.Color(0,255,0)); matrix.show(); delay(1000); matrix.clear(); matrix.show(); matrix.drawBitmap(0, 0, myBitmap2, 8, 8, matrix.Color(0,255,0)); matrix.show(); delay(1000); matrix.clear(); matrix.show(); } |
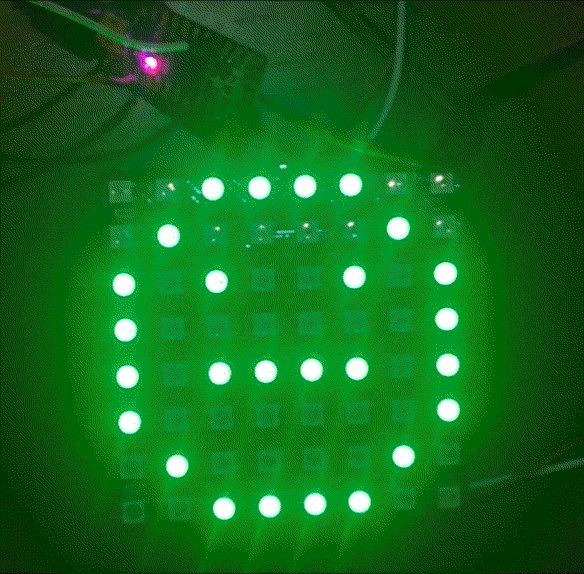
動作
Adafruit NeoMatrixライブラリでグラフィック表示 pic.twitter.com/xY2z29qjeg
— HomeMadeGarbage (@H0meMadeGarbage) 2018年11月8日
作成した2枚の絵が交互に表示されています。簡単でいいですねぇ。
終わりに
Adafruit NeoMatrixライブラリを使用して文字とグラフィックの表示を試してみました。便利なツールもあって簡単にカスタマイズできて色々広がりそうです。
次の目標はフルカラーのグラフィック表示ですね!
 お父ちゃん
2018.11.8
お父ちゃん
2018.11.8













このサイトを参考にさせていただいたおかげで、Tiny LED Clipができました!とっても感謝しております。これからの投稿も楽しみにしております 🙂
・ちんまりLEDクリップ:Tiny LED clip
https://protopedia.net/prototype/3264
ご案内ありがとうございます!
LEDマトリクスによる表示もすごいですが
ATOM Echoによる音声や発話も素晴らしいですね。
非常に小型に作られているので身につけられるのも最高ですね!
返信ありがとうございます!
音声と発話を付けると、子供の喜び方がとっても大きくなりました笑
また小型化のコメントを初めて得ましたが、LEDを使うと結構大きいパーツとなってしまうので、さすが製作者からのコメントと感じました。