
スマホでNode-RED! 神アプリ RedMobile
本記事にはアフィリエイト広告が含まれます。
お父ちゃん![]() はプログラミングが苦手なので、パソコンに仕事をさせる際にはNode-REDを多用します。前回のブログでもバーサライタ装置に表示する画像をWiFi転送させて、画像の選択ボタンUIの構築にNode-REDを使用しています。
はプログラミングが苦手なので、パソコンに仕事をさせる際にはNode-REDを多用します。前回のブログでもバーサライタ装置に表示する画像をWiFi転送させて、画像の選択ボタンUIの構築にNode-REDを使用しています。
いろいろな機能を持ったノードを配置して配線するだけでコーディングできてしまうので、モノづくりの目的や熱意を損なうことなくスピーディーにやりたいことができてしまいます。
ただパソコンでできるならスマホでもやりたいと思うのが現代人のSAGA。ネットまさぐっていたら見つけたのです。
RedMobileという名の神がかったアプリを。
スマホ上でNode-REDの機能がほぼまんま使えてしまいます。便利で今後のヘビーユーズが予想されますので、これまで使用した例を記載いたします。
目次
RedMobile基本動作
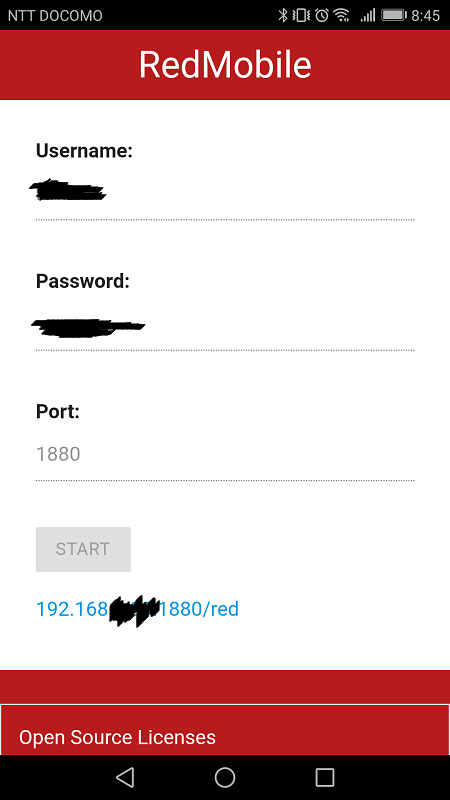
アプリをインストールしてアカウント登録ですぐ使えます。
アプリ起動後、登録したユーザ名とパスワードを入力して”START”をクリックします。しばし待つとNode-REDのページが作成されます。
“192.168.xxx.xxx:1880/red”
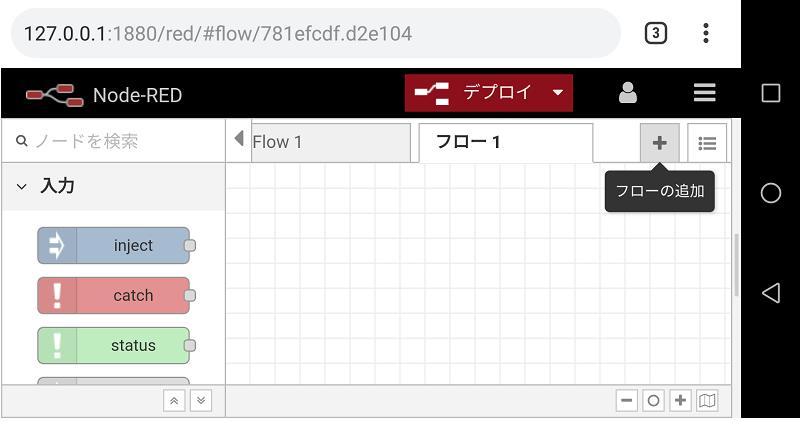
作成されたリンクをクリックするとパソコンと同じNode-REDの画面が開きます。
使用できるノードも初めからたくさん用意されています。
スマホ上では結線しにくいのでパソコンでリンクにアクセスしてノードを編集するのをお勧めします。
動作
スマホアプリRedMobile。あら、いいですねぇ。便利
スマホからPCへUDP通信。#nodeRED #RedMobile pic.twitter.com/sP0tv0vMDM— HomeMadeGarbage (@H0meMadeGarbage) 2019年3月11日
スマホからパソコンへUDP通信で文字列を送信しています。一瞬でできました。マジ便利。
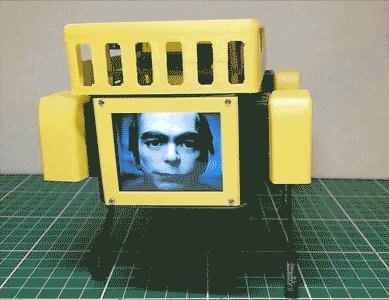
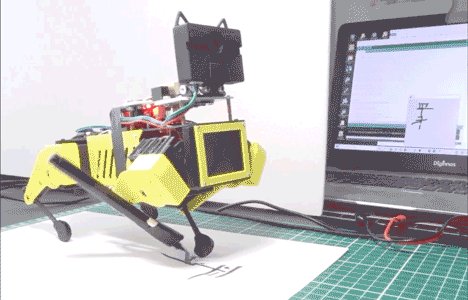
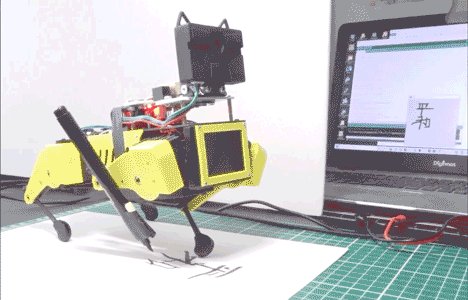
バーサライタ表示画像の色を制御
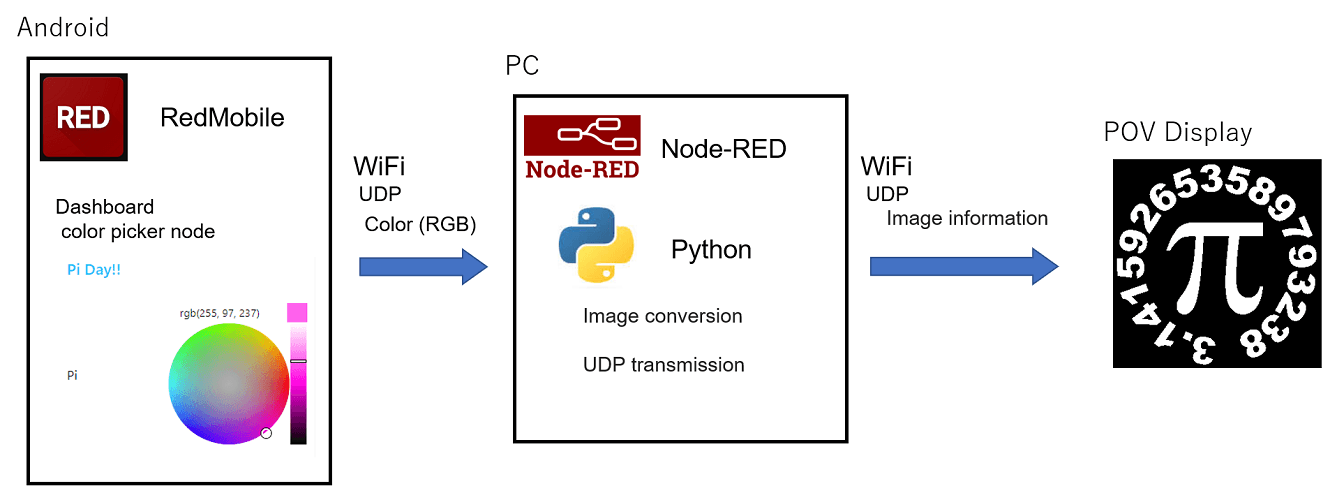
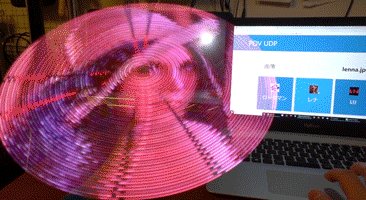
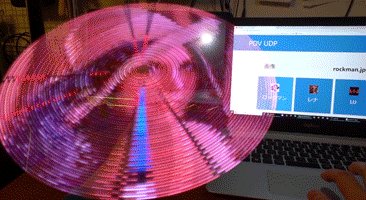
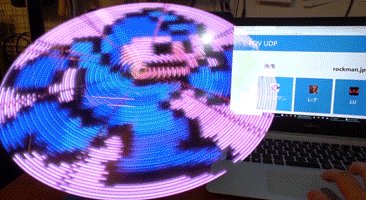
RedMobileのDashboardのカラーピッカーノードで色を選択してバーサライタ装置に表示する画像の色を変えます。
RedMobileのDashboardカラーピッカーノードで色を選択しUDPでRGB情報をパソコンに転送。パソコンで色情報を受け取りPythonで選択された画像の色変換とバーサライタ用のデータ変換を実施してバーサライタ装置へUDP送信しています。
動作
3.14のπの日に作成・投稿しました。
Happy Pi Day!!#PiDay #PiDay2019 #パイの日 #円周率 #バーサライタ #nodeRED #RedMobile pic.twitter.com/5qFcoV25N8
— HomeMadeGarbage (@H0meMadeGarbage) 2019年3月13日
RedMobile設定 (Android)
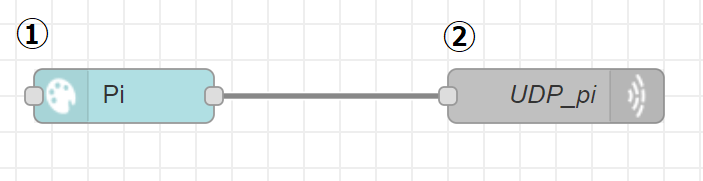
RedMobileのDashboardのカラーピッカーノードで色を選択して、RGB色情報をUDPで送信します。
①ダッシュボード カラーピッカーノード
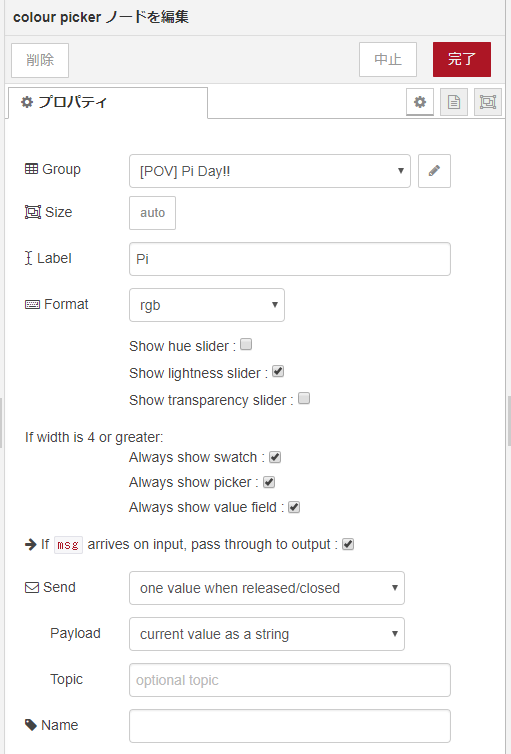
node-red-dashboardのcolour picker nodeでカラーピックUIを表示します。
Group:ダッシュボードノードを表示させるグループ名を決めて選択します。
Label:ノード名の表記
Format:ここではRGB形式で色情報を出力します。
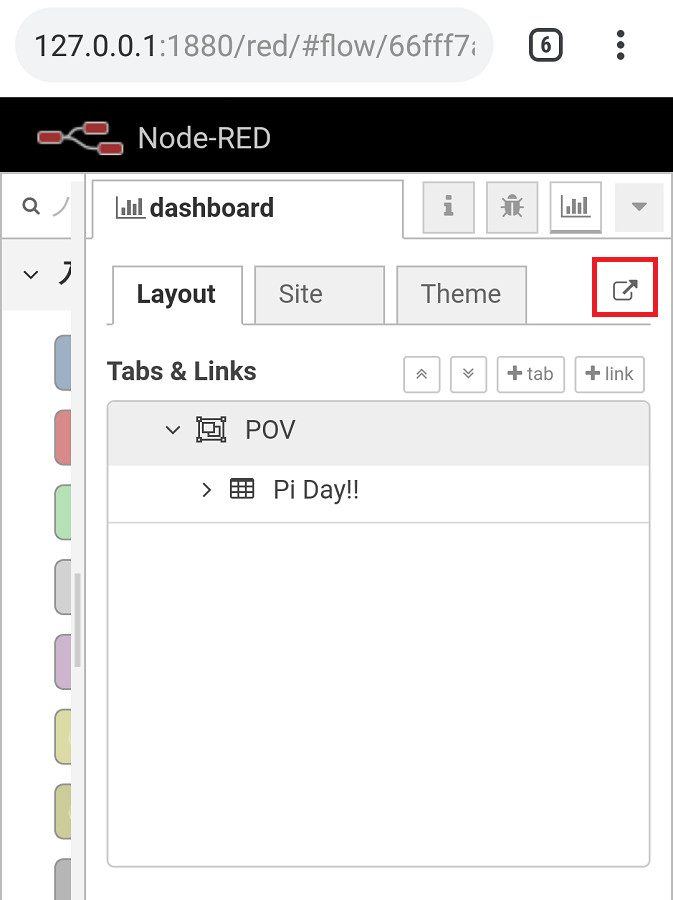
Dashboardタグを選択して表示ボタンでダッシュボード画面が表示されます。
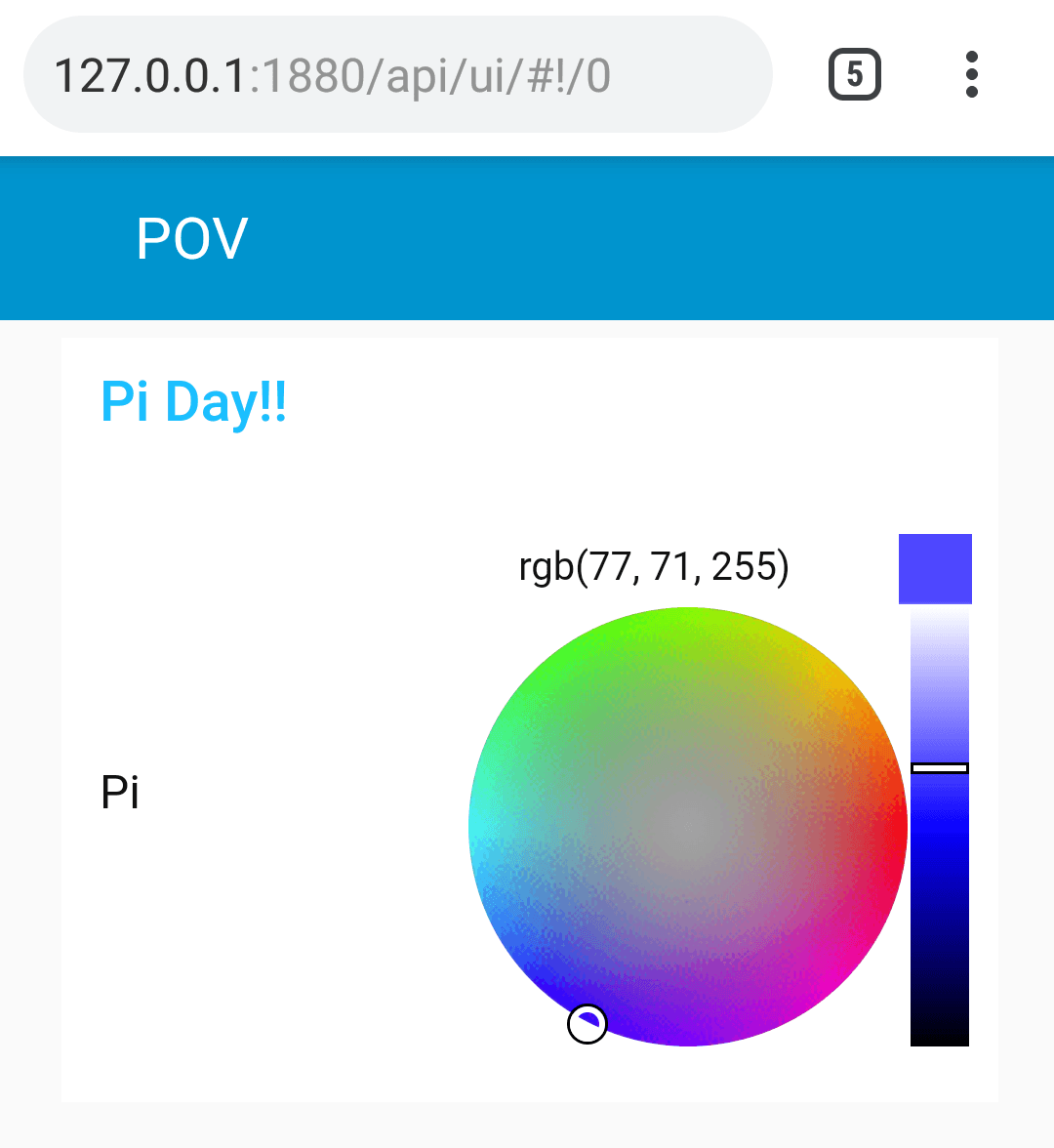
ダッシュボード
②ダッシュボード カラーピッカーノード
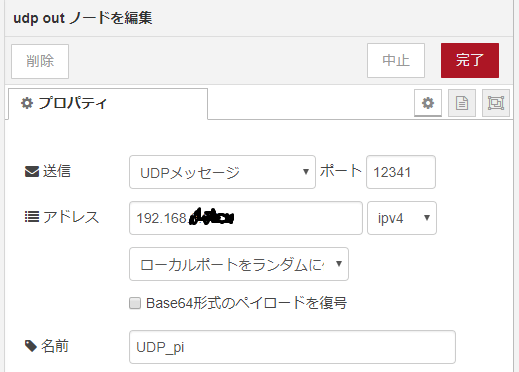
RGB色情報をudp out nodeでUDP送信します。
ポート:UDP送信ポートを設定します。
アドレス:送信先のパソコンのIPを指定
Node-RED設定 (PC)
パソコン上のNode-REDで受け取った色情報をPythonに送ります。
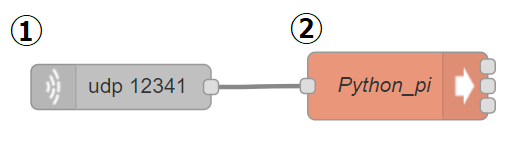
①ダッシュボード ボタン表示
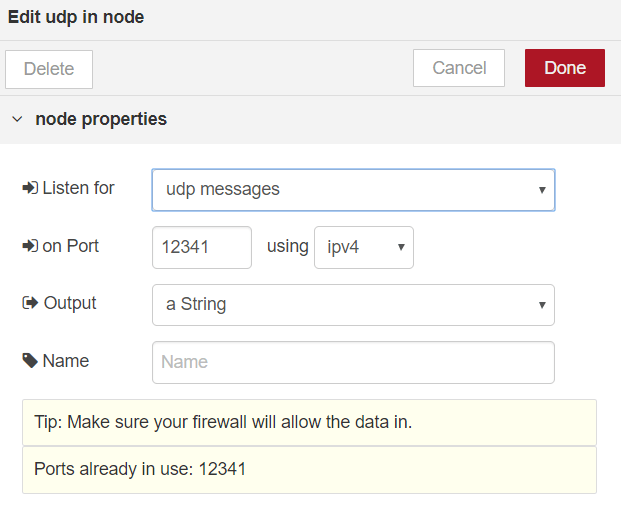
udp in nodeでRedMobileからの色情報を受け取ります。
on Port:UDP受信ポートを設定します。
Output:受信内容を文字列で出力します。
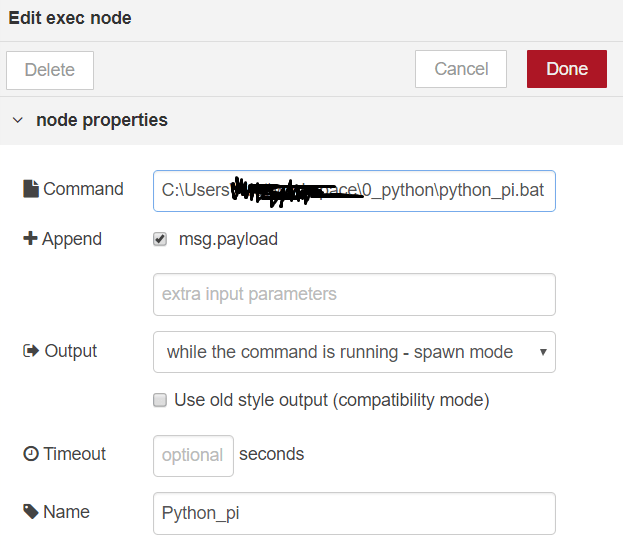
② Python実行
exec nodeでPythonコードを起動させます。
Command:Pythonコード実行させるバッチファイルを指定。(Windows PC使用)
Append:引数にPayloadをチェック入れて受け取った色情報文字列を送っています。
以下がバッチファイルpython_pi.batの内容です。引数をもってpythonコードを起動します。
|
1 |
python C:\Users\hirot\workspace\0_python\povUdp_pi.py %1 %2 %3 |
Pythonコード
RedMobileで選択された色情報を受けて、画像の色を変換してUDPでバーサライタに映像情報を送信します。
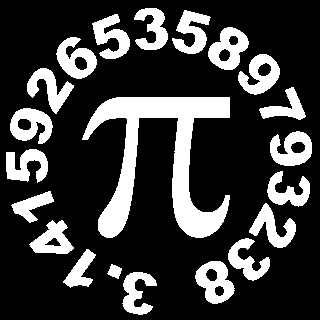
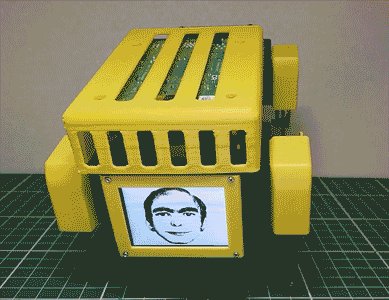
元画像
白黒で表示したい画像を白(255, 255, 255)で作成しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
# -*- coding: utf-8 -*- import socket import cv2 import os import sys import math import time from PIL import Image args = sys.argv #配列設定 NUMPIXELS = 57 #LEDの数 Div = 200 #1周の分割数 Bright = 30 #輝度 Led0Bright = 1 #中心LEDの輝度 [%] #UDP設定 sendAddr = ('192.168.0.255', 1234) #ブロードキャスト udp = socket.socket(socket.AF_INET, socket.SOCK_DGRAM) #画像変換関数 def polarConv(): #元画像データ読み込み imgOrgin = cv2.imread('C:/Users/hirot/workspace/0_python/pi.bmp') #画像サイズ取得 h, w, _ = imgOrgin.shape #色変換 for x in range(h): for y in range(w): b, g, r = imgOrgin[x, y] if (b, g, r) == (255, 255, 255): imgOrgin[x, y] = (args[3].split(')')[0]).encode(), args[2].encode(), args[1][4:].encode() #imgOrgin[x, y] = 0, 0, 255 #画像縮小 imgRedu = cv2.resize(imgOrgin,(math.floor((NUMPIXELS * 2 -1)/h *w), NUMPIXELS * 2 -1)) #縮小画像中心座標 h2, w2, _ = imgRedu.shape wC = math.floor(w2 / 2) hC = math.floor(h2 / 2) #極座標変換 for j in range(0, Div): data = '%02X' % j for i in range(0, hC+1): #座標色取得 #参考:http://peaceandhilightandpython.hatenablog.com/entry/2016/01/03/151320 rP = int(imgRedu[hC + math.ceil(i * math.cos(2*math.pi/Div*j)), wC - math.ceil(i * math.sin(2*math.pi/Div*j)), 2] * ((100 - Led0Bright) / NUMPIXELS * i + Led0Bright) / 100 * Bright /100) gP = int(imgRedu[hC + math.ceil(i * math.cos(2*math.pi/Div*j)), wC - math.ceil(i * math.sin(2*math.pi/Div*j)), 1] * ((100 - Led0Bright) / NUMPIXELS * i + Led0Bright) / 100 * Bright /100) bP = int(imgRedu[hC + math.ceil(i * math.cos(2*math.pi/Div*j)), wC - math.ceil(i * math.sin(2*math.pi/Div*j)), 0] * ((100 - Led0Bright) / NUMPIXELS * i + Led0Bright) / 100 * Bright /100) #送信データ配列に格納 data += '%02X%02X%02X' % (rP,gP,bP) if i == hC: udp.sendto(data.encode('utf-8'), sendAddr) udp.sendto(data.encode('utf-8'), sendAddr) #変換 polarConv() #UDPクローズ udp.close() |
Arduinoコード
pythonから送られた画像データを受けてバーサライタに表示させます。
前回ブログと全く同じコードです。
 お父ちゃん
2019.3.17
お父ちゃん
2019.3.17