
Chart.jsで折れ線グラフのラインが表示されない
本記事にはアフィリエイト広告が含まれます。
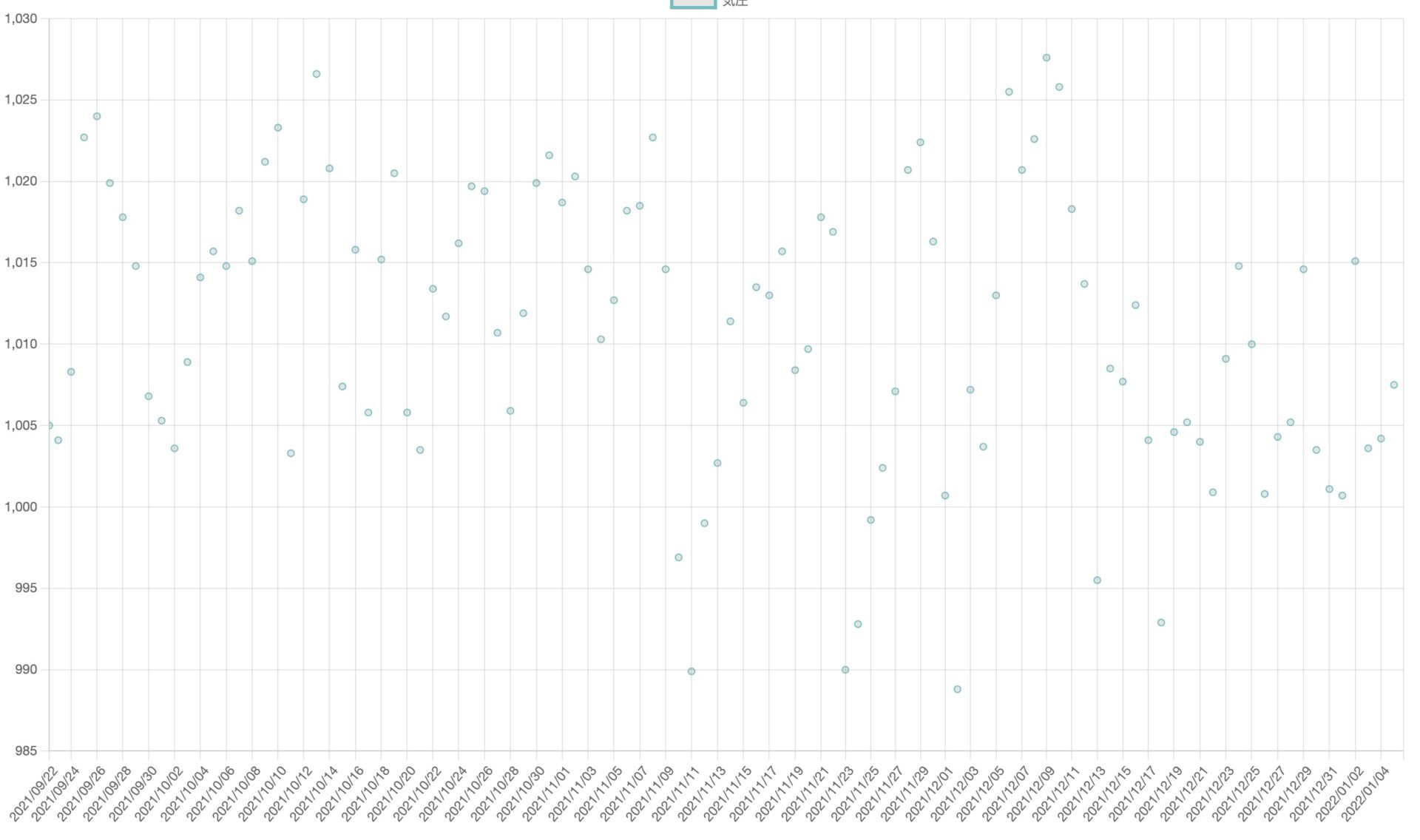
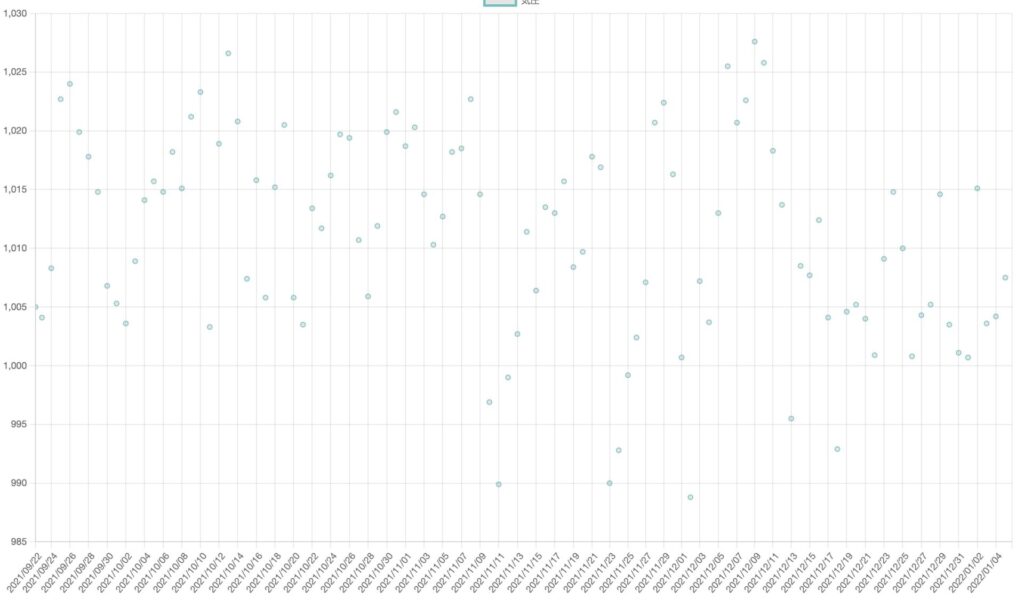
Chart.jsの折れ線グラフで、なぜかラインが表示されず困りましたが、

spanGaps: true
を追加することで表示されるようになりました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
myChart = new Chart(ctx, { type: 'line', data: { labels: labels, datasets: [{ label: label, data: data, fill: false, spanGaps: true, borderColor: 'rgb(75, 192, 192)', tension: 0.1 }] } }); |

spanGaps
データに隙間があった場合に線を繋げてくれるオプションのようです。
trueの場合、データがない点またはヌルの点との間に線が描画されます。falseの場合、NaNデータ点では線が途切れます。