
DFRobot micro:bit Circular RGB LED Expansion Board を使ってみた
本記事にはアフィリエイト広告が含まれます。
再びDFRobot様より、部品の提供をいただけました。ありがたい !嬉しいなぁ。見るからに楽しげなかわいい部品たちテンション上がるー(アゲぽよ)。
#DFRobot 様より再び部品提供頂きました! 見るからに楽しげな部品。随時記事書いて報告させていただきます。 pic.twitter.com/6vSUIUMdWp
— HomeMadeGarbage (@H0meMadeGarbage) 2018年11月9日
それぞれ、記事で紹介していきますのでよろしくお願いします。
今回はmicro:bit Circular RGB LED Expansion Boardを紹介します。
目次
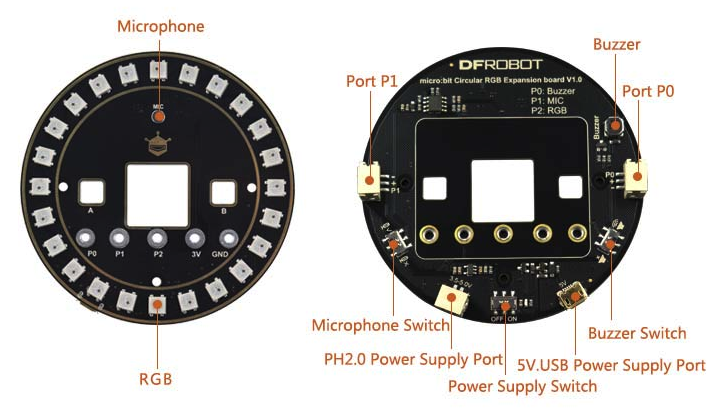
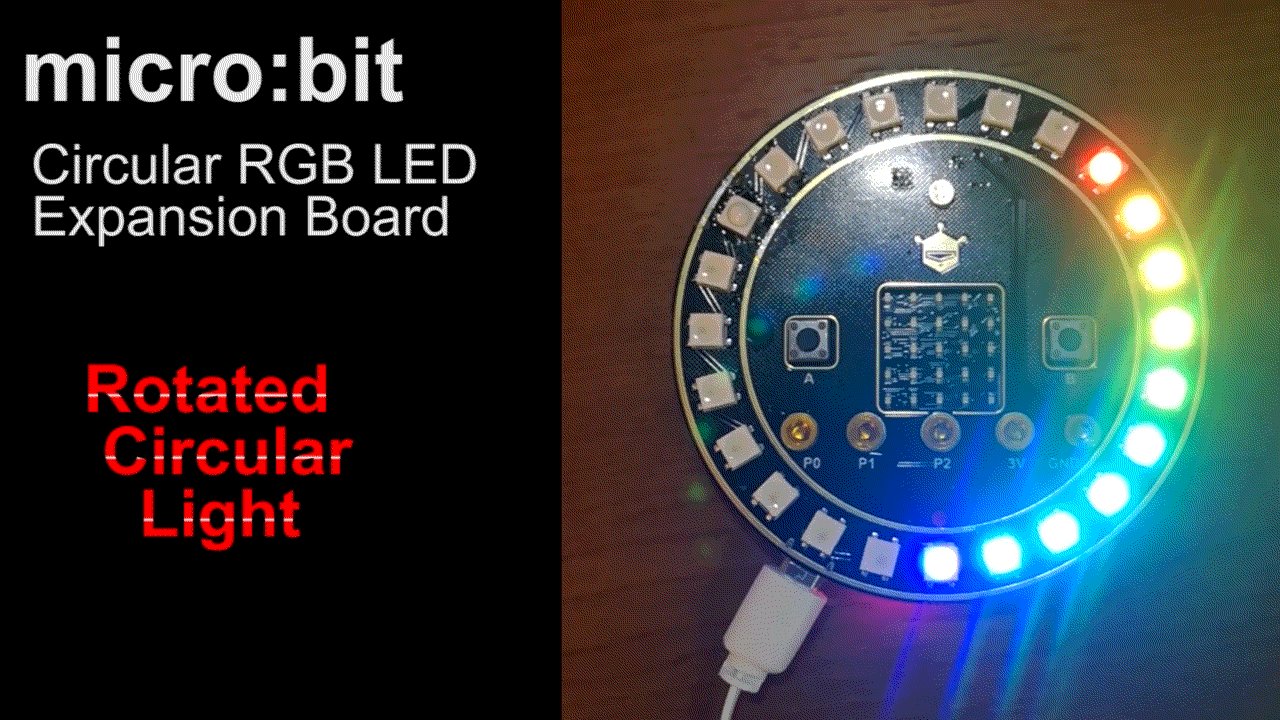
micro:bit Circular RGB LED Expansion Boardとは
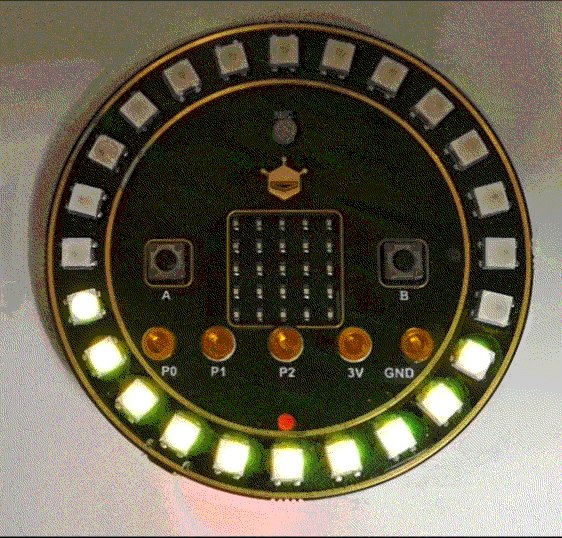
micro:bitを拡張するかわいい円形のボードです。
スイッチサイエンスでもお取り寄せ購入できるようです。1,428円。
ネジ止めだけでmicro:bitに簡単に接続できます。
仕様
- micro:bitとはネジで0, 1, 2ピンと3V, GNDの5点で接続
- 拡張ボード自体に供給電源用USBマイクロポートやPH2.0ピンコネクタがあります(3.5〜5.0V)。
- 0ピンにはブザーが接続。ON/OFFスイッチもありPH2.0-3ピンコネクタで外部接続可能です。
- 1ピンにはマイクが接続。ON/OFFスイッチもありPH2.0-3ピンコネクタで外部接続可能です。
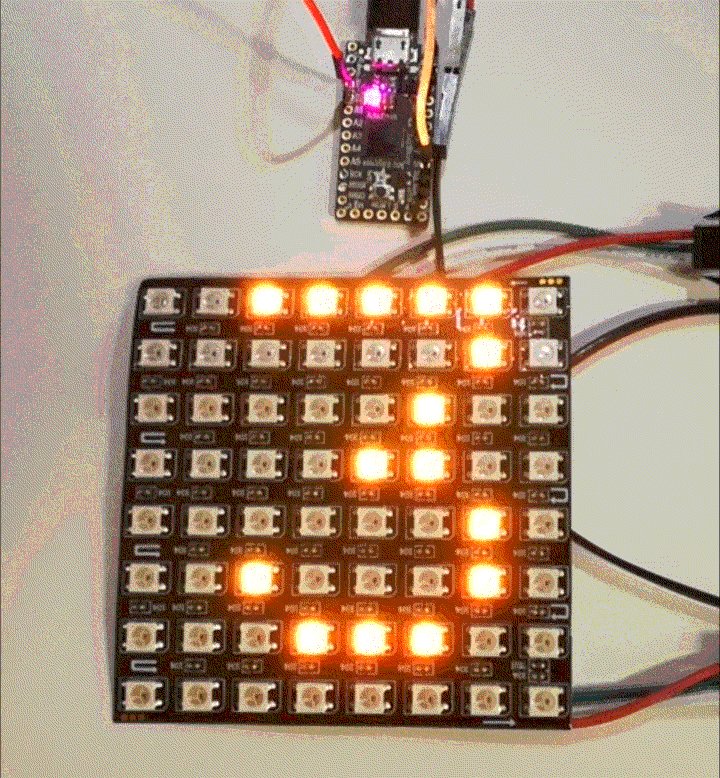
- 2ピンにはフルカラーLED WS2812が24個が接続
サンプルコード
以下にMakeCodeによるコード例がアップされています。それぞれダウンロードしたhexファイルをmicro:bitをPC接続したときに認識される”MICROBIT”ドライバにドラッグアンドドロップするだけです。
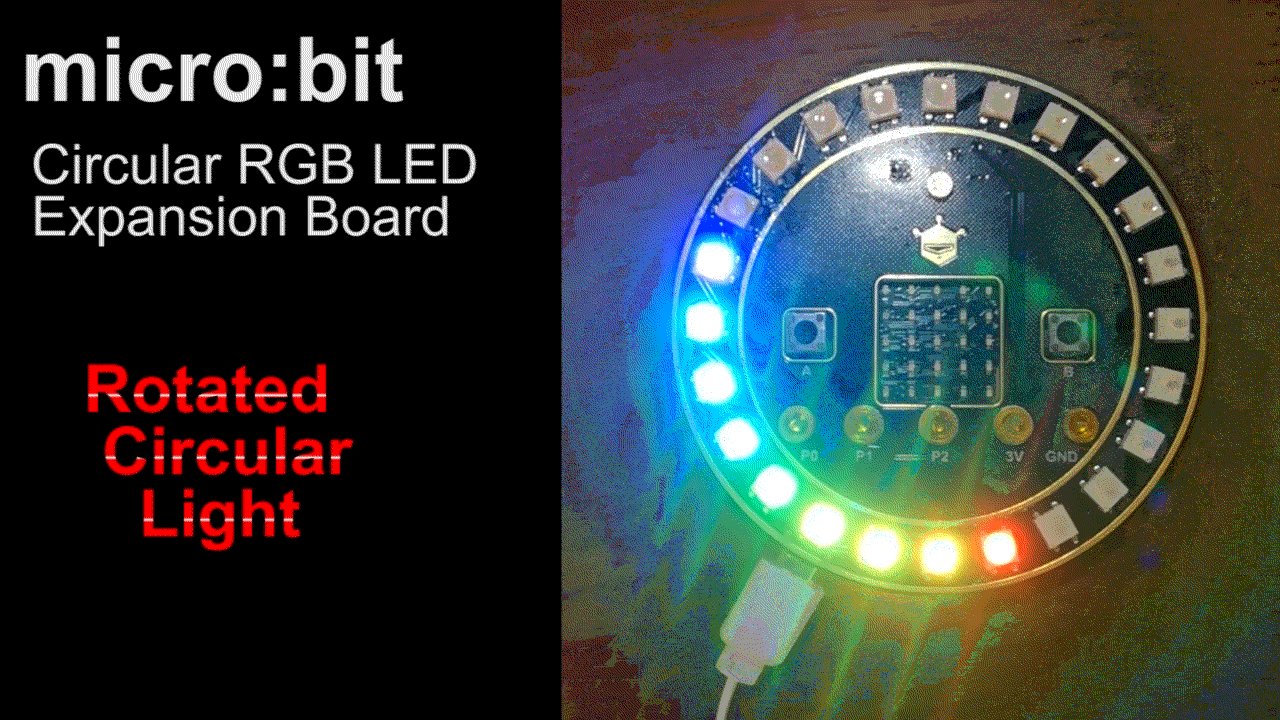
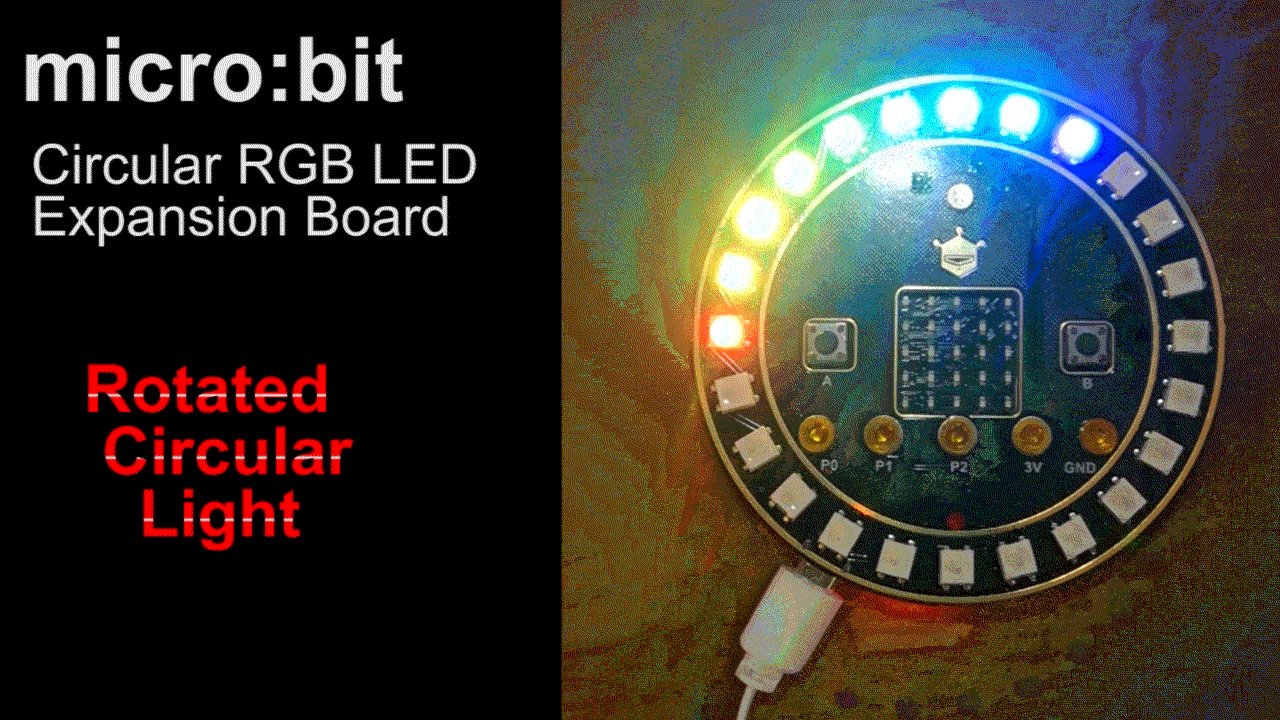
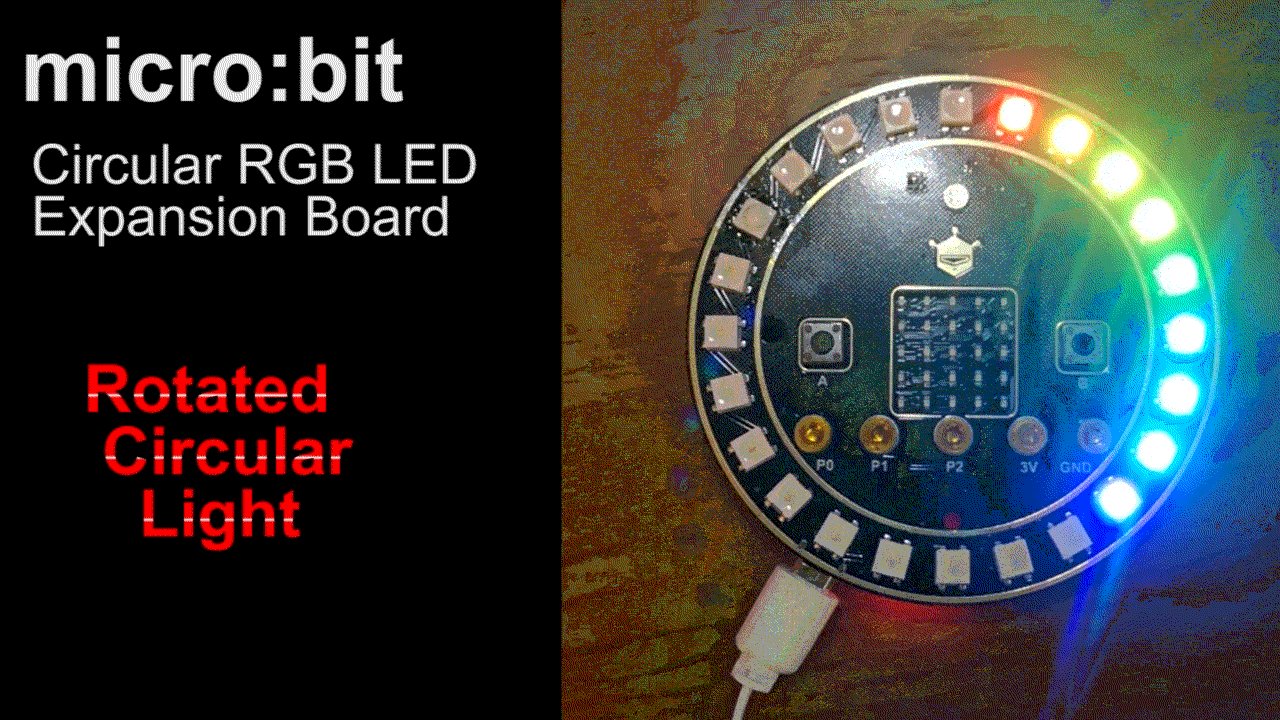
Rotated Circular Light
- The Graphic Programming of Rotated Circular Light
円周LEDが虹色光りながら回転 - Yellow Rotating Circular Light
円周LEDが黄色く光り回転
Sound Control Circular Light
- The Graphical Programming of Voice Control Circular Light
マイクで音声を拾って音量によって円周LED点灯個数が変化します。音量はmicro:bitのLEDマトリクスに表示されます。
Control the Circular Light via Key A, B
- Control the Annular Light via Key A, B
micro:bitのA、Bボタンを押すとそれぞれのパターンで円周LEDが点灯します。
Breathing Light
- Breathing Light
円周LEDが赤く呼吸するようにジワジワ点灯、消灯を繰り返します。
Tomato Timer
- Tomato Timer
タイマーです。micro:bitのAボタンを押すとプログラムが起動し、円周LEDは毎秒色をリフレッシュします。1分立つとmicro:bitのLEDマトリクスが1つづつ点灯し、25個すべて光るとブザー音が鳴ります。 Bボタンを押すと、ブザーを停止してプログラムを停止します。
サンプルコードの一部の動作動画です。
#DFRobot micro:bit Circular RGB LED Expansion Board
Basic operationhttps://t.co/uxrhExLsIF pic.twitter.com/9T6O9VzeHm— HomeMadeGarbage (@H0meMadeGarbage) 2018年11月9日
参考
オリジナルプログラム作成
自分でもMakeCodeでプログラムしてみました。MakeCodeにつきましては以下でも詳しく記載しています。
プログラミング
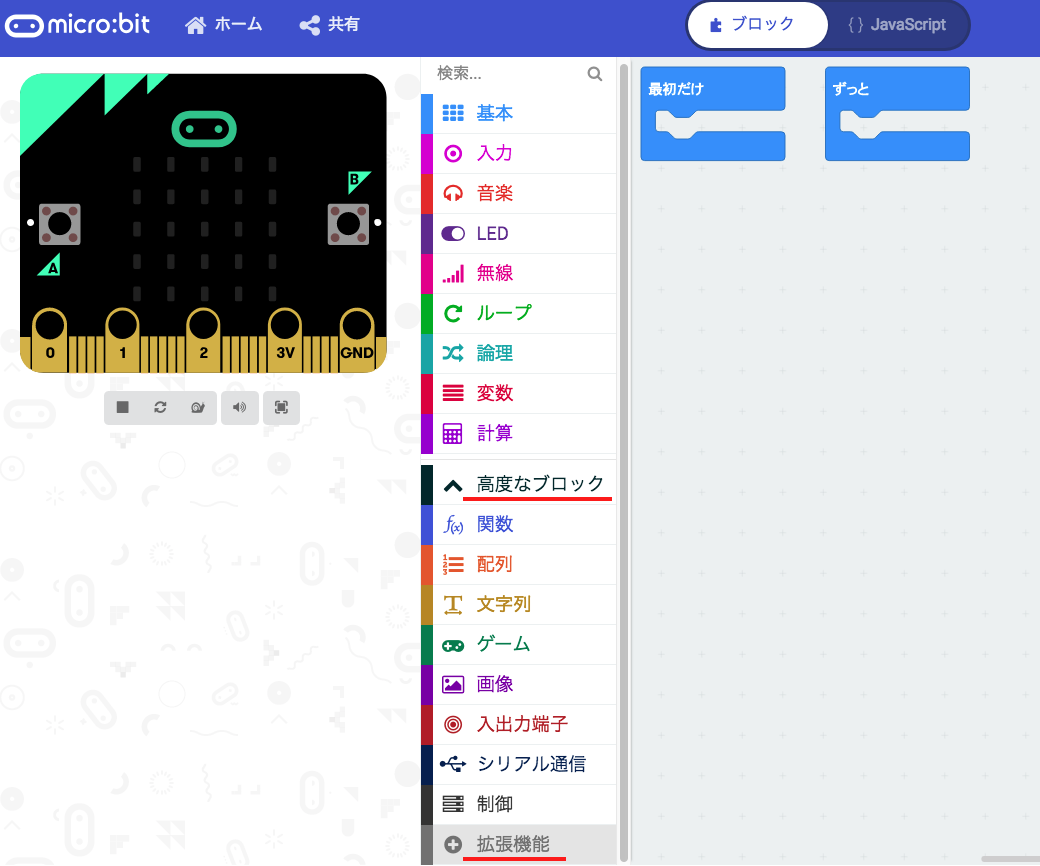
以下にアクセスして”新しいプロジェクト”をクリックしてコード作成します。
https://makecode.microbit.org/
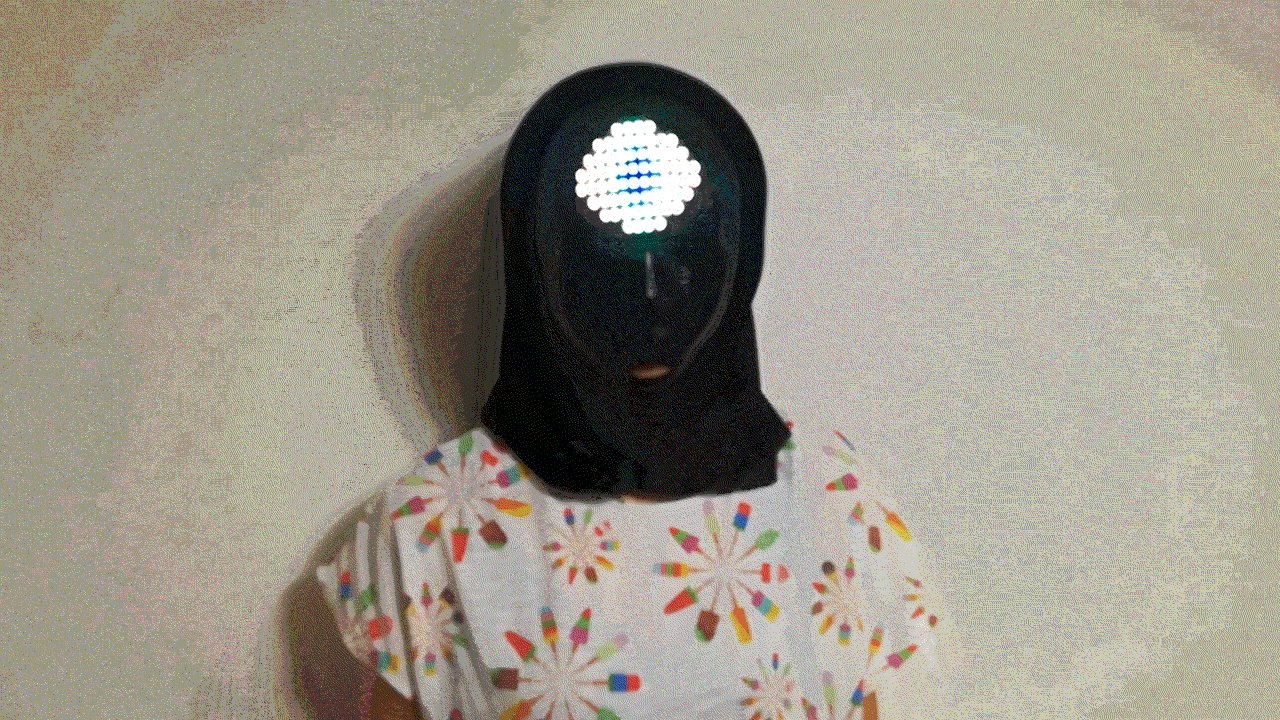
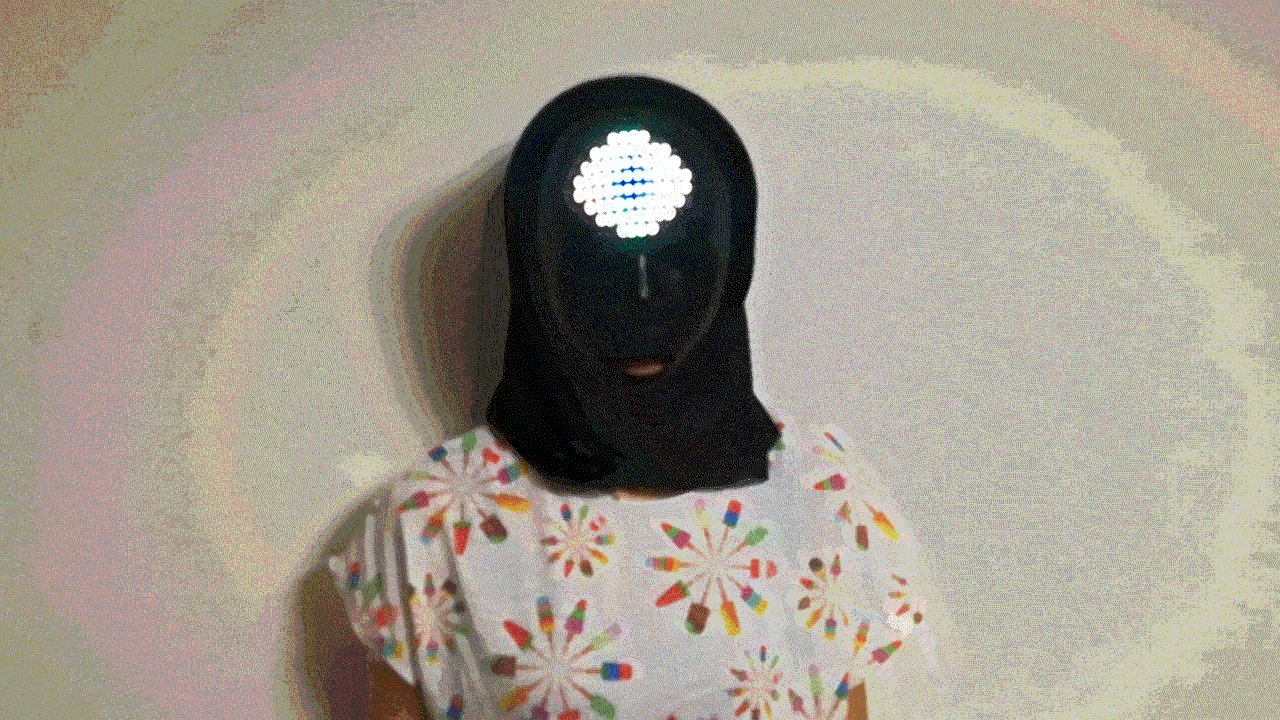
ここでは方位磁針を作ってみます。北方向を拡張ボードの円周LEDとmicro:bitのLEDマトリクスに矢印を表示して示します。
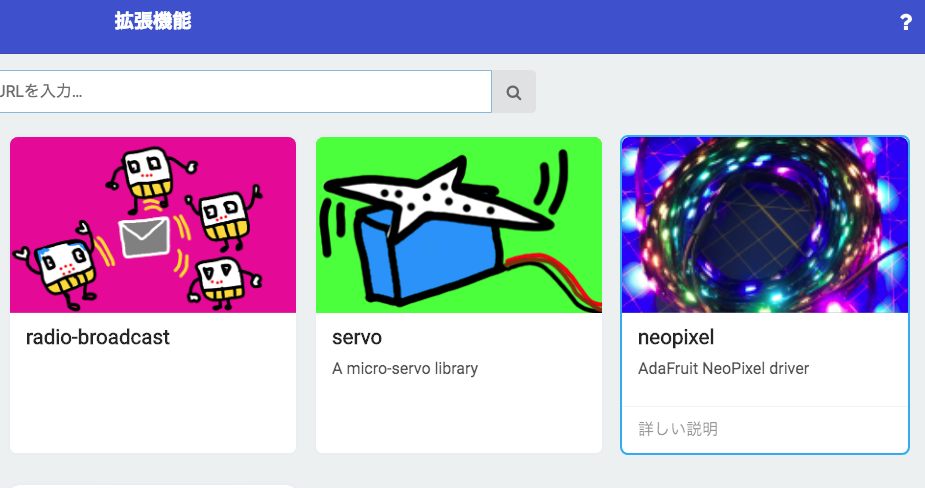
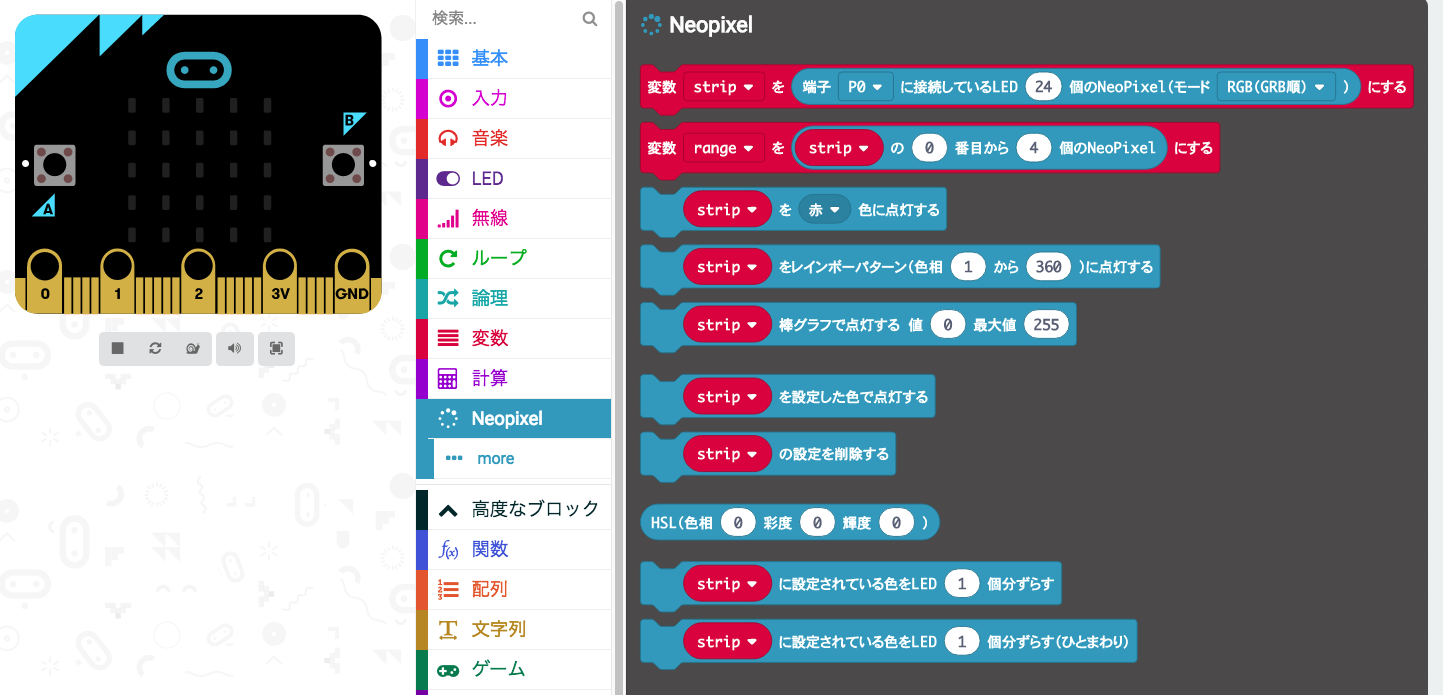
Neopixel用ブロック追加
micro:bit Circular RGB LED Expansion Boardの円周LEDを使用するために、Neopixel用ブロックを追加します。
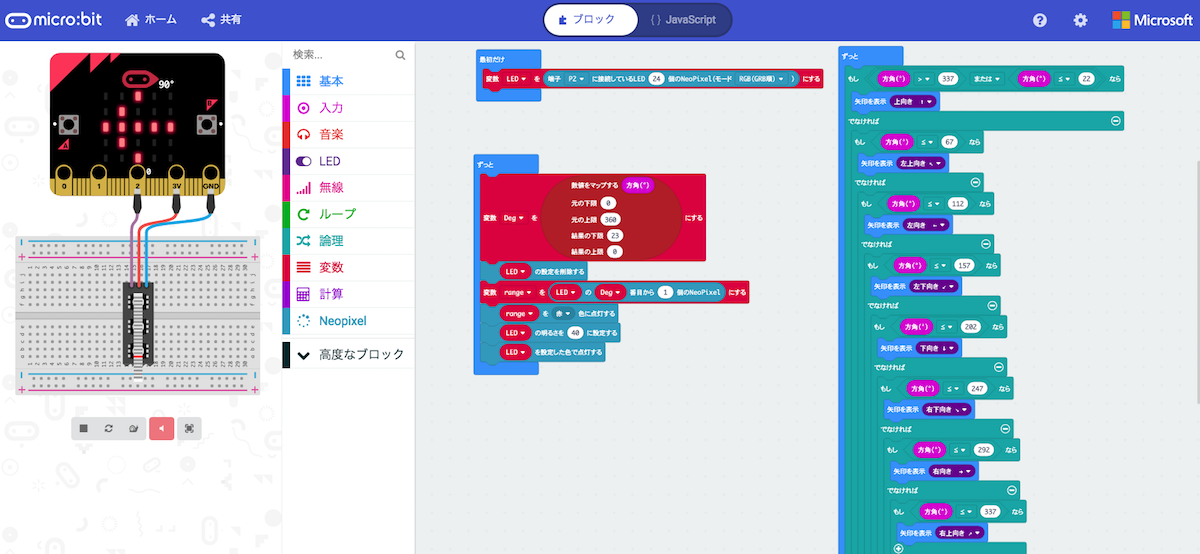
作成ブロック図
micro:bitのコンパスから方向(°)を取得して、方向(°)に対応する円周LEDの1つを赤く点灯して、さらにmicro:bitのLEDマトリクスに矢印を表示させました。
JavaScript
上のブロック図から生成されたJavaScriptコードも記載しております。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
let range: neopixel.Strip = null let Deg = 0 let LED: neopixel.Strip = null LED = neopixel.create(DigitalPin.P2, 24, NeoPixelMode.RGB) basic.forever(function () { if (input.compassHeading() > 337 || input.compassHeading() <= 22) { basic.showArrow(ArrowNames.North) } else { if (input.compassHeading() <= 67) { basic.showArrow(ArrowNames.NorthWest) } else { if (input.compassHeading() <= 112) { basic.showArrow(ArrowNames.West) } else { if (input.compassHeading() <= 157) { basic.showArrow(ArrowNames.SouthWest) } else { if (input.compassHeading() <= 202) { basic.showArrow(ArrowNames.South) } else { if (input.compassHeading() <= 247) { basic.showArrow(ArrowNames.SouthEast) } else { if (input.compassHeading() <= 292) { basic.showArrow(ArrowNames.East) } else { if (input.compassHeading() <= 337) { basic.showArrow(ArrowNames.NorthEast) } } } } } } } } }) basic.forever(function () { Deg = pins.map( input.compassHeading(), 0, 360, 23, 0 ) LED.clear() range = LED.range(Deg, 1) range.showColor(neopixel.colors(NeoPixelColors.Red)) LED.setBrightness(40) LED.show() }) |
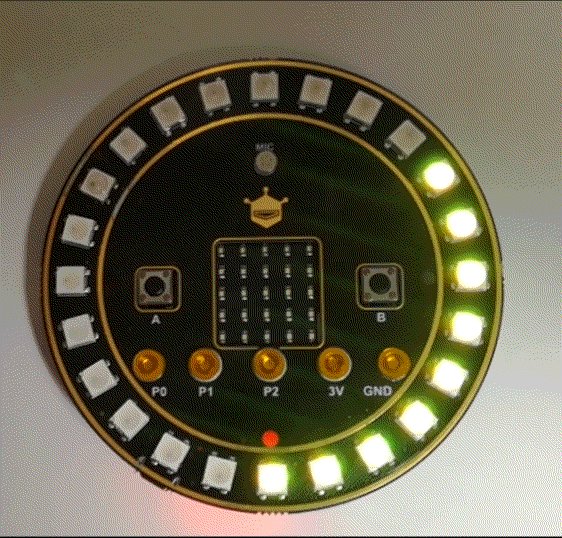
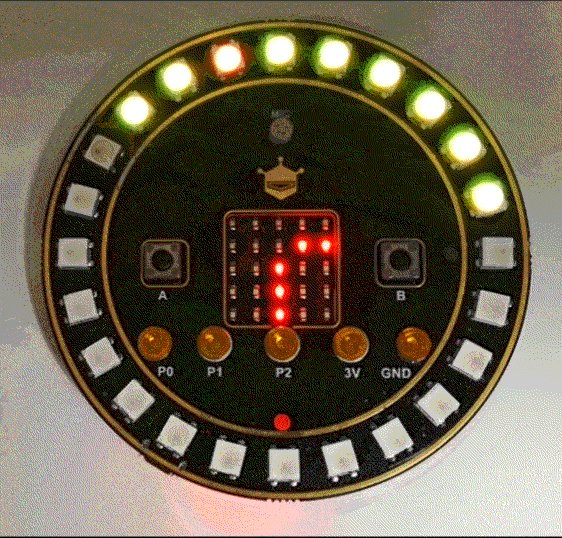
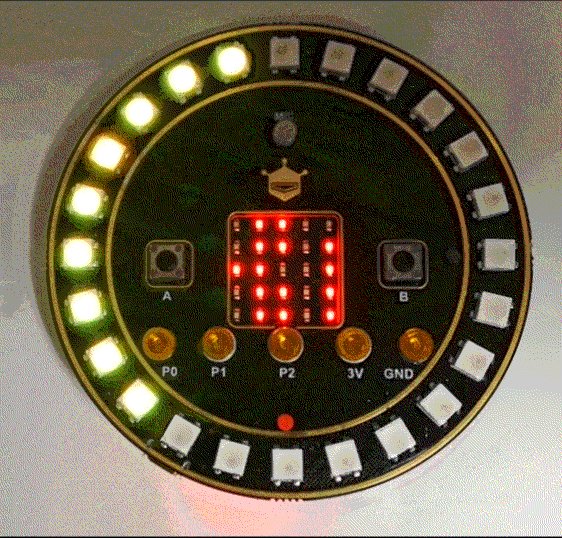
動作
いい感じで北の方角を指し示してくれてます。なんかかっこいい!
#DFRobot micro:bit Circular RGB LED Expansion Board
で方位磁針を作ってみました! pic.twitter.com/BIIUKl6KxE— HomeMadeGarbage (@H0meMadeGarbage) 2018年11月10日
電源にはLiPoバッテリーを使用しました。パッテリー用コネクタがあるので便利です。
コンパス校正
MakeCode でmicro:bitのコンパスを使用したコードを書き込むと、初回起動時に校正モードになり”TILT TO FILL SCREEN”とLEDマトリクスに表示されます。
文字表示後にLEDマトリクスが全部点滅するまで色々な角度に傾けます。全部埋まるとニコニコマークが出て校正が終了となります。
#MakeCode でコンパスを使用したコードを書き込むと初回起動時に校正モードになります。LEDマトリクスが全部点滅するまで色々な角度に傾けます。 pic.twitter.com/3FJFEO0bua
— HomeMadeGarbage (@H0meMadeGarbage) 2018年11月10日
おわりに
もともとかわいいmicro:bitですが拡張ボード自体も可愛いくて マイク、ブザー、LEDと盛りだくさんで用途が広がりますね。
今後はこれでクリスマスのオーナメントを作ってみようと思っています。ブザーでクリスマスソング鳴らして、キラキラ光らせるとか最高ですよね。
あとやっぱりMakeCodeが便利すぎて今後のマストツールになりそうです!
 お父ちゃん
2018.11.10
お父ちゃん
2018.11.10