
Visuinoで小型有機ELディスプレイ表示テスト
本記事にはアフィリエイト広告が含まれます。
SparkFun マイクロOLED(有機EL)モジュールを用いてビットマップ画像の目のアニメーションを作ってみました。
マイコンプログラミングにはVisuinoを使用しました。
目次
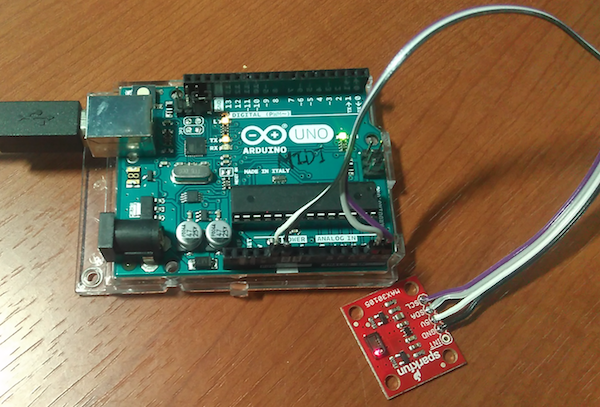
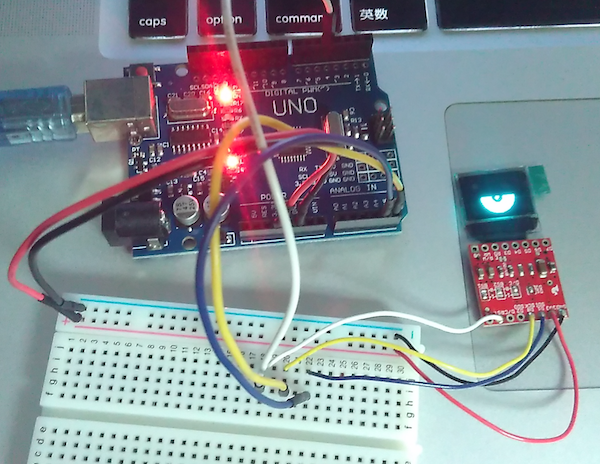
構成

部品
- マイコンArduino Uno
- SparkFun マイクロOLEDモジュール
SparkFun マイクロOLEDモジュールの設定
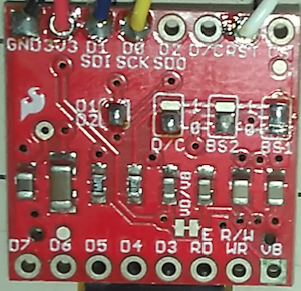
本モジュールは64×48 ピクセルのOLED ディスプレイ SSD1306搭載しており、通信方式はI2CとSPIのいずれかを選択できます。
基板上のジャンパーの接続によって各種設定変更可能です。
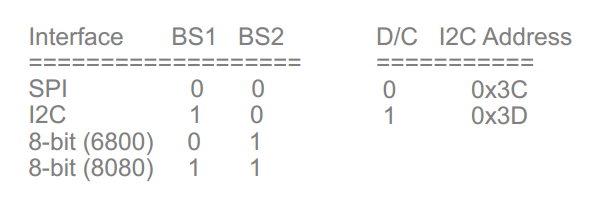
ここでは通信方式をI2C (BS1:1, BS2:0)、I2Cアドレスを0x3C (D/C:0)としました。
Arduino用ビジュアルプログラミングソフトVisuino
ここでは以前紹介したVisuinoを用いてOLEDモジュール制御プログラムを生成します。
Visuinoソフトは以下よりDLし解凍、インストールできます!
https://www.visuino.com/download
インストール後Visuinoを起動すると初めにRegistration Keyを聞かれます。
以下で30日間の無料トライアル版か製品版ライセンスを購入しKeyをゲットし入力してください。
https://www.visuino.com/orders
ライセンスはHacksterのポイントでもゲット可能です(100pt)。
ちなみにArduino IDEのインストールは必須です。
Visuinoの設定
OLEDモジュールを接続したArduinoをUSBでPCに接続しVisuinoを起動します。
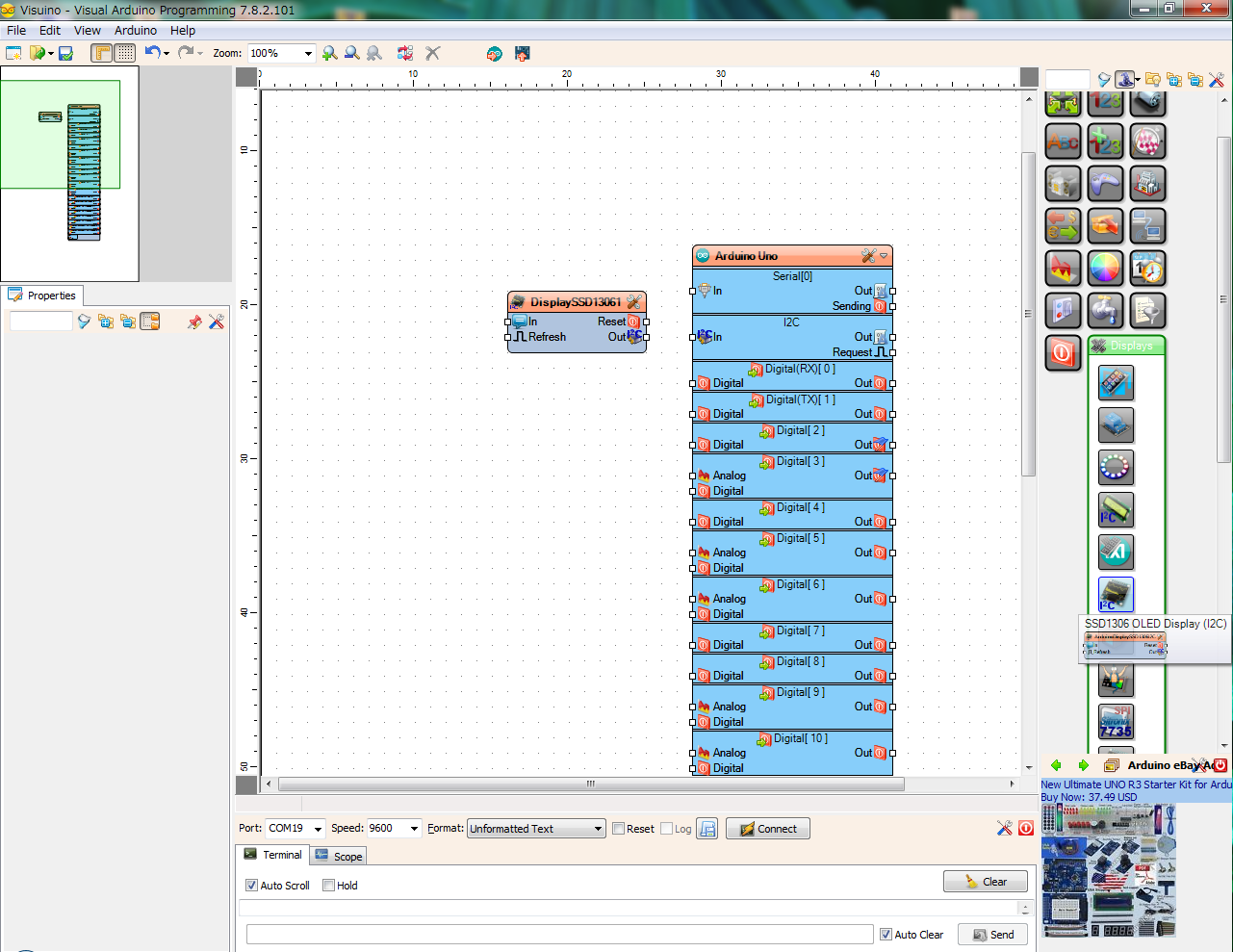
Visuinoが起動するとデフォルトでArduino Unoコンポーネントが配置されています。マイコンの種類を変更する際には図の矢印にあるツールアイコンをクリックしマイコンを選択します。下部ウィンドウの[Port:]で接続しているマイコンのCOMを選択します。
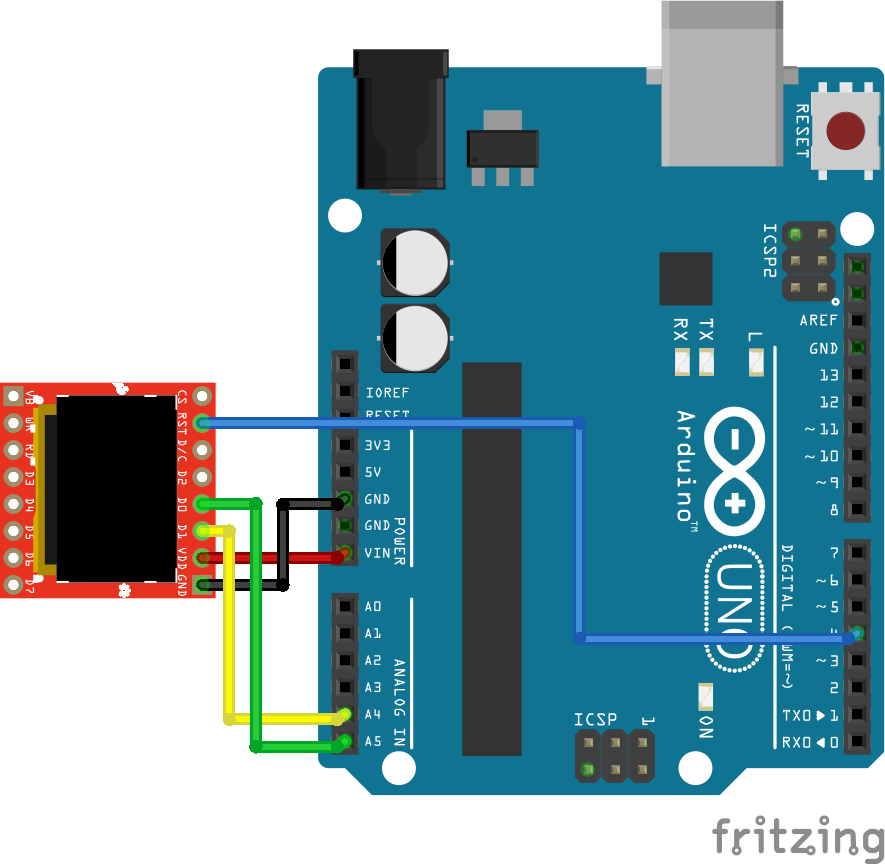
SSD1306コンポーネントの配置・配線
右側のコンポーネントウィンドウ [Displays]-[SSD1306 OLED Display (I2C)]を選択し配置
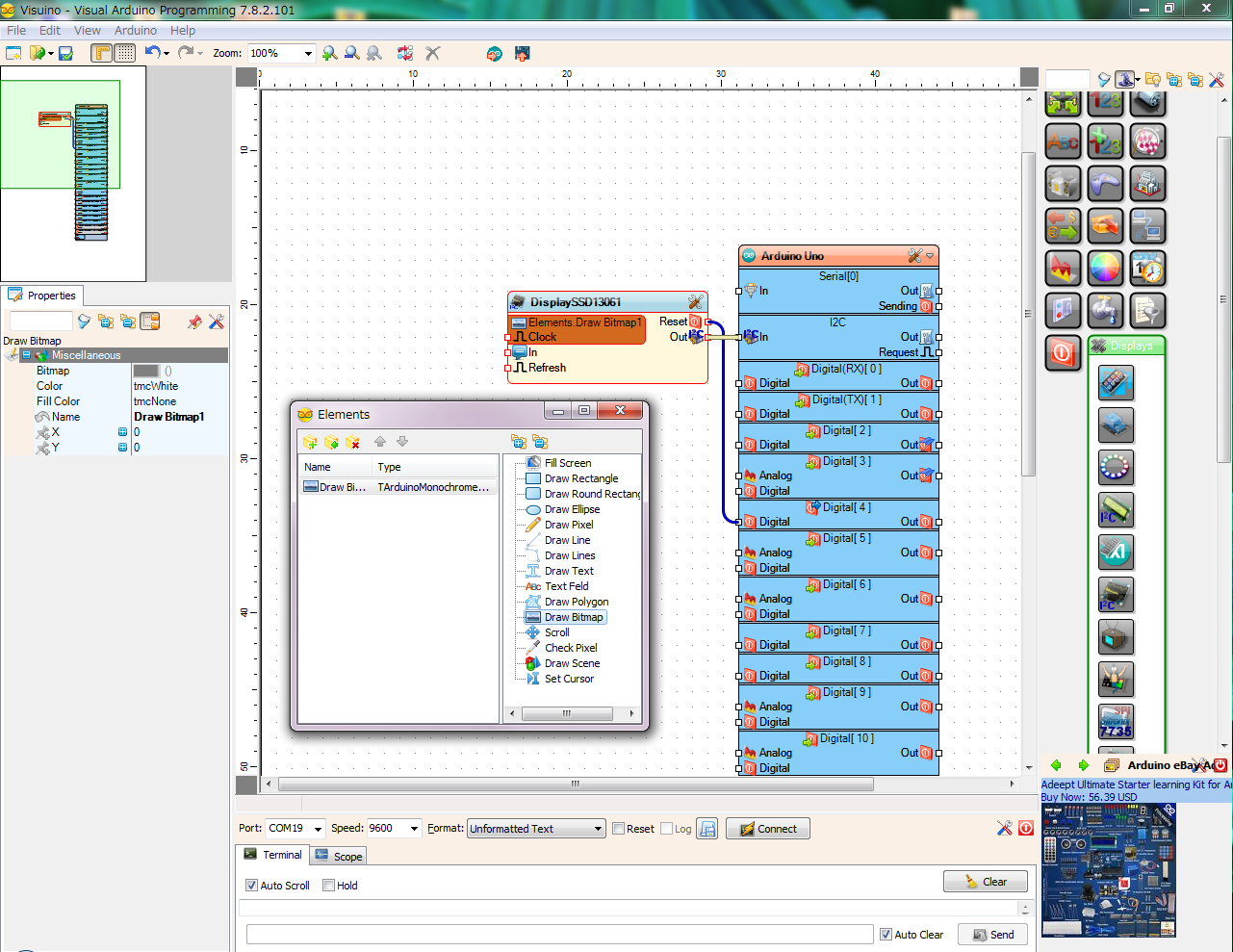
SSD1306コンポーネントのResetをArduinoのD4ピン、I2C OutをI2C Inに接続します。
ビットマップ画像の設定
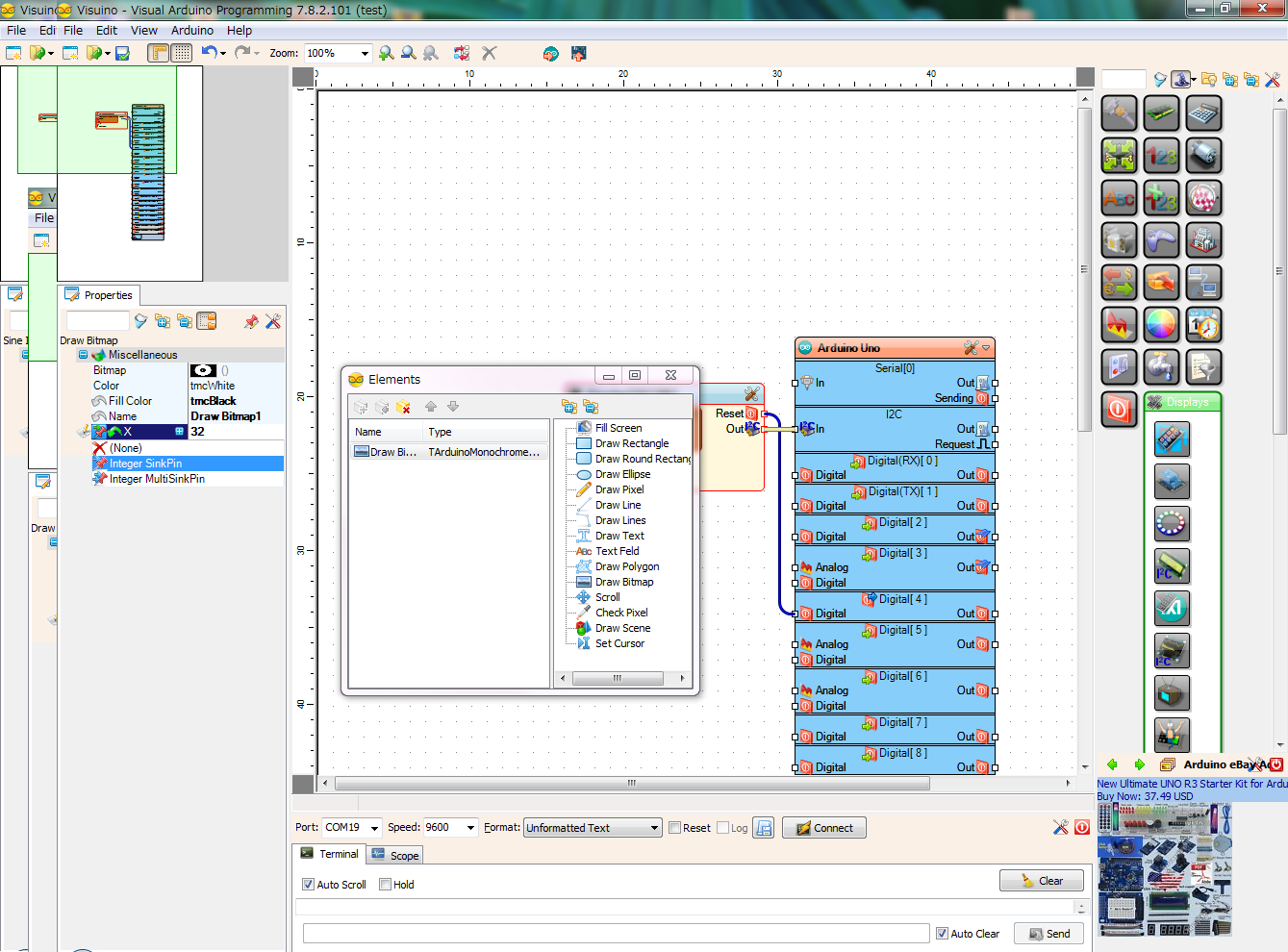
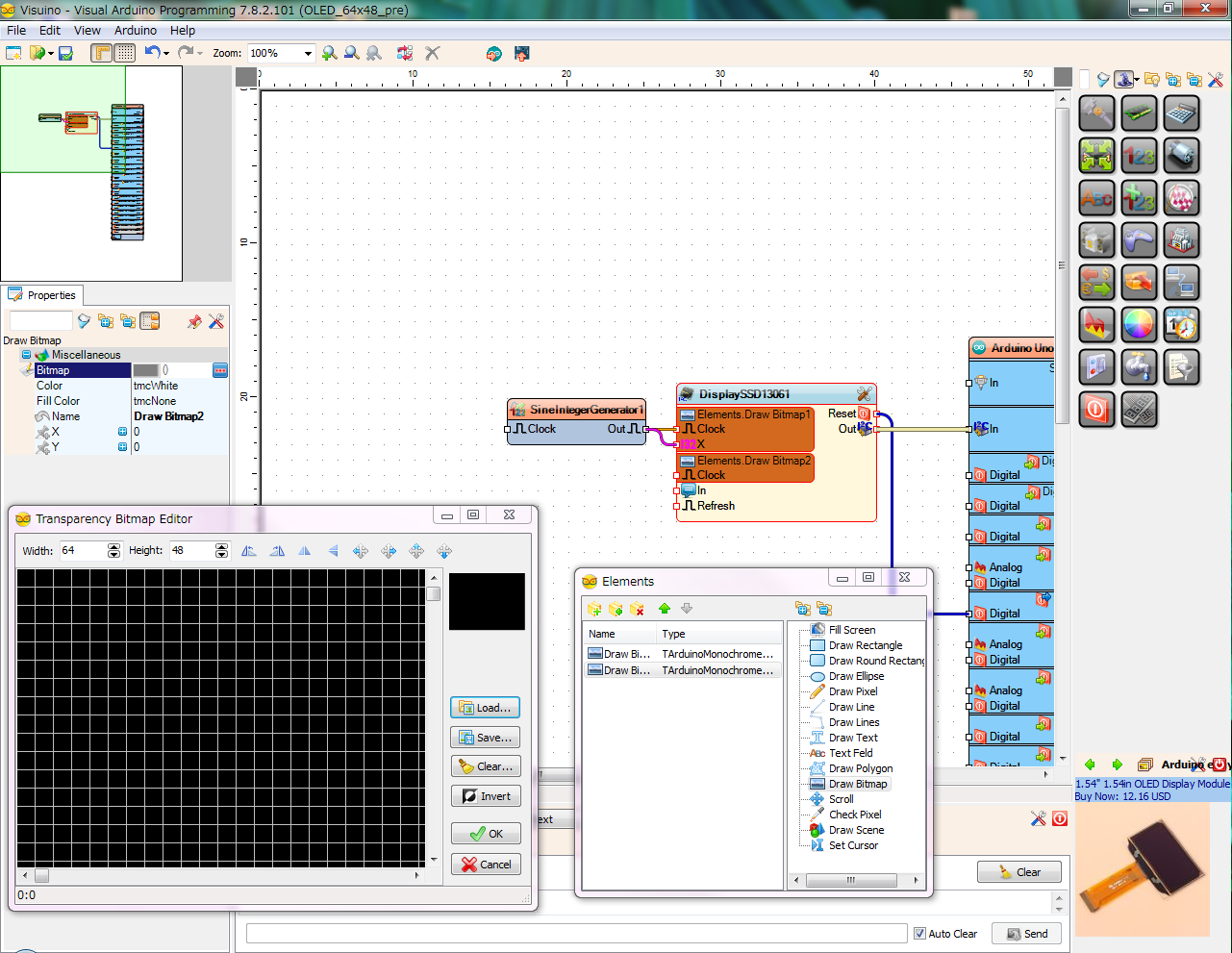
SSD1306コンポーネントをダブルクリックしてElementsウィンドウを開きます。Elementsウィンドウ内のDraw BitmapをダブルクリックしSSD1306でビットマップ画像を取り扱えるようにします。
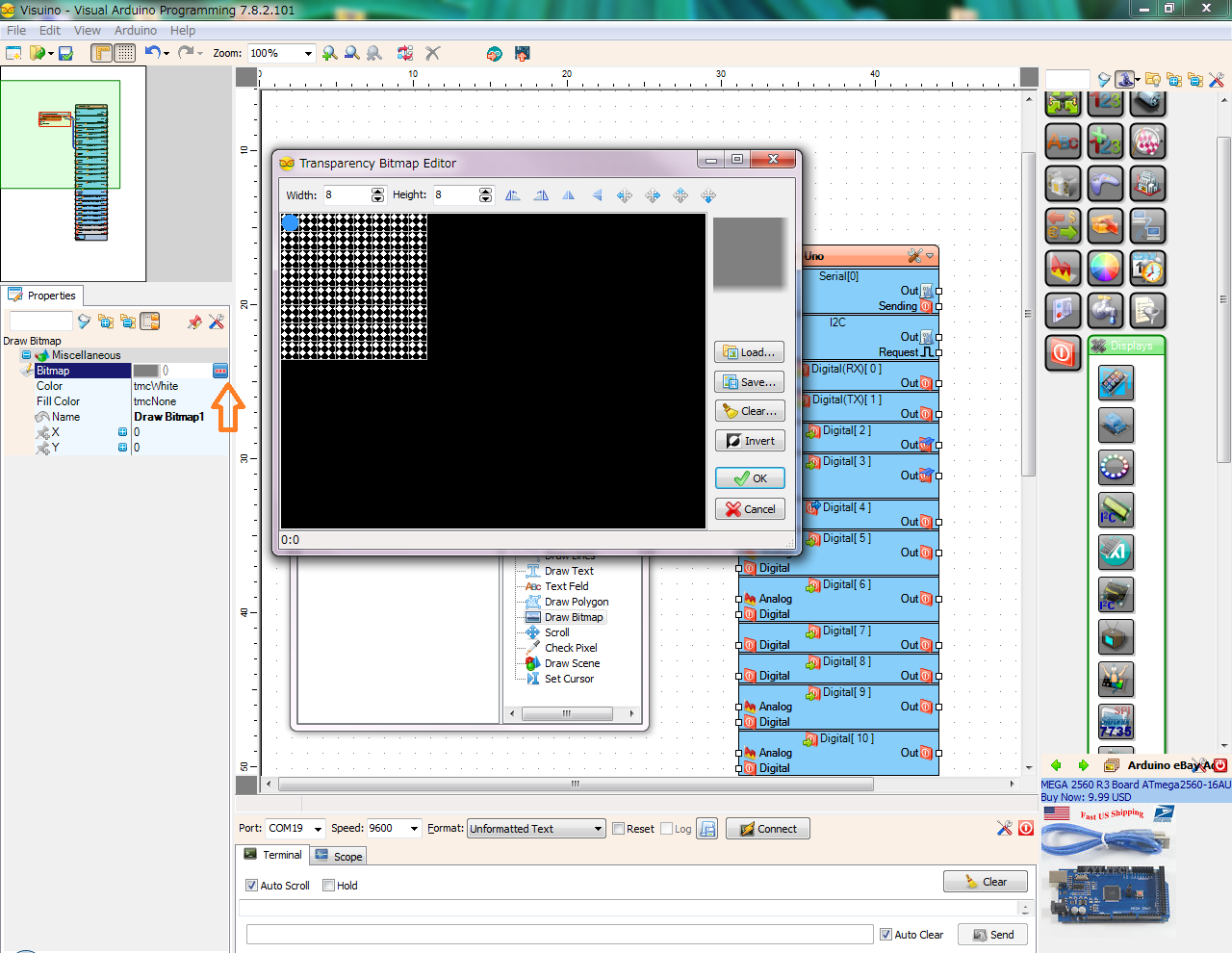
Draw Bitmapを選択した状態で右側のPropertiesウィンドウのBitmapの[…]をクリックしTransparency Bitmap Editorを開きます。
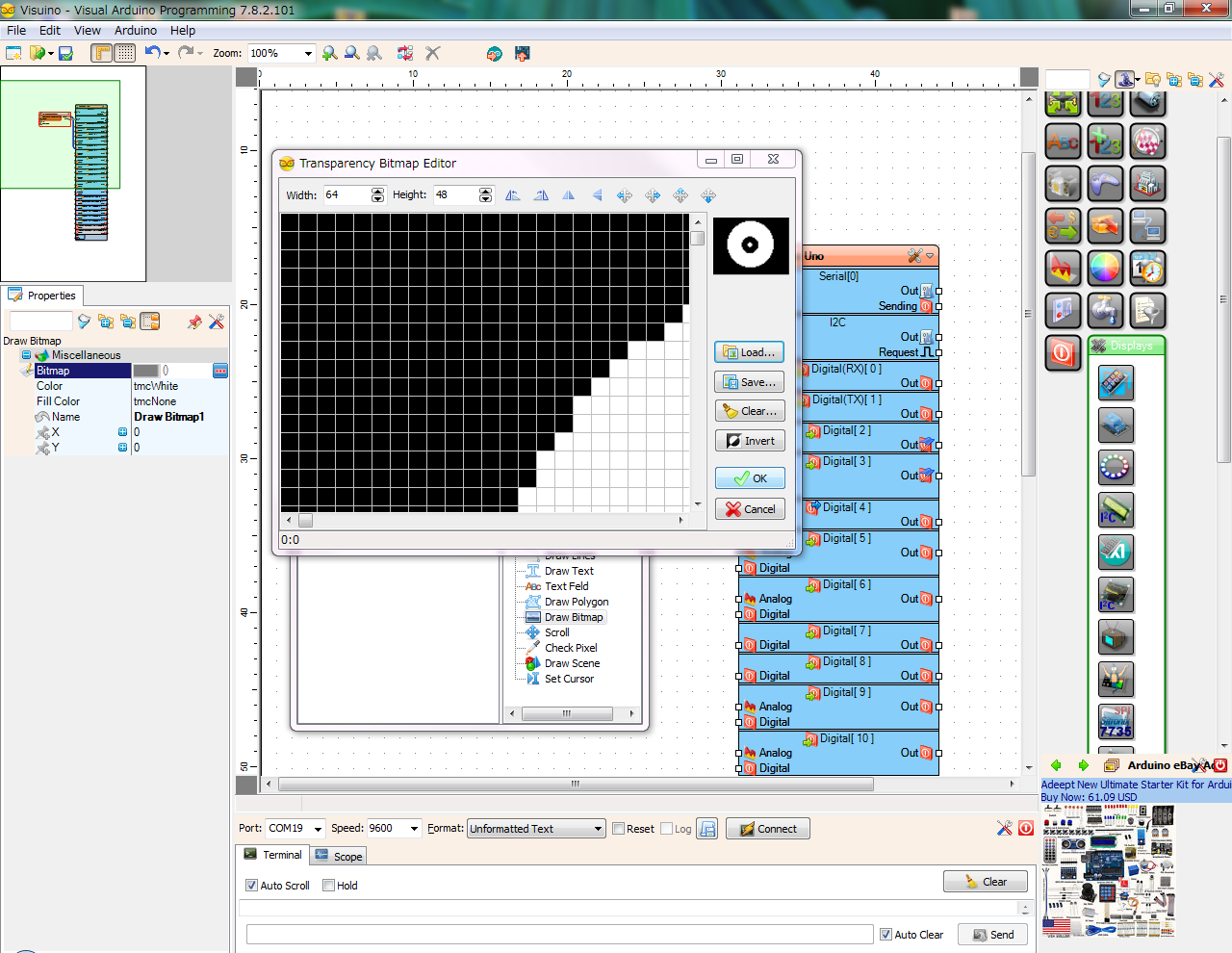
Transparency Bitmap Editor内の[Load]をクリックし64×48ピクセルで作成した目玉の絵をロードします。
PropertiesウィンドウのFill Colorに”tmcBlack”を選択し、Xに32、Yに20と入力し、目玉が中心に表示するようにします。またXの左にある画鋲アイコンをクリックしInteger SinkPinを選択し、X値を外部入力できるようにします。
画像のアニメーション(X軸移動)設定
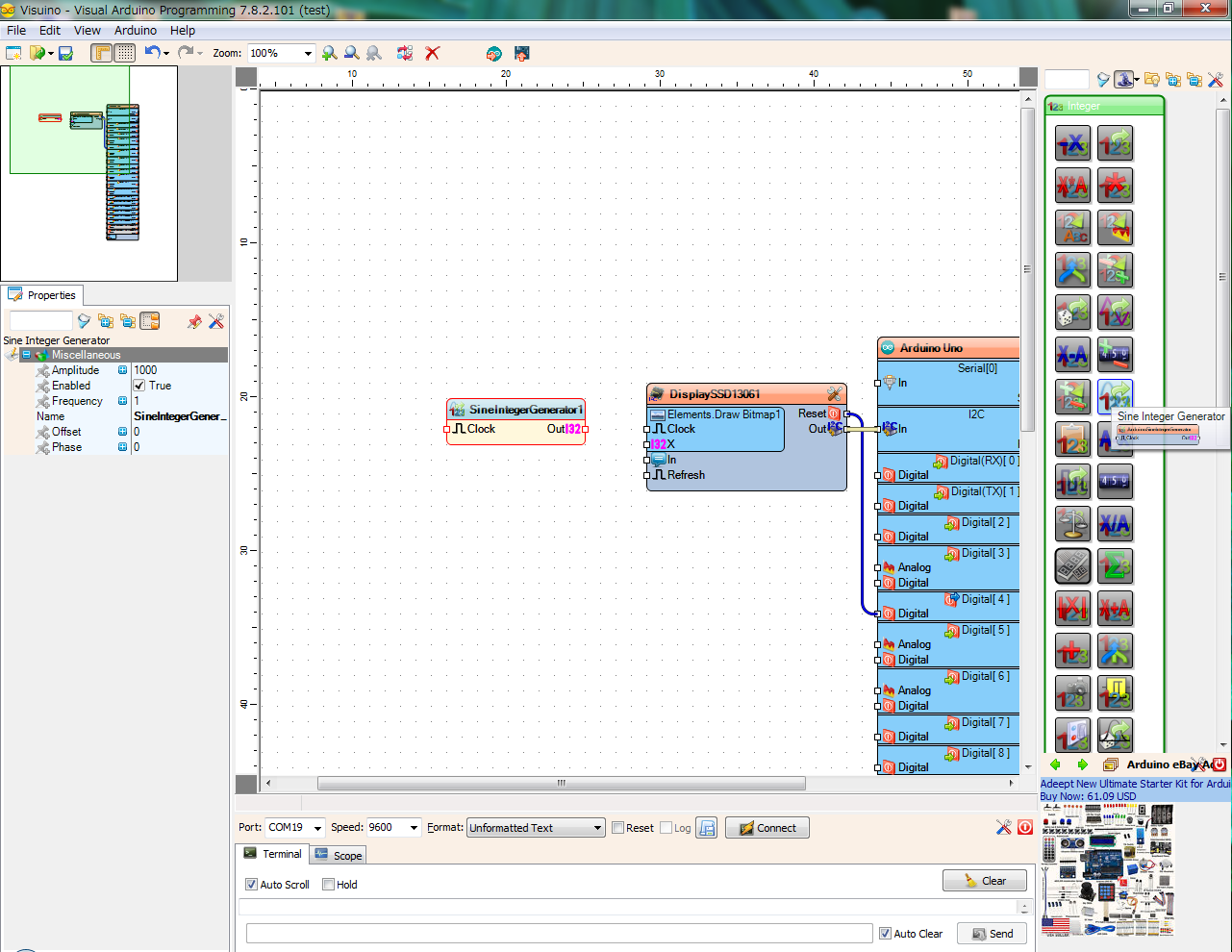
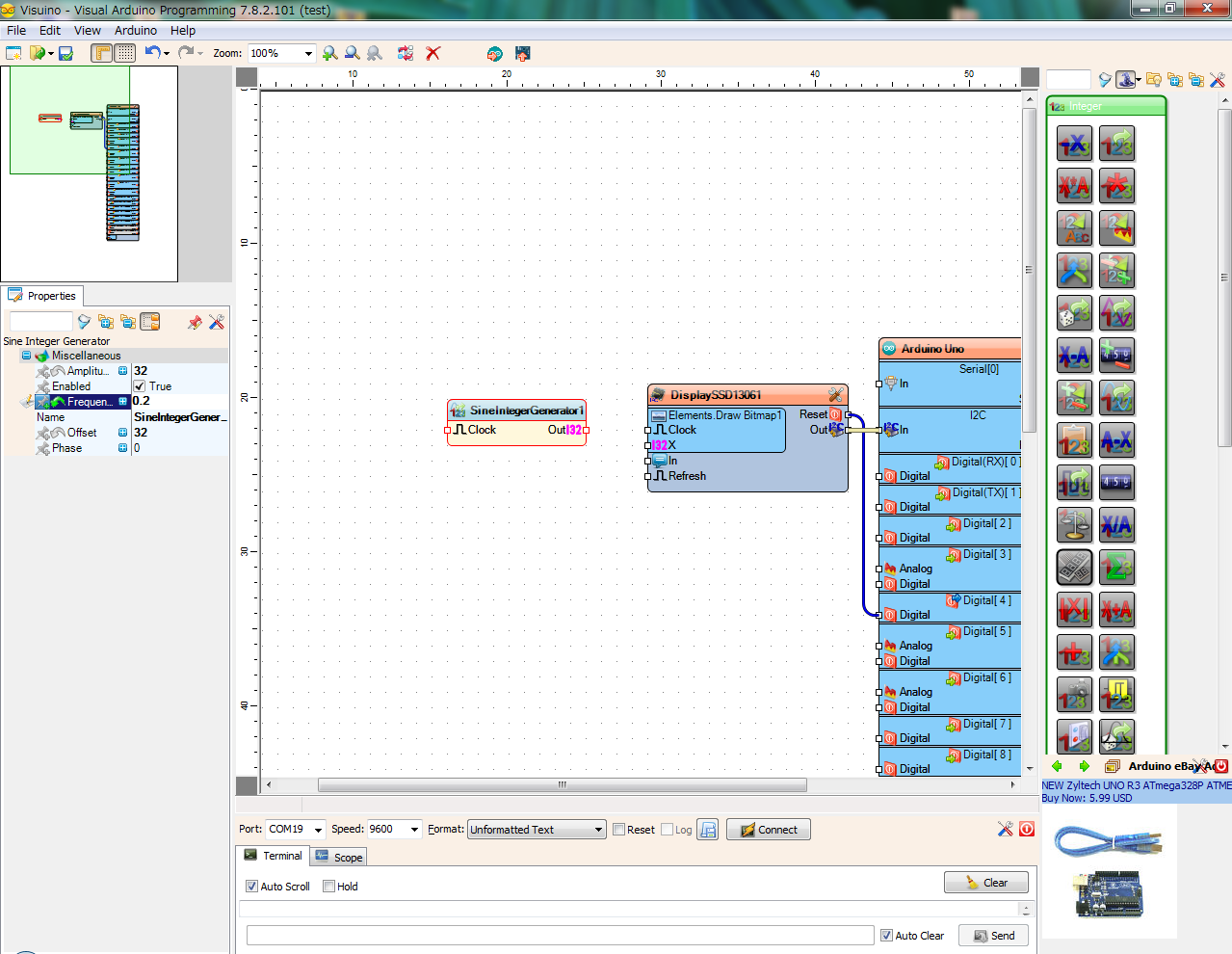
右側のコンポーネントウィンドウ [Integer]-[Sine Integer Generator]を選択し配置
Sine Integer Generatorコンポーネントを選択し、PropertiesウィンドウのAmplitudeに32、Offsetに32、Frequencyに0.2と入力
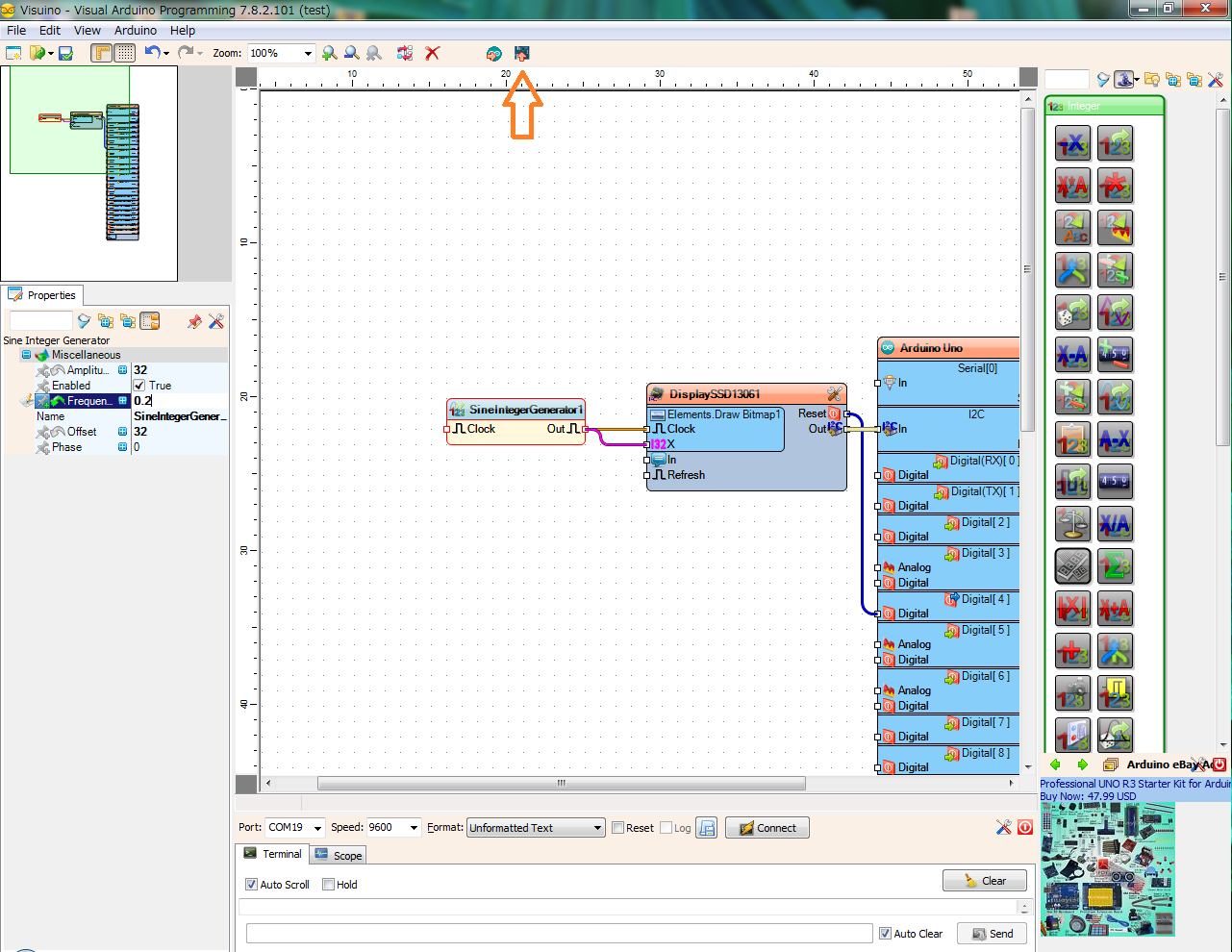
Sine Integer GeneratorコンポーネントのOutをSSD1306コンポーネントのClockとXに接続します。矢印の[Send to Arduino]アイコンをクリックでマイコンにプログラムが書き込まれます。これでサイン波で生成される整数(0~64)でビットマップ画像の表示位置が変わり目玉がX軸移動します。
まぶたの追加
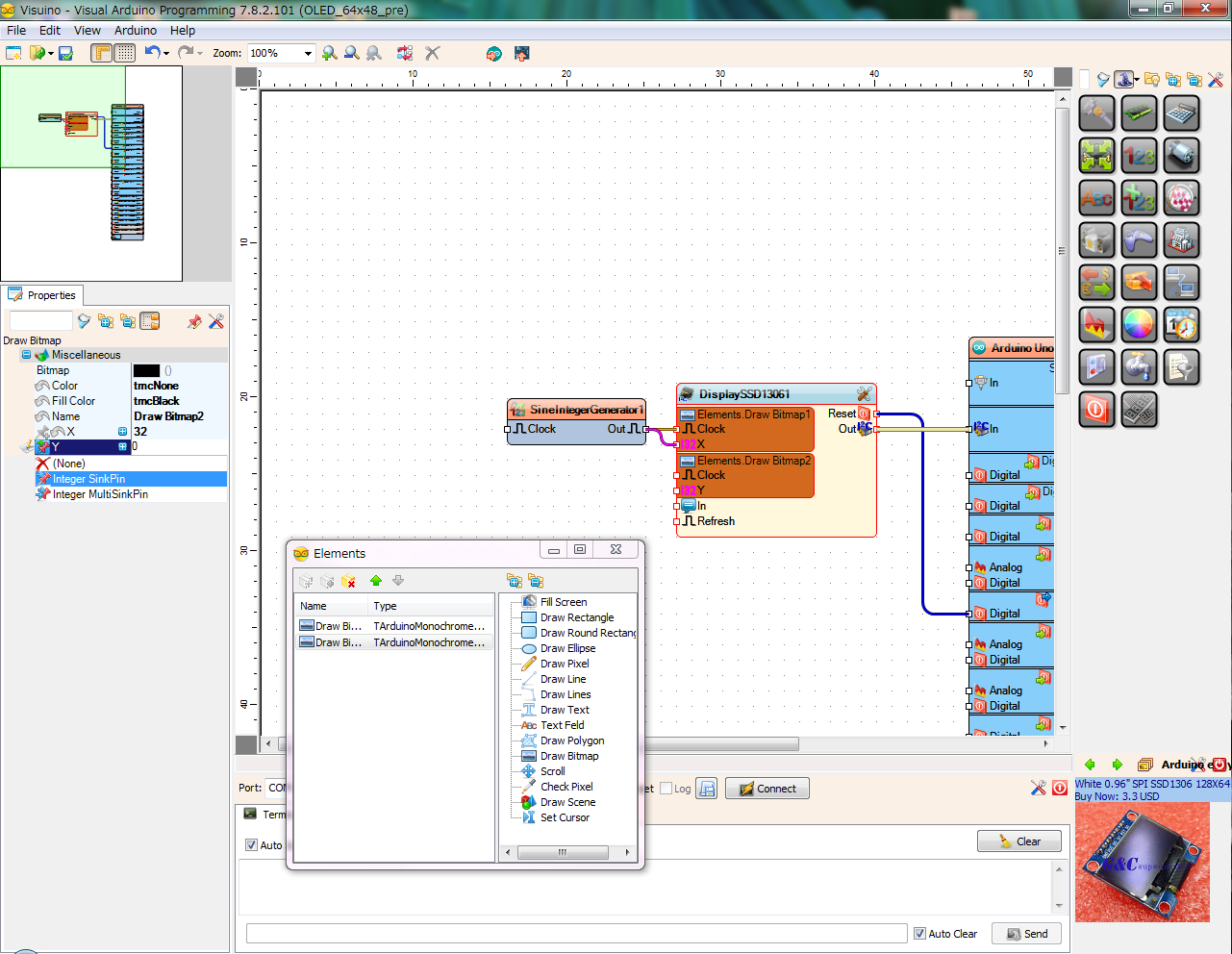
SSD1306コンポーネントをダブルクリックしてElementsウィンドウを開きます。Elementsウィンドウ内のDraw Bitmapをダブルクリックし目玉同様にまぶた画像をロードします。
まぶたは64×48ピクセル全黒画像ピットマップです。
まぶた画像のPropertiesウィンドウのColorに”tmcNon”をFill Colorに”tmcBlack”を選択し、Xに32と入力
またYの左にある画鋲アイコンをクリックしInteger SinkPinを選択しY値を外部入力できるようにします。
目玉同様にSine Integer Generatorコンポーネントを配置し、PropertiesウィンドウのAmplitudeに24、Offsetに-4、Frequencyに0.4と入力
Sine Integer GeneratorコンポーネントのOutをSSD1306コンポーネント内まぶたビットマップのClockとYに接続します。実行すると目がパチパチします。
ビジュアルプログラミングソフトVisuinoで簡単に画像のアニメーションが作成できました!これ普通のArduino IDEではかなり大変な作業になるますから。。。
Visuinoの使用頻度 今後増えそうです!
 お父ちゃん
2017.3.16
お父ちゃん
2017.3.16