
ソーラー発電&Arduino測定の気象データをChart.jsでグラフ化⑥高速化
本記事にはアフィリエイト広告が含まれます。
HomeMadeGarbage Advent Calendar 2022 |4日目
2021年のアドベントカレンダーで行っていた気象データのグラフ化ですが、約1年以上の運用となりグラフの表示が重くなって来たため、高速化を行いました。
目次
グラフ化について前回までの記事
- ソーラー発電&Arduino測定の気象データをChart.jsでグラフ化①
- ソーラー発電&Arduino測定の気象データをChart.jsでグラフ化②グラフ切替
- ソーラー発電&Arduino測定の気象データをChart.jsでグラフ化③日付範囲指定
- ソーラー発電&Arduino測定の気象データをChart.jsでグラフ化④日付形式
- ソーラー発電&Arduino測定の気象データをChart.jsでグラフ化⑤表示調整
Chart.js のバージョン指定
高速化の前に、ある日突然グラフが表示されなくなる不具合が起こりました。
原因はCDNで読み込んでいるChart.jsのアップデートでした。
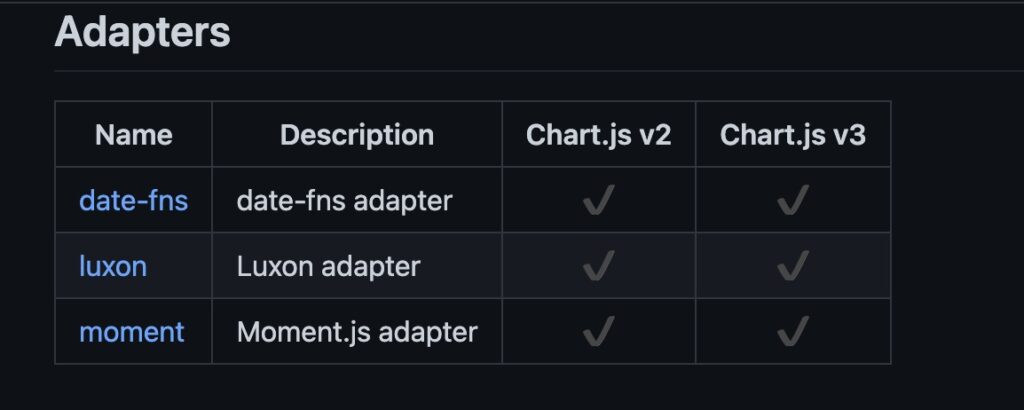
月にChart.jsが4.0にアップデートした様で、現在グラフで使用しているdate-fns adapter は 現時点では4には未対応の様です。
Time Cartesian Axis | Chart.js
https://github.com/chartjs/chartjs-adapter-date-fns
GitHub – chartjs/awesome: A curated list of awesome Chart.js resources and libraries
CDNにバージョン指定を追加する事で表示は元に戻りました。
version指定に変更
|
1 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.9.1/chart.min.js" integrity="sha512-ElRFoEQdI5Ht6kZvyzXhYG9NqjtkmlkfYk0wr6wHxU9JEHakS7UJZNeml5ALk+8IKlU6jDgMabC3vkumRokgJA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> |
高速化について変更点
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 |
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>ベランダ気象データ</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous"> <link rel="stylesheet" href="https://code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css"> </head> <body> <nav class="navbar navbar-light bg-light mb-4"> <div class="container"> <span class="navbar-brand mb-0 h1">ベランダ気象データ</span> </div> </nav> <div class="container"> <div class="button-type border-bottom pb-2 mb-2"> 種別 <button type="button" class="btn btn-outline-primary active" data-mode="airPressure">気圧</button> <button type="button" class="btn btn-outline-primary" data-mode="temperature">気温</button> <button type="button" class="btn btn-outline-primary" data-mode="humidity">湿度</button> <button type="button" class="btn btn-outline-primary" data-mode="batteryVoltage">バッテリー電圧</button> <button type="button" class="btn btn-outline-primary" data-mode="solarVoltage">ソーラー電圧</button> </div> <div class="period"> 期間 <input type="text" class="form-control d-inline-block datepicker" style="width:150px;" id="date-start"> 〜 <input type="text" class="form-control d-inline-block datepicker" style="width:150px;" id="date-end"> <button type="button" class="btn btn-outline-primary" data-mode="24h">24時間</button> <button type="button" class="btn btn-outline-primary" data-mode="1w">1週間</button> <button type="button" class="btn btn-outline-primary active" data-mode="1m">1ヶ月</button> <button type="button" class="btn btn-outline-primary" data-mode="6m">半年</button> <button type="button" class="btn btn-outline-primary" data-mode="1y">1年</button> <button type="button" class="btn btn-outline-primary" data-mode="all">全期間</button> </div> <div class="chart-container" style="position: relative; height:80vh; width:100%"> <canvas id="myChart"></canvas> </div> </div> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.9.1/chart.min.js" integrity="sha512-ElRFoEQdI5Ht6kZvyzXhYG9NqjtkmlkfYk0wr6wHxU9JEHakS7UJZNeml5ALk+8IKlU6jDgMabC3vkumRokgJA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script src="https://cdn.jsdelivr.net/npm/chartjs-adapter-date-fns/dist/chartjs-adapter-date-fns.bundle.min.js"></script> <?php // ログファイル一覧取得 chdir("./logs"); $array = glob("*"); $json_array = json_encode($array); ?> <script> var logFiles = <?php echo $json_array; ?> var myChart; var weatherData = {}; weatherData.unit = 'day'; // 初期単位:日 weatherData.mode = 'airPressure'; // 初期表示:気圧 weatherData.label = { 'batteryVoltage': 'バッテリー電圧', 'solarVoltage': 'ソーラー電圧', 'airPressure': '気圧', 'temperature': '気温', 'humidity': '湿度' }; weatherData.date = []; weatherData.time = []; weatherData.batteryVoltage = []; weatherData.solarVoltage = []; weatherData.airPressure = []; weatherData.temperature = []; weatherData.humidity = []; weatherData.hourly = []; // Chart 設定 Chart.defaults.font.size = 16; const plugin = { id: 'custom_canvas_background_color', beforeDraw: (chart) => { const ctx = chart.canvas.getContext('2d'); ctx.save(); ctx.globalCompositeOperation = 'destination-over'; ctx.fillStyle = 'white'; ctx.fillRect(0, 0, chart.width, chart.height); ctx.restore(); } }; //drawMyChart function drawMyChart(){ var myChartData = []; var period = weatherData.max - weatherData.min; if ( period <= 86400000 ) { // 24時間 weatherData.unit = 'hour'; } else if ( period <= 5184000000 ) { // 60日 weatherData.unit = 'day'; } else { weatherData.unit = 'month'; } if ( weatherData.unit == 'month' ) { for (var i = 0; i < weatherData.hourly.length; i++) { if( weatherData.hourly[i].time >= weatherData.min && weatherData.hourly[i].time <= weatherData.max ) { myChartData.push({ x: new Date( weatherData.hourly[i].time ), y: weatherData[weatherData.mode][weatherData.hourly[i].index] }); } } } else { for (var i = 0; i < weatherData.time.length; i++) { if( weatherData.time[i] >= weatherData.min && weatherData.time[i] <= weatherData.max ) { myChartData.push({ x: new Date( weatherData.time[i] ), y: weatherData[weatherData.mode][i] }); } } } const ctx = document.getElementById('myChart').getContext('2d'); if (myChart) { myChart.destroy(); } myChart = new Chart(ctx, { type: 'line', data: { datasets: [{ label: weatherData.label[weatherData.mode], data: myChartData, fill: false, borderColor: 'rgb(75, 192, 192)', tension: 0.1 }] }, options: { maintainAspectRatio: false, scales: { x: { type: 'time', time: { unit: weatherData.unit, } } } }, plugins: [plugin] }); } // クリックイベント // グラフ切替 $('.button-type button').click(function(event) { if( !$(this).hasClass('active') ) { $('.button-type button').removeClass('active'); $(this).addClass('active'); weatherData.mode = $(this).data('mode'); drawMyChart() } }); // 日付範囲 $('.datepicker').datepicker({ dateFormat: 'yy/mm/dd', onSelect: function(dateText, inst){ var type = $(this).attr('id') == 'date-start' ? 'min' : 'max'; weatherData[type] = new Date(dateText); drawMyChart(); } }); $('.period input').on('input',function(event) { // 空の場合 if (!$(this).val()) { if ( $(this).attr('id') == 'date-start' ) { weatherData.min = weatherData.time[0]; } else { weatherData.max = new Date(); } drawMyChart(); } }); // 期間ボタン $('.period .btn').click(function(event) { if( !$(this).hasClass('active') ) { $('.period .btn').removeClass('active'); $(this).addClass('active'); var dt = new Date(); var minDate = ''; switch ($(this).data('mode')) { case '24h': weatherData.min = dt.setHours(dt.getHours() - 24); break; case '1w': weatherData.min = dt.setDate(dt.getDate() - 7); break; case '1m': weatherData.min = dt.setMonth(dt.getMonth() - 1); break; case '6m': weatherData.min = dt.setMonth(dt.getMonth() - 6); break; case '1y': weatherData.min = dt.setYear(dt.getYear() - 1); break; case 'all': weatherData.min = weatherData.time[0]; break; } weatherData.min = new Date(weatherData.min); weatherData.max = new Date(); drawMyChart(); } }); // ログファイル取得 var jqXHRList = []; for (var i = 0; i < logFiles.length; i++) { jqXHRList.push($.ajax({ type: 'GET', contentType: 'txt', url: './logs/' + logFiles[i], })); } $.when.apply($, jqXHRList).done(function () { var json = []; var statuses = []; var jqXHRResultList = []; var str = ''; for (var i = 0; i < arguments.length; i++) { var result = arguments[i]; json.push(result[0]); statuses.push(result[1]); jqXHRResultList.push(result[3]); str += result[0].replace(/\n/gm,','); } const str_array = str.split(','); var comparisonTime = new Date(); for (var i=0; i<str_array.length; i++) { var _str = str_array[i].replace(/ /,',').replace(/\t/g,',').replace(/ /g,''); var _data = _str.split(','); weatherData.date[i] = new Date(_data[0]); weatherData.time[i] = new Date(_data[0] + ' ' + _data[1]); weatherData.batteryVoltage[i] = _data[2]; weatherData.solarVoltage[i] = _data[3]; weatherData.airPressure[i] = _data[4]; weatherData.temperature[i] = _data[5]; weatherData.humidity[i] = _data[6]; // 時間ごとのデータ if ( comparisonTime.getHours() != weatherData.time[i].getHours() ) { comparisonTime = weatherData.time[i]; weatherData.hourly.push({ time: weatherData.time[i], index: i }); } } // 初期値 var dt = new Date(); weatherData.min = new Date(dt.setMonth(dt.getMonth() - 1)); weatherData.max = new Date(); drawMyChart(); }).fail(function (ex) { console.log('error'); }); </script> </body> </html> |
1. データの高速化
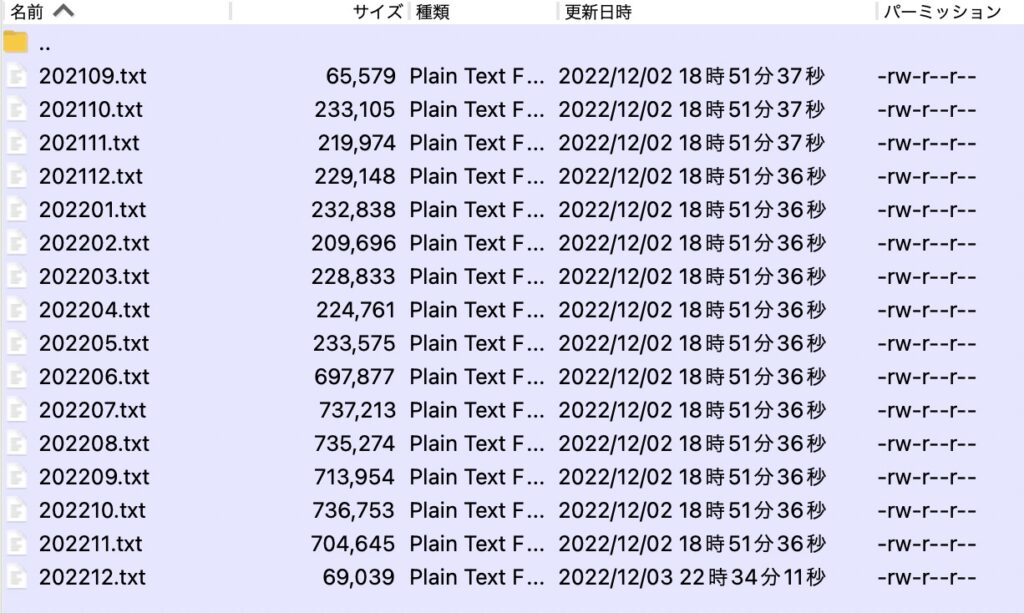
ログファイルを月ごとにしてもらう
まずは Arduino からの気象データを月毎に分割して貰いました。

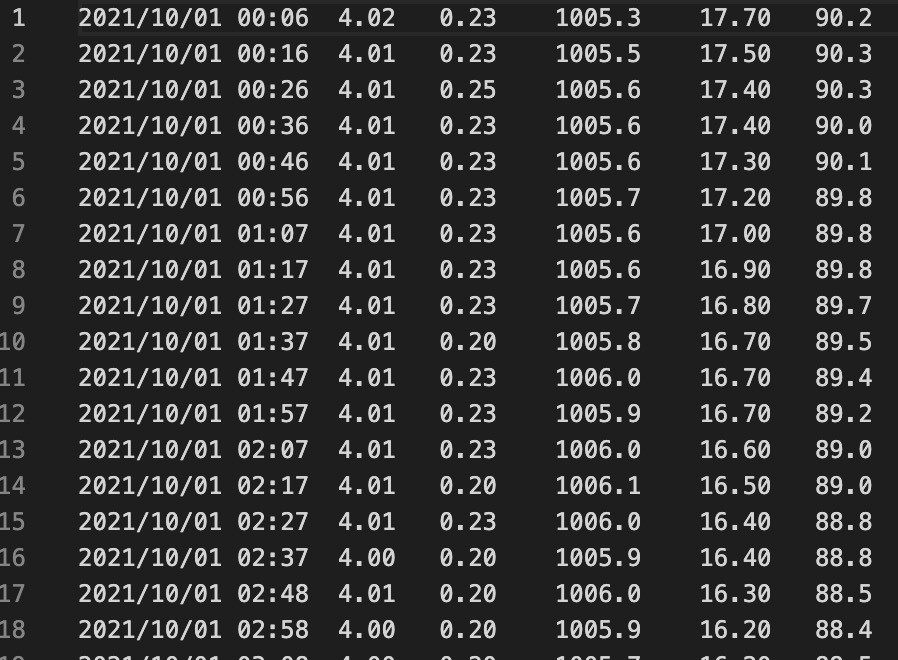
ログデータの中身は変更なし、こんな感じでタブ区切りのデータが入っています。

php + ajax で取得
これまでは php で HTMLに直接データを展開していた所を辞めて、phpでファイル一覧取得し、ajaxでテキストデータを取得する形にしました。
修正前
|
1 |
const str = "<?php echo preg_replace('/\n/',',',file_get_contents('/path/to/file')); ?>"; |
修正後
|
1 2 3 4 5 6 7 8 9 |
<?php // ログファイル一覧取得 chdir("./logs"); $array = glob("*"); $json_array = json_encode($array); ?> <script> var logFiles = <?php echo $json_array; ?> .... |
ここだけでもページの表示が軽くなりました。
6MB以上とかになっていたから・・
2. ボタンを追加
期間指定に「24時間」「1週間」「1ヶ月」「半年」「1年」「全期間」のボタンを追加しました。

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<div class="period"> 期間 <input type="text" class="form-control d-inline-block datepicker" style="width:150px;" id="date-start"> 〜 <input type="text" class="form-control d-inline-block datepicker" style="width:150px;" id="date-end"> <button type="button" class="btn btn-outline-primary" data-mode="24h">24時間</button> <button type="button" class="btn btn-outline-primary" data-mode="1w">1週間</button> <button type="button" class="btn btn-outline-primary active" data-mode="1m">1ヶ月</button> <button type="button" class="btn btn-outline-primary" data-mode="6m">半年</button> <button type="button" class="btn btn-outline-primary" data-mode="1y">1年</button> <button type="button" class="btn btn-outline-primary" data-mode="all">全期間</button> </div> |
JS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
// 期間ボタン $('.period .btn').click(function(event) { if( !$(this).hasClass('active') ) { $('.period .btn').removeClass('active'); $(this).addClass('active'); var dt = new Date(); var minDate = ''; switch ($(this).data('mode')) { case '24h': weatherData.min = dt.setHours(dt.getHours() - 24); break; case '1w': weatherData.min = dt.setDate(dt.getDate() - 7); break; case '1m': weatherData.min = dt.setMonth(dt.getMonth() - 1); break; case '6m': weatherData.min = dt.setMonth(dt.getMonth() - 6); break; case '1y': weatherData.min = dt.setYear(dt.getYear() - 1); break; case 'all': weatherData.min = weatherData.time[0]; break; } weatherData.min = new Date(weatherData.min); weatherData.max = new Date(); drawMyChart(); } }); |
それぞれ、現在時刻からの差分を開始日時に指定しています。
3. グラフに渡すデータを小さくする
今まではログデータの全件をChart.jsに渡した上で表示範囲を指定していましたが、現在データが10万件を超えており渡した時点で重くなってしまうため、先に期間指定で件数を減らしてからChart.js に渡す様にしました。
修正前
|
1 2 3 4 5 6 |
for (var i = 0; i < str_array.length; i++) { weatherData.data[i] = { x: new Date( weatherData.time[i] ), y: weatherData[mode][i] } } |
修正後
|
1 2 3 4 5 6 7 8 |
for (var i = 0; i < weatherData.time.length; i++) { if( weatherData.time[i] >= weatherData.min && weatherData.time[i] <= weatherData.max ) { myChartData.push({ x: new Date( weatherData.time[i] ), y: weatherData[weatherData.mode][i] }); } } |
大分早くなって来ました。
4. 表示期間が2ヶ月以上は1時間単位にする
ログデータは3分毎になっており、期間が長くなるとチャートの描画に時間がかかってしまうため、60日以下は全データ、それ以上の期間は1時間毎のデータを渡す事にしました。
変更点
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
const str_array = str.split(','); var comparisonTime = new Date(); for (var i=0; i<str_array.length; i++) { var _str = str_array[i].replace(/ /,',').replace(/\t/g,',').replace(/ /g,''); var _data = _str.split(','); weatherData.date[i] = new Date(_data[0]); weatherData.time[i] = new Date(_data[0] + ' ' + _data[1]); weatherData.batteryVoltage[i] = _data[2]; weatherData.solarVoltage[i] = _data[3]; weatherData.airPressure[i] = _data[4]; weatherData.temperature[i] = _data[5]; weatherData.humidity[i] = _data[6]; // 時間ごとのデータ if ( comparisonTime.getHours() != weatherData.time[i].getHours() ) { comparisonTime = weatherData.time[i]; weatherData.hourly.push({ time: weatherData.time[i], index: i }); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
var period = weatherData.max - weatherData.min; if ( period <= 86400000 ) { // 24時間 weatherData.unit = 'hour'; } else if ( period <= 5184000000 ) { // 60日 weatherData.unit = 'day'; } else { weatherData.unit = 'month'; } if ( weatherData.unit == 'month' ) { for (var i = 0; i < weatherData.hourly.length; i++) { if( weatherData.hourly[i].time >= weatherData.min && weatherData.hourly[i].time <= weatherData.max ) { myChartData.push({ x: new Date( weatherData.hourly[i].time ), y: weatherData[weatherData.mode][weatherData.hourly[i].index] }); } } } else { for (var i = 0; i < weatherData.time.length; i++) { if( weatherData.time[i] >= weatherData.min && weatherData.time[i] <= weatherData.max ) { myChartData.push({ x: new Date( weatherData.time[i] ), y: weatherData[weatherData.mode][i] }); } } } |
この辺りは前回迄の作りはそのままで時間毎の参照用の配列を作った形ですが
もっと良い構造があるような気がする💦
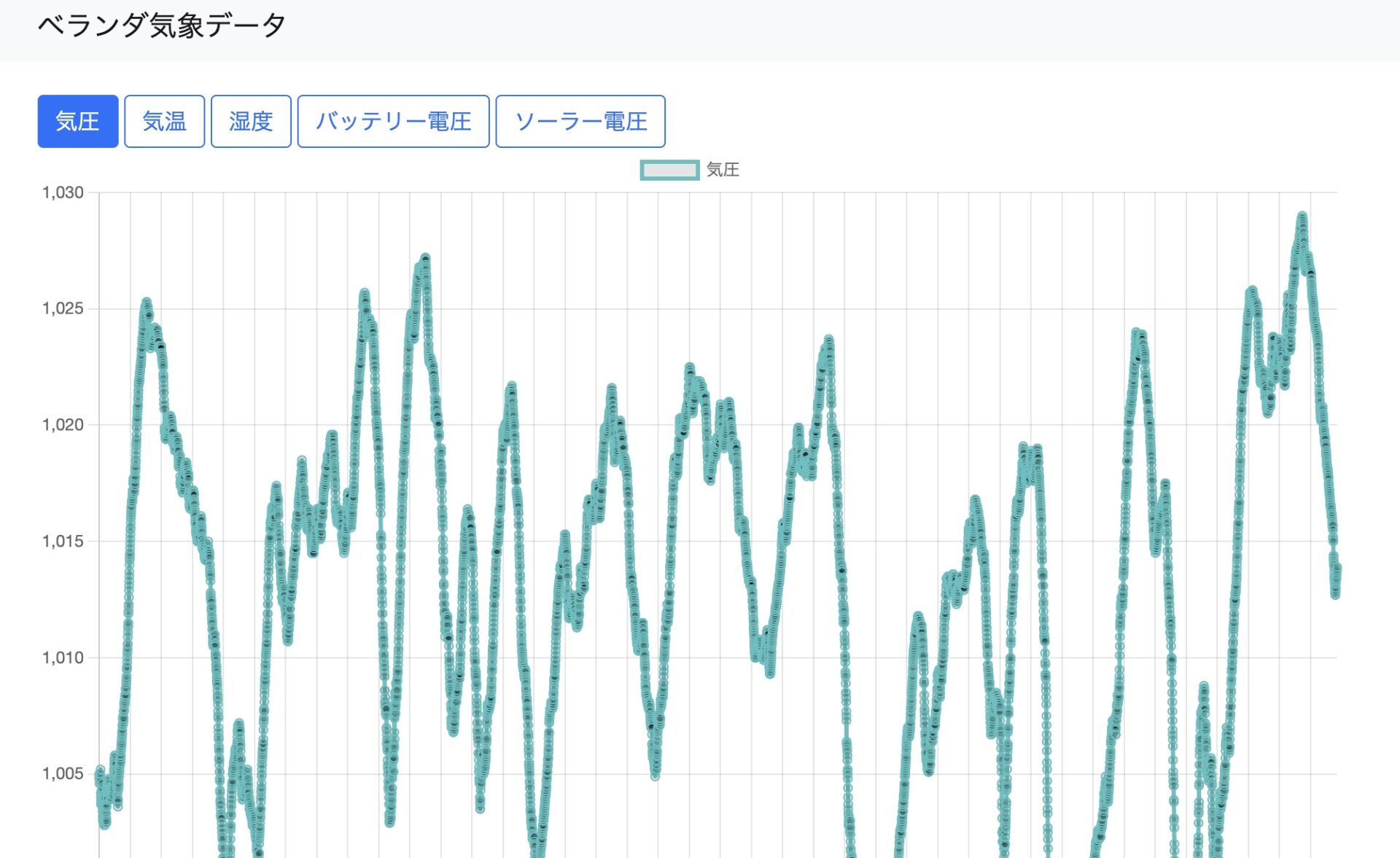
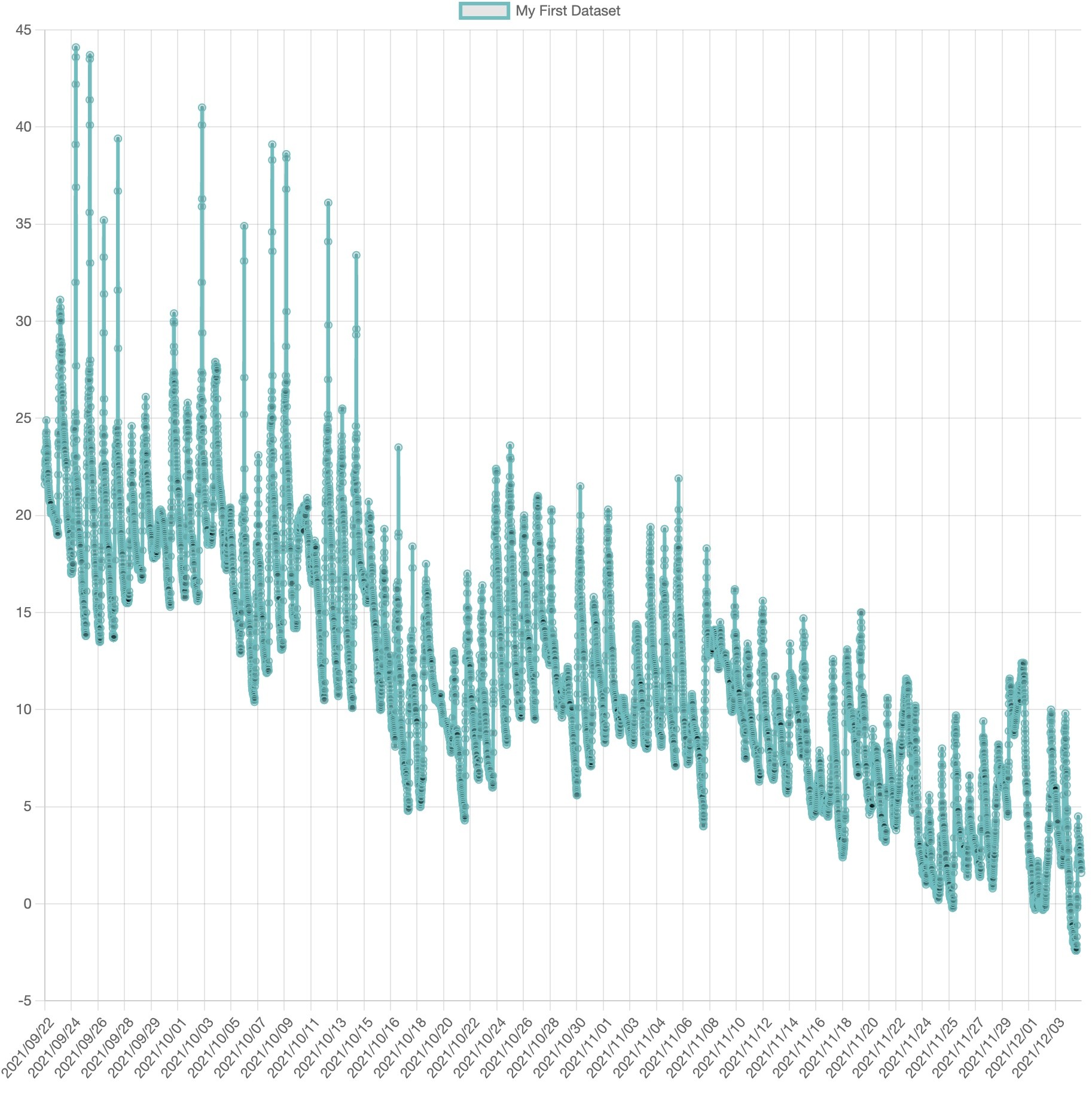
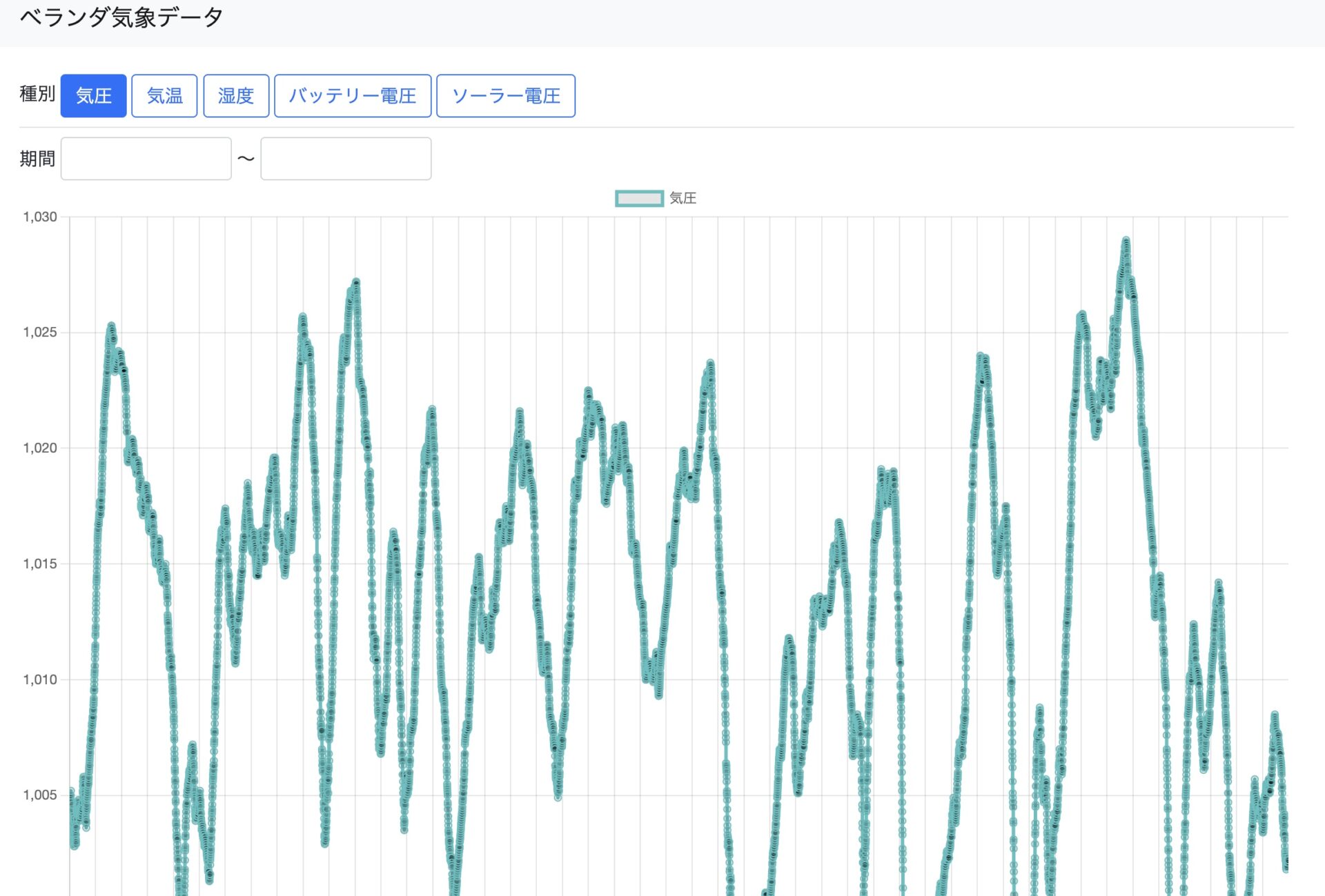
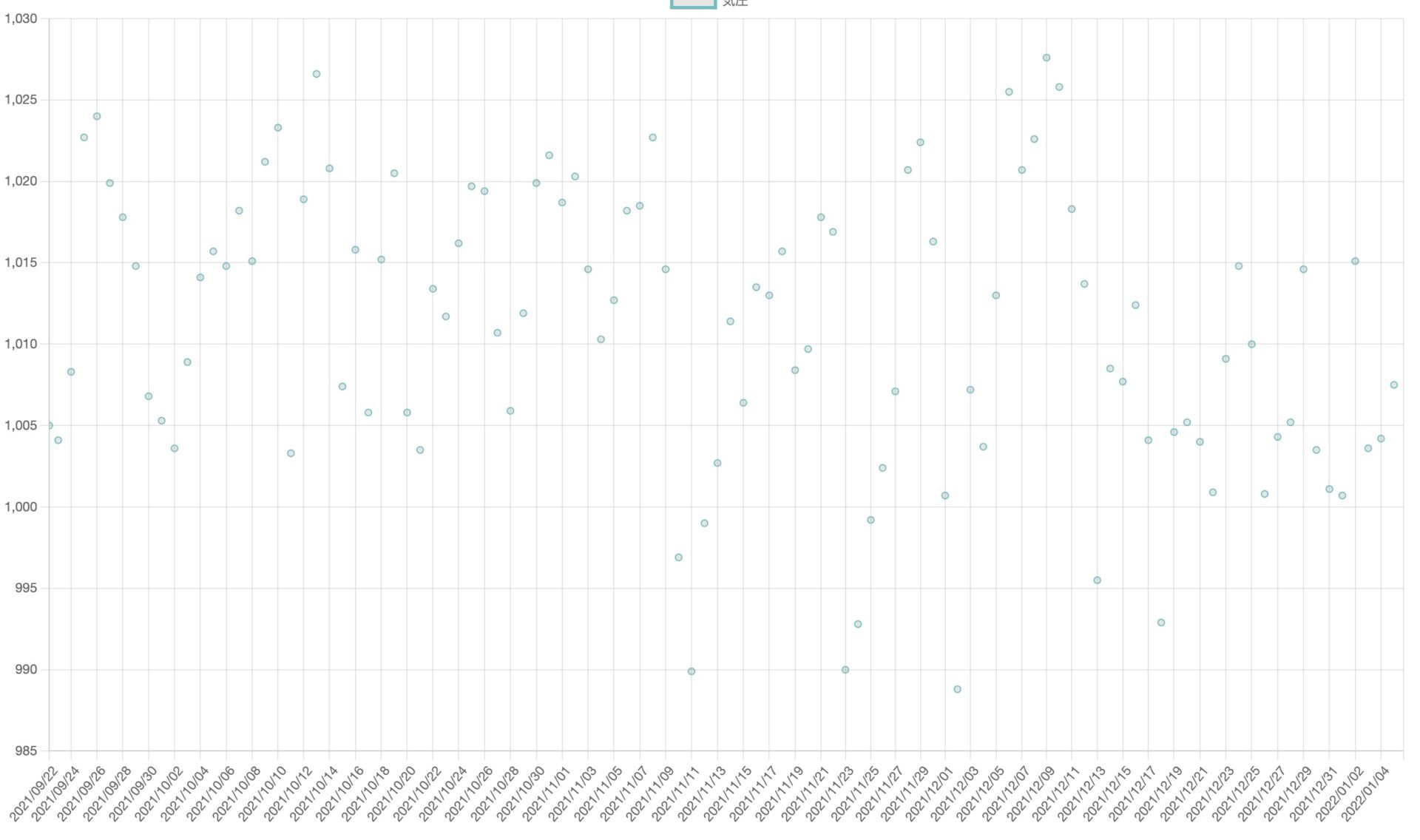
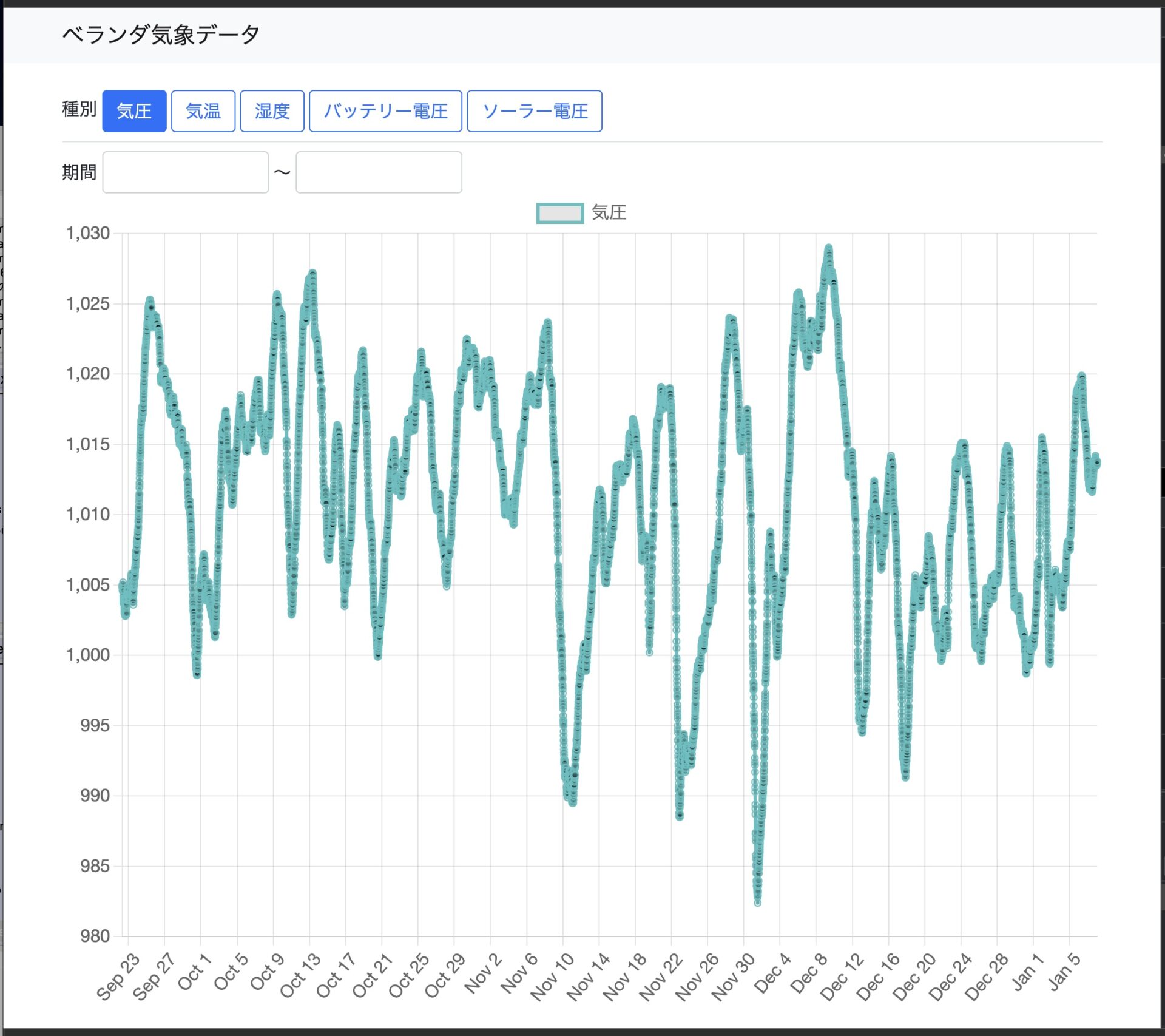
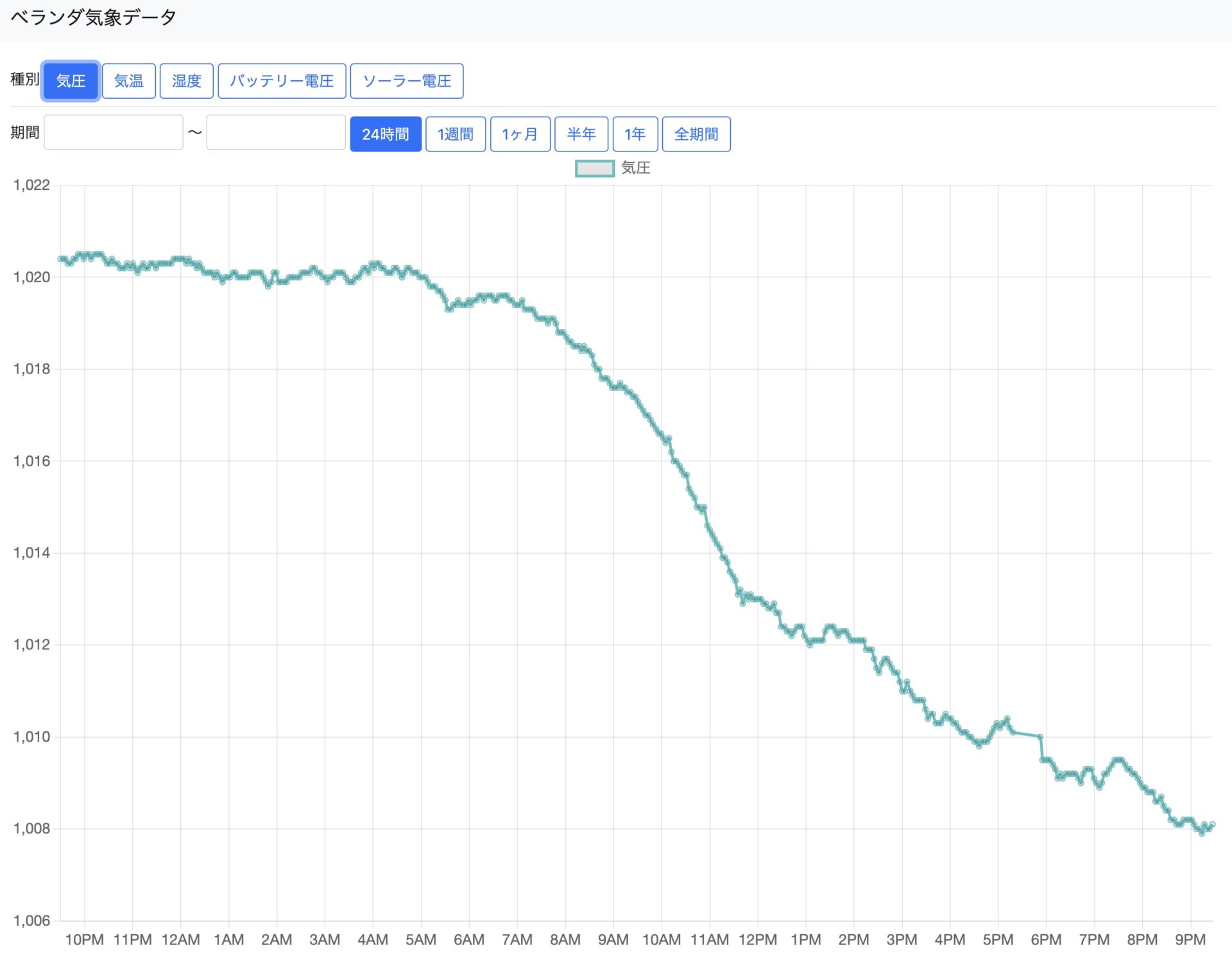
表示の様子
表示が大分サクサクになりました✨
まだちょっと調整したい所は細々とありますが、一旦は完了!🙌
今後実装したい機能
今後実装したいと思っているのは気圧が急降下している時にメール等で通知を送る事です。