モーダルで画像拡大とピンチアウト:Modaal.js + PinchZoom.js
Home > Advent Calendar >
本記事にはアフィリエイト広告が含まれます。
HomeMadeGarbage Advent Calendar 2022 |2日目
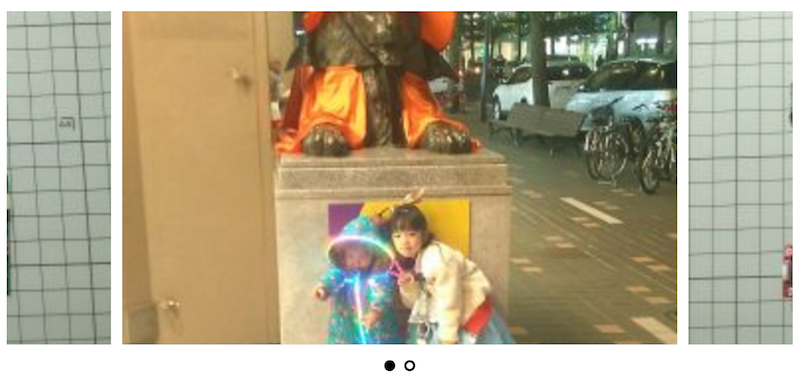
モーダルでの画像拡大表示と、スマホではピンチアウトが出来る様にしたメモ_φ(・_・
See the Pen
ーダルで画像拡大とピンチアウト:Modaal.js + PinchZoom.js by HomeMadeGarbage (@hmg)
on CodePen.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
$('.modal-zoom').modaal({ type: 'inline', content_source: '#modal-zoom', before_open: function(){ $('body').append('<div id="modal-zoom"></div>') }, after_open: function(){ var id = $('.modaal-wrapper.modaal-inline').attr('id') var elem = $('.modal-zoom[data-modaal-scope="'+id+'"]') var img = elem.attr('href') var html = '<div class="pinch-zoom-parent"><div class="pinch-zoom"><img src="'+img+'" alt="" width="" class=""></div></div>' $('.modaal-content-container').html(html) $('.pinch-zoom-parent').width($(window).width()).height($(window).height()); // 画像エリア外クリック $('.modaal-wrapper').on('click', function (event) { var targetClass = $(event.target).attr('class') if ( targetClass == 'pinch-zoom-container') { $('.modal-zoom').modaal('close') } }) // PinchZoom let el = document.querySelector('.pinch-zoom') new PinchZoom.default(el, {}); }, after_close: function(){ $('#modal-zoom').remove() } }) |
ブラウザのズームがあるから通常使う機会はあまり無さそうだけど・・・