
Blynk 新ウィジェット Image Gallery
本記事にはアフィリエイト広告が含まれます。
いつのまにやらBlynkに新たなウィジェットが追加されておりました!
Image Galleryといって、なにやら画像をコントロールできるとのことで早速試してみました。
🎉 New #Blynk build has arrived
Blynk is rolling out a new version of its #app with plenty of shiny new improvements. Take a look at the new Image Gallery widget, scalable #LED, and a new Webpage Button widget, to name a few.
Update now on #AppStore and #GooglePlay!#IoT pic.twitter.com/4InckW7tbd— blynk (@blynk_app) 2018年12月13日
目次
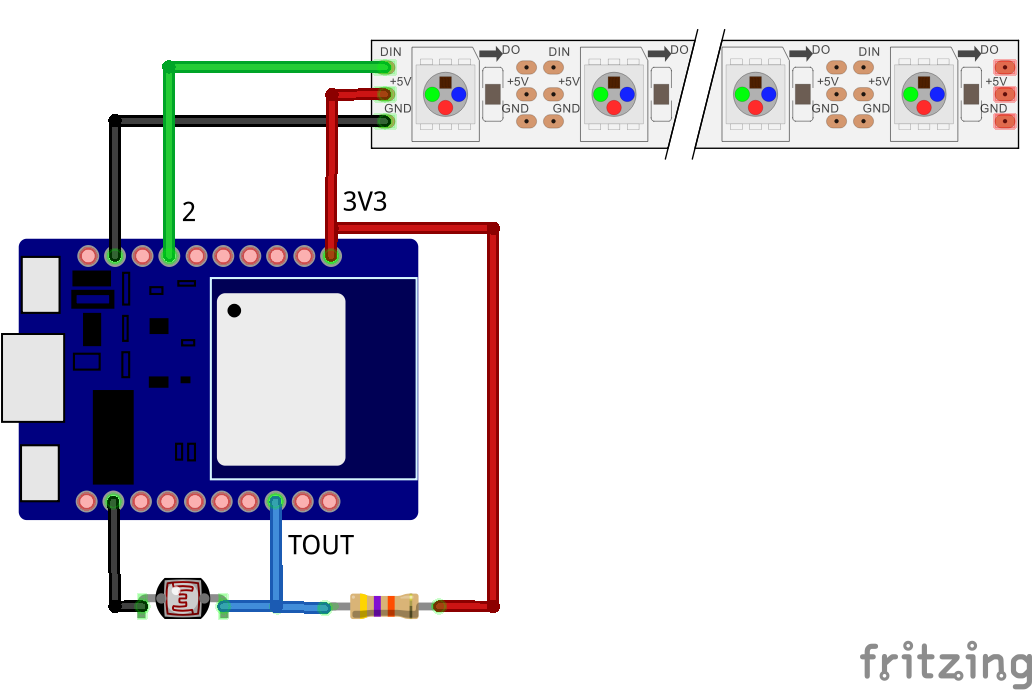
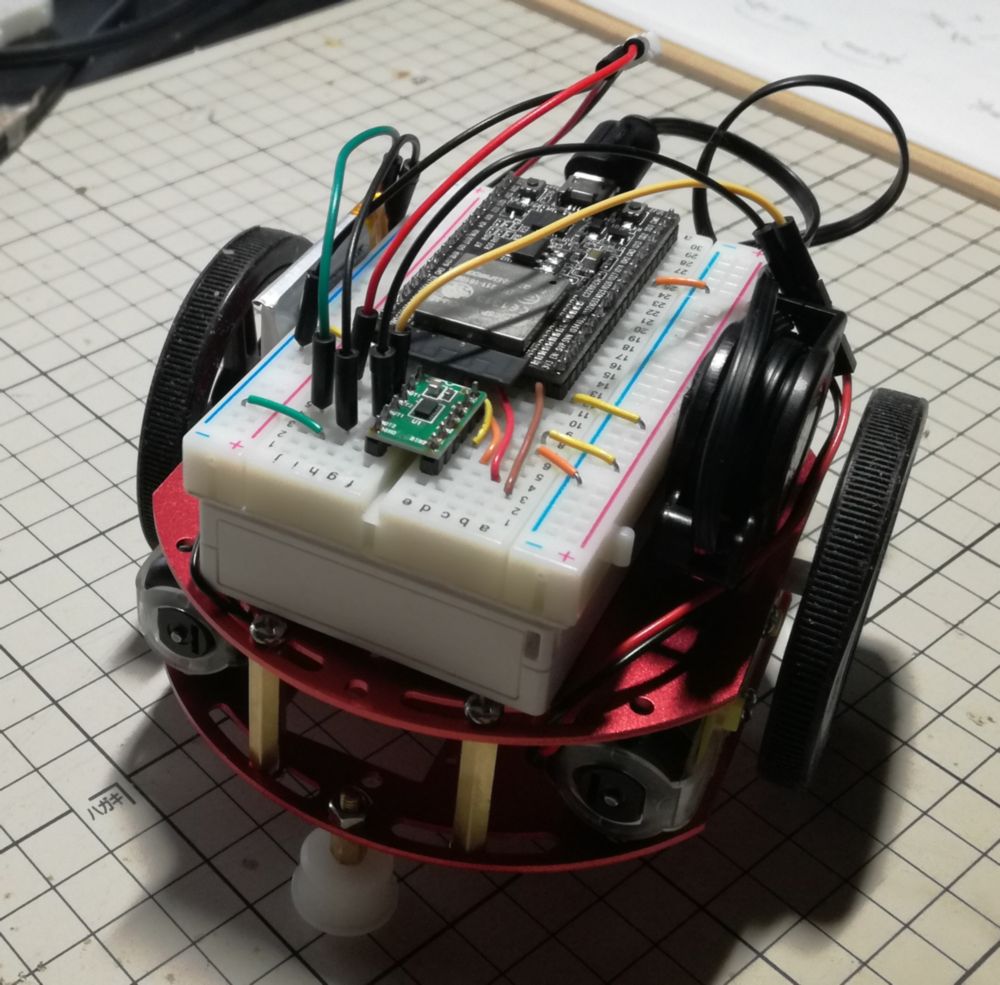
構成
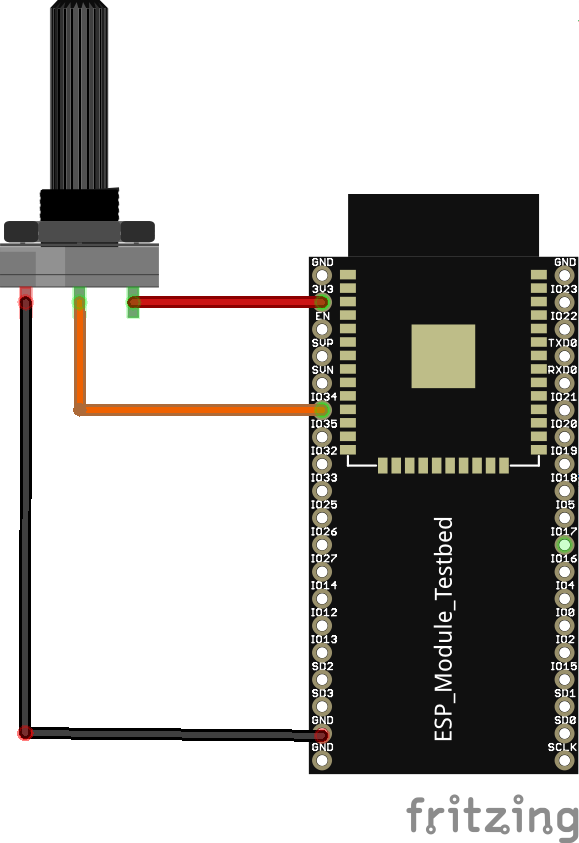
マイコンにはESP32を使用して、可変抵抗値をWiFiでBlynkに送って画像を動かしてみます。
部品
- BLE、WiFi内蔵マイコンボード ESP32-DevKitC
-
つまみの大きい半固定抵抗 10KΩ
Blynk設定
スマホとESP32ボードはスマホアプリのBlynkを用いてWiFi通信させます。Blynkアプリのバージョンは2.27.1。
新規プロジェクトを作成します。HARDWRE MODELはESP32 Dev Boardを選択。CONNECTION TYPEはWiFiを選択。AUTH TOKENはArduinoコード生成時に使用します(メールで送信されます)。
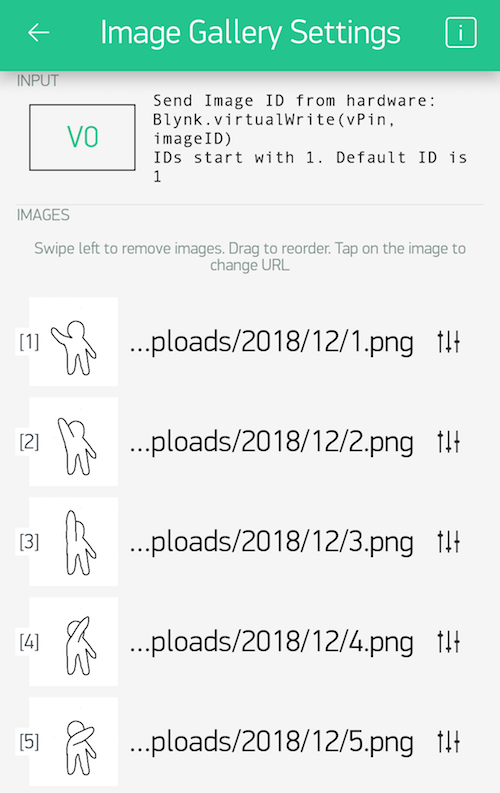
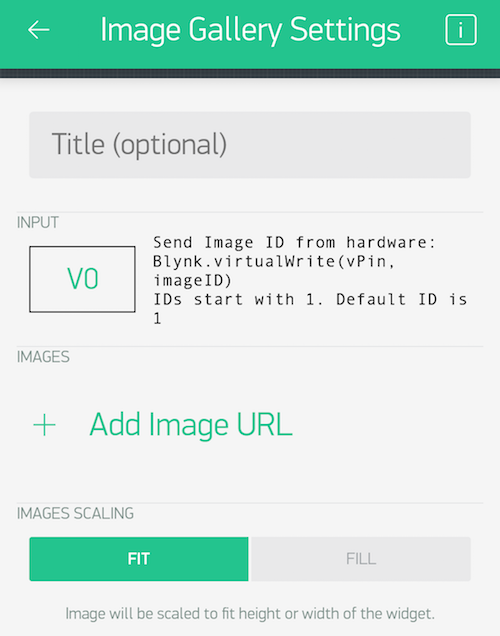
今回の目玉であるImage Galleryウィジェットを配置します。

Image GalleryウィジェットでINPUTでヴァーチャルピンV0を選択します。
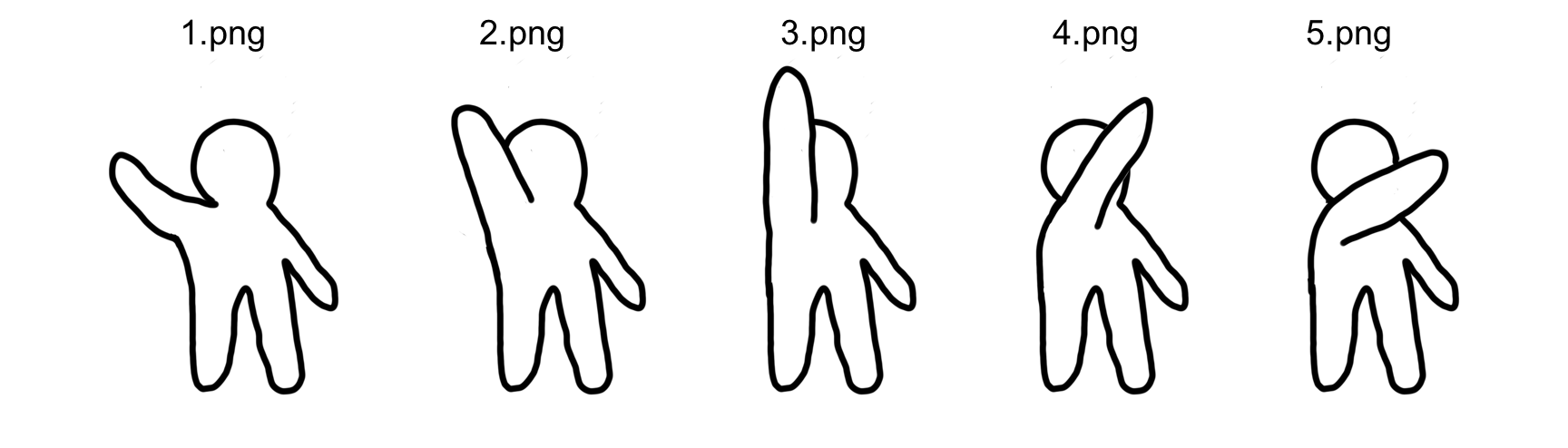
“+ Add Image URL”で以下の5つの絵のURLを指定します。画像は弊ブログサーバにアップしました。
ヴァーチャルピンV0に1〜5が入力されると画像[1]〜[5]が選択されて表示されます。
Arduino IDEコード
以下のBlynkのArduino用ライブラリを使用してプログラムしました。バージョンは0.5.4。
https://github.com/blynkkk/blynk-library
ESP32のArduino環境セットアップなどについては以下参照ください。
[スケッチの例] -> [Blynk] -> [Boards_WiFi]-> [ESP32_WiFi]を参考にコード生成しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
#define BLYNK_PRINT Serial #include <WiFi.h> #include <WiFiClient.h> #include <BlynkSimpleEsp32.h> // You should get Auth Token in the Blynk App. // Go to the Project Settings (nut icon). char auth[] = "BlynkアプリのYourAuthTokenを入力"; // Your WiFi credentials. // Set password to "" for open networks. char ssid[] = "WiFiのSSID"; char pass[] = "パスワード"; BlynkTimer timer; int val; void setup() { // Debug console Serial.begin(9600); Blynk.begin(auth, ssid, pass); timer.setInterval(100L, sendUptime); } void sendUptime() { val = map(analogRead(34), 0, 4096, 1, 6); Serial.println(val); Blynk.virtualWrite(V0, val); } void loop() { Blynk.run(); timer.run(); } |
100msec毎に可変抵抗値を読んで、値を1〜5に正規化してヴァーチャルピンV0に書き込みます。
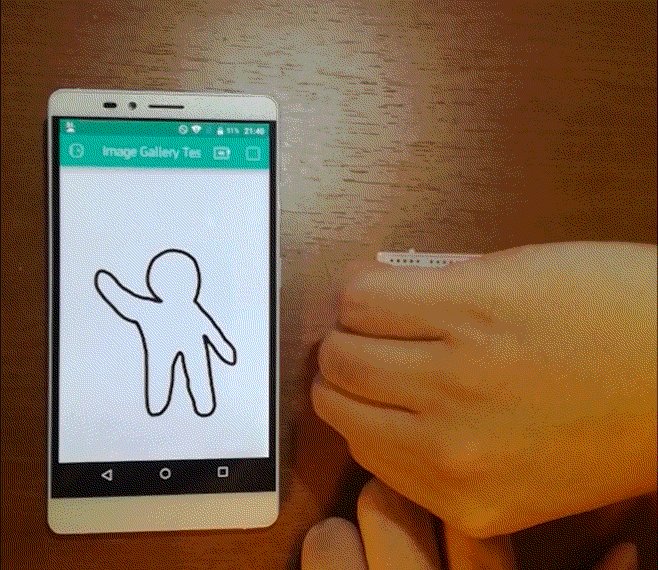
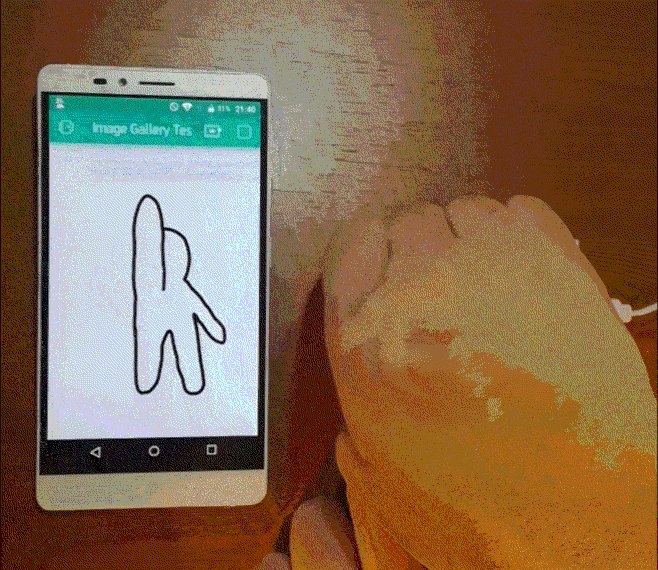
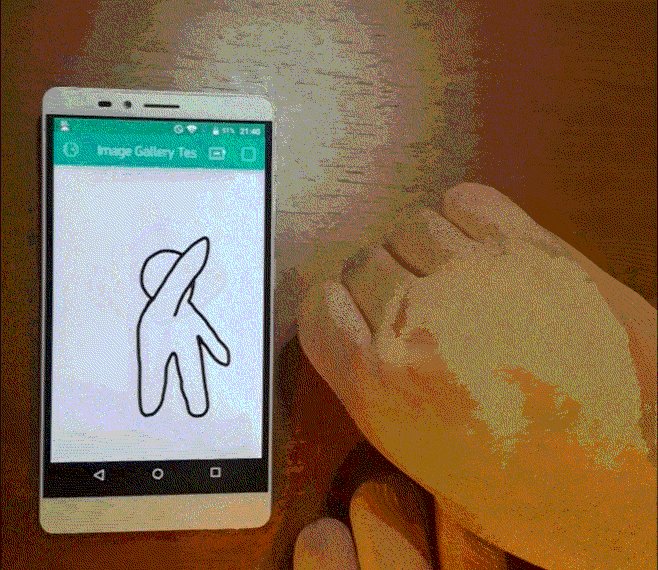
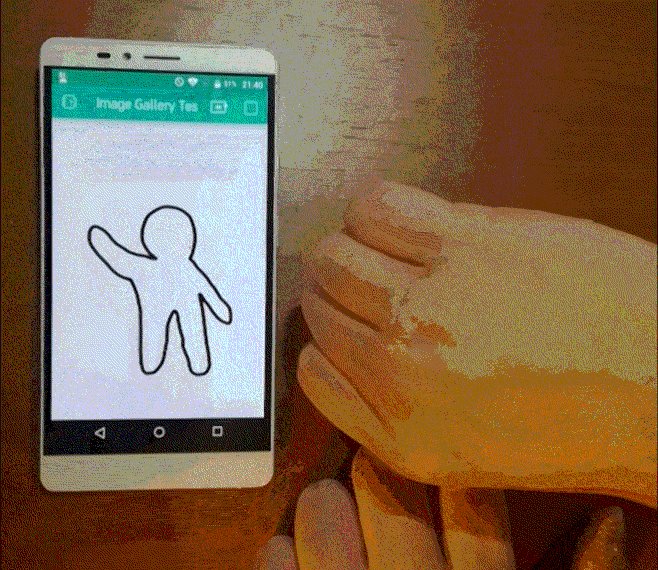
動作
Nice Widget!! pic.twitter.com/ACvyCDBAFP
— HomeMadeGarbage (@H0meMadeGarbage) 2018年12月17日
可変抵抗を動かすと画像が切り替わっています!
Image Gallery ウィジェットかなり面白い応用ができそうですね。センサ値でオリジナルのメータ動かすとか。いろいろ試してみたいですな。
 お父ちゃん
2018.12.17
お父ちゃん
2018.12.17